elementUI 的el-pagination 分页功能
<div class="block1">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange" //页面变化时的函数
:current-page.sync="currentPage1" // 设置默认页,在data中为1
:page-size="7" // element 是根据page-size 和 total 来显示你有多少页码。如果不在此设置page-size,只在data中设置 pageSize不行的
layout="total,prev, pager, next"
:total="total">
</el-pagination>
</div>

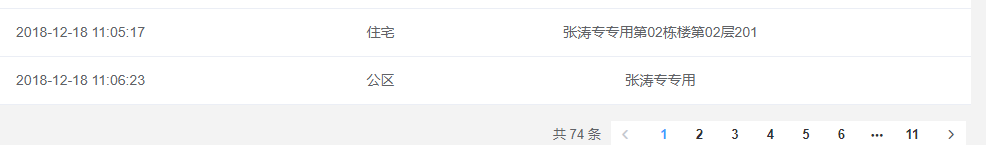
如果不设置pageSize ,它只显示了8.我在data中设置了每页7条,总共才56 ,远达不到默认的总条数74。 所以 :pageSize 是必要的。 后面的分页则只需要传入pageNum了。
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
const _this = this;
_this.getUrl(val) // 调取列表的函数,初始化时调一次。
},
elementUI 的el-pagination 分页功能的更多相关文章
- 在vue+elementUI项目中使用分页功能
HTML: <div class="mRttt"> <!-- 分页 --> <el-pagination ...
- 项目中的一个分页功能pagination
项目中的一个分页功能pagination <script> //总页数 ; ; //分页总数量 $(function () { // $("#pagination"). ...
- Django【进阶】分页功能Pagination
项目中,我们需要很多非业务逻辑的功能,例如分页功能,而且此类功能移植性很好,可以在不同的项目中使用,所以整理好这些功能会一定程度上提高开发效率,下面是分页功能代码,使用时,可单独放在utils目录 & ...
- 应用五:Vue之ElementUI 表格Table与分页Pagination组件化
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 在平时的web项目开发过程中,列表分页查询展示应用的很频繁,为了便于阅读并减少代码的冗余,所 ...
- pagination实现分页功能
pagination.js: /** * pagination分页插件 */ ;(function($,window,document,undefined){ //配置参数 var defaults ...
- 分页功能的实现——Jdbc && JSP
@目录 什么是分页 ? 两个子模块功能的问题分析 和 解决方案 有条件查和无条件查询的影响 和 解决方案 项目案例: mysql + commons-dbutils+itcast-tools+Base ...
- 《JavaWeb从入门到改行》分页功能的实现
@目录 什么是分页 ? 两个子模块功能的问题分析 和 解决方案 有条件查和无条件查询的影响 和 解决方案 项目案例: mysql + commons-dbutils+itcast-tools+Base ...
- 原生js实现分页功能
原生就是实现分页功能 代码如下: var pagination = function(option,fun){ this.parentId = option.id; //容器 this.pageSiz ...
- 测试开发【提测平台】分享9-DBUntils优化数据连接&实现应用搜索和分页功能
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 从本期开始知识点讲以思维导图的形式给出,内容点会按照讲解-应用-展示的形式体现,这样会更清晰些. DBUntils连接池 在项目中链接数据 ...
- 【jQuery 分页】jQuery分页功能的实现
自写的jQuery实现分页功能的分页组件: 功能效果如下: 分页组件就是上图中的三部分, 分别放在表格上部 和下部 . 其中, 1>>>页面的代码如下: product.jsp 其 ...
随机推荐
- HDU 4366 Successor( DFS序+ 线段树 )
Successor Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- C# 交集 差集 并集
Intersect 交集,Except 差集,Union 并集 , , , , }; , , , , , }; var jiaoJi = oldArray.Intersect(newArray).To ...
- Ansible--04 ansible 流程控制
ansible 流程控制 playbook 条件语句 不管是 shell 还是各大编程预言中,流程控制,条件判断都是必不可少的,在我们使用 Ansible的过程中,条件判断的使用频率都非常高. 例如: ...
- 用python编写排序算法
交换排序 === 冒泡排序,快速排序 插入排序 ===直接插入排序,希尔排序 选择排序 === 简单选择排序,堆排序 归并排序 基数排序 冒泡排序 要点 冒泡排序是一种交换排序. 什么是交换排序呢? ...
- go语言从例子开始之Example5.for循环
for 是 Go 中唯一的循环结构.这里有 for 循环的三个基本使用方式. package main import "fmt" func main() { 最常用的方式,带单个循 ...
- Scratch 少儿编程
作者:小码王在线少儿编程链接:https://www.zhihu.com/question/23418685/answer/762725469来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非 ...
- Java 枚举和类的区别
枚举 包含一组常量合法的数据,不能创建枚举实例,也不能进行扩展. package com.jtfr.demo; public enum Week { MONDAY, TUESDAY, WEDNESDA ...
- 【串线篇】MyBatis简介
一.MyBatis 和数据库进行交互:持久化层框架(SQL映射框架): 1).纯手工 从原始的JDBC----dbutils(QueryRunner)-------JdbcTemplate----xx ...
- Windows7有“系统保留”分区时,安装系统要注意的两点
1.手动格式化“系统保留”分区 2.格式化完成之后,安装系统到第二个分区,不能安装到“系统保留”分区 具体看图: 本文章转载于辰羿的博客,如有侵权请联系本论坛维护者删除.
- 本地代码上传至git仓库
1.进入项目文件夹,初始化 git init 2.添加文件到版本库 git add . 3.提交文件 git commit -m "初次提交" 4.关联远程仓库 git remot ...
