20165218 《网络对抗技术》 Exp8 Web基础
Exp8 Web基础
基础问题回答
(1)什么是表单
表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
一个表单有三个基本组成部分: 表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮.
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
比较常用的有PHP语言和JSP语言。
实验步骤
(一)Web前端:html
(1)开启Apache服务并测试是否可用
service apache2 start打开Apache服务- 浏览器访问回环地址127.0.0.1,若可以打开Apache的默认网页,则认为开启成功

(2)编写包含表单的HTML
nautilus /var/www/html以图形化窗口进入Apache目录,创建一个含有表单的HTML文件form.html
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body background="01.png" style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">LOGIN</h2></font>
<center>
<form action="login" method="post">
<input placeholder="Username" name="Name" class="user" type="username">
<br></br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br></br>
<input type="submit" value="GO">
</form>
</center>
</body>
</html>


(二)Web前端:javascipt
- 为html登录界面添加用户名和密码的验证规则
- 在form.html的基础上增加部分代码
<script language="javascript">
function check(){
if(document.myform.Name.value == ""){
alert("Please check your username!");
return false ;
}
if(document.myform.Password.value == ""){
alert("Please check your password!");
return false ;
}
}
</script>
- 对form内第一行和第六行也要进行修改
<form action="login" method="post" name="myform"> //1
……
<input type="submit" value="GO" onClick="return check()"/> //6

- 分别不输入用户名和密码进行测试


(三)Web后端:MySQL
(1)kali中启动mysql,实现查库、查用户、更新用户信息等操作
/etc/init.d/mysql start开启MySQL服务mysql -u root -p进入mysql初始密码为:password

show databases;查看已有数据库基本信息

use mysql;使用mysqlselect user,password,host from user;查看数据库用户信息

update user set password=PASSWORD("新密码") where user='root';重新设置用户密码flush privileges;更新权限exit退出
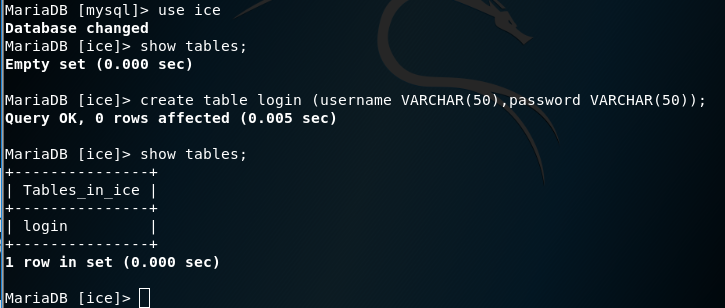
(2)建库、建表、插入数据、查询数据
- 用重新设置的密码重新登陆MySQL
create databases 数据库名建立新数据库use 新数据库名, 使用新建立的数据库create table 表名(字段设定列表);,建立数据库表,并设置字段基本信息
这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
show tables;查看表信息

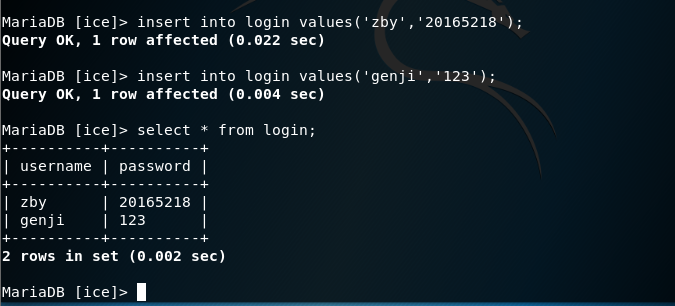
insert into 表名 values('值1','值2','值3'...);插入数据select * from login查询表中的数据

在MySQL中新增用户
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
//grant select,insert,update,delete on ice.* to Zice@localhost identified by "5218";
//将对数据库ice的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户Zice,5218是登录密码
- 退出后,用新用户重新登陆MySQL

(四)Web后端:编写PHP网页
(1)测试php
- 在/var/www/html/下编写php测试文件test.php
<style>
body{background:url(02.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:50% 50%}}
</style>
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "<font color=#e6e6fa><h1>This is my php test page!</h1></font>";
?>
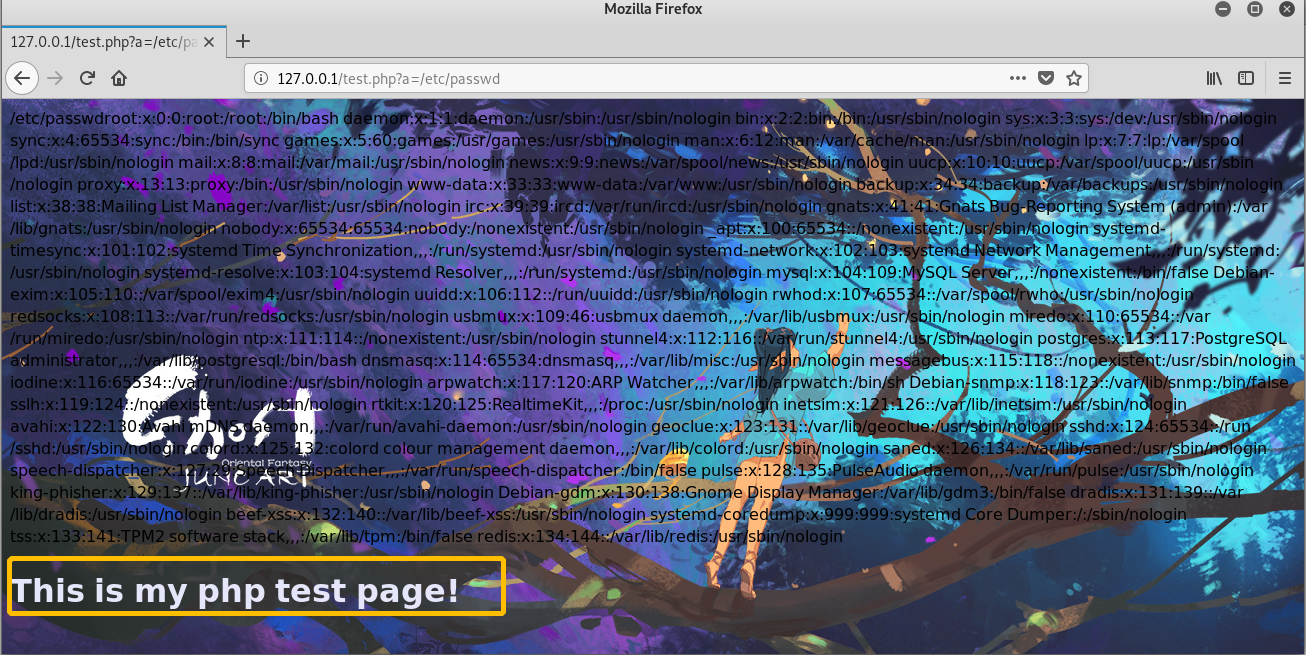
浏览器访问120.0.0.1/test.php

浏览器访问
127.0.0.1/test.php?a=/etc/password,查看/etc/passwd文件,在最后可看到test.php的内容
/etc/passwd文件中保存的就是系统中所有的用户和用户的主要信息

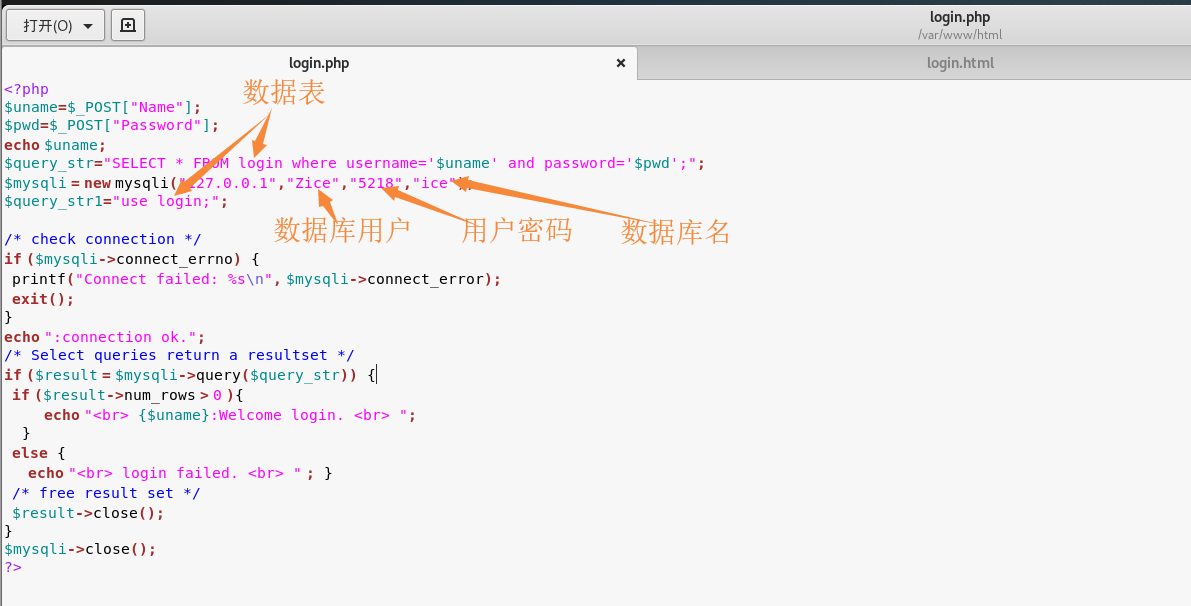
(2)编写php登陆网页
- 在/var/www/html内编写login.php
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1","Zice","5218","ice");
$query_str1="use login;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo ":connection ok.";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login. <br> ";
}
else {
echo "<br> login failed. <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

- 更改前端js.html中form表单action的内容
登陆js.html,测验正确/错误登陆
信息正确

信息错误

(五)最简单的SQL注入,XSS攻击测试
(1)SQL注入
SQL注入:SQL注入式攻击,就是攻击者把SQL命令插入到Web表单的输入域或页面请求的查询字符串,欺骗服务器执行恶意的SQL命令。攻击者通过在应用程序预先定义好的SQL语句结尾加上额外的SQL语句元素,欺骗数据库服务器执行非授权的查询,篡改命令。
- 用户名框输入
' or 1=1#,输入任意密码都可成功登陆


因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
(2)XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
- 将一张图片hello.png放在/var/www/html目录下,在用户名输入框输入
 ,密码随意,就可以读取图片了:
,密码随意,就可以读取图片了:

实验总结与体会
记得之前在其他的课上学过SQL注入攻击,但也仅限于老师的演示,没有自己动手做,这次试验重温了一些web知识,加深了理解,也有新的学习和收获。
参考资料
https://blog.csdn.net/qq_20745901/article/details/54632219
https://zhidao.baidu.com/question/7443128.html
https://zhidao.baidu.com/question/315632323.html
https://blog.csdn.net/qq_20745901/article/details/54632219
http://www.w3school.com.cn/php/func_string_echo.asp
20165218 《网络对抗技术》 Exp8 Web基础的更多相关文章
- 20145226夏艺华 网络对抗技术EXP8 WEB基础实践
20145226夏艺华 网络对抗技术EXP8 WEB基础实践 实验问题回答 1.什么是表单? 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CG ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155308《网络对抗》Exp8 Web基础
20155308<网络对抗>Exp8 Web基础 实践原理与实践说明 本实践的具体要求有: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 20145301赵嘉鑫《网络对抗》Exp8 Web基础
20145301赵嘉鑫<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,主要负责数据采集部分.表单元素允许用户在表单中输入信息.一个表单有三个基本 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
随机推荐
- c++中的四种智能指针
c++中的四种智能指针 写惯了python,golang再来写c++总觉得头大,很大一个原因就是他没有一个GC机制. 不过c++中提供了智能指针,也不是不能用,李姐万岁! auto_ptr, shar ...
- paramiko : 错误集整理
错误1 时间2017-12-19:No handlers could be found for logger "paramiko.transport" 解决办法:parami ...
- Kibana多用户创建及角色权限控制
1 介绍 ELK日志管理属于基础设施平台,接入多个应用系统是正常现象,如果接入多个系统的索引文件没有进行权限划分,那么很大程度会出现索引文件误处理现象,为了避免这种情况发生,多用户及权限设置必不可少. ...
- ajax异步 —— javascript
目录 ajax是什么 原生ajax jquery ajax ajax跨域 ajax是什么 作用:不必重新加载整个页面,更新部分页面内容. 大概使用过程:通过后台提供的数据接口,ajax获取数据,动态修 ...
- leetcode34. 在排序数组中查找元素的第一个和最后一个位置
给定一个按照升序排列的整数数组 nums,和一个目标值 target.找出给定目标值在数组中的开始位置和结束位置. 你的算法时间复杂度必须是 O(log n) 级别. 如果数组中不存在目标值,返回 [ ...
- 2019-11-29-Roslyn-如何在-Target-引用-xaml-防止文件没有编译
title author date CreateTime categories Roslyn 如何在 Target 引用 xaml 防止文件没有编译 lindexi 2019-11-29 08:58: ...
- mybatis返回map结果集
今天突发奇想,想用mybatis返回一个map结果集,结果我就整了一下午,不过终于解决了 1.如果你确定返回的数据只有一条,你可以这样整 xml中: <select id="searc ...
- SQL函数 Convert,dateadd
1.SQL中CONVERT转化函数的用法 格式:CONVERT(data_type,expression[,style])说明:此样式一般在时间类型(datetime,smalldatetime)与字 ...
- 清北学堂清华大学钟皓曦神仙讲课day3摘要
---恢复内容开始--- 今天全是DP awsl,真的好难 先从斐波那契开始: dp:满足有一个状态边界条件(f[0]=0,f[1]=1) 边界条件:不需要计算其他状态的值而可以直接得出的状态或者最底 ...
- PHP实现最简单爬虫原型
本人qq群也有许多的技术文档,希望可以为你提供一些帮助(非技术的勿加). QQ群: 281442983 (点击链接加入群:http://jq.qq.com/?_wv=1027&k=29Lo ...
