测开之路四十一:常用的jquery函数
jQuery选择器菜鸟教程:https://www.runoob.com/jquery/jquery-selectors.html
引用jquery2.1.1标签:<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
$(this).hide:演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide():演示jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide():演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide():演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
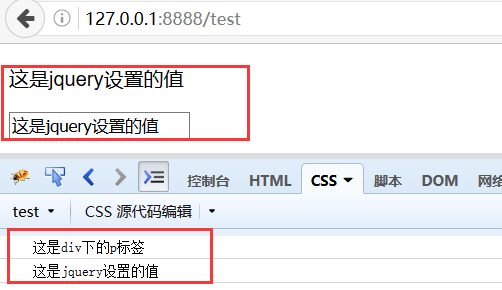
$(‘selector’).html():取得第一个匹配元素的html内容
$(‘selector’).html(val):设置每一个匹配元素的html内容
$(‘selector’).text():取得所有匹配元素的内容。
$(‘selector’).text(val):设置所有匹配元素的文本内容
$(‘selector’).val():获得第一个匹配元素的当前值
$(‘selector’).val(val):设置每一个匹配元素的值
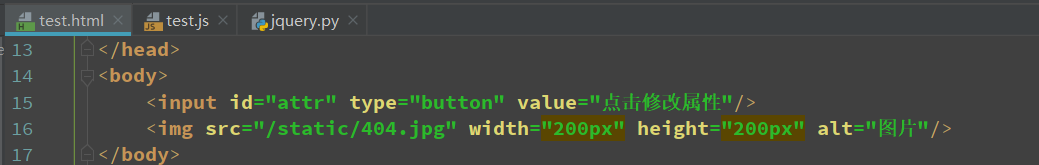
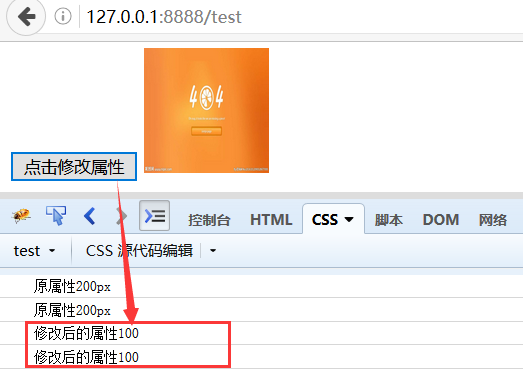
$(‘selector’).attr(key):获得第一个匹配属性的当前值
$(‘selector’).attr(key, val):设置每一个匹配属性的值
$(‘selector’).removeAttr(key):讲属性从元素里移除
$(‘selector’).css(attr); 取得CSS属性值
$(‘selector’).css(attr, val); 设置CSS属性值
$(‘selector’).css({attr: val, attr: val}) 取得所有匹配元素的内容。
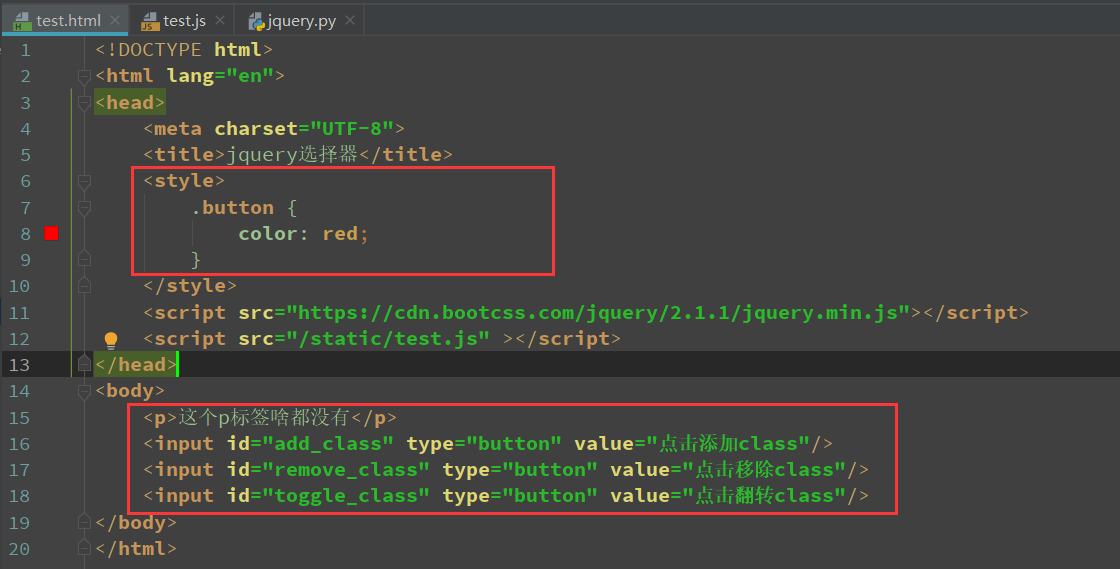
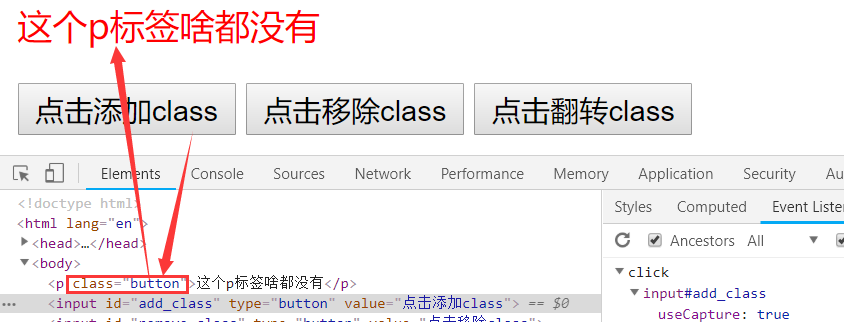
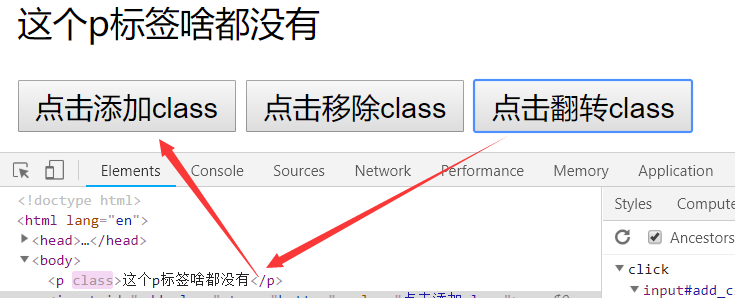
$(‘selector’).addClass() 设置类属性
$(‘selector’).removeClass(attr) 删除类属性
$(‘selector’).toggleClass(attr) 反转类属性
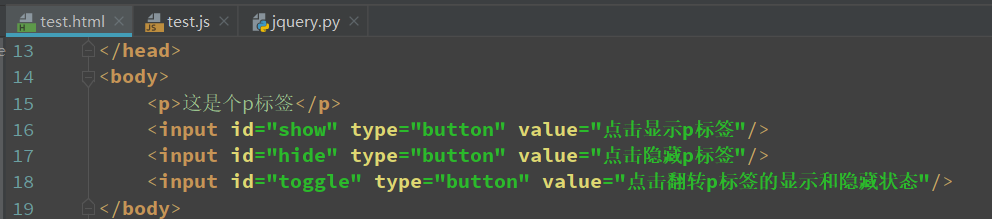
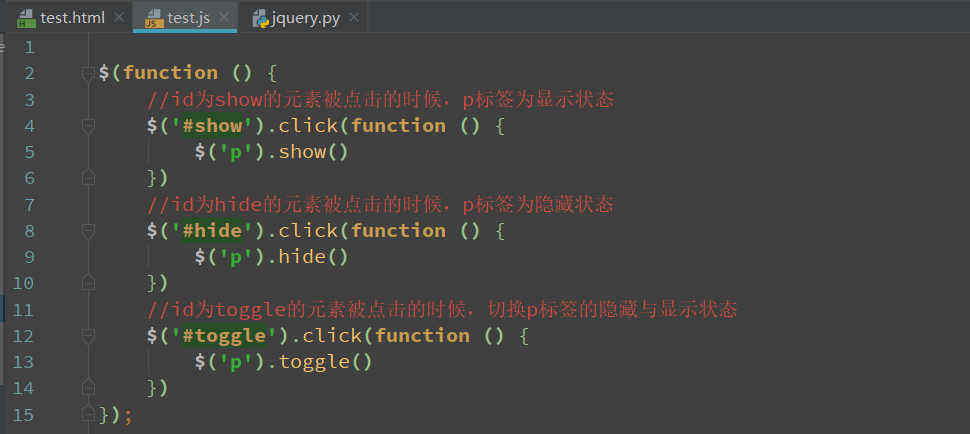
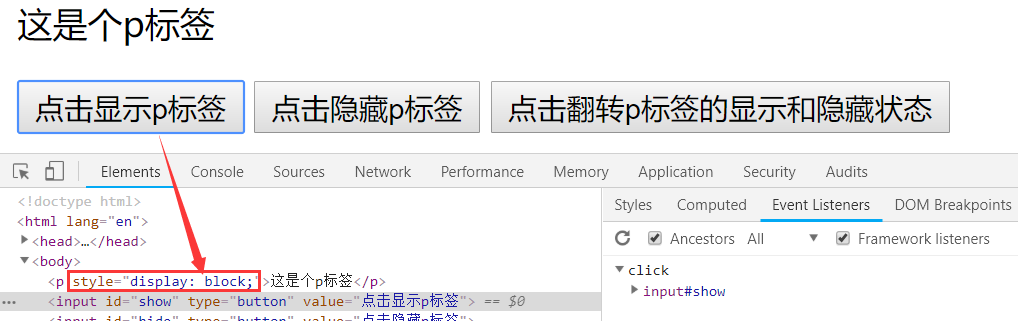
$(‘selector’).show() 显示元素
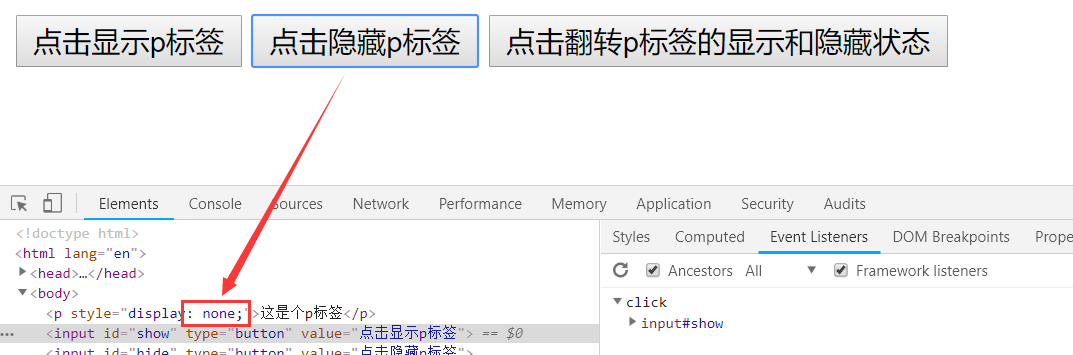
$(‘selector’).hide() 隐藏元素
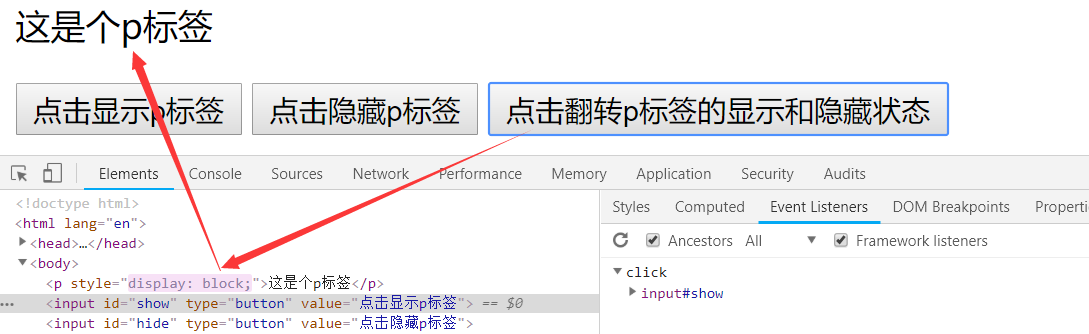
$(‘selector’). toggle() 显示/隐藏状态切换
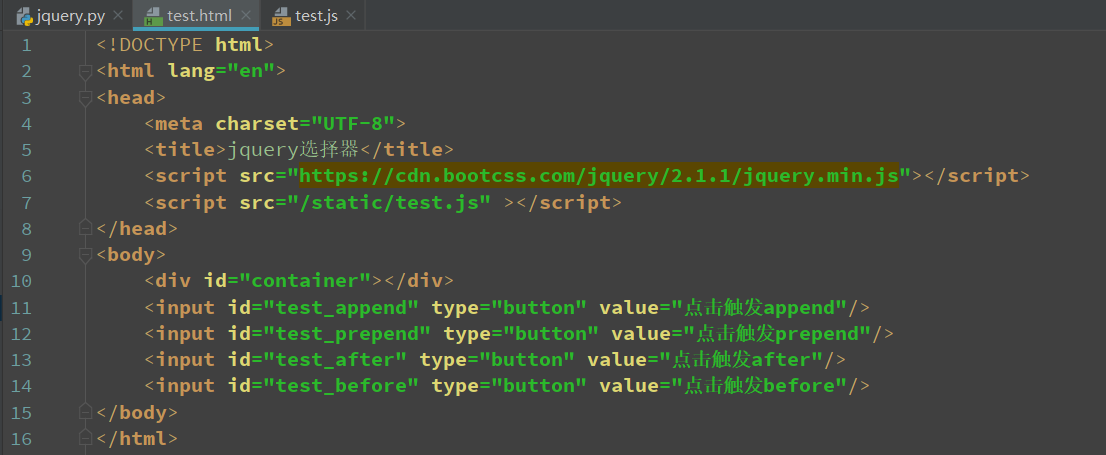
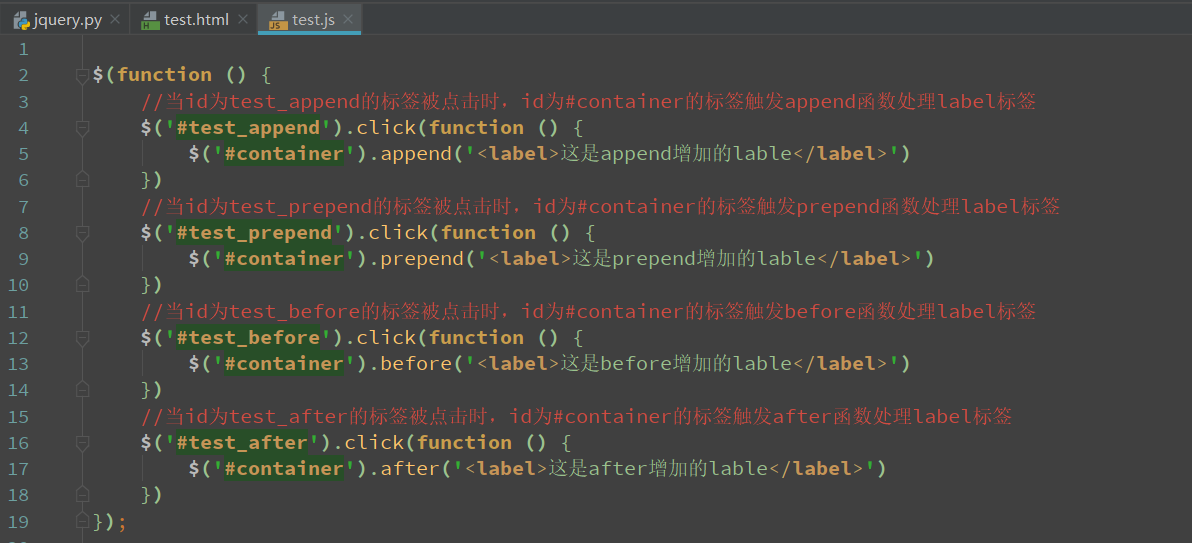
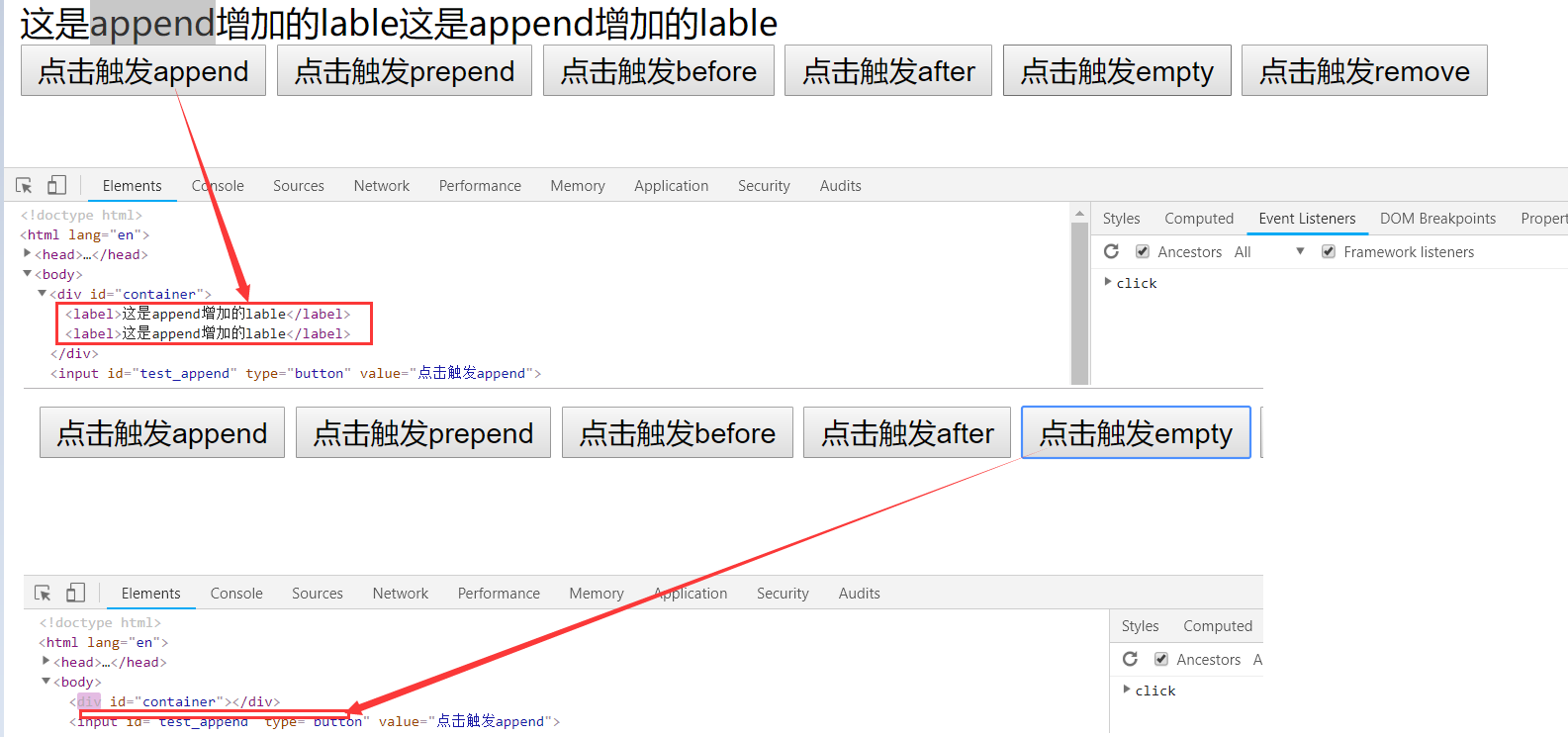
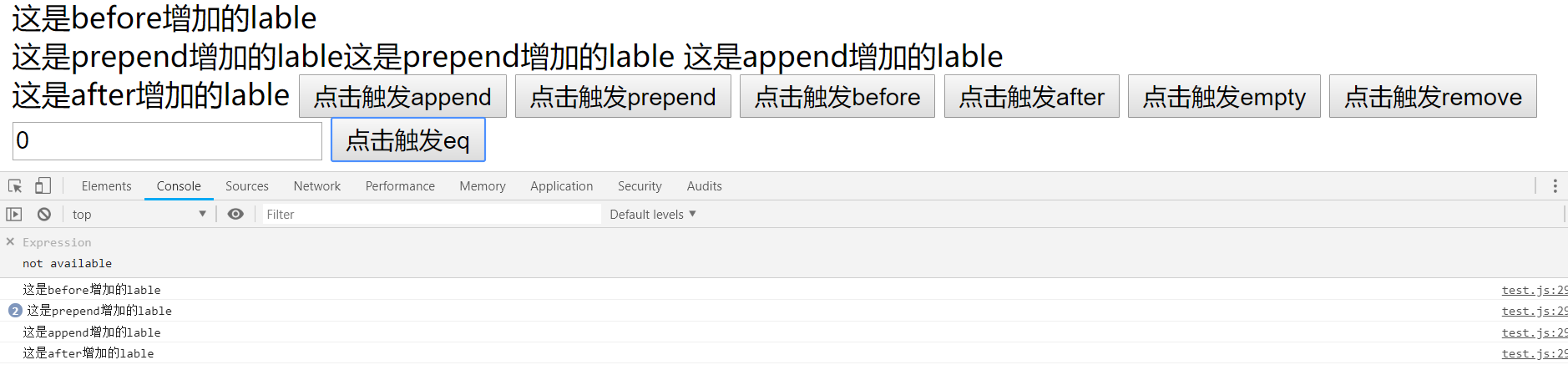
$(‘selector’).append(html) 选择器内追加html,后向追加
$(html).appendTo(‘selector’) 选择器内追加html,后向追加
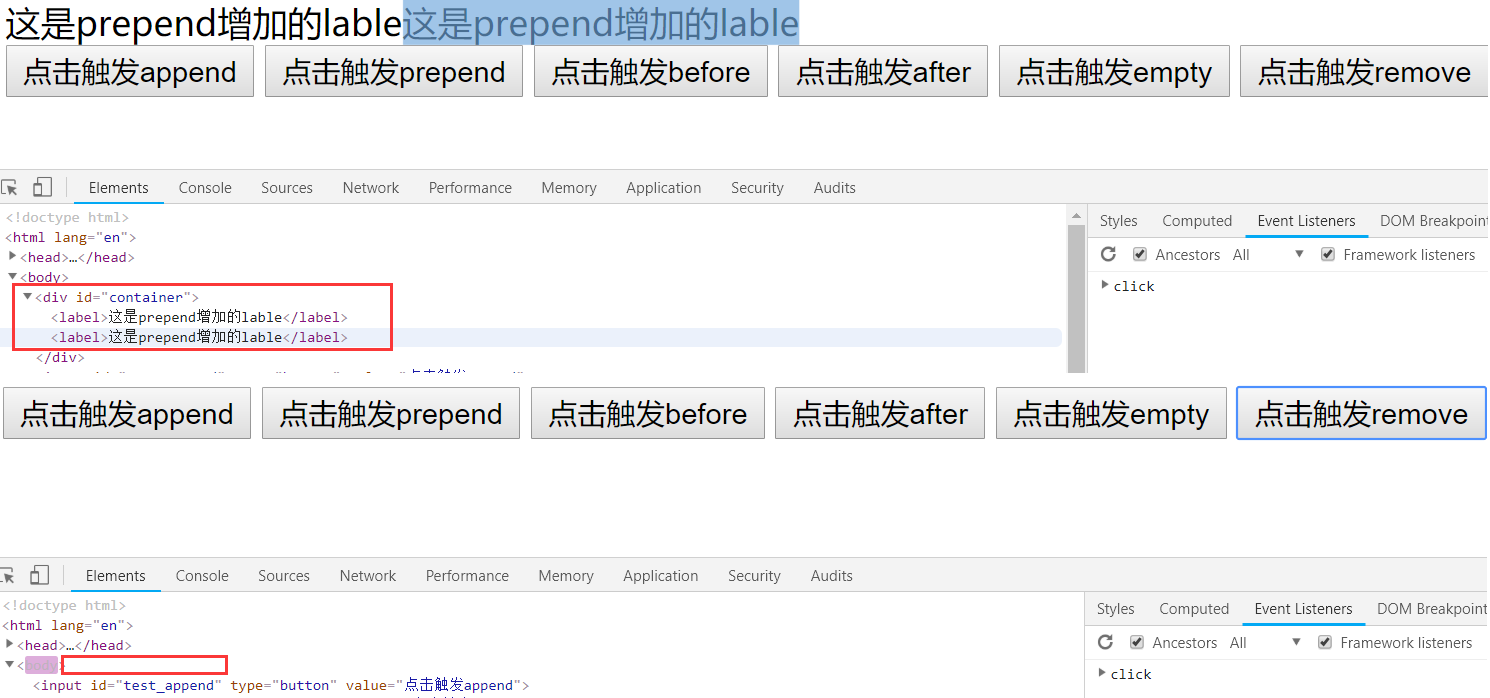
$(‘selector’).prepend(html) 选择器内追加html,前向追加
$(html).prependTo(‘selector’) 选择器内追加html,前向追加
$(‘selector’).after(html) 选择器后面追加html
$(‘selector’).before(html) 选择器前面追加html
$(html).insertAfter(‘selector’) 选择器后面追加html
$(html).insertBefore(‘selector’) 选择器前面追加html
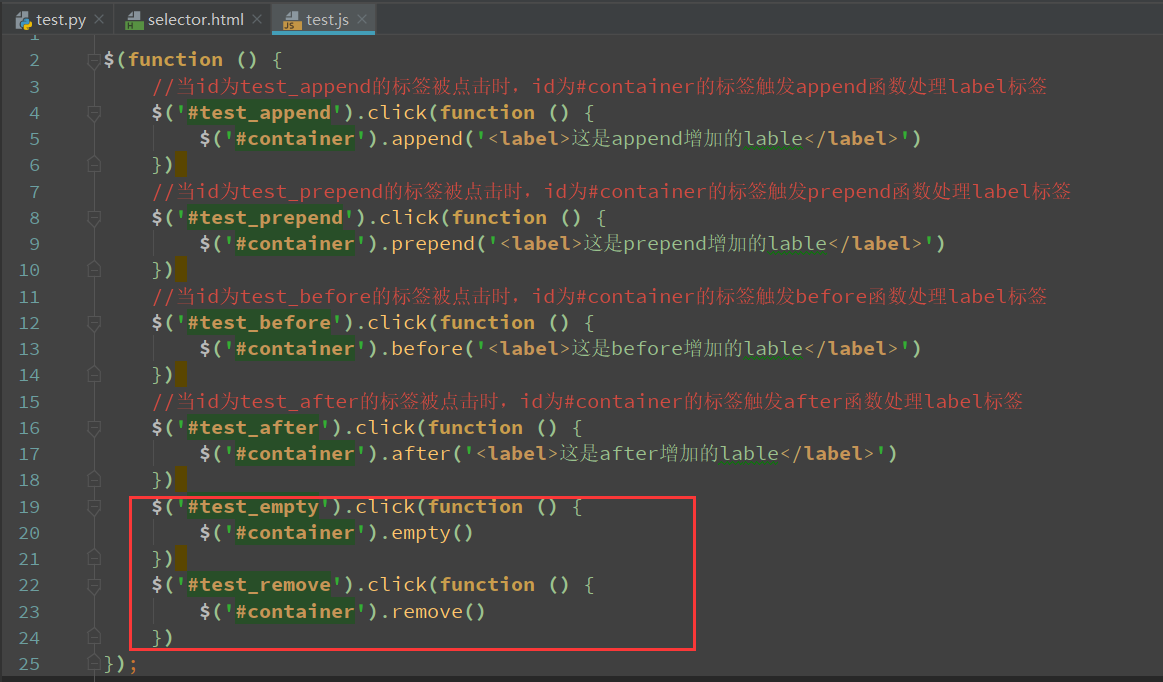
$(‘selector’).empty() 清空元素内容,不包括自身
$(‘selector’).remove() 删除元素内容,包括自身元素
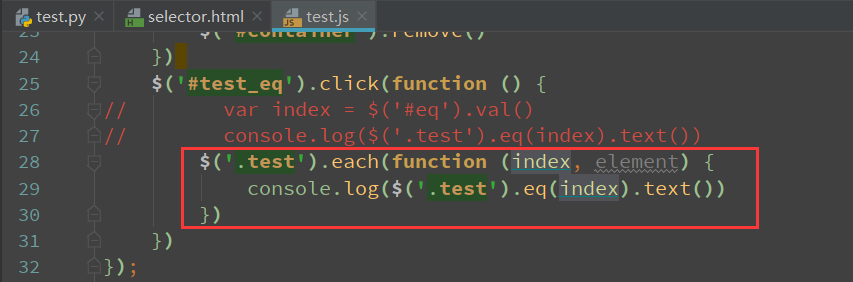
$(‘selector’).eq(N) 选择器选中的元素里第N个
$(‘selector’).each() 遍历选中的内一个元素
$(‘selector’).parent() 选择器的父元素
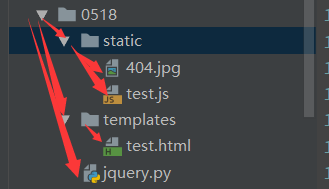
目录层级

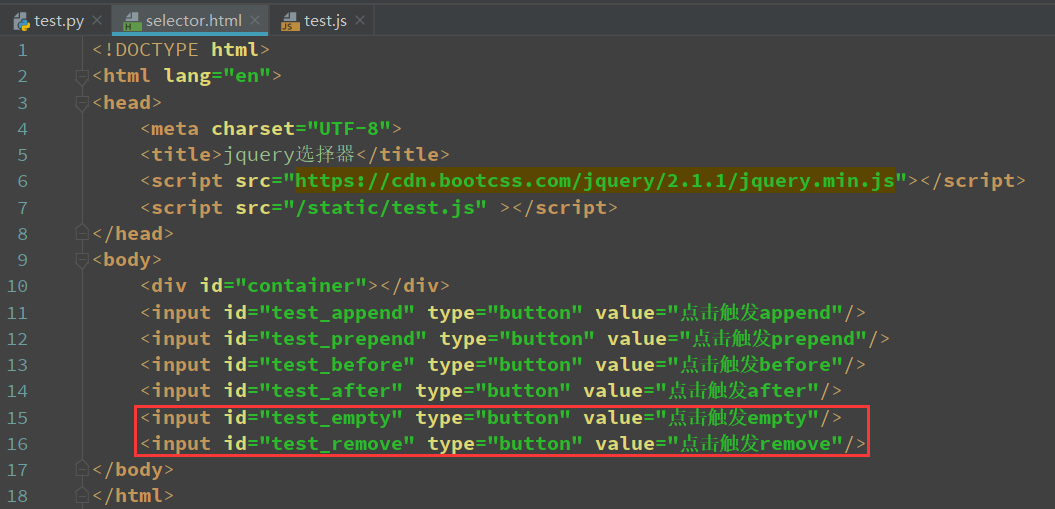
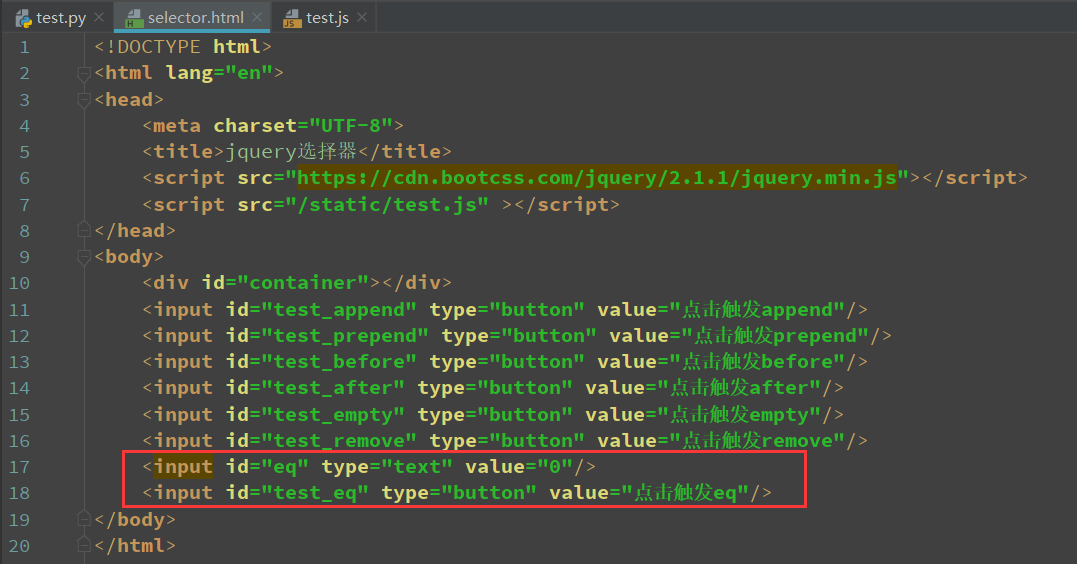
标签、id、类
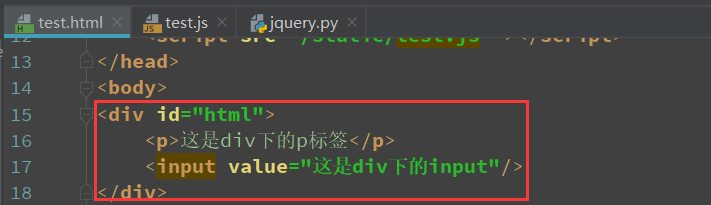
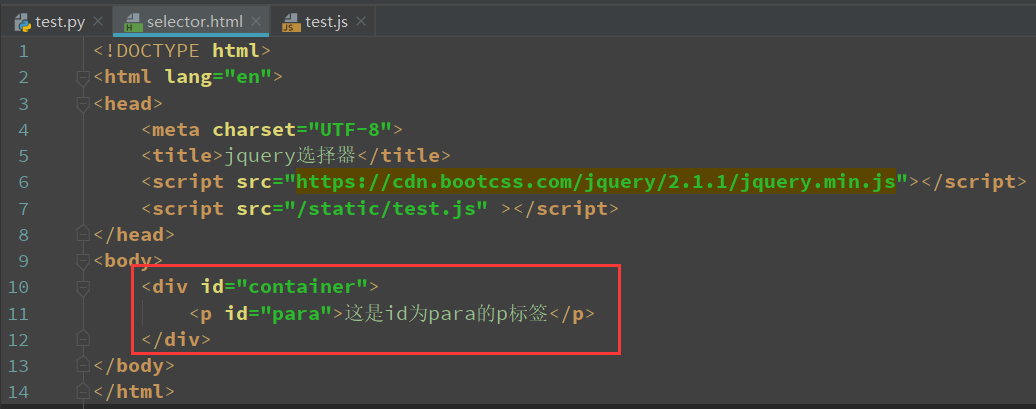
HTML里面加标签

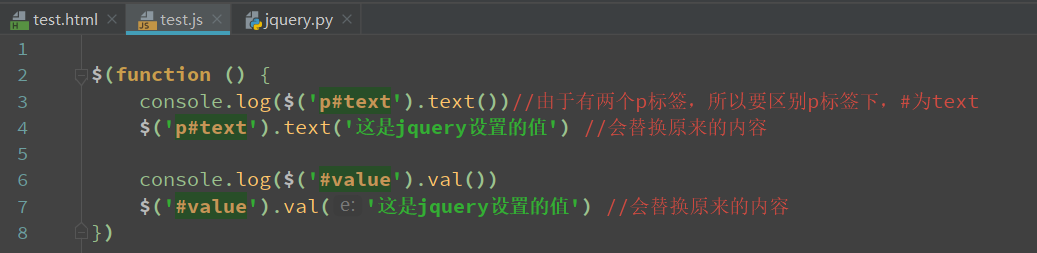
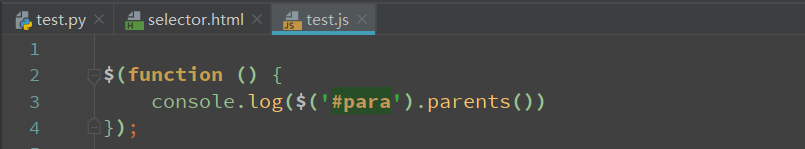
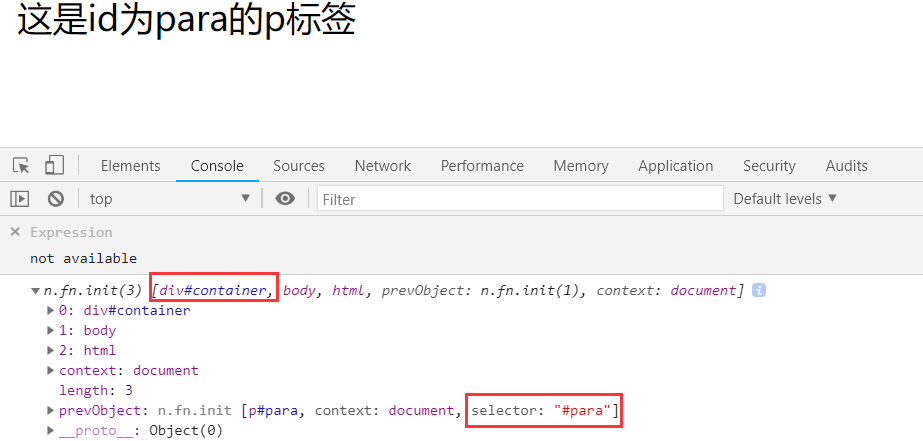
js里面获取内容并输出

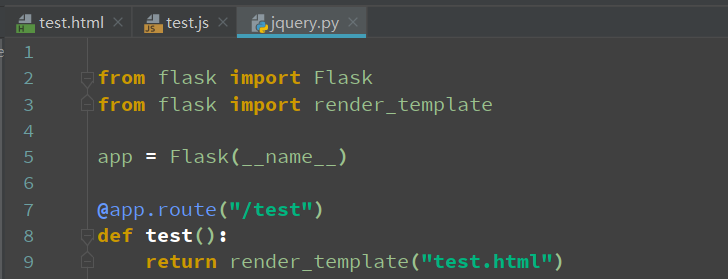
设置路由

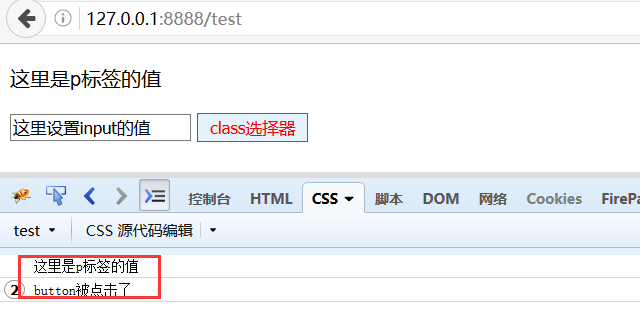
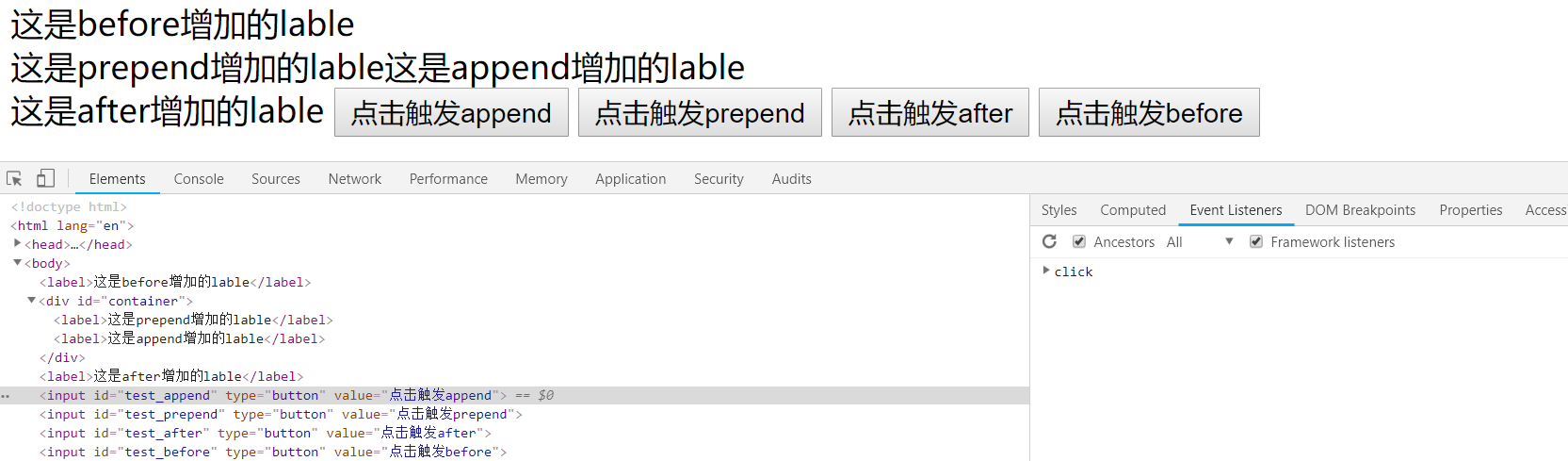
访问:

$(‘selector’).html():取得第一个匹配元素的html内容



$(‘selector’).text():取得所有匹配元素的内容。
$(‘selector’).text(val):设置所有匹配元素的文本内容
$(‘selector’).val():获得第一个匹配元素的当前值
$(‘selector’).val(val):设置每一个匹配元素的值



$(‘selector’).attr(key):获得第一个匹配属性的当前值
$(‘selector’).attr(key, val):设置每一个匹配属性的值
$(‘selector’).removeAttr(key):讲属性从元素里移除



$(‘selector’).addClass() 设置类属性
$(‘selector’).removeClass(attr) 删除类属性
$(‘selector’).toggleClass(attr) 反转类属性






$(‘selector’).show() 显示元素
$(‘selector’).hide() 隐藏元素
$(‘selector’). toggle() 显示/隐藏状态切换






$(‘selector’).append(html) 选择器内追加html,后向追加
$(html).appendTo(‘selector’) 选择器内追加html,后向追加
$(‘selector’).prepend(html) 选择器内追加html,前向追加
$(html).prependTo(‘selector’) 选择器内追加html,前向追加
$(‘selector’).after(html) 选择器后面追加html
$(‘selector’).before(html) 选择器前面追加html
$(html).insertAfter(‘selector’) 选择器后面追加html
$(html).insertBefore(‘selector’) 选择器前面追加html



$(‘selector’).empty() 清空元素内容,不包括自身
$(‘selector’).remove() 删除元素内容,包括自身元素




$(‘selector’).eq(N) 选择器选中的元素里第N个



$(‘selector’).each() 遍历选中的内一个元素


$(‘selector’).parent() 选择器的父元素



测开之路四十一:常用的jquery函数的更多相关文章
- 测开之路九十一:css常用的选择器
一:全局选择器:* 二:标签选择器,如给所有p标签加个背景色 三:id选择器:# ,如给id为id_01的元素加一个框 四:类选择器:. 如设置一个类选择器为blue,当有标签引用blue的时候,背景 ...
- 测开之路四十二:常用的jquery事件
$(‘selector’).click() 触发点击事件$(‘selector’).click(function) 添加点击事件$(‘selector’).dbclick() 触发双击事件$(‘sel ...
- 测开之路六十一:接口测试平台之interface蓝图
create的js //添加header的函数function add_header() { // 这里是动态拼接html语句,带着样式,拼凑成页面的 "key [] value []&qu ...
- 测开之路四十八:Django之重定向与cookie
基础配置与上一篇一致 404错误 定义一个error页面 <!DOCTYPE html><html lang="en"><head> <m ...
- 测开之路八十一:参数定义之*args和**kwargs
# *,不定长参数,*args# 定义函数参数def avg(score, *scores): return (score + sum(scores)) / (len(scores) + 1) ...
- 测开之路七十一:监控平台之js
监控平台的js //datetimepicker的初始化函数(主要是对选择时间的下拉框)function init_datetimepicker() { //初始化格式和规则 $('#start'). ...
- 测开之路五十一:代码实现MongoDB增删改查
初始化时连接.析构时断开连接 from pymongo import MongoClient class Mogo(object): def __init__(self, host='127.0.0. ...
- 测开之路四十九:用Django实现扑克牌游戏
用Django实现和之前flask一样的扑克牌游戏 项目结构 html <!DOCTYPE html><html lang="en"><head> ...
- 测开之路四十七:Django之请求静态资源与模板
框架必要的配置 import sysfrom django.conf.urls import urlfrom django.conf import settingsfrom django.http i ...
随机推荐
- JavaScript.Remove
Array.prototype.remove = function (from, to) { var rest = this.slice((to || from) + 1 || this.le ...
- Java笔记——Map集合
Map集合接口 Map集合与Collection不是从属关系,是平级的 Map集合的映射特点 一个映射不能包含重复的键,由此键只能允许有一个空null 每个键最多只能和一个值对应 值可以重复,由此值允 ...
- MyEclipse下Junit报错"The input type of the launch configuration"
MyEclipse下Junit运行测试用例的时候报错: "The input type of the launch configuration does not exist" 原因 ...
- 20180209-json&pickle&shelve模块
什么是序列化? 序列化就是把内存里的数据类型转成字符串,以使其能够存储到硬盘中或在网络中传输到远程,因为硬盘和网络传输时只接收bytes 用于序列化的两个模块 1. json,用于字符串和python ...
- UIView与CALayer 区别
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView. 其实UIView之所以能显示在屏幕上,完全是因为它内部的一个 ...
- python中字典类型的使用
Python字典类型 字典是一种键值对的集合,键值对之间无序 字典类型的定义 采用{}或者dict()来创建字典对象,键值对之间使用:进行分隔. {<键1>:<值1>, < ...
- shell变量的声明和使用
- git兼容svn与hg功能
本地.git库 远程:push 提交以后push才可以到远程库
- 前端学习(三十四)对象&模块化(笔记)
人,工人 //类的定义 function Person(name,age){ //构造函数 //工厂模式 //1.原料 //var obj = new ...
- Kotlin中?和!!的区别
很多同学刚上手使用Kotlin知道它有针对Java NullPointerException的管理,而在Kotlin中?和!!均是和NullPointerException有关系,可他们的区别到底是什 ...
