react目录结构、demo实例详解、属性数据绑定方式
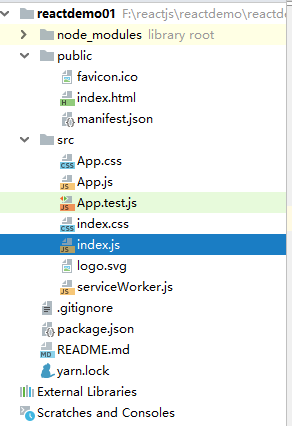
1、目录结构

2、demo实例详解
a)创建Home.js
import React, { Component } from 'react';
//创建一个组件必须要集成Component组件,且组件名称要和文件名称一直
class Home extends Component{
/*构造函数用于数据的定义*/
constructor(props){
super(props);/*用于父子组件传值 ,固定写法*/
this.state={
name:"张三",
age:''
}
}
// 写jsx语法,同时绑定数据 ;render(){模板,主要是jsx语法}
render() {
return(
<div> 你好 Home组件
<p>name:{this.state.name}</p> //{this.state.name}绑定数据
<p>age:{this.state.age}</p>
</div>
)
}
}
//将组件暴露,供别的组件使用
export default Home;
b)在App.js入口组件引入Home组件
/**
* 1、引入React
* 2、创建一个类,集成Component
* 3、使用render()函数的return()方法包含jsx语句
* jsx语句:js与html混合语言编程
*/ import React, { Component } from 'react';
import logo from './assets/images/logo.svg';
import './assets/css/App.css'; //引入组建
import Home from './components/Home'; /**
* App为一个入口组件
*/
class App extends Component {
//render() 模板 采用jsx语法
render() {
return (
<div className="App">
你好react
挂在Home组件
<Home/>
<h2>react组件里面的所有节点要被根节点包含</h2>
</div>
);
}
} export default App;
3、属性数据绑定方式
a)知识点
、所有的模板要被一个根节点包含起来
、模板元素不要加引号
、{}绑定数据
、绑定属性注意:
class 要变成 className
for 要变成 htmlFor
style属性和以前的写法有些不一样
<div style={{'color':'blue'}}>{this.state.title}</div> //以前写法
<div style={{'color':this.state.color}}>{this.state.title}</div> //react写法
、循环数据要加key
方式一:定义变量
let listResult = this.state.list.map(function (value,key) {
return <li key={key}>{value}</li>
})
绑定方式:{listResult}
方拾二:直接绑定
{
this.state.list2.map(function (value,key) {
return <li>{value.title}</li>
})
} 、组件的构造函数中一定要注意 super
子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,
而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象
constructor(props){
super(props); /*用于父子组件传值 固定写法*/
this.state={
userinfo:'张三'
}
} 、组件名称首字母大写、组件类名称首字母大写
b)操作案例
import React, { Component } from 'react';
import '../assets/css/Home.css';
import logo from '../assets/images/logo.svg' //引入本地图片
//创建一个组件必须要集成Component组件,且组件名称要和文件名称一致
class Home extends Component{
/*构造函数用于数据的定义*/
constructor(props){
super(props);/*用于父子组件传值 ,固定写法*/
this.state={
name:"张三",
age:'',
msg:"我是一个Home组件",
title:"我是标题",
color:'red',
style:{
color: 'red',
fontSize:'40px'
},
list:['','',''],
list2:[
{title: "新闻111"},
{title: "新闻222"},
{title: "新闻333"}
]
}
}
// 写jsx语法,同时绑定数据 ;render(){模板,主要是jsx语法}
render() {
let listResult = this.state.list.map(function (value,key) {
return <li key={key}>{value}</li>
})
return(
<div> 你好 Home组件
<p>name:{this.state.name}</p>
<p>age:{this.state.age}</p>
<div title=""> 我的div</div>
<div title={this.state.title}>绑定属性</div>
<div className='red'>这个是一个红色的div,要使用className,而不是class</div>
<div className={this.state.color}>这个是一个红色的div,className绑定数据,使用对象方式获取</div>
<br/>
<p>label要使用htmlFor</p>
<label htmlFor="name">姓名</label>
<input id = "name"/>
<br/>
<div style={{'color':'red'}}>style原始的样式</div>
<div style={this.state.style}>react style样式绑定数据</div>
<p>引入本地图片</p>
<img src={logo}/>
<img src={require('../assets/images/logo.svg')}/>
<p>引入远程图片</p>
<img src="https://img.shields.io/badge/cnpm-0.0.1-red.svg?style=flat-square"/>
<p>遍历list方式,通过map函数遍历</p>
<ul>
{listResult}
</ul>
<p>遍历list方式,通过map函数遍历</p>
<ur>
{
this.state.list2.map(function (value,key) {
return <li>{value.title}</li>
})
}
</ur>
</div>
)
}
}
//将组件暴露,供别的组件使用
export default Home;
react目录结构、demo实例详解、属性数据绑定方式的更多相关文章
- Tomcat的目录结构和配置文件详解
本文转载: https://www.zybuluo.com/1234567890/note/515235 参考帖子: Tomcat(一):基础配置详解 Tomcat服务器中配置多个域名,访问不同的we ...
- Nginx目录结构与配置文件详解
Nginx安装 具体安装nginx请移步:[nginx部署] 安装依赖 安装pcre依赖软件 [root@ubuntu ~]# yum install -y pcre pcre-devel //外网情 ...
- Nginx安装,目录结构与配置文件详解
1.Nginx简介 Nginx(发音同 engine x)是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行.由俄罗斯的程序设 ...
- Linux:apache目录结构和配置文件详解
bin目录下的常见命令 conf目录 htdocs目录 logs目录 httpd.conf文件解析. 如果后期自己新创建了新的站点目录,就要重新增加对应的目录权限配置 extra/目录下配置文件解析 ...
- form表单提交三种方式,demo实例详解
第一种:使用type=submit 可以直接提交 <html> <head> <title>submit直接提交</title> </head& ...
- 官网实例详解-目录和实例简介-keras学习笔记四
官网实例详解-目录和实例简介-keras学习笔记四 2018-06-11 10:36:18 wyx100 阅读数 4193更多 分类专栏: 人工智能 python 深度学习 keras 版权声明: ...
- Cocos2d-x 3.X手游开发实例详解
Cocos2d-x 3.X手游开发实例详解(最新最简Cocos2d-x手机游戏开发学习方法,以热门游戏2048.卡牌为例,完整再现手游的开发过程,实例丰富,代码完备,Cocos2d-x作者之一林顺和泰 ...
- 【python3+request】python3+requests接口自动化测试框架实例详解教程
转自:https://my.oschina.net/u/3041656/blog/820023 [python3+request]python3+requests接口自动化测试框架实例详解教程 前段时 ...
- python+requests接口自动化测试框架实例详解
python+requests接口自动化测试框架实例详解 转自https://my.oschina.net/u/3041656/blog/820023 摘要: python + requests实 ...
随机推荐
- Clob类型转换为String
SQL CLOB 是内置类型,它将字符大对象存储为数据库表某一行中的一个列值,使用CHAR来存储数据,如XML文档. 如下是一个Clob转换为String的静态方法,可将其放在自己常用的工具类中,想直 ...
- SSD源码解读——数据读取
之前,对SSD的论文进行了解读,可以回顾之前的博客:https://www.cnblogs.com/dengshunge/p/11665929.html. 为了加深对SSD的理解,因此对SSD的源码进 ...
- BLE 5协议栈-物理层
文章转载自:http://www.sunyouqun.com/2017/04/page/4/ 1. 简介 物理层(Physical Layer)是BLE协议栈最底层,它规定了BLE通信的基础射频参数, ...
- 002-loganalyzer装完报错no syslog records found
1.登录mysql查看库Syslog中的表SystemEvents;是否有返回数据 # select * from Syslog.SystemEvents; #又返回数据说明rsyslog配置正确, ...
- DEC-UPDATE
12/19-12/26 # -*- coding: utf-8 -*- import sys ans = [1,2,3,4,5,6] def operate(fun): a = ans[0] b = ...
- oracle 环境变量问题
ORACLE_HOME 配置为oracle ..\dbhome_1 配置错误可能导致监听起不来 (也有可能是在装client时可能会更改了之前变量的值) TNS_ADMIN ...
- CH5105 Cookies[线性DP]
http://contest-hunter.org:83/contest/0x50%E3%80%8C%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92%E3%80%8D%E4%B ...
- 有关 CMMI
CMMI的全称为Capability Maturity Model Integration,即能力成熟度模型集成.CMMI是CMM模型的最新版本.早期的CMMI(CMMI-SE/SW/IPPD),SE ...
- MyEclipse开发秘籍——使用DevStyle Icon Designer(一)
[MyEclipse CI 2019.4.0安装包下载] DevStyle主题包括一个Icon Designer,允许您自定义图标.Icon Designer包含在DevStyle主题中,可作为Ecl ...
- Spring资源
资源 官网:http://spring.io 文档:https://docs.spring.io/spring/docs/current/spring-framework-reference/.htt ...
