对浏览器如何计算CSS的研究---------------引用
1. 加载CSS
在构建DOM的过程中,如果遇到link的标签,当把它插到DOM里面之后,就会触发资源加载——根据href指明的链接:

上面的rel指明了它是一个样式文件。这个加载是异步,不会影响DOM树的构建,只是说在CSS没处理好之前,构建好的DOM并不会显示出来。用以下的html和css做试验:

demo.css如下:

从打印的log可以看出(添加打印的源码略):

在CSS没有加载好之前,DOM树已经构建好了。为什么DOM构建好了不把html放出来,因为没有样式的html直接放出来,给人看到的页面将会是乱的。所以CSS不能太大,页面一打开将会停留较长时间的白屏,所以把图片/字体等转成base64放到CSS里面是一种不太推荐的做法。
2. 解析CSS
1)字符串 -> tokens
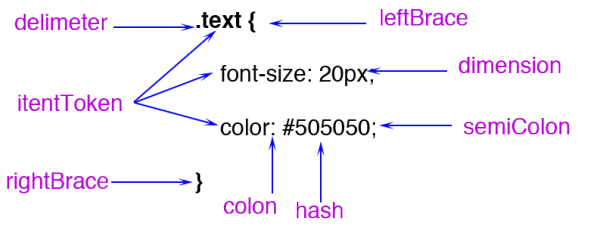
CSS解析和html解析有比较像的地方,都是先格式化成tokens。CSS token定义了很多种类型,如下的CSS会被拆成这么多个token:

经常看到有人建议CSS的色值使用16位的数字会优于使用rgb的表示,这个是子虚乌有,还是有根据的呢?
如下所示:

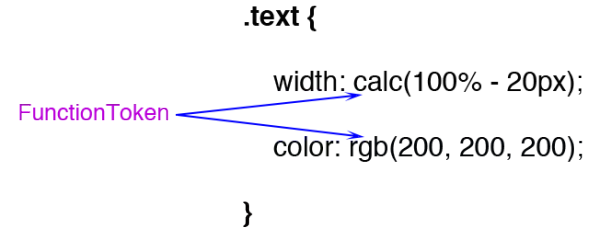
如果改成rgb,它将变成一个函数类型的token,这个函数需要再计算一下。从这里看的话,使用16位色值确实比使用rgb好。
(2)tokens -> styleRule
这里不关心它是怎么把tokens转化成style的规则的,我们只要看格式化后的styleRule是怎么样的就可以。每个styleRule主要包含两个部分,一个是选择器selectors,第二个是属性集properties。用以下CSS:

打印出来的选择器结果为(相关打印代码省略):

从第一个选择器可以看出,它的解析是从右往左的,这个在判断match的时候比较有用。
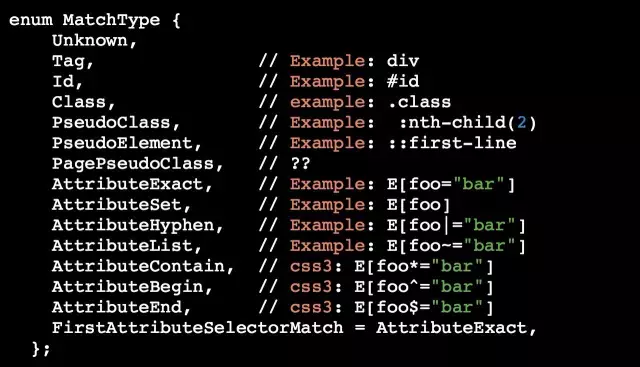
blink定义了几种matchType:

还定义了几种选择器的类型:

.text .hello的.hello选择器的类型就是Descendant,即后代选择器。记录选择器类型的作用是协助判断当前元素是否match这个选择器。例如,由于.hello是一个父代选器,所以它从右往左的下一个选择器就是它的父选择器,于是判断当前元素的所有父元素是否匹配.text这个选择器。
第二个部分——属性打印出来是这样的:

所有的CSS的属性都是用id标志的,上面的id依次对应:

设置了margin: 20px,会转化成四个属性。从这里可以看出CSS提倡属性合并,但是最后还是会被拆成各个小属性。所以属性合并最大的作用应该在于减少CSS的代码量。
一个选择器和一个属性集就构成一条rule,同一个css表的所有rule放到同一个stylesheet对象里面,blink会把用户的样式存放到一个m_authorStyleSheets的向量里面,如下图示意:

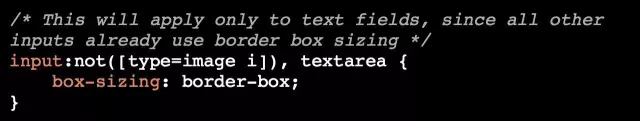
除了autherStyleSheet,还有浏览器默认的样式DefaultStyleSheet,这里面有几张,最常见的是UAStyleSheet,其它的还有svg和全屏的默认样式表。Blink ua全部样式可见这个文件html.css,这里面有一些常见的设置,如把style/link/script等标签display: none,把div/h1/p等标签display: block,设置p/h1/h2等标签的margin值等,从这个样式表还可以看到Chrome已经支持了HTML5.1新加的标签,如dialog:

另外还有怪异模式的样式表:quirk.css,这个文件很小,影响比较大的主要是下面:

blink会先去加载html.css文件,怪异模式下再接着加载quirk.css文件。
(3)生成哈希map
最后会把生成的rule集放到四个类型哈希map:

map的类型是根据最右边的selector的类型:id、class、标签、伪类选择器区分的,这样做的目的是为了在比较的时候能够很快地取出匹配第一个选择器的所有rule,然后每条rule再检查它的下一个selector是否匹配当前元素。
3. 计算CSS
CSS表解析好之后,会触发layout tree,进行layout的时候,会把每个可视的Node结点相应地创建一个Layout结点,而创建Layout结点的时候需要计算一下得到它的style。为什么需要计算style,因为可能会有多个选择器的样式命中了它,所以需要把几个选择器的样式属性综合在一起,以及继承父元素的属性以及UA的提供的属性。这个过程包括两步:找到命中的选择器和设置样式。
(1)选择器命中判断
用以下html做为demo:

上面会生成两个rule,第一个rule会放到上面提到的四个哈希map其中的classRules里面,而第二个rule会放到tagRules里面。
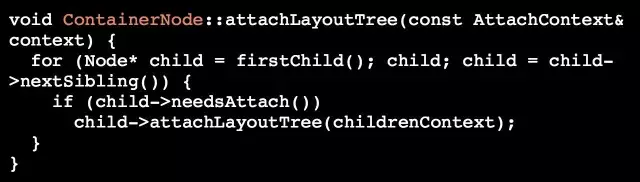
当这个样式表解析好时,触发layout,这个layout会更新所有的DOM元素:

这是一个递归,初始为document对象,即从document开始深度优先,遍历所有的dom结点,更新它们的布局。
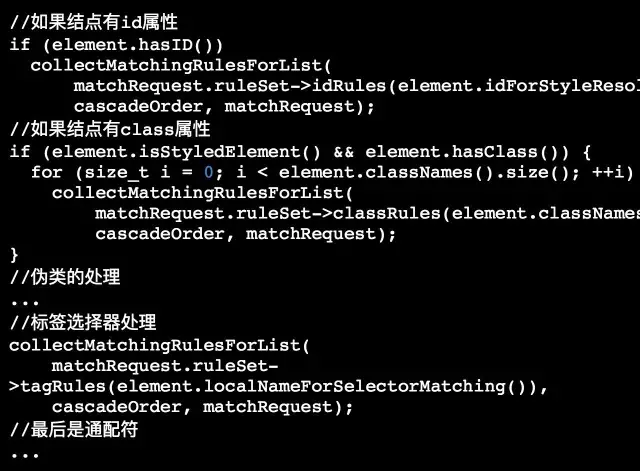
对每个node,代码里面会依次按照id、class、伪元素、标签的顺序取出所有的selector,进行比较判断,最后是通配符,如下:

在遇到div.text这个元素的时候,会去执行上面代码的取出classRules的那行。
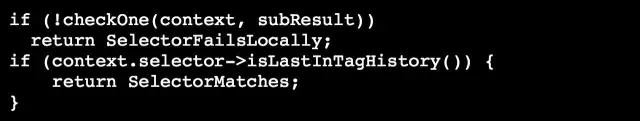
上面domo的rule只有两个,一个是classRule,一个是tagRule。所以会对取出来的这个classRule进行检验:

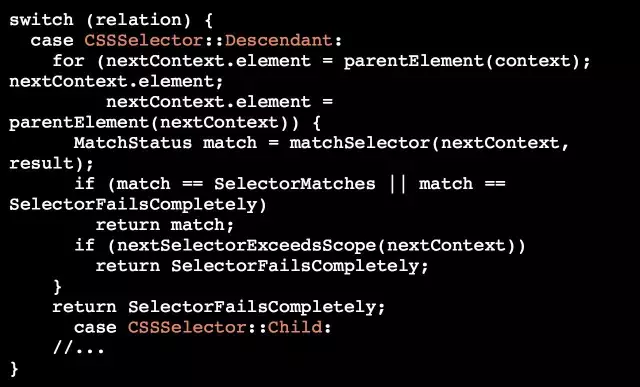
第一行先对当前选择器(.text)进行检验,如果不通过,则直接返回不匹配,如果通过了,第三行判断当前选择器是不是最左边的选择器,如果是的话,则返回匹配成功。如果左边还有限定的话,那么再递归检查左边的选择器是否匹配。
我们先来看一下第一行的checkOne是怎么检验的:

很明显,.text将会在上面第6行匹配成功,并且它左边没有限定了,所以返回匹配成功。
到了检验p标签的时候,会取出”.text p”的rule,它的第一个选择器是p,将会在上面代码的第3行判断成立。但由于它前面还有限定,于是它还得继续检验前面的限定成不成立。
前一个选择器的检验关键是靠当前选择器和它的关系,上面提到的relationType,这里的p的relationType是Descendant即后代。上面在调了checkOne成功之后,继续往下走:

由于这里是一个后代选择器,所以它会循环当前元素所有父结点,用这个父结点和第二个选择器”.text”再执行checkOne的逻辑,checkOne将返回成功,并且它已经是最后一个选择器了,所以判断结束,返回成功匹配。
后代选择器会去查找它的父结点 ,而其它的relationType会相应地去查找关联的元素。
所以不提倡把选择器写得太长,特别是用sass/less写的时候,新手很容易写嵌套很多层,这样会增加查找匹配的负担。例如上面,它需要对下一个父代选器启动一个新的递归的过程,而递归是一种比较耗时的操作。一般是不要超过三层。
上面已经较完整地介绍了匹配的过程,接下来分析匹配之后又是如何设置style的。
(2)设置style
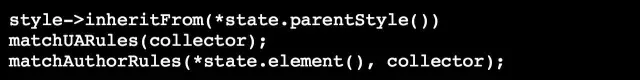
设置style的顺序是先继承父结点,然后使用UA的style,最后再使用用户的style:

每一步如果有styleRule匹配成功的话会把它放到当前元素的m_matchedRules的向量里面,并会去计算它的优先级,记录到m_specificity变量。这个优先级是怎么算的呢?

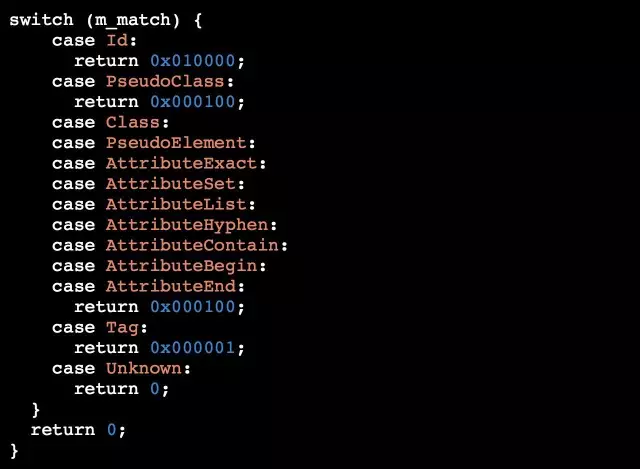
如上代码所示,它会从右到左取每个selector的优先级之和。不同类型的selector的优级级定义如下:

其中id的优先级为0x10000 = 65536,类、属性、伪类的优先级为0x100 = 256,标签选择器的优先级为1。如下面计算所示:

内联style的优先级又是怎么处理的呢?
当match完了当前元素的所有CSS规则,全部放到了collector的m_matchedRules里面,再把这个向量根据优先级从小到大排序:

排序的规则是这样的:

先按优先级,如果两者的优先级一样,则比较它们的位置。
把css表的样式处理完了之后,blink再去取style的内联样式(这个在已经在构建DOM的时候存放好了),把内联样式push_back到上面排好序的容器里,由于它是由小到大排序的,所以放最后面的优先级肯定是最大的。

样式里面的important的优先级又是怎么处理的?
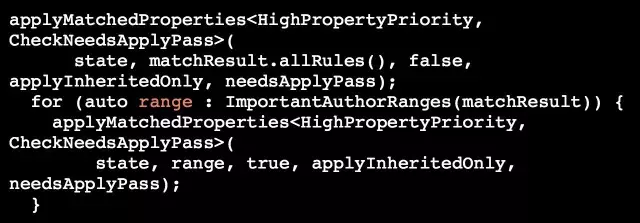
所有的样式规则都处理完毕,最后就是按照它们的优先级计算CSS了。将在下面这个函数执行:
这个函数会按照下面的顺序依次设置元素的style:

先设置正常的规则,最后再设置important的规则。所以越往后的设置的规则就会覆盖前面设置的规则。
最后生成的Style是怎么样的?
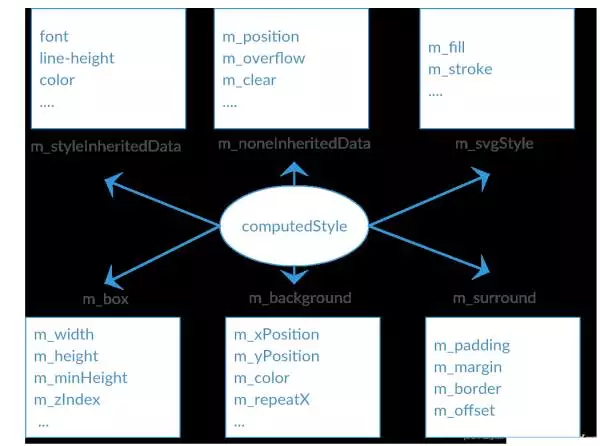
按优先级计算出来的Style会被放在一个ComputedStyle的对象里面,这个style里面的规则分成了几类,通过检查style对象可以一窥:

把它画成一张图表:

主要有几类,box是长宽,surround是margin/padding,还有不可继承的nonInheritedData和可继承的styleIneritedData一些属性。Blink还把很多比较少用的属性放到rareData的结构里面,为避免实例化这些不常用的属性占了太多的空间。
具体来说,上面设置的font-size为:22em * 16px = 352px:

而所有的色值会变成16进制的整数,如blink定义的两种颜色的色值:

同时blink对rgba色值的转化算法:

从这里可以看到,有些CSS优化建议说要按照下面的顺序书写CSS规则:
位置属性(position, top, right, z-index, display, float等)
大小(width, height, padding, margin)
文字系列(font, line-height, letter-spacing, color- text-align等)
背景(background, border等)
其他(animation, transition等)
这些顺序对浏览器来说其实是一样的,因为最后都会放到computedStyle里面,而这个style里面的数据是不区分先后顺序的。所以这种建议与其说是优化,倒不如说是规范,大家都按照这个规范写的话,看CSS就可以一目了然,可以很快地看到想要了解的关键信息。
3)调整style
最后把生成的style做一个调整:

调整的内容包括:
第一个:把absolute/fixed定位、float的元素设置成block:

第二个,如果有:first-letter选择器时,会把元素display和position做调整:

对浏览器如何计算CSS的研究---------------引用的更多相关文章
- CSS深入研究:display的恐怖故事解密(2) - table-cell
上集<CSS深入研究:display的恐怖故事解密(1) - display-inline>已经把display的属性列表拉出来溜了,发现在这个属性恐怖面貌其实都是脆弱的伪装.除了部分常用 ...
- CSS深入研究:display的恐怖故事解密(2) - table-cell(转)
http://www.cnblogs.com/StormSpirit/archive/2012/10/24/2736453.html 上集<CSS深入研究:display的恐怖故事解密(1) - ...
- css和js引用图片的路径问题
原文转自:http://www.cnblogs.com/azumia/archive/2012/06/17/2552346.html 在JS文件中书写相对路径:JS文件是指在页面中引用的外部JavaS ...
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
- hack (浏览器兼容css hack)
1.hack的原理 由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系.我们就可以根据这个来针对不同的浏览器来写不同的CSS. CSS Hack大致有3种表现形式,CSS类内 ...
- 针对不同浏览器,CSS如何写
我们在开发DIV+CSS页面时候常常会遇到开发出的网页的一些地方在各大浏览器比如微软IE6.微软IE7.微软IE8.火狐浏览器.谷歌浏览器有一些不同,如宽度.高度等地方有相差误.IE6比较老的版本浏览 ...
- 兼容主流浏览器的CSS透明代码
透明往往能产生不错的网页视觉效果下面是兼容主流浏览器的CSS透明代码.transparent_class { filter:alpha(opacity=50); -moz-opacity:0.5; ...
- css hack 大全 各个浏览器的css
各个浏览器的css hack区别属性: IE6: _zoom:1; IE6/7: *zoom:1; IE6/7/8/9 :\9 各个浏览器的css hack区别规则 IE6: *html{} IE7: ...
- CSS样式表引用方式
最近讲课中,有些学员对调用样式表老是有含糊不清?大体说来有四种方式: 1.外部文件引用方式;(推荐使用) 2.使用@import引用外部CSS文件; 3.内部文档头方式也叫内嵌法调用; 4.直接插入式 ...
随机推荐
- java高斯消元模板
//package fuc; import java.io.PrintStream; import java.math.BigInteger; import java.util.Scanner; pu ...
- 安装docker registry
docker pull registry 创建目录 /usr/local/docker/registry 创建 docker-compose.yml version: '3' services: r ...
- switch-case分支结构总结
1,格式 switch(表达式){ case 常量1:执行语句1: case 常量1:执行语句1: ... ... case 常量n:执行语句n: default:执行语句:} 2,说明: 根据swi ...
- MSF魔鬼训练营-3.1.2信息收集-通过搜索引擎进行信息搜集
1.Google hacking 技术 自动化的Google搜索工具 SiteDigger https://www.mcafee.com/us/downloads/free-tools/sitedig ...
- mybatis generator 源码修改
项目中使用mybatis + 通用mapper,用mybatis generator生成代码时有些不方便,参考了网上的一些例子,修改mybatis genrerator的源码. 首先,下载mybati ...
- poj2407(欧拉函数模板题)
题目链接:https://vjudge.net/problem/POJ-2407 题意:给出n,求0..n-1中与n互质的数的个数. 思路:欧拉函数板子题,先根据唯一分解定理求出n的所有质因数p1,p ...
- mysql分表规则(转)
author:skatetime:2013/05/14 Mysql分表准则 在大量使用mysql时,数据量大.高访问时,为了提高性能需要分表处理,简介下mysql分表的标准,后续会继续补充 环境:业务 ...
- 从window 的cmd窗口中下载linux 服务器上文件
下载linux 服务器上的文件 down.php 格式为 pscp linux服务器上用户名@linux 服务器ip 文件在windows系统上的绝对路径 如果是下载服务器上的某个目录,只要在ps ...
- mysql数据库常见错误代码列表
mysql出错代码列表1005:创建表失败 1006:创建数据库失败 1007:数据库已存在,创建数据库失败 1008:数据库不存在,删除数据库失败 1009:不能删除数据库文件导致删除数据库失败 1 ...
- Dynamic Compilation and Loading of .NET Objects
This is another approach to dynamic compilation of objects and their usage via Interfaces. Introdu ...
