ASP.NET大文件断点上传
HTML部分
<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx.cs"Inherits="up6.index" %>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=gb2312"/>
<title>up6-多标签演示页面</title>
<linkhref="js/up6.css"type="text/css"rel="Stylesheet"charset="gb2312"/>
<scripttype="text/javascript"src="js/jquery-1.4.min.js"></script>
<scripttype="text/javascript"src="js/json2.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.config.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.app.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.file.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.folder.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.js"charset="utf-8"></script>
<scriptlanguage="javascript"type="text/javascript">
var cbMgr = new HttpUploaderMgr();
cbMgr.event.md5Complete = function (obj, md5) { /*alert(md5);*/ };
cbMgr.event.fileComplete = function (obj) { /*alert(obj.fileSvr.pathSvr);*/ };
cbMgr.event.queueComplete = function () { $(document.body).append("队列完成<br/>"); }
cbMgr.event.addFdError = function (jv) { alert("本地路径不存在:" + jv.path); };
cbMgr.event.scanComplete = function (obj) { /*alert(obj.folderSvr.pathLoc);*/ };
cbMgr.Config["Cookie"] = 'ASP.NET_SessionId=<%=Session.SessionID%>';
cbMgr.Config.Fields["uid"] = 0;
$(function ()
{
cbMgr.load_to("FilePanel");
//上传指定文件
$("#btnUpF").click(function () {
var path = $("#filePath").val();
cbMgr.app.addFile({ pathLoc: path });
});
//上传指定目录
$("#btnUpFd").click(function () {
var path = $("#folderPath").val();
cbMgr.app.addFolder({ pathLoc: path });
});
});
</script>
</head>
<body>
<p>up6多标签上传演示页面</p>
<p><ahref="db/clear.aspx"target="_blank">清空数据库</a></p>
<p><ahref="filemgr/index.aspx"target="_blank">文件管理器演示</a></p>
<p><ahref="index2.aspx"target="_blank">单面板演示</a></p>
<p><ahref="down2/index.htm"target="_blank">打开下载页面</a></p>
<p><ahref="index-single.htm"target="_blank">单文件上传演示</a></p>
<p>
文件路径:<inputid="filePath"type="text"size="50"value="D:\\360safe-inst.exe"/>
<inputid="btnUpF"type="button"value="上传本地文件"/>
</p>
<p>
目录路径:<inputid="folderPath"type="text"size="50"value="C:\\Users\\Administrator\\Desktop\\test"/>
<inputid="btnUpFd"type="button"value="上传本地目录"/>
</p>
<divid="FilePanel"></div>
<divid="msg"></div>
</body>
</html>
代码部分
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebPortal
{
/// <summary>
/// UpLoad 的摘要说明。
/// 实现多文件上传
/// </summary>
public class Upload : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button UploadButton;
protected System.Web.UI.WebControls.Label strStatus;
private void Page_Load(object sender, System.EventArgs e)
{
/// 在此处放置用户代码以初始化页面
if (this.IsPostBack) this.SaveImages();
}
private Boolean SaveImages()
{
///'遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
/// '状态信息
System.Text.StringBuilder strMsg = new System.Text.StringBuilder();
strMsg.Append("上传的文件分别是:<hr color=red>");
try
{
for(int iFile = 0; iFile < files.Count; iFile++)
{
///'检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append("上传的文件类型:" + postedFile.ContentType.ToString() + "<br>");
strMsg.Append("客户端文件地址:" + postedFile.FileName + "<br>");
strMsg.Append("上传文件的文件名:" + fileName + "<br>");
strMsg.Append("上传文件的扩展名:" + fileExtension + "<br><hr>");
///'可根据扩展名字的不同保存到不同的文件夹
///注意:可能要修改你的文件夹的匿名写入权限。
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath("images/") + fileName);
}
}
strStatus.Text = strMsg.ToString();
return true;
}
catch(System.Exception Ex)
{
strStatus.Text = Ex.Message;
return false;
}
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.ID = "Upload";
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
选择文件夹

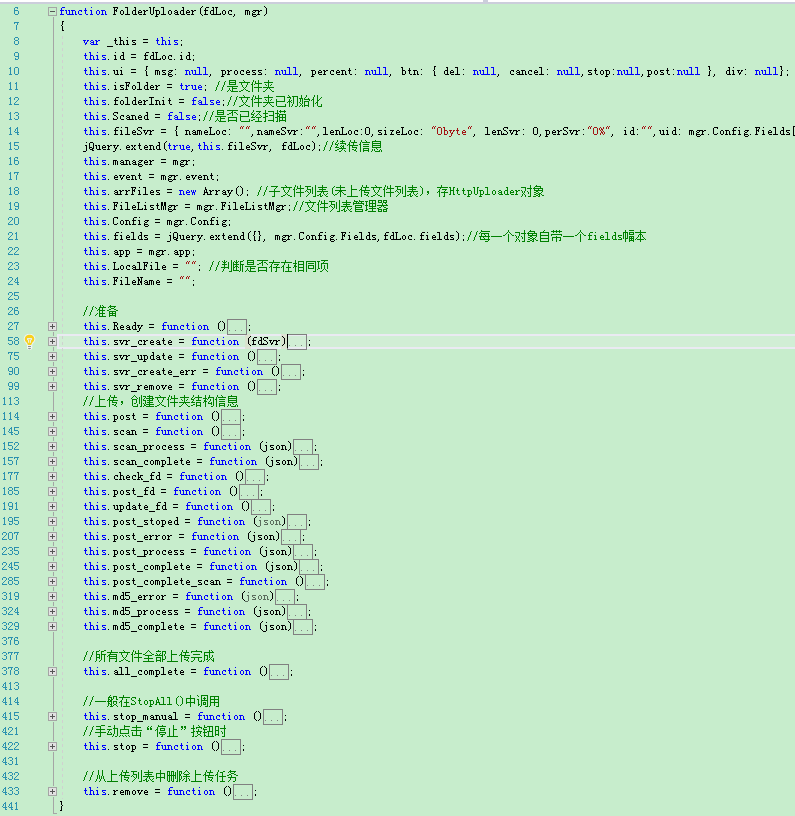
js部分

后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/07/java超大文件上传与下载/
ASP.NET大文件断点上传的更多相关文章
- asp.net 如何实现大文件断点上传功能?
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- Android应用开发之使用Socket进行大文件断点上传续传
http://www.linuxidc.com/Linux/2012-03/55567.htm http://blog.csdn.net/shimiso/article/details/8529633 ...
- Android中Socket大文件断点上传
原文:http://blog.csdn.net/shimiso/article/details/8529633 什么是Socket? 所谓Socket通常也称作“套接字”,用于描述IP地址和端口,是一 ...
- [ASP.NET]大文件无法上传排查经验分享
最近我们标桥下载模块,在经过正常更新后,发现软件包无法上传. 临时解决方案 因为问题结点在于文件无法上传到服务器,所以我们临时手动将文件丢到服务器,通过测试服务器将数据造出来,然后再更新到正式数据库, ...
- asp.net大文件分块上传断点续传demo
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头. 一. 两个必要响应头Accept-Ranges.ETag 客户端每次提交下载请求时,服务 ...
- 大文件断点上传 js+php
/* * js */ function PostFile(file, i, t) { console.log(1); var name = file.name, //文件名 size = fi ...
- ASP.NET大文件分片上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject() ...
- Webuploader 大文件分片上传
百度Webuploader 大文件分片上传(.net接收) 前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片 ...
- iOS大文件分片上传和断点续传
总结一下大文件分片上传和断点续传的问题.因为文件过大(比如1G以上),必须要考虑上传过程网络中断的情况.http的网络请求中本身就已经具备了分片上传功能,当传输的文件比较大时,http协议自动会将文件 ...
随机推荐
- [转帖]linux文件描述符文件/etc/security/limits.conf
linux文件描述符文件/etc/security/limits.conf https://blog.csdn.net/fanren224/article/details/79971359 需要多学习 ...
- Linux系统装mycat
最近在Linux系统中装载了一下mycut,记录过程以及所遇到的异常 首先是mycut的压缩包,直接放到linux中解压即可 链接:https://pan.baidu.com/s/1qo7z4tNvk ...
- 【6.12校内test】T1单词序列
[问题描述] 给出两个单词(开始单词和结束单词)以及一个词典.找出从开始单词转换到结束单词, 所需要的最短转换序列.转换的规则如下: 1.每次只能改变一个字母 2.转换过程中出现的单词(除开始单词和结 ...
- python里面列表函数的使用及注意
1.append 在末尾插入一个内容: a= [i for i in range(1,6)] print(a) a.append(100) print(a) 2.insert 指定位置插入内容 ins ...
- 深入理解let和var的区别
首先我们应该知道js引擎在读取js代码时会进行两个步骤: 第一个步骤是解释. 第二个步骤是执行. 所谓解释就是会先通篇扫描所有的Js代码,然后把所有声明提升到顶端,第二步是执行,执行就是操作一类的. ...
- 深入解析Vue.js中v-bind v-model的使用和区别
v-model 指令在表单控件元素上创建双向数据绑定,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据 ...
- 11、权重残差图、RLE和NUSE
affyPLM包可以对芯片原始数据进行拟合回归,最后得到芯片权重(Weights)残差(Residuals)图.相对对数表达(RLE,Relative log expression)箱线图.相对标准差 ...
- 32、出任爬虫公司CEO(爬取职友网招聘信息)
职友集,搜索到全国上百家招聘网站的最新职位. https://www.jobui.com/rank/company/ 打开网址后,你会发现:这是职友集网站的地区企业排行榜,里面含有 本 ...
- wex5 如何使用蓝牙 ble
使用蓝牙插件 需要在js中添加 require("cordova!cordova-plugin-ble-central"); ble插件具体文档: http://docs.we ...
- 将本地的java项目提交到github出错解决
1.我们新建一个了java项目后,需要提交到github进行版本控制 2.如果此时github中的仓库不为空,我们在本地使用git push提交时会报以下错误, ! [rejected] ...
