vue--综合组件间的通信
二、综合组件之间的通信
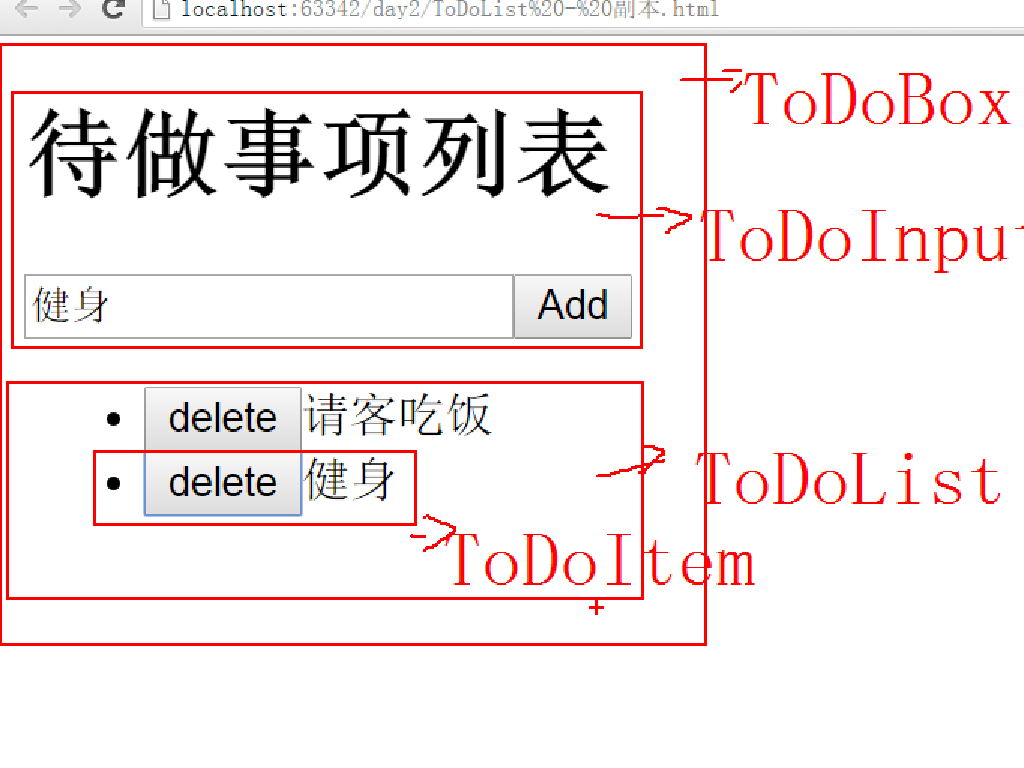
实现一个ToDoList。
①完成所有的组件的创建和使用
②add
点击add按钮时候,将用户输入的内容(todoinput),显示在(todolist)
核心代码:兄弟组件间通信
步骤1:var bus = new Vue()
步骤2:在准备接受数据的组件
bus.$on('addEvent',function(){
})
步骤3:触发事件
bus.$emit('addEvent',123)
将todolist中数组的元素 渲染在todoitem的每一个span标签。(父子组件通信)
③delete
在todoitem中点击delete按钮时,将该todoitem删除,由于todoitem的数量 取决于 todolist中数组
子组件 和 父组件通信、

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/vue-resource.js"></script>
</head>
<body>
<div id="container">
<p>{{msg}}</p>
<todobox></todobox>
</div>
<script>
<!--兄弟间通信-->
var bus = new Vue();
// input组件
Vue.component("todoinput",{
// 保存用户输入的数据
data:function(){
return{
userInput:""
}
},
methods:{
sendInput:function(){
// 触发自定义事件,将this.userInput这个传递到todolist
bus.$emit("addEvent",this.userInput);
this.userInput = "";
}
},
template: `
<div>
<h1>待做事项</h1>
<input type="text" placeholder="健身" v-model="userInput"/>
<button @click="sendInput">Add</button>
</div> `
})
// 列表组件
Vue.component("todolist",{
// 保存传递来的用户输入的数据
data:function(){
return{
inputList:[]
}
},
beforeMount:function(){
// 触发绑定
// msg就是事件触发后传递过来的数据
//var that = this;
bus.$on("addEvent",(msg)=>{
// 保存到数组inputList中
this.inputList.push (msg) ;
})
},
template: `
<div>
<ul>
<todoitem v-bind:content="tmp" v-for="(tmp,index) in inputList" v-bind:key="index" v-bind:myIndex="index"></todoitem>
</ul>
</div>
`
// 出现警告,加下标,提高列表渲染
})
// item组件
Vue.component("todoitem",{
// props子组件获取父组件的数据,将todolist中的内容以及内容的下标获取
props:["content","myIndex"],
methods:{
// 通过下标删除
deleteList:function(){
this.$parent.inputList.splice(this.myIndex,1);
}
},
template: `
<div>
<li>
<button @click="deleteList">delete</button>
<span>{{content}}</span>
</li>
</div>
`
})
//根组件
Vue.component("todobox",{
template:`
<div>
<todoinput></todoinput>
<todolist></todolist>
</div>
`
})
new Vue({
el: "#container",
data: {
msg: "Hello Vue"
}
})
</script>
</body>
</html>
vue--综合组件间的通信的更多相关文章
- Vue 父子组件间的通信
前言 在 Vue 项目中父子组件的通信是非常常见的,最近做项目的时候发现对这方面的知识还不怎么熟练,在这边做一下笔记,系统学习一下吧. 1 父组件传值给子组件 1.1 传值写法 父组件传值给子组件,这 ...
- Vue父子组件间的通信
父组件通过 props 向下传递数据给子组件,子组件通过 events 向上给父组件发送消息. 父组件: <div> <div style="background:#344 ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- Vue中组件间通信的方式
Vue中组件间通信的方式 Vue中组件间通信包括父子组件.兄弟组件.隔代组件之间通信. props $emit 这种组件通信的方式是我们运用的非常多的一种,props以单向数据流的形式可以很好的完成父 ...
- vuejs单一事件管理组件间的通信
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js组件之间的通信
导语:组件之间的关系不外乎两种, 父子组件和非父子组件,本文将对两类组件之间的通信方式进行详细阐述. 父子组件间的通信 通信方式1(单向绑定): Props down, Events up (建议使用 ...
- Vue.js组件间通信方式总结
平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信.组件之间通信分为三种:父-子:子-父:跨级组件通信.下面,就组件间如何通信做一些总结. 1.父组件到子 ...
- Vue2不使用Vuex如何实现兄弟组件间的通信
在一些正规的大型项目的企业级开发过程中我们一般会引入Vuex来对Vue所有组件进行状态管理,可以轻松实现各组件间的通信.但是有时候做做自己的小项目,没有必要使用Vuex时,如何简单的实现组件间的通信? ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
随机推荐
- CentOS7 minimal安装初始化配置
个人喜好最小化安装系统,需要配置的如下信息 1.更改网络配置为固定ip #vi /etc/sysconfig/network-scripts/ifcfg-eth0BOOTPROTO="sta ...
- 为什么 Android 开发者都应该尝试一下 Anko?
简评: 这里介绍的仅仅是 Anko 中很小的一部分,Kotlin + Anko 真的让 Android 开发简化了不少,用了 Anko 基本就可以告别那些什么 Android 不得不知的代码收集贴了. ...
- 【NOIP2014模拟11.3】噪音
题目 FJ有M个牛棚,编号1至M,刚开始所有牛棚都是空的.FJ有N头牛,编号1至N,这N头牛按照编号从小到大依次排队走进牛棚,每一天只有一头奶牛走进牛棚.第i头奶牛选择走进第p[i]个牛棚.由于奶牛是 ...
- @ENABLECACHING 基于注解的缓存
@EnableCaching• @Cacheable指定一个或多个Cache名字,同属性cacheNamesSpring Cache 使用 ---@EnableCaching @Cacheable 注 ...
- [luogu]P1070 道路游戏[DP]
[luogu]P1070 道路游戏 题目描述小新正在玩一个简单的电脑游戏.游戏中有一条环形马路,马路上有 n 个机器人工厂,两个相邻机器人工厂之间由一小段马路连接.小新以某个机器人工厂为起点,按顺时针 ...
- windows10 gcc编译C程序(简单编译)
参考:http://c.biancheng.net/view/660.html gcc可以一次性完成C语言源程序的编译,也可以分步骤完成:下面先介绍一次性编译过程. 1.生成可执行程序 cd xxx ...
- 解决kaggle邮箱验证不能confirm的问题
感谢这位博主 https://blog.csdn.net/FrankieHello/article/details/78230533
- 类锁和对象锁,synchronized修饰static方法与非static方法的区别
当synchronized修饰一个static方法时,多线程下,获取的是类锁(即Class本身,注意:不是实例), 作用范围是整个静态方法,作用的对象是这个类的所有对象. 当synchronized修 ...
- [C++基础] 纯虚函数
整理摘自https://blog.csdn.net/ithomer/article/details/6031329 1. 申明格式 class CShape { public: ; }; 在普通的虚函 ...
- Oracle--表有LONG类型复制或导数报ORA00990
SYS@racdb1> create table siebel.S_ORG_EXT_201707101650 as select * from siebel.S_ORG_EXT where 1= ...
