ajaxfrom 和ajaxgird的区别
ajaxfrom 和ajaxgird区别
ajaxfrom适合单条数据,主要是用来显示主表的信息
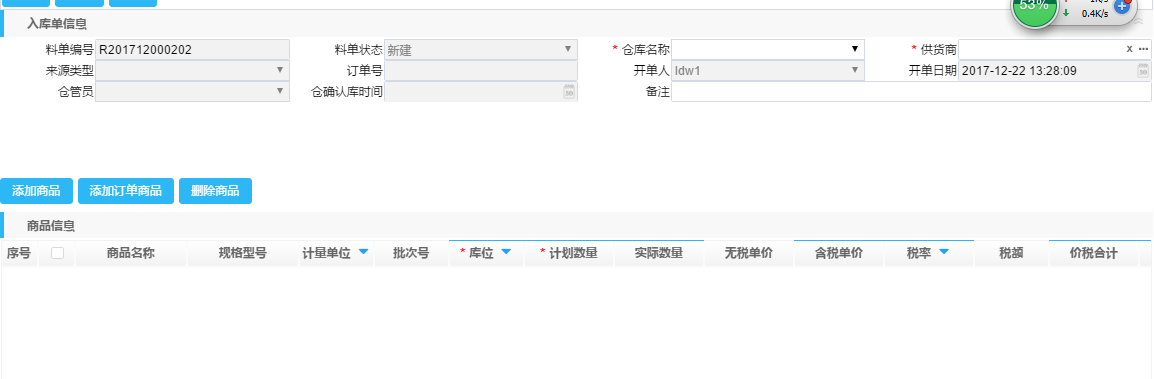
<hy:ajaxform2 id="ajaxform" name="dataWrapBill" width="100%"
colsnum="4" colproportion="1:2:1:2:1:2:1:2" rowheight="25"
titlealign="right">
<hy:formfield title="料单编号" name="code" readonly="true"/>
<hy:formdrop list="statusMap" title="料单状态" name="ticketStatus" readonly="true"/>
<hy:formdrop title="仓库名称" name="wzSite" list="mapList" required="true"/>
<hy:forminputbutton name="gonghuoIncode" title="供货商" id="form_gonghuoIncode" required="true"
onclick="selectFormGYS()" labelprovider="com.haiyisoft.hyps.common.labelprovider.GetCompany_labelprovider"/>
<hy:formdrop name="laiyuanType" title="来源类型" readonly="true" dropname="MC.BILL_SOURCE_TYPE"/>
<hy:formfield name="orderCode" title="订单号" readonly="true"/>
<hy:formdrop title="开单人" name="filler"
dropname="MC.LOGIN_NAME" readonly="true" />
<hy:formdate title="开单日期" name="fillDate"
editor="datetime" readonly="true" />
<hy:formdrop title="仓管员" name="storeMan1"
dropname="MC.LOGIN_NAME" readonly="true" />
<hy:formdate title="仓确认库时间" name="storeDate1"
readonly="true" editor="datetime" />
<hy:formfield title="备注" name="remark" colspan="2" maxlength="256" />
</hy:ajaxform2>
ajaxgird适合多条数据,主要显示从表信息,因为一个主表可能对应对个从表信息。
<hy:ajaxgrid id="ajaxgridlist" name="dataWrapList" height="100%" width="100%" queryfunc="billListQuery()" postinit="initCustomToolBar()"
showpagerbar="true" showpager="true" showquerybar="true" lockedcolumnnum="3" >
<hy:gridlineno title="序号" width="30" />
<hy:gridcheckbox name="checked" width="50" title="全选" />
<hy:gridfield name="wzName" title="商品名称" width="150" readonly="true"/>
<hy:gridfield name="modelDes" title="规格型号" width="150" readonly="true"/>
<hy:griddrop name="jlUnit" title="计量单位" dropname="WZ.JL_UNIT" width="100" readonly="true"/>
<hy:gridfield name="storeBill" title="批次号" width="100"readonly="true"/>
<hy:griddrop name="storeSite" title="库位" width="100" required="true" dropname="WZ.STORE_SITE_DEFINE" id="tt"/>
<hy:gridfield name="planNum" title="计划数量" width="120" required="true" align="right" onchange="changePlanNum()"
regexp="^\+?[0-9]{0,9}(\.[0-9]{1,3})?$"
regexpmessage="请输入整数部分不大于9位,小数部分不大于3位的非负数" />
<hy:gridfield name="factNum" title="实际数量" width="120" align="right" onchange="changeFactNum()"
regexp="^\+?[0-9]{0,9}(\.[0-9]{1,3})?$"
regexpmessage="请输入整数部分不大于9位,小数部分不大于3位的非负数" />
<hy:gridfield name="invoicePrice" title="无税单价" width="120" readonly="true" align="right"/>
<hy:gridfield name="invoicePriceTax" title="含税单价" width="120" align="right" onchange="changeInvoicePriceTax()"
regexp="^\d{0,8}$|^\d{1,8}\.\d{1,8}$"
regexpmessage="整数部分不大于9位小数部分不大于8位的数字" />
<hy:griddrop name="taxRatio" title="税率" width="120" align="right" dropname="WZ.WZ_TAX" onchange="changeTaxRatio()"/>
<hy:gridfield name="taxNum" title="税额" width="100" readonly="true" align="right"/>
<hy:gridfield name="invoicePriceTotal" title="价税合计" width="120" align="right" onchange="changeInvoicePriceTotal()"
regexp="^\d{0,10}$|^\d{1,10}\.\d{1,2}$"
regexpmessage="只能为整数部分不大于10位小数部分不大于2位的数字" />
<hy:griddate name="madeDate" title="生产日期" editor="datetime" readonly="true"
width="120" />
<hy:griddate name="validDate" title="质保日期" editor="datetime" readonly="true"
width="120" />
<hy:gridfield name="remark" title="备注" width="200" maxlength="256" />
</hy:ajaxgrid>

ajaxform用来回显数据:ajaxform.setRecord(response.getAjaxDataWrap("dataWrapBill").getData());
ajaxform.setCellReadonly("wzSite",false); //动态设置某列是否只读
columnId:l定义的列的id;
flag:true和false
ajaxgrid用来回显数据:ajaxgridlist.setData(response.getAjaxDataWrap("dataWrapList"));
ajaxgridlist.setColumnReadonly("madeDate",false);//动态设置表格列是否可编辑,当设置该列为可编辑时,只有该列的readonly属性为false时,该列才能可编辑
column 单个列名或列名数组
flag true或false
postinit="initCustomToolBar():执行用户在表格加载完后自定义的事件
<hy:gridlineno title="序号" width="30" />//用于表格上显示行号,和各表格组件配合使用
ajaxfrom 和ajaxgird的区别的更多相关文章
- 省市区,级联查询,ajaxgird,ajaxfrom
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- c#与java的区别
经常有人问这种问题,用了些时间java之后,发现这俩玩意除了一小部分壳子长的还有能稍微凑合上,基本上没什么相似之处,可以说也就是马甲层面上的相似吧,还是比较短的马甲... 一般C#多用于业务系统的开发 ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- 探究@property申明对象属性时copy与strong的区别
一.问题来源 一直没有搞清楚NSString.NSArray.NSDictionary--属性描述关键字copy和strong的区别,看别人的项目中属性定义有的用copy,有的用strong.自己在开 ...
- X86和X86_64和X64有什么区别?
x86是指intel的开发的一种32位指令集,从386开始时代开始的,一直沿用至今,是一种cisc指令集,所有intel早期的cpu,amd早期的cpu都支持这种指令集,ntel官方文档里面称为&qu ...
- Java中Comparable与Comparator的区别
相同 Comparable和Comparator都是用来实现对象的比较.排序 要想对象比较.排序,都需要实现Comparable或Comparator接口 Comparable和Comparator都 ...
- MySQL中interactive_timeout和wait_timeout的区别
在用mysql客户端对数据库进行操作时,打开终端窗口,如果一段时间没有操作,再次操作时,常常会报如下错误: ERROR (HY000): Lost connection to MySQL server ...
- 设置line-height:1.5和line-height:150%或者line-height:150px的区别
直接正题: 看一下line-height可能的值: 其实可以分为两类: (1)不带单位的(如line-height:1.5),这种是推荐使用的: (2)带单位的(如line-heigth:30px/1 ...
随机推荐
- console的各种用法
console的各种用法 1.输出信息 console.log('消息内容!'); //输出普通信息 console.info('消息内容!'); //输出提示信息 (在ie上有区分) console ...
- mybatis字符#与字符$的区别
问题:使用in查询查询出一批数据,in查询的参数是字符串拼接的.调试过程中,把mybatis输出的sql复制到navicat中,在控制台将sql的参数也复制出来,替换到sql的字符 '?' 的位置,执 ...
- On Java 8
On Java 8本书原作者为 [美] Bruce Eckel,即<Java 编程思想>的作者.本书是事实上的 <Java 编程思想>第五版.<Java 编程思想> ...
- 基于SDN4.2.4的neo4j实例
首先添加maven依赖 (1)SND的声明 <dependency> <groupId>org.springframework.data</groupId> < ...
- 微信小程序--详情页的推荐位置继续打开详情页;返回之后分享等数据不正确问题
问题背景 -- 分享的数据来源 当前在维护的小程序项目使用wepy开发:分享的数据都是通过接口请求后台的形式获得:然后存在了数据data的对象中:类似 定义分享数据 data = { shareDat ...
- 从头开始 — CSS — 垂直居中
事实上,每次面试前端必问的问题就是这个.及其常见的需求,看起来似乎非常简单,但是实现起来很费劲,尤其是涉及尺寸不固定的元素. 本篇文章将介绍比较流行的几种方法. 行内块 <body> &l ...
- Observer-Proxy拦截器 -ES6
在目标对象前嫁接了一个拦截层,外界对该对象的访问都必须通过这层拦截 可实现观察者模式
- 阅读之MySQL数据库分表
移动互联网时代,海量的用户数据每天都在产生,基于用户使用数据等这样的分析,都需要依靠数据统计和分析,当数据量小时,数据库方面的优化显得不太重要,一旦数据量越来越大,系统响应会变慢,TPS直线下降,直至 ...
- 3DES加解密类
using System; using System.IO; using System.Security.Cryptography; using System.Text; namespace GT.C ...
- qt5-自定义类
创建一个自定义按钮类: 右击工程目录--->--->--->---> ---> --->
