form表单细节
一、表单
表单<form> 标签用于为用户输入创建 HTML 表单
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
二、表单form 的属性
(一)action属性
action 属性规定当提交表单时,向何处发送表单数据
属性值:url 链接的地址
(二)name属性
name属性规定表单的名称。 name 属性提供了一种在脚本中引用表单的方法。
(三)method属性
method 属性规定在提交表单时所用的HTTP方法(GET 或是 POST)
1、什么时候使用GET?
method属性的默认值是GET,如果表单的提交是被动的(比如搜索引擎查询),并且没有敏感信息;
当使用GET的时候,表单数据是提交到页面的地址栏中的。
2、什么时候使用post?
地址栏中可以储存的数据是有限的,如果想要储存更多数据,更安全的储存数据就需要使用 post
表单正在更新数据,或是包含敏感信息(例如密码)最好使用post;
post 安全性更好,因为在页面地址栏中提交的数据使不可见的(如果上传的数据比较多或是要上传图片,就要使用post)。
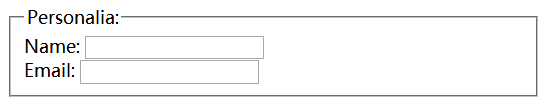
(四)legend元素
<length> 元素为 <fieldset> 元素定义标签
<fieldset>标签 可以将表单内的相关元素分组,还可以在相关表单元素周围绘制边框。
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
</fieldset>
</form>

input元素必须要加上 name 属性,定义一个名字,后台才会正常接收输入的数据;
三、表单描述标签的使用
<label> 为input元素定义标注
<label for="wenzi">文字</label>
<input type="text" id='wenz'>
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。
如果在 label 元素内点击文本,就会触发此控件,使该控件获得焦点。当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
为了实现同样的效果,会有另一种写法:不需要 for 和 id 属性;
<label>文字
<input type="text">
</label>
四、表单约束属性
(一)required 属性
required 属性是一个布尔属性,规定必须在提交表单之前填写输入字段,必填字段。(required是H5的新属性)
注意:required 属性适用于下面的 input 类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio 和 file。
(二)placeholder属性
placeholder 属性规定可描述输入字段预期值的简短的提示信息( 在输入框里面的提示文字,内容不会被提交),例如一个样本值或是预期格式的简短的描述。
placeholder 定义的提示会在用户输入值之前显示在输入字段中。
注意:placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。
(三)value属性
value 属性为 input 元素设定值。对于不同的输入类型,value属性的用法也不同。
type类型为 button、reset、submit。定义按钮上显示的文本;
type类型为 text、password、hidden。定义输入字段的初始值(默认值);
type类型为 checkbox、radio、image。定义输入相关联的值;
注意:<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。
注意:value 属性无法与 <input type="file"> 一同使用。
(四)maxlength属性
maxlength 属性规定输入字段的最大长度,以字符个数计算。
maxlength 属性与 <input type="text"> 或 <input type="password"> 配合使用(有输入长度)
(五)size属性
size 属性规定以字符数计的 <input> 元素的可见宽度。
size 限制表单的长度(不建议用,用CSS去设置更好)
五、表单访问限制(表单禁用)
(一)readonly 属性
readonly 属性规定输入字段为只读,无法输入,可以使用value来设置默认值,可以提交到后台,但是用户无法修改。
只读字段无法修改,不过用户仍然可以使用tab键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
(二)disabled属性
disabled 属性定义应该禁用input元素(只能看,不能提交到后台)
被禁用的 input元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
注意:disabled 属性无法与 <input type="hidden"> 一起使用。
六、常用的字段扩展类型
| 值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段,虽然隐藏了却依然存在。 |
| image | 定义图像作为提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
| H5新标签 | |
| 值 | 描述 |
| color | 定义拾色器 |
| date | 定义 date 控件(包括年、月、日,不包括时间) |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区) |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区) |
| 定义用于 e-mail 地址的字段 | |
| month | 定义 month 和 year 控件(不带时区) |
| number | 定义用于输入数字的字段 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件) |
| search | 定义用于输入搜索字符串的文本字段 |
| tel | 定义用于输入电话号码的字段 |
| time | 定义用于输入时间的控件(不带时区) |
| url | 定义用于输入 URL 的字段 |
| week | 定义 week 和 year 控件(不带时区) |
七、大量文本和列表
(一)文本域
textarea 标签定义一个多行的文本输入控件
文本域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(Courier)
文本域中的默认值,要放在一对 textarea 标签中
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好地·办法是使用CSS的height 和 width属性
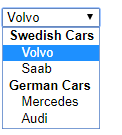
(二)列表框
select 元素可以创建单选或是多选菜单。
option标签用于定义列表中的可用选项,即列表项;
optgroup标签 定义列表项分组
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>

(三)multiple 属性
multiple属性定义多选,multiple 属性可以设置或是返回是否可以有多个选项被选中。
multiple 的用法:
设置 multiple属性
selectObject.multiple=true|false
返回multiple属性
selectObject.multiple
八、选项框标准打开方式
(一)radio 类型
radio 单选框 ,当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
</form>

(二)checkbox 类型
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项,可以多个同时选中。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>

(三)checked 属性
checked 属性是一个布尔属性。
checked 属性规定在页面加载时应该被预先选定的 <input> 元素。
checked 属性适用于 <input type="checkbox"> 和 <input type="radio">。
九、文件上传
(一)file 类型
file类型 定义输入字段和 "浏览"按钮,供文件上传
(二)enctype 属性
form 标签中定义的 enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认地,表单数据会编码为 "application/x-www-form-urlencoded"。
就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)
属性值:
application/x-www-form-urlencoded 在发送前编码所有字符(默认)
multipart/form-data 不对字符进行编码。在使用包含文件上传控件的表单时,必须使用该值!
text/plain 空格转换为 "+" 加号,但不对特殊字符编码
<form action="demo-post_enctype.php" method="post" enctype="multipart/form-data"><input type="file" name="fname"><br>
<input type="submit" value="提交">
</form>
(三)accept 属性
accept 规定上传文件的类型,如果多个类型可以使用逗号隔开,例如:accept="image/png,image/jpg"(这能上传png类型的图片)
accept 属性只能与 <input type="file"> 配合使用。它规定能够通过文件上传进行提交的文件类型。
注意:请避免使用该属性。应该在服务器端验证文件上传。
(四)multiple 属性
file 文件上传 配合 multiple属性可以上传多个文件;
multiple 属性规定输入字段可选择多个值。
如果使用该属性,则字段可接受多个值。
注意:multiple 属性使用欧冠与以下 <input> 类型:email 和 file
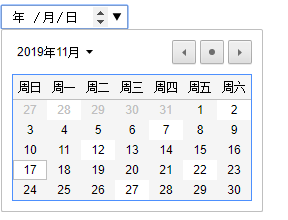
十、日期在表单中的使用
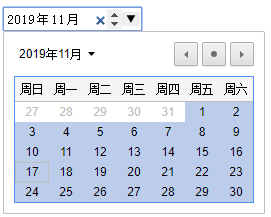
(一)date 类型
date 获得日期,包括年月日。
1、使用mix和max定义开始和结束时间 如:min="2030-02-02"
2、也可使用step属性设置步长(间隔几天才可以选中)
<input type="date" max='2030-02-02' min='2019-01-01' step='5'>

(二)datetime 类型
定义 date 和 time 控件,获得日期和时间,包括年、月、日、时、分、秒、几分之一秒。

(三)time 类型
获得时间,定义用于输入时间的控件(不带时区)。

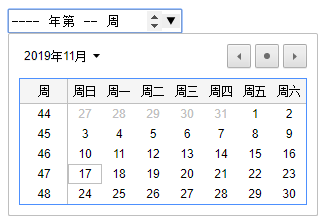
(四)week 类型
week类型 获得年份和周数

(五)month 类型
month 类型 获得年和月

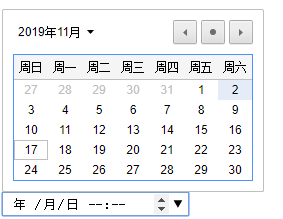
(六)datetime-local 类型
datetime-local 年月日时分秒

十一、搜索表单和datalist数据列表
(一)search 类型
search类型 可以定义搜索框,但需要input type=search外面包上一层带action属性的form。

(二)datalist 标签
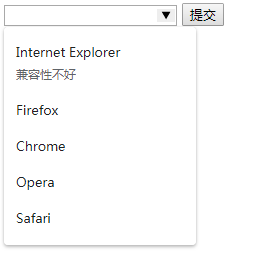
<datalist> 标签规定了<input> 元素可能的选项列表。
<datalist> 为input 元素提供‘自动完成’的特性。用户能看到一个下拉列表,里面是预先定义好的内容。这些内容将作为用户输入的数据。
为 datalist 元素添加 id,其他 input 元素通过 list 属性指向 datalist 的id,从而绑定 datalist 元素
一对 option 标签中的是提示文字,如果不想有提示文字,可以将 option 变成单标签
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">兼容性不好</option>>
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>

十二、表单历史数据自动提示autocomplete
autocomplete属性
type=search 会有许多默认样式和行为,会默认下拉框显示历史搜索记录,在不同的浏览器或是设备上会有不同显示效果。
autocomplete 属性规定表单是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始输入时,浏览器基于之前输入过的历史记录,显示出字段中填写的选项。
注意:除了 Opera,其他主流浏览器都支持 autocomplete 属性
注意:autocomplete "on" 适用于表单,"off" 适用于特定的输入字段,反之亦然。
属性值:
off 输入的时候没有历史提示,规定禁用自动完成功能。用户必须在每次使用时输入值到每个字段中,浏览器不会自动完成输入
on 输入的时候会有历史提示,默认。规定启用自动完成功能。浏览器会基于用户之前键入的值自动完成值
<form action="demo-form.php" method="get" autocomplete="on">
First name:<input type="text" name="fname"><br>
E-mail: <input type="email" name="email"><br>
<input type="submit">
</form>
form表单细节的更多相关文章
- Liferay7 BPM门户开发之40: Form表单的Action到Render的数据传递
在Form提交后的变量,很多情况是要展现在jsp页面中,这时Action到Render的变量传递就非常有用. 例如,您在数据库中添加了学生的详细信息. 为了实现这一需求,先创建Form表单(学生的细节 ...
- SpringMVC中使用bean来接收form表单提交的参数时的注意点
这是前辈们对于SpringMVC接收表单数据记录下来的总结经验: SpringMVC接收页面表单参数 springmvc请求参数获取的几种方法 下面是我自己在使用时发现的,前辈们没有记录的细节和注意点 ...
- html中form表单的使用方法和介绍
from表单的使用方法 一.表单赏析 二.了解表单功能:用于搜集不同类型的用户输入的内容 有了表单,网页的内容可以由用户自己创建,那么对于网页来说,我们既是网页创建都者,也是网页的消费者. 三.常用的 ...
- day75 form 组件(对form表单进行输入值校验的一种方式)
我们的组件是什么呢 select distinct(id,title,price) from book ORM: model.py class Book(): title=model.CharFiel ...
- 第83天:jQuery中操作form表单
操作form表单 1. 属性操作 设置属性: // 第一个参数表示:要设置的属性名称 // 第二个参数表示:该属性名称对应的值 $(selector).attr(“title”, “传智播客”); 获 ...
- 【温故知新】Java web 开发(三)Form表单与上传下载文件
简介:在一和二的基础之上,这次来记录下如何在页面提交表单数据,以及文件的上传和下载整个流程,请求也不仅限于GET了,也有POST了. 1. 为了方便,在 webapp 下直接新建一个 index.ht ...
- Element Form表单实践(下)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- Django 构建模板form表单的两种方法
通常情况下,我们想构建一张表单时会在模板文件login.html中写入 <form action="/your-name/" method="post"& ...
- HTML之form表单标签的学习
from表单 表示 <form>form表单域</form> 作用 收集并替提交用户数据给指定服务器 属性 action:收集的数据的提交地址(也就是URL) method:收 ...
随机推荐
- linux环境下安装yaf
一.ubuntu环境 1.首先到http://pecl.php.net/get/yaf下载最新版本的yaf,我的是yaf-2.2.9.tgz. 2.解压 tar -zxvf yaf-2.2.9.tgz ...
- body标签中的相关标签
一.内容概要 字体标签 h1~h6 <font> <u> <b> <strong> <em> <sup> <sub> ...
- mariadb数据库增删改查
1.常用数据类型 1)整数:int, bit 2)小数:decimal #decimal(5,2)表示共有五位数,保留两位小数 3)字符串:varchar, char 4)日期时间:date, ...
- 【VS开发】VS2013多字节工程问题uilding an MFC project for a non-Unicode character set is deprecated
VS2013多字节工程问题 使用VS2013编译旧版VC++程序时,提示Building an MFC project for a non-Unicode character set is depre ...
- CountDownLatch与CyclicBarrier的对比
CountDownLatch: CountDownLatch通过计数器来实现,计数器表示线程的数量.每当一个线程执行结束后,计数器的值就会减1,并在await方法处阻塞.一旦计数器为0,所有阻塞的线程 ...
- 超详细的CentOS8Linux新功能介绍 镜像iso下载安装
在这文章中,我们会使用图解的方式演示 CentOS 8 的安装方法. CentOS8中软件和系统管理请参照https://www.cnblogs.com/fusheng11711/p/11809963 ...
- JavaScript中:地址引用的特性,导致静态初始值被修改
问题分类 JavaScript,值引用,地址引用 问题描述 开发过程中,服务端将静态配置数据从mysql数据库中读取到内存中,方便调用. 在实现流派功能时,需从数据库中读取流派种类数据到内存中,由于其 ...
- 【7.10校内test】T2不等数列
[题目链接luogu] 此题在luogu上模数是2015,考试题的模数是2012. 然后这道题听说好多人是打表找规律的(就像7.9T2一样)(手动滑稽_gc) 另外手动 sy,每次测试都无意之间bib ...
- OLT设置vlan透传及ONU端口划vlan
CZ-PX-ShangShi-FTTH-OLT-A#show runn System current configuration:!Software Version ISCOM5800E-SMCB_1 ...
- Python 入门之 内置模块 -- re模块
Python 入门之 内置模块 -- re模块 1.re 模块 (1)什么是正则? 正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法.或者说:正则就是用来描述一类 ...
