Selenium 2自动化测试实战21【调用JavaScript(控制浏览器的滚动条)】
一、调用JavaScript(控制浏览器的滚动条)
WebDriver提供了execute_script()方法来执行JavaScript代码。
用于调整浏览器滚动条位置的JavaScript代码如下:
# -*- coding: utf-8 -*- from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys #访问百度
driver=webdriver.Chrome()
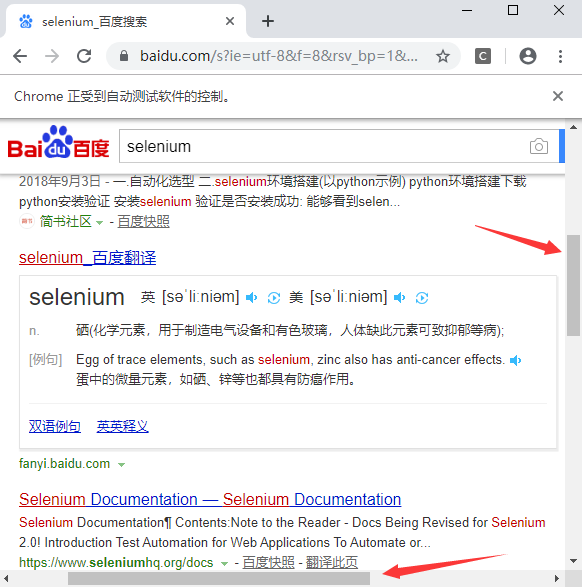
driver.get("http://www.baidu.com") #设置浏览器窗口大小
driver.set_window_size(600,600) #搜索
driver.find_element_by_id("kw").send_keys("selenium")
sleep(2)
driver.find_element_by_id("kw").send_keys(Keys.ENTER)
sleep(2) #通过JavaScript设置浏览器窗口的滚动条位置
js="window.scrollTo(100,450)"
driver.execute_script(js)
sleep(3) driver.quit()
通过浏览器打开百度进行搜索,并且提前通过set_window_size()方法将浏览器窗口设置为固定宽高显示,目的是让窗口出现水平和垂直滚动条。然后通过execute_script()方法执行JavaScript代码来移动滚动条的位置。

当然,JavaScript的作用不仅仅体现在浏览器滚动条的操作上,还可以用它向页面中textarea文本框输入内容。
#html
<!DOCTYPE html>
<html>
<head> </head>
<body>
<textarea id='id' style="width:98%" cols="50" rows="5" class="textarea">
</textarea>
</body>
</html>
虽然我们可以通过id的方式将其进行定位,单却不能通过send_keys()向文本框中输入文本信息,此时,我们可以借助JavaScript代码完成输入。
#js_test.py
# -*- coding: utf-8 -*- from selenium import webdriver
from time import sleep
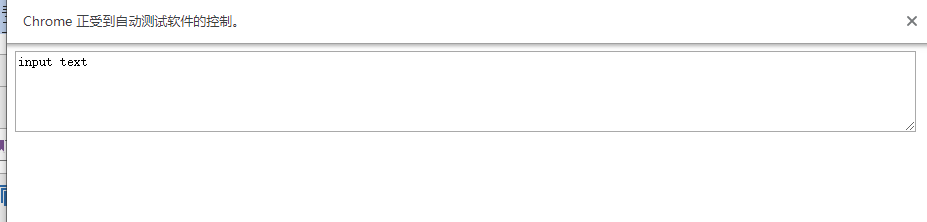
from selenium.webdriver.common.keys import Keys driver=webdriver.Chrome() driver.get("file:///C:/Users/xxxx/Desktop/new%206.html") text="input text" js="var sum=document.getElementById('id'); sum.value='"+text+"';"
driver.execute_script(js) sleep(5) driver.quit()
效果图如下所示:

首先定义了要输入的内容text,然后将text与javaScript代码通过“+”进行拼接,这样做的目的是为了使输入内容变得可自定义。最后,通过execute_script()执行JavaScript代码。
Selenium 2自动化测试实战21【调用JavaScript(控制浏览器的滚动条)】的更多相关文章
- Selenium 2自动化测试实战
Selenium 2自动化测试实战 百度网盘 链接:https://pan.baidu.com/s/1aiP3d8Y1QlcHD3fAlEj4sg 提取码:jp8e 复制这段内容后打开百度网盘手机Ap ...
- Selenium 2自动化测试实战3(函数、类和方法)
一.函数.类和方法1.函数在python中通过def关键字来定义函数 创建一个add()函数,此函数接收两个参数a,b,通过print()打印a+b的结果.调用add()函数,并且上传两个参数3,5给 ...
- 《Selenium 2自动化测试实战 基于Python语言》中发送最新邮件无内容问题的解决方法
虫师的<Selenium 2自动化测试实战 基于Python语言>是我自动化测试的启蒙书 也是我推荐的自动化测试入门必备书,但是书中有一处明显的错误,会误导很多读者,这处错误就是第8章自动 ...
- Python+selenium测试环境成功搭建,简单控制浏览器(firefox)接下来,继续学习其他浏览器上的测试环境搭建;学习Python语言,利用Python语言来写测试用例。加油!!!
Python+selenium测试环境成功搭建,简单控制浏览器(firefox)接下来,继续学习其他浏览器上的测试环境搭建:学习Python语言,利用Python语言来写测试用例.加油!!!
- Selenium 2自动化测试实战8(控制浏览器)
一.控制浏览器 1. 控制浏览器窗口大小 webdriver提供了set_window_size()方法来设置浏览器的大小 #test.py #coding:utf-8 from selenium i ...
- Selenium 与自动化测试 —— 《Selenium 2 自动化测试实战》读书笔记
背景 最近在弄 appium,然后顺便发现了 Selenium 框架和这本书,恰好这本书也介绍了一些软件测试&自动化测试的理论知识,遂拿过来学习学习.所以本文几乎没有实践内容,大多都是概念和工 ...
- Selenium3 + Python3自动化测试系列十——调用JavaScript代码
调用JavaScript代码 一.调用JavaScript代码方法 Selenium在对浏览器操作时会有自动化代码中不稳定的部分,经常出错的部分,可以将这部分对网页元素进行操作的代码换成对应的Java ...
- Selenium(十三)调用js,控制浏览器的滚动条
WebDiver 不能操作本地 Windows 控件,但对于浏览器上的控件也不是都可以操作的.比如浏览器的滚动条,虽然 WebDriver 提供操作浏览器的前进和后退按钮,但对于滚动条并没有提供相应用 ...
- [转] JavaScript控制浏览器全屏及各种浏览器全屏模式的方法、属性和事件
[From] http://www.jb51.net/article/76695.htm HTML 5中的full screen,目前可以在除IE和opera外的浏览器中使用 ,有的时候用来做全屏AP ...
随机推荐
- Dubbo 04 服务化最佳实现流程
Dubbo 04 服务化最佳实践 分包 建议将服务接口.服务模型.服务异常等均放在 API 包中,因为服务模型和异常也是 API 的一部分,这样做也符合分包原则:重用发布等价原则(REP),共同重用原 ...
- CentOS6.5安装zabbix3.0
Server端 搭建LAMP(Linux+Apache+Mysql+PHP)环境 1.安装MySQL #安装地址:https://dev.mysql.com/downloads/repo/yum/ y ...
- Python基础:深浅拷贝
对于数字.字符串深浅拷贝: import copy num = 0 copy_num = copy.copy(num) print("These are normal copy") ...
- 初学者如何从零学习人工智能?(AI)
一.机器学习 有关机器学习领域的最佳介绍,请观看Coursera的Andrew Ng机器学习课程. 它解释了基本概念,并让你很好地理解最重要的算法. 有关ML算法的简要概述,查看这个TutsPlus课 ...
- mysql设置自增id清零 auto_increment
清空表数据之后,如何让自增id清零,即从0开始计数呢 ; 想让id从1开始,就让 AUTO_INCREMENT = 1 就行了.
- node.js启动服务,不依赖第三方
好好学习,天天向上,懒惰.颓废让我越来越糟糕,所以分享一下,共同学习 纯node.js搭建一个小服务,下图为文件目录结构,很简单,很小 log文件是自动生成的 index.js文件 const url ...
- Java Pattern和Matcher字符匹配详解
http://tool.oschina.net/uploads/apidocs/jquery/regexp.html https://blog.csdn.net/rentian1/article/de ...
- 原生js实现Ajax请求,包含get和post
现在web从服务器请求数据,很多用到Ajax,不过都是用的JQuery封装好的,之前做项目,由于无法引用JQuery,所以就只能用原生了,话不多说,请看代码. /*------------------ ...
- [洛谷P4072] SDOI2016 征途
问题描述 Pine开始了从S地到T地的征途. 从S地到T地的路可以划分成n段,相邻两段路的分界点设有休息站. Pine计划用m天到达T地.除第m天外,每一天晚上Pine都必须在休息站过夜.所以,一段路 ...
- css 设置头像图片不变形
css 设置头像图片不变形 在样式中加 object-fit: cover 就可以了
