SharePoint 2013 图文开发系列之定义站点模板
SharePoint站点模板是一个非常好的功能,方便我们开发一类网站,然后在此基础上做二次开发,对于SharePoint的使用,有着举足轻重的作用。
因为篇幅比较长,所以加上目录,方便大家查看:
1、添加新项目,选择SharePoint 2013 空项目,如下图:

2、选择调试站点,部署为场解决方案,如下图:

3、添加新项,选择网站定义,如下图:

4、查看onet.xml,如下图:

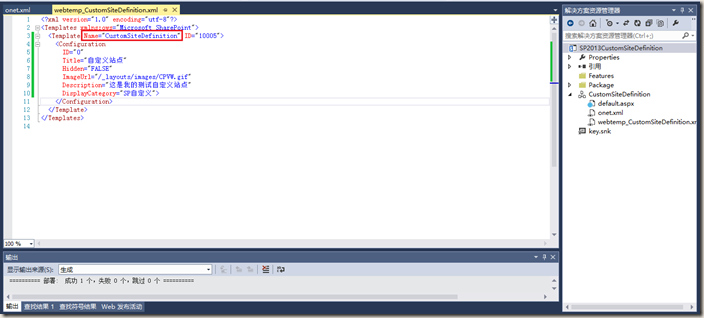
5、查看webtemp_CustomSiteDefinition.xml,Name要和步骤4 Name一致,如下图:

6、Xml简介,如下表格:
<?xml version="1.0" encoding="utf-8"?>
<Templates xmlns:ows="Microsoft SharePoint">
<Template Name="CustomSiteDefinition" ID="">
<Configuration
ID=""
Title="自定义站点"
Hidden="FALSE"
ImageUrl="/_layouts/images/CPVW.gif"
Description="这是我的测试自定义站点"
DisplayCategory="SP自定义">
</Configuration>
</Template>
</Templates>
如上面表格,ID一般要大于10000,我这里选择10005了,小于10000可能导致创建报错;Title为模板名称,Hidden为是否隐藏,DisplayCategory为模板分类。
<?xml version="1.0" encoding="utf-8"?>
<Project Title="CustomSiteDefinition" Revision="" ListDir="" xmlns:ows="Microsoft SharePoint" xmlns="http://schemas.microsoft.com/sharepoint/">
<NavBars>
</NavBars>
<Configurations>
<Configuration ID="" Name="CustomSiteDefinition">
<Lists/>
<SiteFeatures>
</SiteFeatures>
<WebFeatures>
</WebFeatures>
<Modules>
<Module Name="DefaultBlank" />
</Modules>
</Configuration>
</Configurations>
<Modules>
<Module Name="DefaultBlank" Url="" Path="">
<File Url="default.aspx">
</File>
</Module>
</Modules>
</Project>
如上面表格,这个可以说是站点的xml文件,包括定义的列表、Feature、字段等等,都需要在这里面声明。
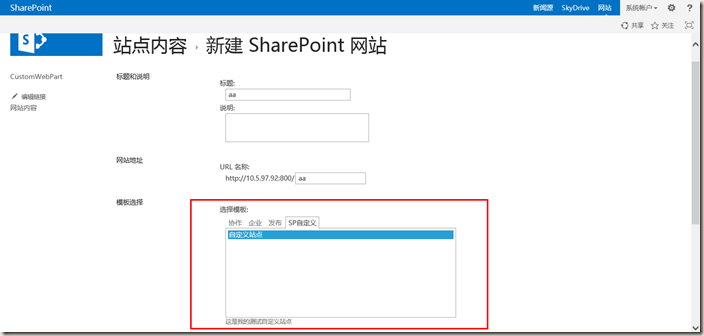
7、部署站点模板,然后创建,可以看到分类、模板名称、描述等属性,如下图:

8、打开根据模板创建的站点,如下图:

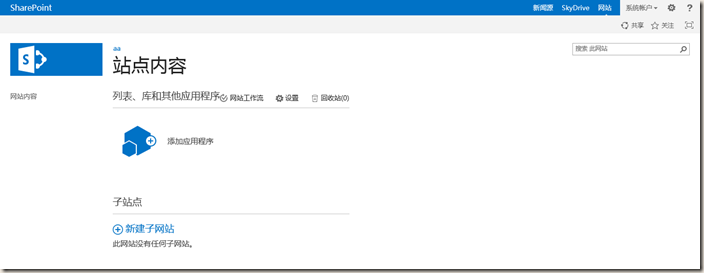
9、查看站点内容,什么应用程序都没有,如下图:

说 明
以上,是站点模板的创建过程,下面,我们还要为站点模板丰富功能,因为不可能仅仅一个站点模板,就足够我们使用了。
****************************这是华丽丽的分隔符********************************
为站点模板添加母版页[返回顶部]
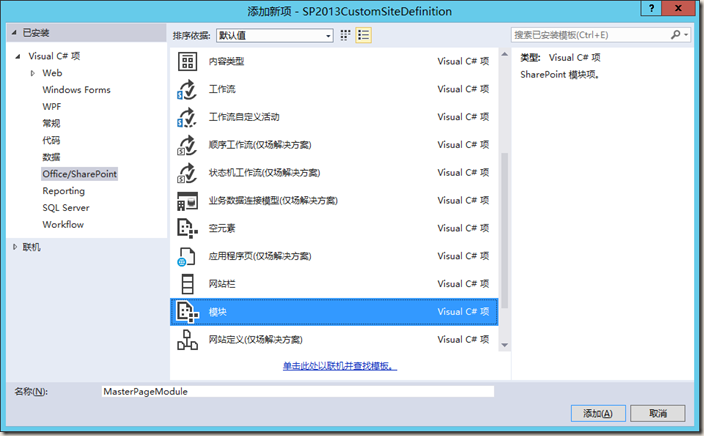
10、添加新项,选择模块,命名为”MasterPageModule”,如下图:

11、修改MasterPageModule的Feature文件,方便以后识别,如下图:

11、添加文件夹结构,并创建母版页,我在body里面加背景色蓝色,方便以后识别是否引用的是这个母版页,如下图:

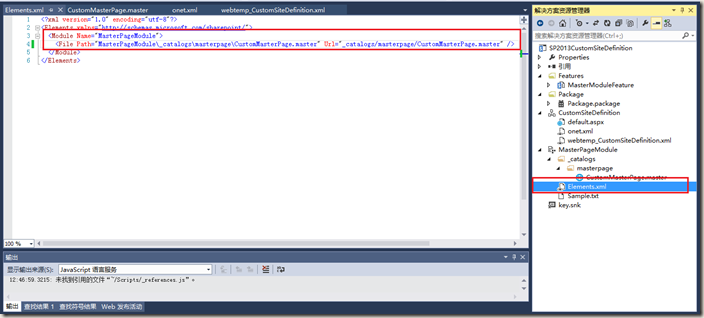
12、修改MasterPageModule的Xml文件,如下图:

13、修改default.aspx页面引用的母版页,改为custom.master,如下图:

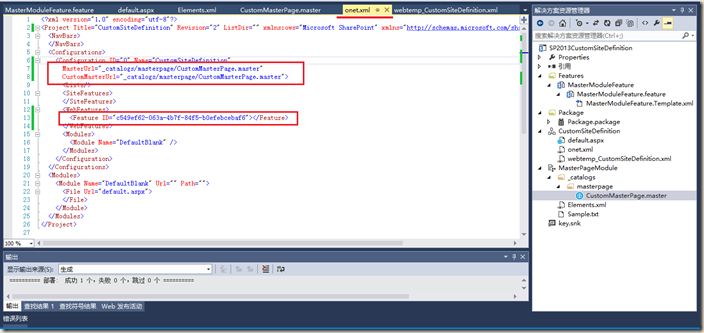
14、修改onet.xml文件,如下图:

15、刷新首页,如下图:

背景蓝色,说明已经引用我们创建的母版页了,设置成功!
****************************这是华丽丽的分隔符********************************
为站点模板添加自定义列表[返回顶部]
16、添加新项,选择列表,如下图:

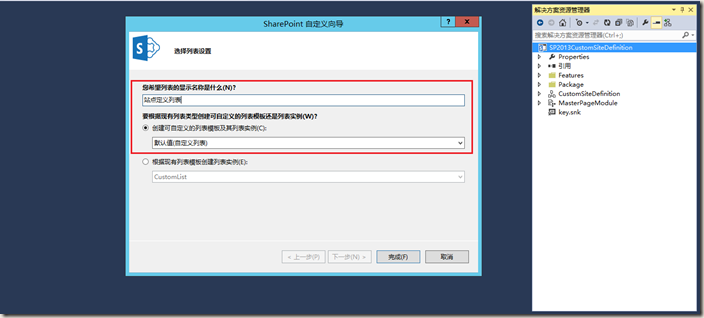
17、填写列表名称,选择模板,如下图:

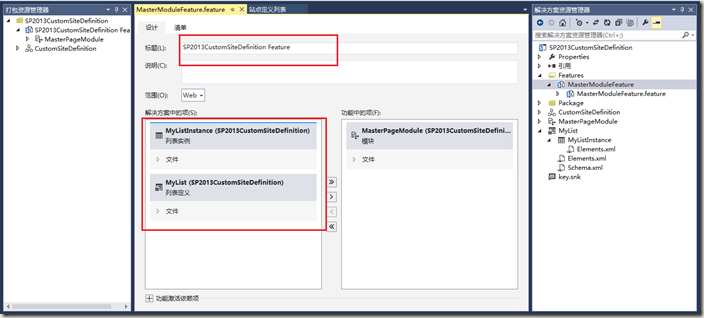
18、在母版页的Feature里,移除列表定义的Feature,我们单独为列表添加Feature:

19、添加并修改列表定义的Feature,如下图:

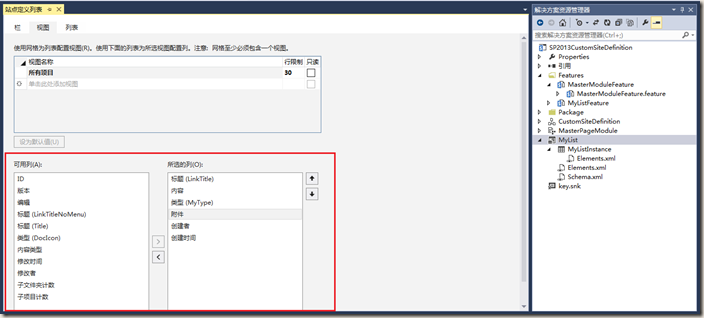
20、为我的列表定义添加栏(建议先英文,后改为中文,防止内部字段编码),如下图:

21、下面我们修改视图,当然也可以定义一个新的,这里我懒了,如下图:

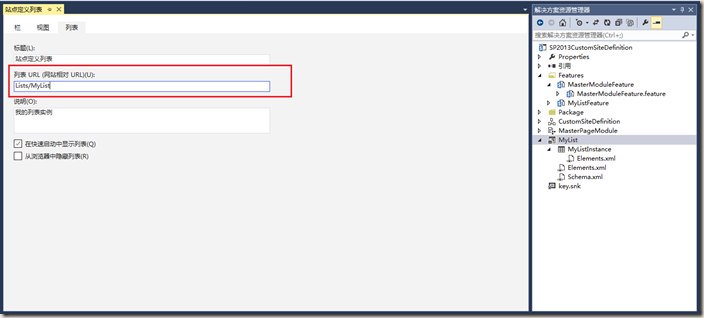
22、列表属性,我们修改一下相对Url(中文看着别扭),其他看你的心情了,如下图:

23、因为有一个字段,类型是选项,没有设置选项的内容和默认值,我们修改下:

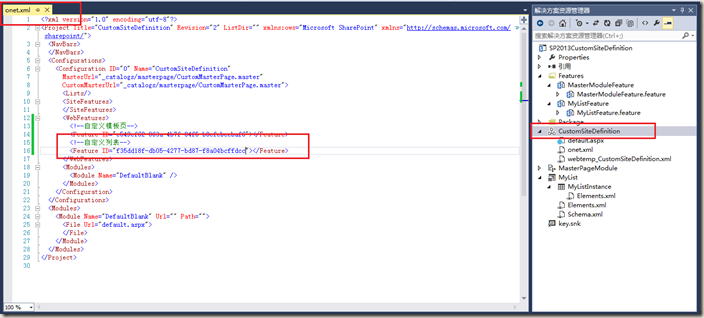
24、修改自定义站点的onet.xml文件,添加如下(自定义列表Feature的Guid),如下图:

25、根据站点模板,新建网站,发现创建好就自带我们定义的列表,如下图:

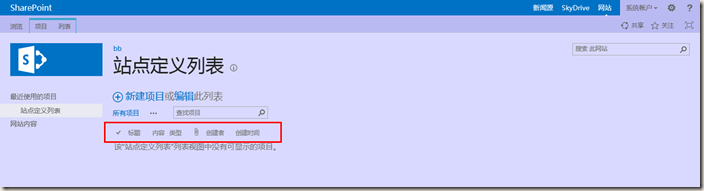
26、查看列表,视图里有我们创建的几个栏,如下图:

27、新建项目,选项类型也是正确的,我很欣慰,如下图:

如上所示,就是为站点定义添加自定义列表的过程,其实就是添加一个列表定义,然后在站点模板的onet.xml文件里,添加一个Feature节点。
****************************这是华丽丽的分隔符********************************
为站点模板添加可视化WebPart[返回顶部]
28、添加新项,选择可视化web部件,如下图:

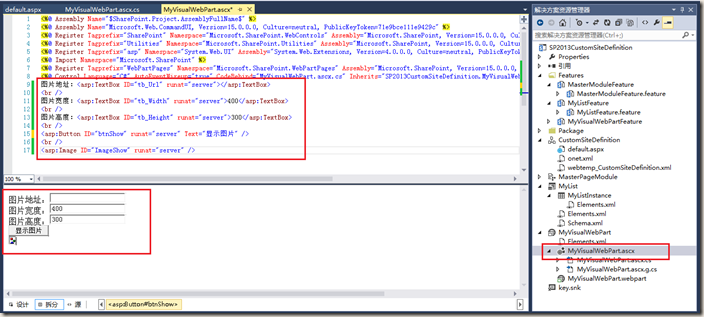
29、在可视化webpart前台文件上添加控件,如下图:

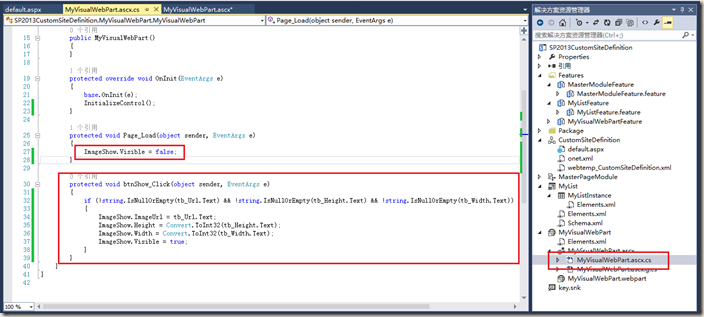
30、在可视化webpart后台文件上,添加方法代码,如下图:

31、在Default.aspx页面上添加用户控件的引用,并添加webpartzone和webpart:
Assembly="$SharePoint.Project.AssemblyFullName$"

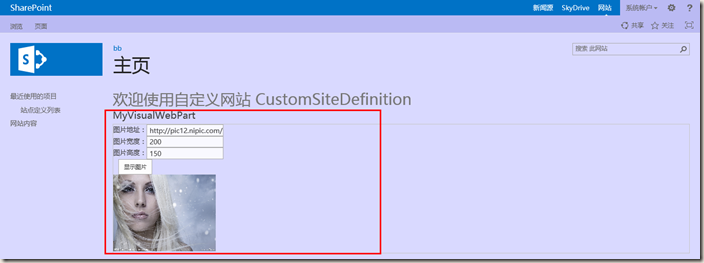
32、部署解决方案,打开首页,如下图:

33、输入Url,点击显示图片,如下图:

总 结
以上,就是站点模板使用的简单介绍,这里,我只为站点模板添加了母版页、列表可视化WebPart,其实还可以添加网站栏、事件接收器等其他模块,有兴趣的可以尝试一下。
参考链接
http://msdn.microsoft.com/en-us/library/ms454677(v=office.14).aspx
http://msdn.microsoft.com/en-us/library/ms447717(v=office.14).aspx
http://msdn.microsoft.com/en-us/library/ms474369(v=office.14).aspx
SharePoint 2013 图文开发系列之定义站点模板的更多相关文章
- SharePoint 2013 图文开发系列之入门教程
做了SharePoint有三年了,大家经常会问到,你的SharePoint是怎么学的,想想自己的水平,也不过是初级开发罢了.因为,SharePoint开发需要接触的东西太多了,Windows操作系统. ...
- SharePoint 2013 图文开发系列之列表定义高级篇
转载自 http://www.cnblogs.com/jianyus/p/3484714.html SharePoint列表库,是我们使用过程中最常用的库,下面,我们简单介绍下代码定义自定义列表,主 ...
- SharePoint 2013 图文开发系列之计时器任务
SharePoint的计时器任务,又称TimerJob,由服务里的Timer服务执行,在管理中心管理,是一个类似于Windows任务计划的功能,方便定时执行一些需要的功能,以免影响服务器性能. 在Sh ...
- SharePoint 2013 图文开发系列之代码定义列表
在SharePoint的开发中,用Visual Studio自定义列表是经常会用到的,因为很多时候,我们并不会手动创建列表,而手动创建列表在测试服务器和正式机之间同步字段,也很麻烦,所以我们经常用代码 ...
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
一直以来,对于SharePoint母版页的创建,都是使用SharePoint Designer来创建和修改的,而后接触了SharePoint 2013,发现可以使用Html文件,通过设计管理器导入,然 ...
- SharePoint 2013 图文开发系列之事件接收器
在SharePoint的使用中,我们经常需要在完成一个动作之后,触发一个事件:比如,我们上传一个文档,但是没有标题,我们需要在上传完成之后,触发一个事件把文件名同步到标题,这就需要用到事件接收器. 此 ...
- SharePoint 2013 图文开发系列之自定义字段
SharePoint使用的优势,就在于开箱即用.快速搭建,SharePoint自身为我们提供了很多字段类型,已经很丰富了.但是,在实际应用中,我们还需要一些功能特殊的字段,下面,我们简单介绍下字段的开 ...
- SharePoint 2013 图文开发系列之WebPart
这是我们介绍SharePoint开发入门的第一篇,在这一篇里,我们会介绍SharePoint开发的几个关键物理路径,一些开发技巧和最基础的WebPart开发. 开发工具 在SharePoint 201 ...
- SharePoint 2013 图文开发系列之可视化WebPart
有了WebPart开发的基础,再进行可视化WebPart开发,就容易多了.创建和开发过程,两者非常相似,下面,我们简单介绍下可视化WebPart的开发. 1.添加新项目,选择SharePoint 20 ...
随机推荐
- 08. Web大前端时代之:HTML5+CSS3入门系列 ~ QQ空间时间轴
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 大前端系列,主要就是使用CSS3.0来实现,注释我已经打 ...
- Sql Server系列:数据表操作
表是用来存储数据和操作数据的逻辑结构,用来组织和存储数据,关系数据库中的所有数据都表现为表的形式,数据表由行和列组成.SQL Server中的数据表分为临时表和永久表,临时表存储在tempdb系统数据 ...
- Sql Server系列:日期和时间函数
1. 获取系统当前日期函数GETDATE() GETDATE()函数用于返回当前数据库系统的日期和时间,返回值的类型为datetime. SELECT GETDATE() 2. 返回UTC日期的函数G ...
- Python标准模块--functools
1 模块简介 functools,用于高阶函数:指那些作用于函数或者返回其它函数的函数,通常只要是可以被当做函数调用的对象就是这个模块的目标. 在Python 2.7 中具备如下方法, cmp_to_ ...
- nodejs+edatagrid读取本地excel表格
- Android 之 ProgressDialog用法介绍
布局文件测试: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" androi ...
- 解决Oracle SQL Developer无法连接远程服务器的问题
在使用Oracle SQL Developer连接远程服务器的时候,出现如下的错误 在服务器本地是可以正常连接的.这个让人想起来,跟SQL Server的一些设计有些类似,服务器估计默认只在本地监听, ...
- MySQL分区表的管理~1
一.如何管理RANGE和LIST分区 以该分区表为例 CREATE TABLE members ( id INT, fname ), lname ), dob DATE ) PARTITION BY ...
- Android之探究viewGroup自定义子属性参数的获取流程
通常会疑惑,当使用不同的布局方式时,子view得布局属性就不太一样,比如当父布局是LinearLayout时,子view就能有效的使用它的一些布局属性如layout_weight.weightSum. ...
- Difference Between HashMap and IdentityHashMap--转
原文地址:https://dzone.com/articles/difference-between-hashmap-and Most of the time I use HashMap whenev ...
