vue 圆形进度条组件解析
项目简介
- 本组件是vue下的圆形进度条动画组件
- 自由可定制,几乎全部参数均可设置
- 源码简单清晰

面向人群
- 急于使用vue圆形进度条动画组件的同学。直接下载文件,拷贝代码即可运行。
- 喜欢看源码,希望了解组件背后原理的同学。
刚接触前端的同学也可以通过本文章养成看源码的习惯。打破对源码的恐惧,相信自己,其实看源码并没有想象中的那么困难
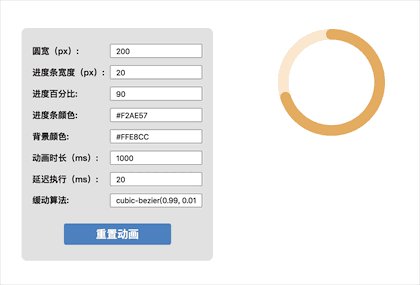
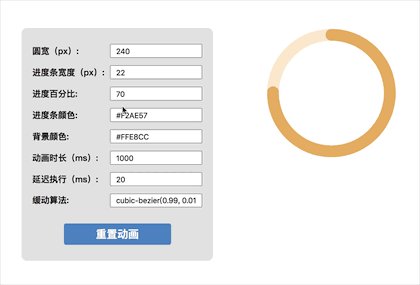
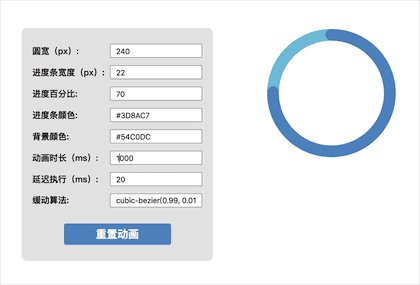
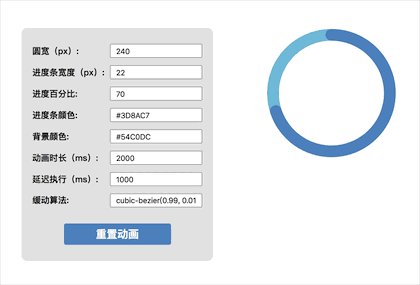
组件使用方法及参数解析
<circle-progress
:id="1"
:width="200"
:radius="20"
:progress="70"
:delay="200"
:duration="1000"
:barColor="#F2AE57"
:backgroundColor="#FFE8CC"
:isAnimation="true"
:timeFunction="cubic-bezier(0.99, 0.01, 0.22, 0.94)"
>
| 参数名 | 值类型 | 是否必填 | 参数作用 | 默认值 |
| :------: | :------: | :------: | :------: | :------: |
| id | String | 选填 | 组件的id,多次定义设置不同的值 | 1 |
| width | Number | 必填 | 设置圆整体的大小,单位为px | 无 |
| radius | Number | 必填 | 设置进度条宽度,单位为px | 无 |
| progress | Number | 必填 | 设置进度百分比 | 无 |
| barColor | String | 必填 | 设置进度条颜色 | 无 |
| backgroundColor | String | 必填 | 设置进度条背景颜色 | 无 |
| delay | Number | 选填 | 延迟多久执行,单位为ms | 20 |
| duration | Number | 选填 | 动画整体时长,单位为ms | 1000 |
| timeFunction | String | 选填 | 动画缓动算法 | cubic-bezier(0.99, 0.01, 0.22, 0.94) |
| isAnimation | Boolean | 选填 | 是否以动画的方式呈现 | true |
原理解析
圆形的绘画
- 使用的是svg技术进行绘画
- 原理很简单,就是两个圆的折叠显示,这里重点讲的是svg标签各属性的意义
- r:圆的半径
- cy:圆点的 y 坐标
- cx:圆点的 x 坐标
- stroke:画笔颜色
- stroke-width:画笔宽度
- stroke-linecap:画笔结束方式,是圆形结束还是垂直结束
- stroke-dasharray:需要点数字,如果只设置一个值,则仅生成一条线的虚线,从而实现画直线
- stroke-dashoffset:定义虚线开始的地方,即虚线的位移。从而隐藏一部分虚线,实现显示弧线的效果。动画的原理也是利用该属性,控制隐藏的部分,实现进度条的增长
fill:填充的图案或者颜色,由于这里直接使用画笔描绘图形,所以用不上,为了覆盖其默认值black,设置为none
<circle ref="$bar"
:r="(width-radius)/2"
:cy="width/2"
:cx="width/2"
:stroke="barColor"
:stroke-width="radius"
:stroke-linecap="isRound ? 'round' : 'square'"
:stroke-dasharray="(width-radius)*3.14"
:stroke-dashoffset="isAnimation ? (width-radius) * 3.14 : (width - radius) * 3.14 * (100 - progress) / 100"
fill="none"
/>
动画原理
- css3的animation动画。
- 由于动画关键帧「keyframes」的定义需要根据外部传入的参数决定,不能预先写死。
- 所以通过生成style节点的方式插入关键帧。
- 在组件beforeDestroy时,将生成的style节点删除掉。方式是通过给style节点添加id属性进行定位。
- 动画是通过修改stroke-dashoffset的值实现,设置不同的stroke-dashoffset值,可以控制圆弧隐藏的内容
- 完全隐藏时,stroke-dashoffset值即圆形进度条的周长
stroke-dashoffset除了在节点属性中设置,也可以通过css样式设置
@keyframes circle_progress_keyframes_name_1 {
from {
stroke-dashoffset: 565.2px;
}
to {
stroke-dashoffset: 169.56px;
}
}
.circle_progress_bar1 {
animation: circle_progress_keyframes_name_1 1000ms 20ms cubic-bezier(0.99, 0.01, 0.22, 0.94) forwards;
}
项目源码及示例
这波组件较为简单,貌似没什么可说的了,就这样吧
来源:https://segmentfault.com/a/1190000016591047
vue 圆形进度条组件解析的更多相关文章
- 【Android 应用开发】 自定义 圆形进度条 组件
转载著名出处 : http://blog.csdn.net/shulianghan/article/details/40351487 代码下载 : -- CSDN 下载地址 : http://down ...
- vue 的进度条组件
先看效果: 要想实现如上图的,进度跳效果,有两种方式,首先介绍第一种: 1.自己用 div 写一个,代码如下 <template> <div class="mfc-slid ...
- 手把手教你实现一个 Vue 进度条组件!
最近在个人的项目中,想对页面之间跳转的过程进行优化,想到了很多文档或 npm 等都用到的页面跳转进度条,于是便想自己去实现一个,特此记录. 来看下 npm 搜索组件时候的效果: so 下面咱们一起动手 ...
- 基于Vue的事件响应式进度条组件
写在前面 找了很多Vue 进度条组件!,都不包含拖拽和点击事件,input range倒是原生包含input和change事件,但是直接基于input range做进度条的话,样式部分需要做大量调整和 ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- Android 自定义 View 圆形进度条总结
Android 自定义圆形进度条总结 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 微信公众号:牙锅子 源码:CircleProgress 文中如有纰漏,欢迎大家留言指出. 最近 ...
- Android自定义控件系列之应用篇——圆形进度条
一.概述 在上一篇博文中,我们给大家介绍了Android自定义控件系列的基础篇.链接:http://www.cnblogs.com/jerehedu/p/4360066.html 这一篇博文中,我们将 ...
- css and canvas实现圆形进度条
进度条效果: 话不多说,上代码 使用css动画实现,看到一篇博客的启发,稍微修改了下, css实现的原理是用两个半圆一开始隐藏,再分别旋转180度,最后成为一个整圆 半圆效果,一开始右边的半圆在盒 ...
- android 自定义控件——(四)圆形进度条
----------------------------------↓↓圆形进度条(源代码下有属性解释)↓↓---------------------------------------------- ...
随机推荐
- #381 Div2 Problem C Alyona and mex (思维 && 构造)
题意 : 题目的要求是构造出一个长度为 n 的数列, 构造条件是在接下来给出的 m 个子区间中, 要求每一个子区间的mex值最大, 然后在这 m 个子区间产生的mex值中取最小的输出, 并且输出构造出 ...
- HDU 1394 Minimum Inversion Number (树状数组 && 规律 && 逆序数)
题意 : 有一个n个数的数列且元素都是0~n-1,问你将数列的其中某一个数及其前面的数全部置到后面这种操作中(比如3 2 1 0中选择第二个数倒置就产生1 0 3 2)能产生的最少的逆序数对是多少? ...
- hdu 1754 线段树 水题 单点更新 区间查询
I Hate It Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- linux下简易端口扫描器
#include<iostream> #include<string.h> #include<sys/types.h> #include<sys/socket ...
- (55)Linux驱动开发之一驱动概述
驱动 ...
- Oracle-SQL程序优化3
最近一个星期ETL无论在凌晨或是在中午的JOB执行过程中经常卡住,导致不能按时完成系统引擎的运行,对业务产生影响. 通过生成AWR报告,发现有三条SQL消耗大量的CPU,而且还没有执行完成被终止的.如 ...
- Spotlight_on_windows 安装和监控
一.下载 1.下载并安装Spotlight_on_windows 2.填写注册码 Authorization Key:295713336449229168750 Site Message:Bergel ...
- 【每日一包0007】array-range
[github地址:https://github.com/ABCDdouyae...] array-range 生成一个指定起始位置的固定长度的数组 用法:array-range(start, end ...
- SettingBar的点击事件拦截
接下来我们再来看另外一个案例,正如上面界面上显示的两个条目,车辆选择和始发地点选择,他们都有一个共同的特点就是都有共同的标题,内容和右剪头按钮,这种情况下我们都会把它封装成一个组合的自定义View来显 ...
- SQL Server新老版本CE区别
对比CE7和2014 CE12的区别: 1.表连接中连接列估算方式 老CE对所有参与连接列的统计信息step进行逐个估算.新CE只对于最大和最小step统计信息进行收集估算,在连接列的值分布不均匀的时 ...
