微信小程序开发(一)----- 基础知识
1、什么是微信小程序
- 概念:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用,体现了“用完即走”的理念,用户不需要关心是否安装太多应用的问题,应用将无处不在,随时可用,但又无需安装卸载;
- 微信之父 ----- 张小龙
- 特点:一次性开发,可以跨终端、跨平台(不需要像开发APP那样满足IOS与android两个平台)
2、微信小程序与APP的区别

3、微信小程序的注册
- 注册过程
- 打开微信公众平台官网https://mp.weixin.qq.com/cgi-bin/loginpage?t=wxm2-login&lang=zh_CN
- 点击右上角的 “立即注册” 字段,进行注册
- 注意:在选择主体类型的过程中,需要慎重选择,例如 “微信支付、卡包、搜索附近小程序”等功能,只有符合企业资质的用户才可以使用,个人无法使用;
- 注册注意事项
- 使用邮箱进行注册时,一个邮箱仅能申请一个小程序;
- 邮箱不能使用注册过公众平台、开放平台、企业号及绑定过个人号的邮箱;
- 进行资料完善时保持信息的准确性,主体信息一旦填写则无法进行修改;
- 上传企业基本资料时需要签名加盖公章,保证图片清晰度,否则导致审核不通过;
- 已经申请微信公众号的企业可直接在首页中点击小程序进入下一步;
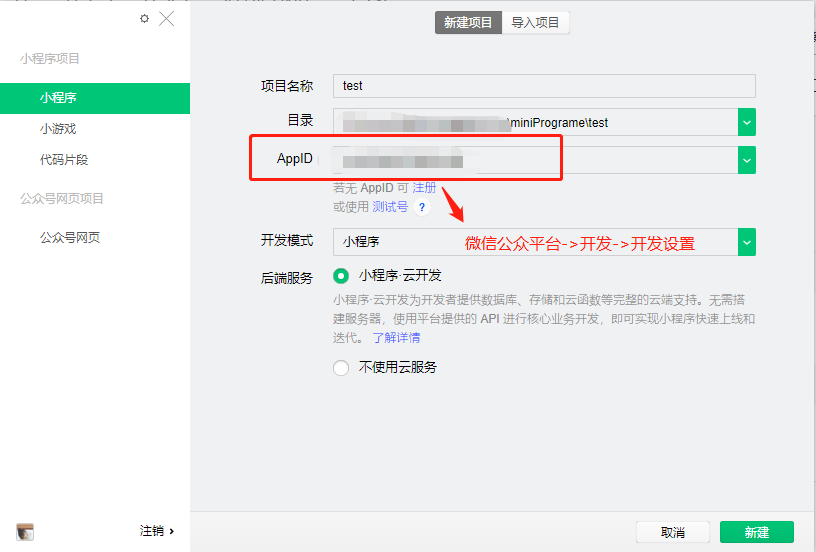
4、微信小程序的创建
- 创建过程

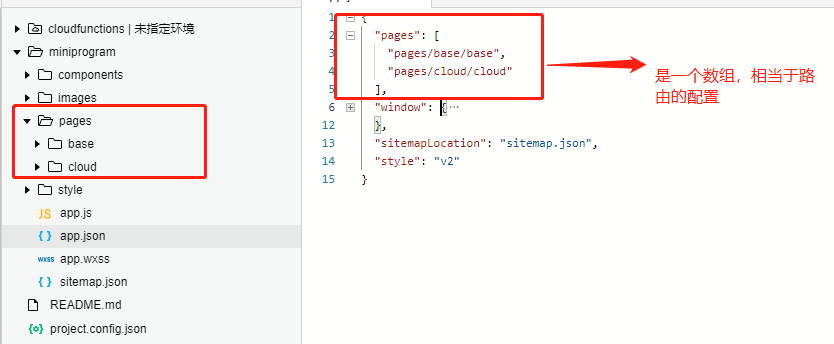
- 代码结构介绍
- .json:配置文件,以json格式存储一些配置;
- project.config.json:项目配置
- .json:配置文件,以json格式存储一些配置;

- app.json:全局配置 (将pages下面的页面删除,重新进行路由的配置,在pages文件下面自动生成相应的页面)https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

- 注意:tabBar中,目前图片路径不支持网路路径 只支持本地的
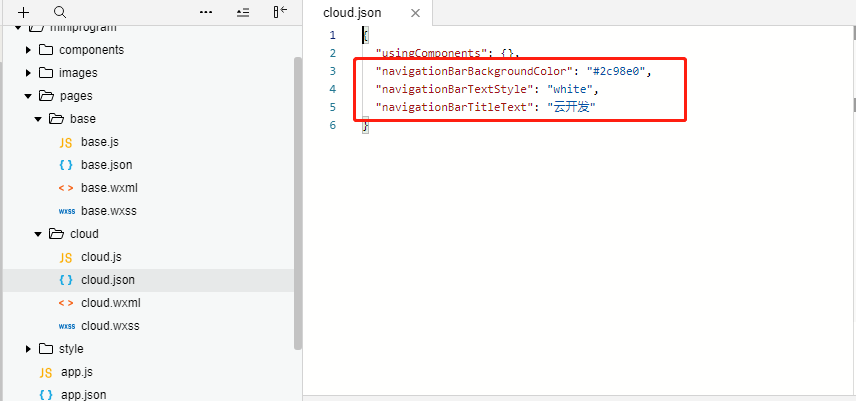
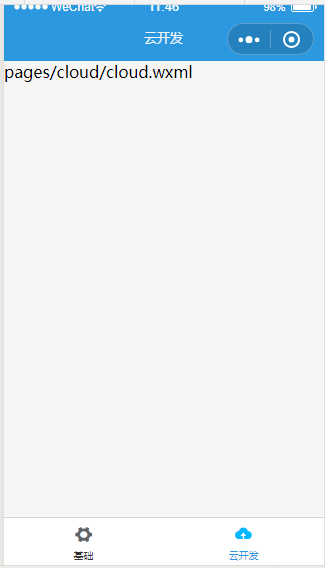
- page.json:页面配置,对页面的窗口表现进行配置,页面中配置项会覆盖
app.json的window中相同的配置项。(例如:我们希望不同的界面有不同的导航栏)



- .wxml:模板文件,描述页面结构,相当于HTML;
- 常见的组件
- <view></view>、<image></image>、<text></text>等。
- 数据绑定:
- 小程序中的数据一般情况下需要动态的从服务端获取,然后再渲染输出到视图上显示;
- WXML中的动态数据均来自对应page的data;
- 小程序中的数据绑定类似与Vue的数据绑定,使用的是Mustache语法;
- 常见的指令:
- 列表渲染:wx:for="{{数组/对象}}" wx:key="{{唯一的索引}}" index表示索引,item表示数组中的每一项;
<view>我要循环遍历一下数组</view>
<view wx:for="{{arr}}" wx:key="{{index}}">
<text>{{index}} ----- {{item}}</text>
</view>
<view>我要循环遍历一下对象</view>
<view wx:for="{{personData}}" wx:key="{{index}}">
<text>{{item.name}} ----- {{item.age}} ----- {{item.job}}
</text>
</view> 数据是:
data: {
msg : 'Hello Word!',
imgSrc : '/images/peppaPig.jpg',
arr : ["a","b","c"],
personData:[
{
"name" : "妈妈",
"age" : "",
"job" : "no"
},
{
"name": "爸爸",
"age": "",
"job": "eletrictic"
}
]
}, - 条件渲染:我们需要通过变量来判断是否需要渲染该代码块,可以用wx:if和wx:else指令;
<view wx:if="{{isLogin}}">小仙女</view>
<view wx:else>请登录</view>
<view hidden="{{isLogin}}">v-show</view>- wx:if 和hidden的区别,相当于v-if与v-show的区别
- 列表渲染:wx:for="{{数组/对象}}" wx:key="{{唯一的索引}}" index表示索引,item表示数组中的每一项;
- 常见的组件
- .wxss:样式文件,调整页面样式,相当于CSS;
- 尺寸单位:rpx ----- 可以根据屏幕宽度进行自适应,适配不同宽度的屏幕,因此支持 响应式
开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,
由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差
- 尺寸单位:rpx ----- 可以根据屏幕宽度进行自适应,适配不同宽度的屏幕,因此支持 响应式
- .wxml:模板文件,描述页面结构,相当于HTML;

- 可以通过@import方式引入外部的wxss;
/* 引入的时候路径必须为相对路径 */
@import "../../style/common.wxss";
.imgDiv{
width: 200rpx;
height: 200rpx;
} - 常见的第三方样式库:
- WeUI:微信官方提供,基本跟微信原生视觉体验一致,是一个基础样式库
- iView Weapp:高质量的微信小程序UI组件库,并且含有PC端UI,并且还有一个iView Admin后台管理的专业界面库;
- Vant Weapp:小程序、PC都支持;
- 项目右键在终端打开:npm init 在根目录下生成一个package.json文件
- 打开官网https://youzan.github.io/vant-weapp/#/quickstart,运行 npm i @vant/weapp -S --production
- 在开发工具左侧中点击 工具 ----- 构建npm,生成miniprogram_npm文件夹
- 在开发工具右侧点击详情,本地设置,勾选使用npm模块
- 在app.json文件里面
"usingComponents": {
"van-button": "@vant/weapp/button"
}
- 可以通过@import方式引入外部的wxss;
- .js:脚本逻辑文件,页面和用户的交互逻辑;
- 事件机制:如果我们想对data里面的数据进行修改,必须调用setData方法;
<!-- 用js来模拟一个计数器 -->
<view>
<button size="mini" bindtap="handlerTapAdd">点我加1</button>
<text>{{num}}</text>
</view> js文件中
data: {
imgSrc: "/images/peppaPig.jpg",
num:
},
handlerTapAdd() {
// 要想改变data里面的值,必须调用setData
this.setData({
num: this.data.num +
})
}, - 点击事件 bind 与 catch的区别:bind允许事件冒泡,catch不允许事件冒泡,也支持catch:tap或者bind:tap的写法
- WXML:
<view class="parent" bindtap="onTapParentHandler">
<view class="child" bindtap="onTapChildHandler"></view>
</view> - 采用bindTap事件:
onTapParentHandler(){
console.log("parent")
},
onTapChildHandler(){
console.log("child")
},- 点击parent

- 点击child
- 点击parent
- WXML:
- 事件机制:如果我们想对data里面的数据进行修改,必须调用setData方法;

- 分析:产生了事件冒泡
- WXML
<view class="parent" catchtap="onTapParentHandler">
<view class="child" catchtap="onTapChildHandler"></view>
</view> - JS事件不变
- 点击parent

- 点击child

- 点击parent
事件对象以及自定义属性
- WXML:
<view class="parent" catch:tap="onTapParentHandler" data-id="我的ID"></view>
- JS:
onTapParentHandler(event){
var id = event.target.dataset.id;
console.log(id)
},
- WXML:
5、遇到的问题
暂无
微信小程序开发(一)----- 基础知识的更多相关文章
- 微信小程序开发1-入门知识准备
注:一个物联网专业的学生狗,平时学习较多的是嵌入式编程方面的知识,最近可能是闲的蛋疼,想要研究研究客户端开发,对于网页,手机Android客户端从来没有接触过,因此所有东西都要从头来过,慢慢学习.不过 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 我们的微信小程序开发
基于微信小程序的系统开发准备工作 腾讯推出微信小程序也有一段时间了,在各种行业里面也都掀起一阵阵的热潮,很多APP应用被简化为小程序的功能迅速推出,同时也根据小程序的特性推出各种独具匠心的应用,相对传 ...
- 微信小程序开发基础
前言: 微信小程序开入入门,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下面提供微信小程序官方地址:https://developers.weixin.qq.com ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 这是一篇满载真诚的微信小程序开发干货
1月9日零点刚过,张小龙与团队正式发布微信小程序.它究竟能在微信8.5亿用户中牵动多少人,现在还很难说.但对于创业者来讲,小程序无疑带来了新契机,以及服务“上帝”们的新方式. 从今天起,只要开发者登录 ...
- 初尝微信小程序开发与实践
这可能是一个java程序员最不务正业的一次分享了. 小程序的火热相信不用我多说了,年初的时候老婆去浦东某达面试,甚至都被问有没有小程序测试经验.俨然小程序成为了互联网公司自PC,WAP,安卓,IOS之 ...
- 微信小程序必知相关知识
微信小程序必知相关知识 1 请谈谈微信小程序主要目录和文件的作用? project.config.json 项目配置文件,用得最多的就是配置是否开启https校验: App.js 设置一些全局的基础数 ...
随机推荐
- dlerror和dlclose用法
dlclose() 1. 包含头文件 #include<dlfcn.h> 2. 函数定义 int dlclose(void *handle) dlclose用于关闭指定句柄的动态链接库, ...
- web前端_DOM操作
DOM(Document Object Model 文档对象模型) 一个web页面的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象.可以通过dom对象中j ...
- 查看服务的cpu gpu各类内存 cpu频率等等信息
Linux版本cat /etc/redhat-releasecat /etc/lsb-release内核版本号cat /proc/version查看CPU信息(型号)cat /proc/cpuinfo ...
- Oracle 表锁定
--锁表查询SQL SELECT object_name, machine, s.sid, s.serial# FROM gv$locked_object l, dba_objects o, gv$s ...
- hdu 2604 Queuing(推推推公式+矩阵快速幂)
Description Queues and Priority Queues are data structures which are known to most computer scientis ...
- Unity3D_(Shuriken粒子系统)制作简单的烟花爆炸效果
Unity中的粒子系统可以用于制作特效,如开枪火花效果,简单爆炸效果等.(毕竟程序员不是设计师,简单的特效都没有问题,要制作一些非常美观的特效还是需要多了解跟美术有关的知识.) 粒子系统实现一个简单的 ...
- @Configuration与@Bean
1,@Configuration与@Bean @Configuration: 告诉Spring这是一个配置类,配置类==配置文件. @Configuration==beans.xml @Bean: ...
- spring的AOP基本原理
一.什么是AOP AOP(Aspect Oriented Programming),意思是面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术.AOP基于IoC基础,是对OOP ...
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- OpenCV学习笔记(6)——几何变换
对图像进行各种变换,如移动,旋转,仿射变换等 变换 opencv提供了两个变换函数cv2.warpAffine cv2.warpPerspective使用这两个函数你可以实现所有类型的变换.前者接收的 ...
