node 常用模块
像在服务器上的操作,我们只要 require 引入的模块,只要不是 nodejs 中的模块,我们的下载环境都是开发环境
配置自动化:引用插件 nodemon
下载:npm i nodemon -g // 最好全局安装
作用:之前,当我们改服务器的内容的时候,我们需要关闭服务器重新打开后,才能看到我们更改的内容;很不方便
所以,他的作用就是,当我们改服务器的东西,只要 ctrl+s 保存后,服务器的东西自动更改,省的我们关闭服
务器,然后在开启服务器这样子
使用方法:nodemon "文件名" // 之前都是 node "文件名" 来开启服务器,现在使用他即可
模板引擎:引用插件 ejs render 方法的使用 及 引用文件 renderFile 方法的使用
下载:npm i ejs
作用:之前我们用的 underscore 里面的 template 特别爽,模板的写法,现在 nodejs 也为我们提供了跟 underscore
一样的东西,我们可以 <% js代码 %> <%=引入数据 %>
使用方法: render() 第一个参数(必填):模板内容 第二个参数(必填):对象传参
第一种:
let ejs = require("ejs");
let st = "hello";
let dt = "<%=data %>world";
let ft = ejs.render(dt,{data:st})
console.log(ft) // 打印的结果就是 helloworld
第二种:
let ejs = require("ejs");
let st = {data:hello};
let dt="<%=data %>world";
let ft=ejs.render(dt,st);
console.log(ft) // 打印的结果就是 helloworld
以上这两种写法的区别,相信大家也看到了,就是 ejs.render() 中 第二个参数 必须是一个对象,只不过这个对象是什么时候写而已;
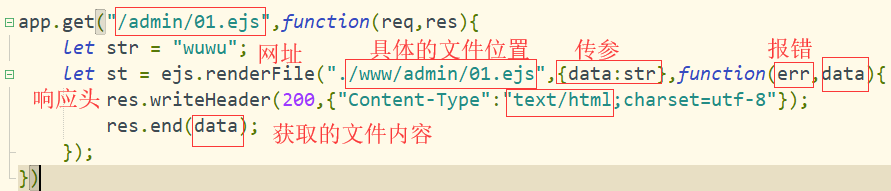
renderFile() 的使用方法 将 文件 模板进行传参 有三个参数 第一个:文件 第二个:传参 第三个:回调函数
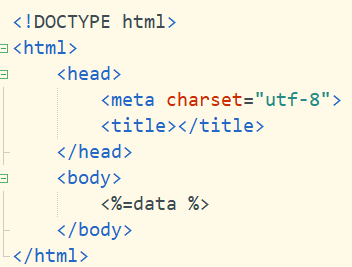
我们在一个 ejs 文件上写上内容

看到没,与我们的 html 文件类型一致,然后,我们需要进行的操作 就是将 数据传给 data,最终将内容展示出来

res.write() 往响应体里面些东西
中间件:两个同样的功能,谁在前执行谁
路由:对网址的伪装(我的理解)
我们作为一个老实人,就会把具体的文件地址暴露出来,但是这样不好,别人也可以通过文件地址来访问我们的东西,包括秘密的文件,这当
然不是一个好事情,所以我们需要对网址进行处理,让他们不再通过网络地址也能访问我们的内容,这样一来,问题就解决了,老板也会加个鸡腿
案例:

我们在 a.html 的内容是这样的

来吧,让我们看看效果

路由传参
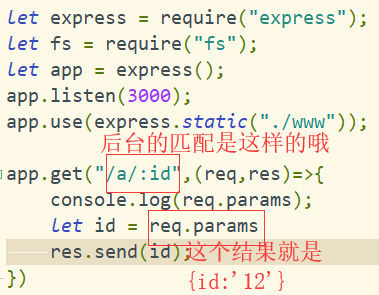
我们在网址上是这样写的:http://127.0.0.1:3000/a/12 (俗称:前端的请求)
但是后台的匹配模式是这样的:"/a/:id" 这样的写法,我们通过 req.params 得到的结果为 id=12
但是:以上的写法:会不会显得 low ,
所以:让我们来使用高大上的东西:express 插件 这样的插件:使我们少写很多东西之外呢,也会让我们写的简单了不少;
下载: npm i express --save
他的功能也是特别强大,我们来看一看吧
第一个创建服务器:
let express = require("express");
let app = express()
app.listen(3000) // 这样我们便配好了一个 localhost:3000 的服务器
第二个:创建根目录
app.use(express.static("./www")); // 这样我们就创建了一个 www 的根目录,且不需要我们在进行文件处理,因为 express 已经帮我们处理好了
第三个:路由:
说路由之前,我们先来说说前台的东西
1. app.get() 代表所有 get 方式发送的请求,都有它来接收
2. app.post() 代表所有 post 方式发送的请求,都有它来接收
3. app.all() 不管是 get 方式,还是 post 方式,都可以接收他的请求
对于请求的解析也是一件特别注意的事情
如 get 方式 获取的参数
这种方式
let url = require("url");
let querystring = require("querystring"); // 将网络地址参数进行解析
let obj = url.parse(req.url) // 这个是解析网络地址的,在上面的路由案例出现过
let query = obj.query; // 这里我们便能得到传参的字符串形式
let cont = querystring.parse(query) // 这里我们就可以将字符串形式转化成对象的形式
get 方式通过 url 传输,只要我们将 url 种的 query 解析成对象,就可以获取参数
说实话,get 是 最简单的 ,post 可能需要处理的东西多一点;
post 解析:需要下载插件 body-parser 且跟网络地址没有关系
下载:npm i body-parser --save
这种方式
let bodyParser = require("body-parser");
let urlencodedParser = bodyParser.urlencoded({ extended: false })

接下来实现路由传参

效果图

node 常用模块的更多相关文章
- node常用模块---path
path---用来提供文件路径和文件之间的处理的函数 node常用模块之path
- node常用模块汇总
node常用模块汇总: 点击插件名字,查看使用文档 npm常用模块汇总 node常用模块汇总 gulp常用插件汇总 mkdirp:在node.js中像mkdir -p一样递归创建目录及其子目录
- node 常用模块及方法fs,url,http,path
http://www.cnblogs.com/mangoxin/p/5664615.html https://www.liaoxuefeng.com/wiki/001434446689867b2715 ...
- npm常用模块汇总
npm常用模块汇总: 点击插件名字,查看使用文档 npm常用模块汇总 node常用模块汇总 gulp常用插件汇总 npx 使用教程:npx使用教程 bable:bable这是JavaScript编译器 ...
- python学习笔记之常用模块(第五天)
参考老师的博客: 金角:http://www.cnblogs.com/alex3714/articles/5161349.html 银角:http://www.cnblogs.com/wupeiqi/ ...
- day--6_python常用模块
常用模块: time和datetime shutil模块 radom string shelve模块 xml处理 configparser处理 hashlib subprocess logging模块 ...
- Python学习笔记-常用模块
1.python模块 如果你退出 Python 解释器并重新进入,你做的任何定义(变量和方法)都会丢失.因此,如果你想要编写一些更大的程序,为准备解释器输入使用一个文本编辑器会更好,并以那个文件替代作 ...
- Day5 - Python基础5 常用模块学习
Python 之路 Day5 - 常用模块学习 本节大纲: 模块介绍 time &datetime模块 random os sys shutil json & picle shel ...
- 文成小盆友python-num7 -常用模块补充 ,python 牛逼的面相对象
本篇内容: 常用模块的补充 python面相对象 一.常用模块补充 1.configparser模块 configparser 用于处理特定格式的文件,起内部是调用open()来实现的,他的使用场景是 ...
随机推荐
- python内置函数简单归纳
做python小项目的时候发现熟练运用python内置函数,可以节省很多的时间,在这里整理一下,便于以后学习或者工作的时候查看.函数的参数可以在pycharm中ctrl+p查看. 1.abs(x):返 ...
- Uncaught SyntaxError: Unexpected identifier
$.ajax({ //请求头 type:"POST", contentType:"application/x-www-form-urlencoded", url ...
- Spring Boot 实际操作
1.什么是springboot 2.springboot的很多默认编码方式都是utf-8,真是福利啊. 3.spring boot如何启动和访问和MocMvc测试 4.开发环境的调试热启动 5.app ...
- Mybatis分页-利用Mybatis Generator插件生成基于数据库方言的分页语句,统计记录总数 (转)
众所周知,Mybatis本身没有提供基于数据库方言的分页功能,而是基于JDBC的游标分页,很容易出现性能问题.网上有很多分页的解决方案,不外乎是基于Mybatis本机的插件机制,通过拦截Sql做分页. ...
- Tensorflow模型移植Arm之一:C与Python互相调用
一.C调用Python 1.新建一个Python文件,名称为py_multipy.py: #import numpy as np def multiply(a=1,b=2): print('Funct ...
- npm install 报错,提示`gyp ERR! stack Error: EACCES: permission denied` 解决方法
m install 报错,提示gyp ERR! stack Error: EACCES: permission denied 猜测可能是因为没有权限读写,ls -la看下文件权限设置情况 [root@ ...
- Cuda9.0安装
CUDA 9.0安装笔记 最近实验室新购买两块K80的GPU.作为好奇的小猪,当然会自报奋勇去配置环境.在这篇博客中将会介绍在centos7下配置CUDA 9.0的步骤. 1. 什么是CUDA? 引用 ...
- 安装驱动模块ko
1. make install 2. 3.手动加载驱动程序 [root@localhost template]# modprobe usbnet [root@localhost template]# ...
- Linux基本命令之Vim
在vim,vi,gedit编辑器中显示行号: 在命令模式下:set nu 取消行号:set nonu 参照博客:https://www.cnblogs.com/Mr0wang/p/728 ...
- [uboot] (第三章)uboot流程——uboot-spl代码流程 后续2018版本分析
board_init_f在/u-boot-2018.07-fmxx/arch/arm/mach-fmxx/spl.c中定义 board_init_f之后,和转载的部分有出入: u-boot-2018. ...
