EasyUI datagrid动态加载json数据
最近做一个项目,要求是两张张表可能查找出10多种不同的结果集。
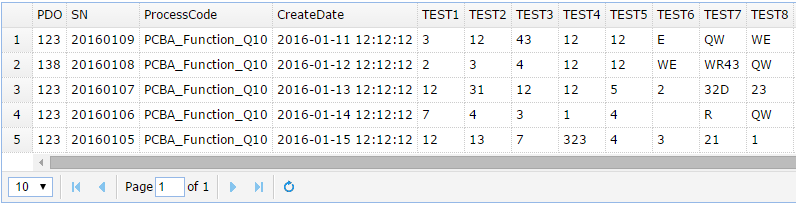
如果想只用一个表格就把全部的结果不同的显示出来那么就肯定不同使用固定的字段名字,要通过动态加载后台返回来的数据把它显示出来就必须动态加载column

具体看下面
- 1 <!DOCTYPE html>
- 2 <html xmlns="http://www.w3.org/1999/xhtml">
- 3 <head>
- 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- 5 <link href="../Script/jquery-easyui-1.4.4/themes/default/easyui.css" rel="stylesheet" />
- 6 <link href="../Script/jquery-easyui-1.4.4/themes/icon.css" rel="stylesheet" />
- 7 <script src="../Script/jquery-1.8.2.js"></script>
- 8 <script src="../Script/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
- 9
- 10 <script type="text/javascript">
- 11 $(function () {
- 12 //动态加载标题和数据
- 13 $.ajax({
- 14 url: "../ashx/GetDataList.ashx",
- 15 type: "post",
- 16 dataType: "json",
- 17 success: function (data) {
- 18 var msg = $.parseJSON(data);
- 19 $("#dg").datagrid({
- 20 columns: [data.title] //动态取标题
- 21 });
- 22 $("#dg").datagrid("loadData", data.rows); //动态取数据
- 23 }
- 24 });
- 25 });
- 26 </script>
- 27 <title></title>
- 28 </head>
- 29 <body>
- 30 <table id="dg" data-options="
- 31 rownumbers:true,
- 32 singleSelect:true,
- 33 autoRowHeight:false,
- 34 pagination:true,
- 35 resizeHandle:'right'">
- 36 <thead>
- 37 <tr></tr>
- 38 </thead>
- 39 </table>
- 40 </body>
- 41 </html>

- 1 <!DOCTYPE html>
- 2 <html xmlns="http://www.w3.org/1999/xhtml">
- 3 <head>
- 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- 5 <link href="../Script/jquery-easyui-1.4.4/themes/default/easyui.css" rel="stylesheet" />
- 6 <link href="../Script/jquery-easyui-1.4.4/themes/icon.css" rel="stylesheet" />
- 7 <script src="../Script/jquery-1.8.2.js"></script>
- 8 <script src="../Script/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
- 9
- 10 <script type="text/javascript">
- 11 $(function () {
- 12 //动态加载标题和数据
- 13 $.ajax({
- 14 url: "../ashx/GetDataList.ashx",
- 15 type: "post",
- 16 dataType: "json",
- 17 success: function (data) {
- 18 var msg = $.parseJSON(data);
- 19 $("#dg").datagrid({
- 20 columns: [data.title] //动态取标题
- 21 });
- 22 $("#dg").datagrid("loadData", data.rows); //动态取数据
- 23 }
- 24 });
- 25 });
- 26 </script>
- 27 <title></title>
- 28 </head>
- 29 <body>
- 30 <table id="dg" data-options="
- 31 rownumbers:true,
- 32 singleSelect:true,
- 33 autoRowHeight:false,
- 34 pagination:true,
- 35 resizeHandle:'right'">
- 36 <thead>
- 37 <tr></tr>
- 38 </thead>
- 39 </table>
- 40 </body>
- 41 </html>

后台代码我只写出关键的部分,在数据库查询出一个DataTable传入,最后直接返回就是json对象的
2 /// 把DataTable数据转换为Json格式
3 /// </summary>
4 /// <param name="dt">传入DataTable数据</param>
5 /// <returns></returns>
6 public string DataTableToJson(DataTable dt, int pageTotal)
7 {
8 StringBuilder jsonBuilder = new StringBuilder();
9 jsonBuilder.Append("{\"total\"");
10 jsonBuilder.Append(":");
11 jsonBuilder.Append(pageTotal);
12 jsonBuilder.Append(",\"rows");
13 jsonBuilder.Append("\":[");
14 for (int i = 0; i < dt.Rows.Count; i++)
15 {
16 jsonBuilder.Append("{");
17 for (int j = 0; j < dt.Columns.Count; j++)
18 {
19 jsonBuilder.Append("\"");
20 jsonBuilder.Append(dt.Columns[j].ColumnName);
21 jsonBuilder.Append("\":\"");
22 jsonBuilder.Append(dt.Rows[i][j].ToString());
23 jsonBuilder.Append("\",");
24 }
25 jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
26 jsonBuilder.Append("},");
27 }
28 jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
29 jsonBuilder.Append("],");
30 jsonBuilder.Append("\"title");
31 jsonBuilder.Append(dt.TableName);
32 jsonBuilder.Append("\":[");
33 //这是循环获取列名称
34 for (int n = 0; n < dt.Columns.Count; n++)
35 {
36 jsonBuilder.Append("{");
37 jsonBuilder.Append("\"field");
38 jsonBuilder.Append("\":\"");
39 jsonBuilder.Append(dt.Columns[n].ColumnName);
40 jsonBuilder.Append("\",");
41 jsonBuilder.Append("\"title");
42 jsonBuilder.Append("\":\"");
43 jsonBuilder.Append(dt.Columns[n].ColumnName);
44 jsonBuilder.Append("\"");
45 jsonBuilder.Append("},");
46 }
47 jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
48 jsonBuilder.Append("},");
49
50 jsonBuilder.Remove(jsonBuilder.Length - 2, 2);
51 jsonBuilder.Append("]");
52 jsonBuilder.Append("}");
53 return jsonBuilder.ToString();
54 }

- 1 /// <summary>
- 2 /// 把DataTable数据转换为Json格式
- 3 /// </summary>
- 4 /// <param name="dt">传入DataTable数据</param>
- 5 /// <returns></returns>
- 6 public string DataTableToJson(DataTable dt, int pageTotal)
- 7 {
- 8 StringBuilder jsonBuilder = new StringBuilder();
- 9 jsonBuilder.Append("{\"total\"");
- 10 jsonBuilder.Append(":");
- 11 jsonBuilder.Append(pageTotal);
- 12 jsonBuilder.Append(",\"rows");
- 13 jsonBuilder.Append("\":[");
- 14 for (int i = 0; i < dt.Rows.Count; i++)
- 15 {
- 16 jsonBuilder.Append("{");
- 17 for (int j = 0; j < dt.Columns.Count; j++)
- 18 {
- 19 jsonBuilder.Append("\"");
- 20 jsonBuilder.Append(dt.Columns[j].ColumnName);
- 21 jsonBuilder.Append("\":\"");
- 22 jsonBuilder.Append(dt.Rows[i][j].ToString());
- 23 jsonBuilder.Append("\",");
- 24 }
- 25 jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
- 26 jsonBuilder.Append("},");
- 27 }
- 28 jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
- 29 jsonBuilder.Append("],");
- 30 jsonBuilder.Append("\"title");
- 31 jsonBuilder.Append(dt.TableName);
- 32 jsonBuilder.Append("\":[");
- 33 //这是循环获取列名称
- 34 for (int n = 0; n < dt.Columns.Count; n++)
- 35 {
- 36 jsonBuilder.Append("{");
- 37 jsonBuilder.Append("\"field");
- 38 jsonBuilder.Append("\":\"");
- 39 jsonBuilder.Append(dt.Columns[n].ColumnName);
- 40 jsonBuilder.Append("\",");
- 41 jsonBuilder.Append("\"title");
- 42 jsonBuilder.Append("\":\"");
- 43 jsonBuilder.Append(dt.Columns[n].ColumnName);
- 44 jsonBuilder.Append("\"");
- 45 jsonBuilder.Append("},");
- 46 }
- 47 jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
- 48 jsonBuilder.Append("},");
- 49
- 50 jsonBuilder.Remove(jsonBuilder.Length - 2, 2);
- 51 jsonBuilder.Append("]");
- 52 jsonBuilder.Append("}");
- 53 return jsonBuilder.ToString();
- 54 }

如果你显示不出来,那么就参考下面的格式,一定要符合这种格式,一定要符合这种格式,一定要符合这种格式,重要事情说三遍
2 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
3 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
4 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
5 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
6 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
7 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
8 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
9 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"}
10 ],
11 "title":[
12 {
13 "field":"id",
14 "title":"公司自编码"
15 },
16 {
17 "field":"name",
18 "title":"公司名称"
19 },
20 {
21 "field":"coding",
22 "title":"编码"
23 },
24 {
25 "field":"abbreviation",
26 "title":"公司简称"
27 },
28 {
29 "field":"industryRegistrationId",
30 "title":"工商注册号"
31 },
32 {
33 "field":"corporation",
34 "title":"公司法人"
35 }
36 ]
37 }

- 1 {"total":8,"rows":[
- 2 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 3 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 4 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 5 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 6 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 7 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 8 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"},
- 9 {"id":"101","name":"正义无限公司","coding":"01","abbreviation":"正义","industryRegistrationId":"1123456","corporation":"张三"}
- 10 ],
- 11 "title":[
- 12 {
- 13 "field":"id",
- 14 "title":"公司自编码"
- 15 },
- 16 {
- 17 "field":"name",
- 18 "title":"公司名称"
- 19 },
- 20 {
- 21 "field":"coding",
- 22 "title":"编码"
- 23 },
- 24 {
- 25 "field":"abbreviation",
- 26 "title":"公司简称"
- 27 },
- 28 {
- 29 "field":"industryRegistrationId",
- 30 "title":"工商注册号"
- 31 },
- 32 {
- 33 "field":"corporation",
- 34 "title":"公司法人"
- 35 }
- 36 ]
- 37 }

我是是参考这个大神做的,我也是弄很久不行就是因为json格式不对。
http://my.oschina.net/missGu/blog/393069?fromerr=ltaovswk
EasyUI datagrid动态加载json数据的更多相关文章
- jquery easyui datagrid 动态 加载列
实现方式: 首先根据输入的sql语句获得相关的列名称返回给前台,然后在datagrid中动态加载列,接着根据查询条件(包括sql语句)获取相关的记录返回给前台用于填充datagrid.从而实现类似or ...
- easyui datagrid 动态加载数据 渲染问题,表格错位问题
$('#dg').datagrid({ url:'datagrid_data.json', columns:[[ {field:'code',title:'Code',width:100}, {fie ...
- EasyUI datagrid 动态加载表头和数据
首先返回到页面的需要是JSON数据: 第一步: 遍历表头,插入到array中 for (var i = 0; i < jsonObj.title.length; i++) { //把返回的数据封 ...
- 【第一篇】说说MVC+EF easyui dataGrid 动态加载分页表格
首先上javascript的代码 <script type="text/javascript"> $(function () { LoadGrid(); }) //加载 ...
- 转 -- MVC+EF easyui dataGrid 动态加载分页表格
首先上javascript的代码 <script type="text/javascript"> $(function () { LoadGrid(); }) //加载 ...
- easyui combobox 动态加载数组数据
怕自己忘了,记录下来以后用方便 html部分 <input id="rzcode" name="businesItemId" style="wi ...
- MVC4中EasyUI Tree异步加载JSON数据生成树
1,首先构造tree接受的格式化数据结构MODEL /// <summary> /// 定义EasyUI树的相关数据,方便控制器生成Json数据进行传递 /// </summar ...
- geotrellis使用(二十三)动态加载时间序列数据
目录 前言 实现方法 总结 一.前言 今天要介绍的绝对是华丽的干货.比如我们从互联网上下载到了一系列(每天或者月平均等)的MODIS数据,我们怎么能够对比同一区域不同时间的数据情况,采用 ...
- OpenLayers学习笔记(十)— 动态加载JSON数据模拟航迹线
在openlayers 3 上,加载本地json数据,动态绘制航迹线,以飞机当前位置为地图中心,此例子是模拟DEMO 本文链接:动态加载JSON数据模拟航迹线 作者:狐狸家的鱼 GitHub:八至 前 ...
随机推荐
- yii框架RBAC權限管理
基于角色的存取控制 (RBAC) 基于角色的存取控制 (RBAC) 提供了一个简单而强大的集中式存取控制机制. 详细的关于 RBAC 和诸多传统的存取控制方案对比的详情,请参阅 Wikipedia. ...
- 搜索专题:Balloons
搜索专题:Balloons 这道题一看与时间有关,第一想到的就是BFS,定义一个状态,包含每一个状态的剩余气球数,已经进行的时间和每一个志愿者上一次吹气球的时间: 每一次状态转换时,检查是否有没有使用 ...
- Callable+ThreadPoolExecutor实现多线程并发并获得返回值(转)
出处:https://blog.csdn.net/kity9420/article/details/80740466 前言 经常会遇到一些性能问题,比如调用某个接口,可能要循环调用100次,并且需要拿 ...
- JavaSE--关键字
关键字 1.static 属于成员修饰符,被静态修饰符修饰的成员要使用类名直接调用,该成员优先于对象存在,属于类且被所有实例化对象共享,静态成员随着类的加载而加载. 访问权限:静态成员优先于对象加载致 ...
- AGC015E Mr.Aoki Incubator
atcoder luogu 首先可以考虑给一个人\(A\)染色.其他人被染色,要么被本来在后面的速度更快的人染色,要么被在前面的更慢的人染色.然后假设一个速度比最开始那个人慢的人\(B\)最后被染色了 ...
- vue.js(1)--创建vue实例的基本结构
vue实例基本结构与MVVM框架 (1)vue实例基本结构 <!DOCTYPE html> <html lang="en"> <head> &l ...
- MySQL 7种 JOIN连表方法
规定:左边的圆代表表 a,右边的代表 b. JOIN 关键字可以在两表之间选中任意部分.] 通过以下代码制造一些数据: delimiter // drop procedure if exists pr ...
- linux如何配置使用sendEmail发送邮件
sendEmail是一个轻量级.命令行的SMTP邮件客户端.如果你需要使用命令行发送邮件,那么sendEmail是非常完美的选择.使用简单并且功能强大.这个被设计用在php.bash.perl和web ...
- LeNet-5模型的keras实现
import keras from keras.models import Sequential from keras.layers import Input,Dense,Activation,Con ...
- 修改 git log
修改最新的log git commit --amend git push -f #强制推送 修改历log git rebase -i HEAD~2 pick 1f639c0 222pick a8aef ...
