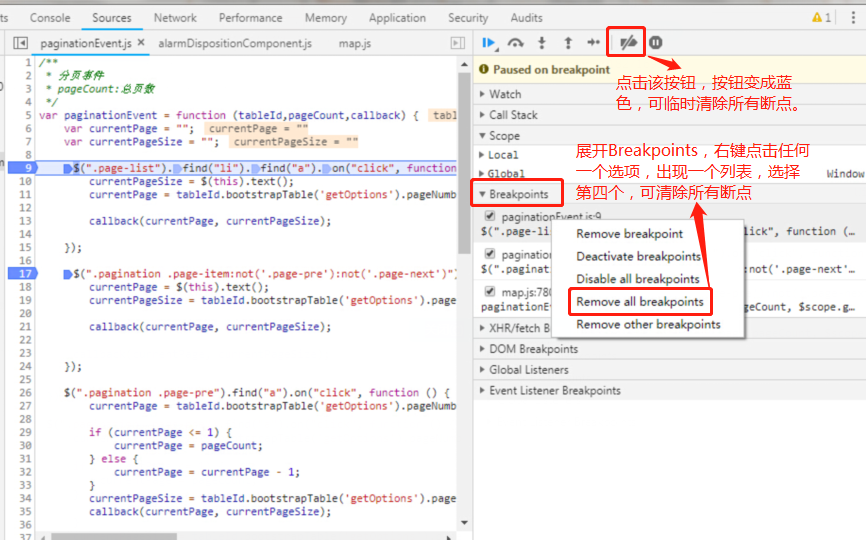
Chrome开发者工具详解(三)之浏览器调试完后如何清除所有的断点

Chrome开发者工具详解(三)之浏览器调试完后如何清除所有的断点的更多相关文章
- Chrome开发者工具详解(3)-Timeline面板
Chrome开发者工具详解(3)-Timeline面板 注: 这一篇主要讲解面板Timeline,参考了Google的相关文档,主要用于公司内部技术分享.. Timeline面板 Timeline面板 ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板 如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的内存泄漏问题,进一 ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- 【转】Chrome开发者工具详解
https://www.jianshu.com/p/7c8552f08e7a Chrome开发者工具详解(1)-Elements.Console.Sources面 Chrome开发者工具详解(2)-N ...
- Chrome开发者工具详解(1)
Chrome开发者工具面板 面板上包含了Elements.Console.Sources.Network.Timeline.Profiles.Application.Security.Audits这些 ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- Chrome开发者工具详解(1):Elements、Console、Sources面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
随机推荐
- JPA学习(四、JPA_映射关联关系)
框架学习之JPA(四) JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中 ...
- Codeforces 919D Substring ( 拓扑排序 && DAG上的DP )
题意 : 给出含有 N 个点 M 条边的图(可能不连通或者包含环),每个点都标有一个小写字母编号,然后问你有没有一条路径使得路径上重复字母个数最多的次数是多少次,例如图上有条路径的顶点标号顺序是 a ...
- 如何查看运行的docker container 的 执行 docker run的命令
前言 就是我备份了一下 mysql_container, 然后我想启用 新的备份的mysql_container 但是之前的docker run image xxxxxx这些都已经忘记了 我想找一下之 ...
- springboot(六) Maven打包引入本地jar包
springboot Maven打包引入本地jar包 最近在做项目的时候,有一些jar包不存在maven的依赖库中,所以需要自己引入本地jar包来达到需求,那么我们该如何去将本地的jar包引入s ...
- python中加入中文注释报错处理
python中加入中文注释,运行报错如下 解决方法: 在py文件的第一行加入 #coding:utf-8 即可
- Spark 2.1.1 源码编译
Spark 2.1.1 源码编译 标签(空格分隔): Spark Spark 源码编译 环境准备与起因 由于线上Spark On Yarn Spark Streaming程序在消费kafka 写入HD ...
- DVWA--upload
文件上传漏洞 0x01了解文件上传漏洞的用处是用来干什么的 什么是文件上传漏洞? 文件上传漏洞是指由于程序员在对用户文件上传部分的控制不足或者处理缺陷,而导致的用户可以越过其本身权限向服务器上上传可执 ...
- 从Java中的length和length()开始
1.在没有IDE自动补齐的情况下,怎样得到数组的长度?怎样得到字符串的长度? int[] arr = new int[3]; System.out.println(arr.length);//leng ...
- Linux shell - 找到进程pid,然后杀掉(jps, grep, awk)
在应用服务器上,启动一个应用程序F3后,一直挂着,如果想要关闭它话,可以使用jps找到它的pid,然后,使用kill命令杀掉这个pid,例如: $> jps 17337 Jps 6660 Mai ...
- socket的补充
