jQuery插件之——简单日历
最近在研究js插件的开发,以前看大神们,对插件都是信手拈来,随便玩弄,感觉自己要是达到那种水平就好了,就开始自己研究插件开发了。研究了一段时间之后,就开始写了自己的第一个日历插件,由于是初学插件开发,代码的可读性可能有点差,希望各位大神可以多提点意见,以后维护代码,让这个插件更加的完整。下面就贴出代码。
首先,给插件来个整体的div容器
<div class="y-total"></div>
本人习惯给容器取class或id名时,加上自己独特的前缀,这样,有助于识别自己的代码,也避免与其他同事的样式冲突。
然后就是开始写样式,可以根据自己的需求来调整样式
.y-total{height:auto;border:1px solid #666;}
.y-total .return-btn{height:23px;}
.y-total .return-btn>div{border-right: 1px solid #033;border-bottom: 1px solid #033;color: #666;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(3){border-right:0px;}
.y-total .prev-btn{cursor: pointer;width:25%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:49%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:25%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: 6px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:100%;}
.y-total #datatab td {height:30px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #666;border: 1px solid #D2D2D2;font-size: 14px;text-align: center;}
第三步,就是插件的代码了
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"300px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
} Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[0]+"-" + i[1]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+1).getDay()//获取本月第一天是星期几
var l =(w==0?6:w-1) + new Date(vals.year,vals.month,0).getDate();//需要铺上td的个数
var t = Math.ceil(l/7);
for(var i=0; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=0; i<7; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,0).getDate(),w);
}
function setvalue(val,l,w){
for(var i=1;i<l+1;i++){
var space = w==0?i+7-1+6:i+w-1+6;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > 9 ? vals.month : "0" + vals.month);
info.push(vals.day > 9 ? vals.day : "0" + vals.day);
return info;
} function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=1; i<8; i++){
$("#"+tab).find("tr:eq(0)").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < 2){
val.month =12;
val.year-=1;
}else{
val.month-=1;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > 11){
val.month =1;
val.year+=1;
}else{
val.month+=1;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[0]+"-"+v[1]);
$(".y-tr").remove();
init(val,tab);
} $.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+1,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
</script>
那么,插件就差不多完成了,现在只需要调用插件的方法就可以了
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "200px",//控制容器的宽度
});
</script>
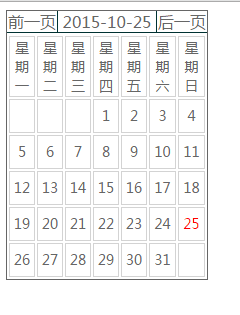
效果如图:

jQuery插件之——简单日历的更多相关文章
- jquery插件生成简单二维码
除了利用第三方网站生成二维码外,这是一个比较简单的办法吧. <script src="/Scripts/jquery.qrcode.min.js" type="te ...
- JQUERY插件JqueryAjaxFileUplaoder----更简单的异步文件上传
异步上传相信大家都做过类似的功能,JqueryAjaxFileUploader为我们提供了更简单的实现和使用方式.不过既然是JQUERY的插件那么它所依赖的环境大家都懂得.JqueryAjaxFile ...
- jquery编写的简单日历
以前在开发web页面的时候遇到日历,都是直接引入一些日历组件来用,一直不太明白实现原理,总感觉挺复杂的. 今天尝试着用jquery写了一个简单的日历功能,可以选择年份,月份,返回今天,原来简单的日历功 ...
- 推荐60个jQuery插件(转)
jQuery插件jQuery Spin Button自定义文本框数值自增或自减 jQuery插件JQuery Pager分页器实现javascript分页功能 jQuery插件FontSizer实现J ...
- 2014年50个程序员最适用的免费JQuery插件
有用的jQuery库是设计师和开发者之间一个非常熟悉的短语.这是现在互联网中最流行的JavaScript函数库之一.每个设计师和开发人员都应该知道它的重要性,而且熟悉它的功能和特点. jQuery几乎 ...
- jQuery简单日历插件版
先来看demo:http://codepen.io/jonechen/pen/xOgZMz 插件代码: ; (function($) { var Calendar = function(ele, op ...
- jQuery插件实战之fullcalendar(日历插件)Demo
jQuery的插件许多,应用的场景也很丰富,今天我这里给大家介绍一款很有用的日历页面开发插件 - fullcalendar,眼下最新版本号是1.5.1,使用这款插件可以高速帮助你高速编程实现基于web ...
- 一个简单的消息提示jquery插件
最近在工作中写了一个jquery插件,效果如下: 就是一个简单的提示消息的一个东西,支持最大化.最小化.关闭.自定义速度.自定义点击事件,数据有ajax请求和本地数据两种形式.还有不完善的地方,只做了 ...
- 推荐两款简单好用的图片放大jquery插件
一.zoomfiy.js 推荐可以从这里下载 使用说明: 使用该jquery 插件引入该插件的js:zoomfiy.js 或 min引入该插件的css:zoomfiy.css 或 min前后顺序都可j ...
随机推荐
- SQL Server 2014新特性探秘(1)-内存数据库
简介 SQL Server 2014提供了众多激动人心的新功能,但其中我想最让人期待的特性之一就要算内存数据库了.去年我再西雅图参加SQL PASS Summit 2012的开幕式时,微软就宣布 ...
- Ubuntu 14.04 64bit 安装tensorflow(GPU版本)
本博客主要用于在Ubuntu14.04 64bit 操作系统上搭建google开源的深度学习框架tensorflow. 0.安装CUDA和cuDNN 如果要安装GPU版本的tensorflow,就必须 ...
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- iOS开发之地图与定位
无论是QQ还是微信的移动客户端都少不了定位功能,之前在微信demo中没有添加定位功能,今天就写个定位的小demo来了解一下定位和地图的东西.地图和定位看上去是挺高大上一东西,其实用法比TableVie ...
- 【记录】xUnit for vs2012/vs2013
关于 NUint 以及单元测试的相关内容,可以参考:[单元测试]NUint使用详解及Visual Studio配置. xUnit 是 NUint 的进化版本,使用方法和 NUint 类似,首先下载安装 ...
- 【Java心得总结四】Java泛型下——万恶的擦除
一.万恶的擦除 我在自己总结的[Java心得总结三]Java泛型上——初识泛型这篇博文中提到了Java中对泛型擦除的问题,考虑下面代码: import java.util.*; public clas ...
- ListView中的数据表格写入Excel中
SaveFileDialog sfd = new SaveFileDialog(); sfd.DefaultExt = "xls"; sfd.Filter = "Exce ...
- IntelliJ IDEA 转移C盘.IntelliJIdea(索引目录)
转移原因: C盘是机械硬盘,并且容量不多的情况下,建议转移. 转移步骤: 找到索引目录 win10系统下默认路径:C:\Users\asus\.IntelliJIdea2016.2 *复制或剪切到新的 ...
- 关于JavaScript变量提升的理解
废话不说,直接上代码(这是在JavaScript面对对象编程指南上面看到的一个例子) var a=123; function f(){ alert(a); var a=1; alert(a); } f ...
- 10.Configure One-to-Many(配置一对多关系)【Code-First系列】
现在,我们将学习怎么配置一对多的关系. Visit Entity Relationship section to understand how EF manages one-to-one, one-t ...
