vue中如何实时修改输入的值
vue中如何实时修改输入的值
经常看到需要对用户输入的值进行实时修改,有时是需要修改为指定的展示内容,有时候是用来校验,禁止用户输入非法数据,总之是一个常见的需求吧,只是自己一直没有特意去关注。思来想去还是有必要了解一下。
操作方法
一直听说各种方式,记得最深的便是利用computed的计算属性,通过set 和 get 来进行修改,其他的也有所见闻。先实现一种,再进行其他其他深究,以及使用好坏。
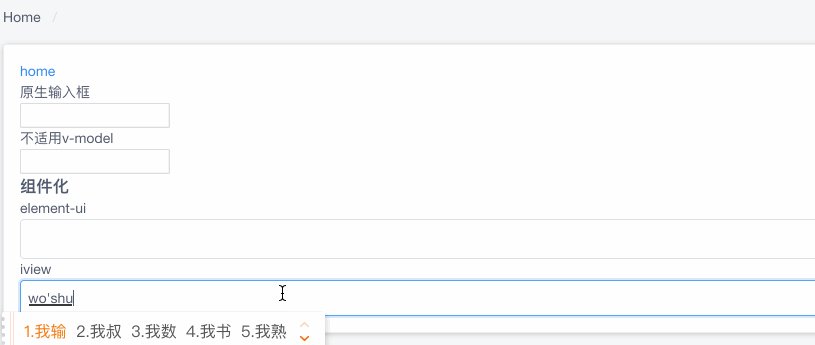
vue文档说明 对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用
input事件。
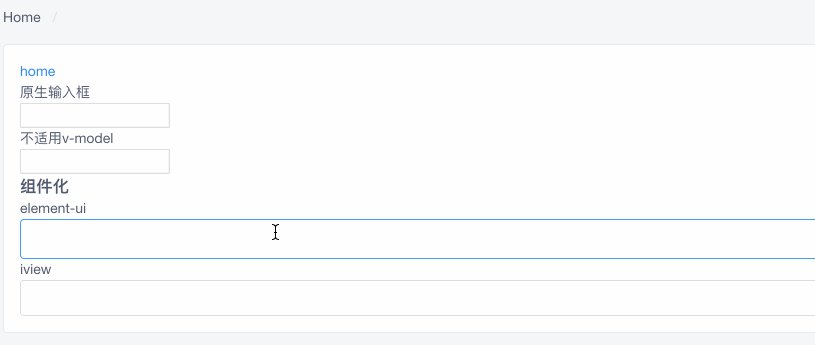
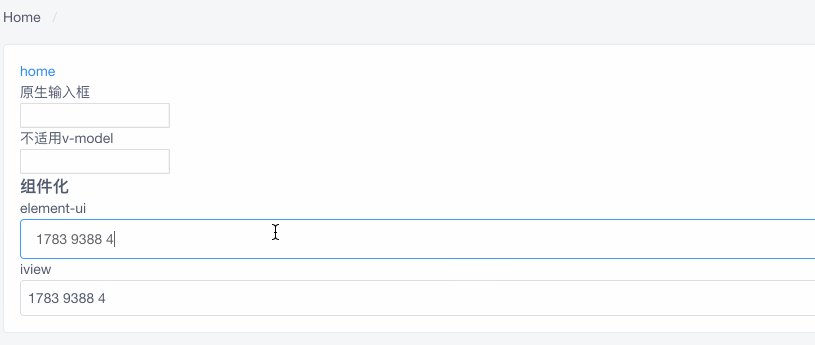
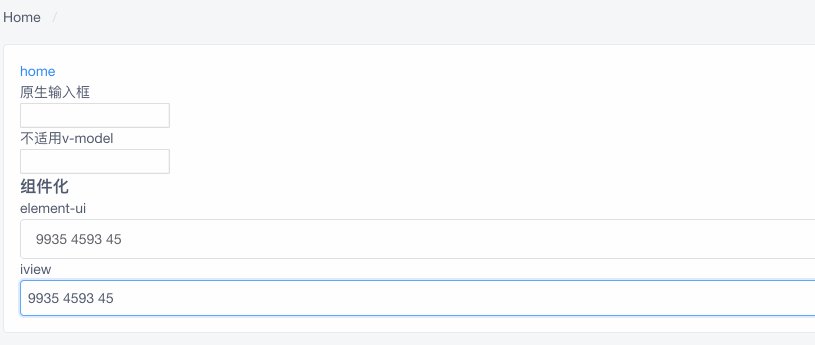
需要分两种形式,一种是原生,一种是基于组件,假设需求为输入数字,同时四位一个空格,类似输入银行卡号
- 原生
使用 v-model 进行数据绑定
// template
<input v-model="value" type="text" @input="setValue($event.target)">
// js
data () {
return {
value: ''
}
}
setValue (target) {
// 输入的数据进行初始化,将非数字的替换为空
const val = target.value.toString().replace(/[^0-9]/ig,"")
// 重新赋值
this.value = v.replace(/(\d{4})(?=\d)/g, '$1 ')
}

不适用 v-model 进行数据绑定
// template
<input type="text" @input=""></input>
// js
data () {
return {
form {
accout: ''
}
}
}
setValueNotWidthVModel (target) {
const v = target.value.toString().replace(/[^0-9]/ig,"")
// 此处是获取数据的地方
this.form.accout = v.replace(/\s/g, '')
// 此处是页面进行显示
target.value = v.replace(/(\d{4})(?=\d)/g, '$1 ')
}

- 组件方式
组件都是对原始input进行额外处理了一层
<!-- template -->
// element-ui
<el-input v-model="form.accout" @input="changeInputValue"></el-input>
// iview
<Input v-model="form.accout" @input="changeInputValue" />
<!-- js -->
data () {
return {
form: {
account: '0'
}
}
}
// 由于是组件,返回值 v 直接是value ,无法传参,或者`$event`
changeInputValue (v) {
const v = val.toString().replace(/[^0-9]/ig,"")
// 需要延迟一下,对值进行设置
// https://github.com/ElemeFE/element/blob/dev/packages/input/src/input.vue 可以看到设置原始值时,使用 this.$nextTick()
this.$nextTick(() => {
// https://segmentfault.com/q/1010000009840451/a-1020000010449110
this.form.accout = v.replace(/(\d{4})(?=\d)/g, '$1 ')
})
}

总结
- 依旧不知道使用
computed是如何实现的,上述方法,通过input时间,便可以一直拿到值,不用额外进行处理,因为v-model进行了绑定
2019-09-10
无意间看到vue-admin-element作者的掘金文章,参考之下,完成了computed进行修改输入的参数
code
// template
<input type="text" v-model="computeValue">
// js
data () {
return {
form: {
computeValue: ''
}
}
}
computed: {
computeValue: {
get () {
return this.form.computeValue
},
set (val) {
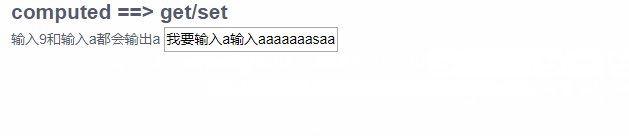
this.form.computeValue = val.replace(/[9]/g, 'a')
}
}
}
效果图

vue中如何实时修改输入的值的更多相关文章
- 客户端的javascript改变了asp.net webform页面控件的值,后台代码中如何获取修改后的值。
客户端的javascript改变了asp.net webform页面控件的值,后台代码中如何获取修改后的值. 无论是什么的html控件,只要加上了runat="server" ...
- 在vue中如何动态修改title标签的值
建议用vue-wechat-title插件为微信动态设置标题 1,首先安装插件 cnpm install vue-wechat-title --save 2,在main.js中引入 Vue.use(r ...
- 解决Vue中element-ui输入框无法输入问题
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select& ...
- JS在一个数组中查找某个用户输入的值,返回对应值所在索引值
方法有很多种 第一:直接循环,判断输出 第二:使用indexOf 正常来说,为了增加工作效率一般会选择indexOf,但是indexOf存在兼容性问题,因此最完善的写法如下 function inde ...
- vue中实现动态切换不同的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue中data返回对象和返回值的区别
速记:粗浅的理解是,事件的结果是影响单个组件还是多个组件.因为大部分组件是要共享的,但他们的data是私有的,所以每个组件都要return一个新的data对象 返回对象的时候 <!DOCTYPE ...
- 057——VUE中vue-router之路由参数默认值的设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中Element-ui样式修改
下拉框(el-dropdown) // hover 下拉框的hover效果 .el-dropdown-menu__item:focus, .el-dropdown-menu__item:not(.is ...
- VUE中 style scoped 修改原有样式
作用域CSS 当<style>标记具有该scoped属性时,其CSS将仅应用于当前组件的元素.这类似于Shadow DOM中的样式封装.它有一些警告,但不需要任何polyfill.通过使用 ...
随机推荐
- springboot自定义异常数据
一.源码分析 自定义异常数据之前我们先看看一下源码 上述代码意思是如果你没有提供就使用springboot提供的类 这是springboot提供的异常属性类,我们想要自 ...
- SonarQube规则之bug类型
1.".equals()" should not be used to test the values of "Atomic" classes.bug 主要不要 ...
- JS基础篇--sort()方法的用法,参数以及排序原理
JS基础篇--sort()方法的用法,参数以及排序原理 sort() 方法用于对数组的元素进行排序,并返回数组.默认排序顺序是根据字符串Unicode码点.语法:arrayObject.sort( ...
- UITableView和MJReFresh结合使用问题记录
1. 代码主动调用下拉刷新, [self.tableView.mj_header beginRefreshing]; 调用会走: [MJRefreshNormalHeader headerWithRe ...
- luogu 5468 [NOI2019]回家路线 最短路/暴力
想写一个 70 pts 算法,结果数据水,直接就切了 最短路: // luogu-judger-enable-o2 #include<bits/stdc++.h> using namesp ...
- cookie存储userID所遇到的问题
*)问题:control charater in cookie value or attribute 转自:https://blog.csdn.net/weixin_36380516/article/ ...
- SQL Server函数大全(三)----Union与Union All的区别
如果我们需要将两个select语句的结果作为一个整体显示出来,我们就需要用到union或者union all关键字.union(或称为联合)的作用是将多个结果合并在一起显示出来. union和unio ...
- MySQL5.7的并行复制
MySQL5.6开始支持以schema为维度的并行复制,即如果binlog row event操作的是不同的schema的对象,在确定没有DDL和foreign key依赖的情况下,就可以实现并行复制 ...
- qbzt day5 下午
农场主John新买了一块长方形的新牧场,这块牧场被划分成M行N列(1 ≤ M ≤ 12; 1 ≤ N ≤ 12),每一格都是一块正方形的土地.John打算在牧场上的某几格里种上美味的草,供他的奶牛们享 ...
- SQLite入门语句之ALTER命令
SQLite 的 ALTER TABLE 命令不通过执行一个完整的转储和数据的重载来修改已有的表,在 SQLite 中,除了重命名表和在已有的表中添加列,ALTER TABLE 命令不支持其他操作. ...
