CSS基础知识复习
1. CSS优先级
标签内部属性 style定义的CSS > 文档内定义的css > 引用外部CSS文件
2. CSS选择器类型
. 标签选择器 . 类选择器(使用.做标识) . ID选择器(使用#做标识) 同一个文档里面ID是唯一的 . 属性选择器
3. CSS选择器的常见的几种表达方式
| 表达式 | 示例 | 备注 |
| .class | .intro | 选择 class="intro" 的所有元素。 |
| #id | #firstname | 选择 id="firstname" 的所有元素 |
| element | p | 选择所有 <p> 元素 |
| element,element | div,p | 选择所有 <div> 元素和所有 <p> 元素。 |
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 |
| * | * | 选择所有元素。 |
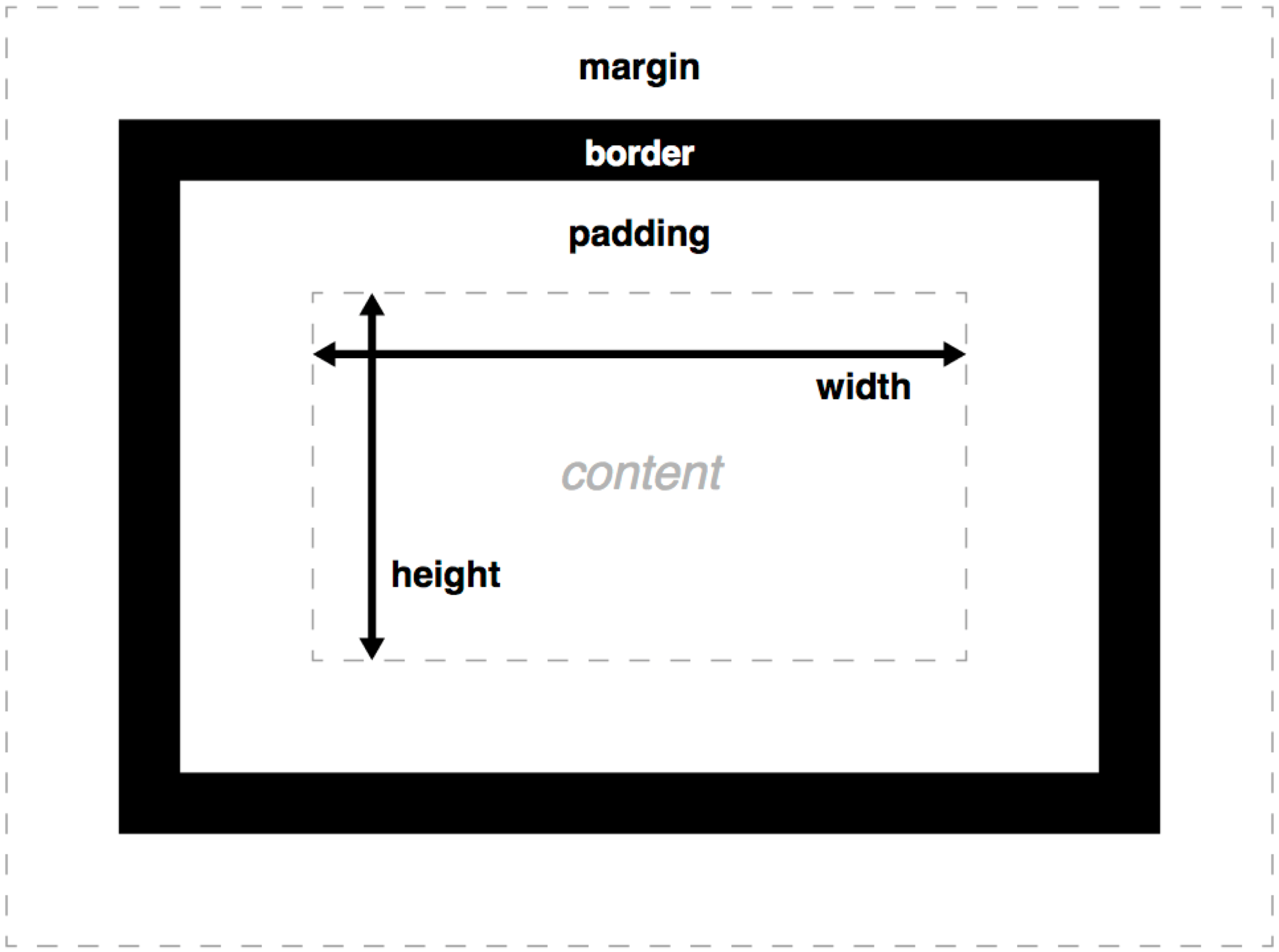
4. CSS盒模型

1. 注意margin和padding的区别
2. CSS里面设置的width和height主要是content里面的大小
5. 兼容性设置
-webkit-
-moz-osx-
CSS基础知识复习的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
- DIV+CSS专题:第一天 XHTML CSS基础知识
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础 ...
随机推荐
- delphi 牛逼 了 app (已在软件界掀起波澜)10分钟10行代码做出让人惊叹的程序
(已在软件界掀起波澜)10分钟10行代码做出让人惊叹的程序 http://v.qq.com/x/page/m0328h73bs7.html?ptag=bbs_csdn_net
- C++ 测量程序执行时间的办法
#include <time.h> clock_t start = clock(); //时间起始 /*待测试代码*/ clock_t end = clock(); //时间测试结束 co ...
- C# 加密解密类
一. MD5 1 防止看到明文 数据库密码,加盐(原密码+固定字符串,然后再MD5/双MD5) 2 防篡改 3 急速秒传(第一次上传文件,保存md5摘要,第二次上传检查md5摘要) 4文件 ...
- WebService登陆验证四种方式
在这个WEB API横行的时代,讲WEB Service技术却实显得有些过时了,过时的技术并不代表无用武之地,有些地方也还是可以继续用他的,我之所以会讲解WEB Service,源于我最近面试时被问到 ...
- PHP批量生成底部带编号二维码(二维码生成+文字生成图片+图片拼接合并)
PHP批量生成带底部编号二维码(二维码生成+文字生成图片+图片拼接合并) 需求: 输入编号如 : cb05-0000001 至 cb05-0000500 批量生成 以编号为名称的下图二维码,然后压缩 ...
- Flutter 仿滴滴出行App
绿色出行 Flutter 仿滴滴出行App 地图:采用高德地图,仅简单完成了部分功能,基础地图,地址检索,逆地理编码. 界面:仿滴滴主界面,地图中心请求动效果,服务tabs展开效果,地址检索界面,城市 ...
- [Codeforces 997C]Sky Full of Stars(排列组合+容斥原理)
[Codeforces 997C]Sky Full of Stars(排列组合+容斥原理) 题面 用3种颜色对\(n×n\)的格子染色,问至少有一行或一列只有一种颜色的方案数.\((n≤10^6)\) ...
- Django读写分离
多数据库配置 数据库配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join ...
- Codeforces - 1194F - Crossword Expert - 组合数学
https://codeforc.es/contest/1194/problem/F 下面是错的. 看起来有点概率dp的感觉? 给你T秒钟时间,你要按顺序处理总共n个事件,每个事件处理花费的时间是ti ...
- 攻防世界--Hello, CTF
测试文件地址:https://www.lanzous.com/i5ot1yd 使用IDA1打开 打开之后,这个字符串和第一题的有些类似,拿去转换一下,Flag就得到了 CrackMeJustForFu ...
