设置第一个以外的元素样式:not(:first-child),设置最后一个除外的元素样式:not(:last-child)
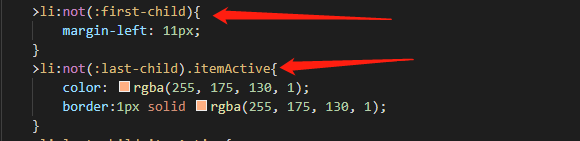
代码截图:

设置第一个以外的元素样式:not(:first-child),设置最后一个除外的元素样式:not(:last-child)的更多相关文章
- CCS设置第一个li的元素与其他li样式不同
<div class="ly-content-list"> <ul> <li> <div class="title"& ...
- HTML+CSS教程(五)外联样式、组选择器、圆角边框、样式优先级、伪类、盒子模型、元素溢出
一.外联样式 通过link标签引入外部css文件夹中的xxx.css文件到head标签中 例: 二. 1.组选择器 选择器名称1,选择器名称2,选择器名称3,…{属性:属性值;属性;属性值} 例: & ...
- amazeui学习笔记--css(基本样式2)--基础设置Base
amazeui学习笔记--css(基本样式2)--基础设置Base 一.总结 1.盒子模型:外margin,内padding,这里的内外指的边框 2.border-box:Amaze UI 将所有元素 ...
- jquery操作html元素之( 获取并设置 CSS 类)
jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法.我们将学习下面这些: addClass() - 向被选元素添加一个或多个类 removeClass() - 从被选元素删除一 ...
- BIOS设置第一启动项
在电脑的Bois中怎样去设置第一启动项.. 对于很多新手朋友来说,BIOS满屏英文,生涩难懂,话说我原来也很排斥BIOS,界面太丑,光看界面就没什么兴趣,更谈不上深入研究,大多数人在电脑城装机的时候都 ...
- 4.7做作业时发现,内联元素设置宽高背景以后正常不显示,但是设置了position:absolute;以后就可以显示了。起到了和display:block;一样的效果。然后查了一下知道了。
如果内联元素定位属性设置为:absolate,元素脱离文档,即使a元素中没有内容,设置的背景依然会显示!
- Delphi XE 新功能试用:多种皮肤样式静、动态设置方法
静态方式:1.新建VCL Forms Application:2.打开菜单Project - Application - Appearance:3.在Custom Styles中可选择所有默认带的皮肤 ...
- 02-4设置第一启动项--U盘装系统中bios怎么设置USB启动
整个U盘启动里最关键的一步就是设置U盘启动了,本教程内只是以特定型号的电脑为例进行演示,鉴于各种电脑不同BIOS设置U盘启动各有差异,所以如果下面的演示不能适用于你的电脑,建议去百度或者谷歌搜索一下你 ...
- jQuery操作DOM基础 - 元素属性的查看与设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Mysqldump导入数据库很慢的解决办法
https://blog.csdn.net/xizaihui/article/details/53103049 1.MySQLdump导出的SQL语句在导入到其他数据库的时候会相当慢,甚至几十秒才处理 ...
- linux运维、架构之路-linux用户管理
一. linux系统用户分类 1.分类 ①超级用户:root,UID为0 ②普通用户:UID是500-65535的用户 ③虚拟用户:UID在1-499,一般不能登录,满足文件或服务启动的需要,/sbi ...
- ECS主动运维事件--让你HOLD住全场 (二)
背景 数月前,我们推出了新的功能:ECS主动运维事件--让你HOLD住全场 https://yq.aliyun.com/articles/573782?spm=a2c4e.11155435.0.0.7 ...
- vue中操作Dom节点的方法
1.vue中ref操作dom节点 <template> <div id="app"> <div </div> <button @cl ...
- Flask学习 2修改路由规则 传入参数访问url
#!/usr/bin/env python # encoding: utf-8 """ @version: v1.0 @author: cxa @file: flask0 ...
- CSU 1551 Longest Increasing Subsequence Again(树状数组 或者 LIS变形)
题目链接:http://acm.csu.edu.cn/csuoj/problemset/problem?pid=1551 升级版:Uva 1471 题意: 让你求删除一段连续的子序列之后的LIS. 题 ...
- oracle 数据迁移之数据泵的基本使用
oracle相同数据库下跨schema的表迁移—expdp/impdp 需求:将GUIDO用户下的表迁移到SCOTT用户下 select * from dba_role_privs where GRA ...
- loj#2838 「JOISC 2018 Day 3」比太郎的聚会
分析 预处理每个点的前根号小的距离 对于每次询问删除点小于根号则已经处理好 否则直接暴力dp即可 代码 #include<bits/stdc++.h> using namespace st ...
- java中的本地缓存
java中的本地缓存,工作后陆续用到,一直想写,一直无从下手,最近又涉及到这方面的问题了,梳理了一下.自己构造单例.guava.ehcache基本上涵盖了目前的大多数行为了. 为什么要有本地缓存? ...
- python如何判断1个列表中所有的数据都是相等的?
方法一: 元素两两比较,如果有数据不同,则r的值变为false #!/usr/bin/python a=[22,22,22,22] b = len(a) r=True for i in range(b ...
