关于Vue的理解以及与React框架的对比
1、Vue的理解
- 概念:
- Vue是一套用于构建用户界面的渐进式框架;
- Vue的核心库只关注视图层;
- 是一个数据驱动的MVVM框架;
- 特性:
- 确实轻量:体积比较小;
- 数据绑定简单、方便;
- 有一些简单的内置指令(v-*),也可以自定义指令,通过对应表达式的值就可以修改对应的DOM;
- 插件化:Vue核心库不包含Router、Ajax等功能,但可以非常方便的加载对应的组件;
2、Vue与React的区别
- 相同点:
- 都支持服务器端的数据渲染;
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件;
- 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库;
- 都有Virtual DOM,组件化开发,通过props参数进行父子组件数据的传递,都实现webComponent规范;
- 都有支持native的方案,React的React native,Vue的weex;
- 都有管理状态,React有redux,Vue有自己的Vuex(自适应vue,量身定做);
- 不同点:
- React严格上只针对MVC的view层,Vue则是MVVM模式;
virtual DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树;
而对于React而言,每当应用的状态被改变时,全部组件都会重新渲染,所以react中会需要shouldComponentUpdate这个生命周期函数方法来进行控制;
组件写法不一样,React推荐的做法是 JSX + inline style,也就是把HTML和CSS全都写进JavaScript了,即'all in js';
Vue推荐的做法是webpack+vue-loader的单文件组件格式,即html,css,js写在同一个文件;
- 数据绑定: vue实现了数据的双向绑定,react数据流动是单向的;
state对象在react应用中不可变的,需要使用setState方法更新状态;
在vue中,state对象不是必须的,数据由data属性在vue对象中管理;
3、MVC与MVVM的理解
- MVC
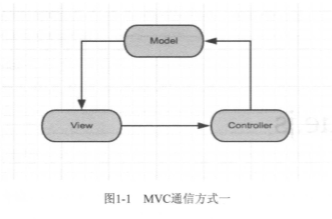
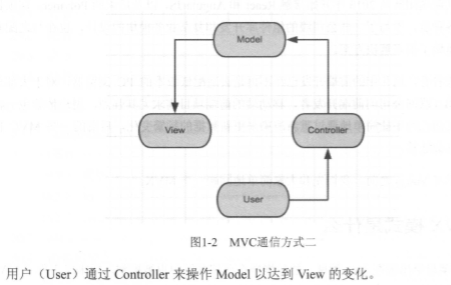
MVC分为Model(模型层)、View(视图)、Controller(控制器)三层,View与Model不直接联系,通过Controller进行联系,因此也说Controller是View和Model的协调者;
- 当没有用户操作的情况下:基本联系都是“单向”的,model用来存放data

- 存在用户操作:

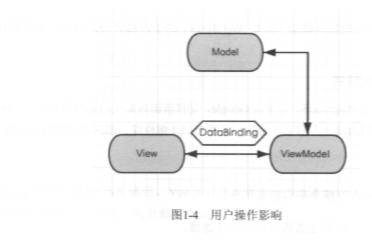
- MVVM
MVVM就是把MVC的Controller改成了ViewModel,View的变化会自动更新到ViewModel,ViewModel的变化也会自动同步到View上显示,这种自动同步是因为ViewModel中的属性实现了Observer,当属性变更时都能触发对应的操作;

关于Vue的理解以及与React框架的对比的更多相关文章
- Vue 与Angular、React框架的对比
首先,我们先了解什么是MVX框架模式? MVX框架模式:MVC+MVP+MVVM 1.MVC:Model(模型)+View(视图)+controller(控制器),主要是基于分层的目的,让彼此的职责分 ...
- 理解MVVM在react、vue中的使用
理解MVVM在react.vue中的使用 一:什么是MVC.为什么不用MVC 1:MVC的含义: M(modal):是应用程序中处理数据逻辑的部分. V (view) :是应用程序中数据显示的部分. ...
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- 前端开发 vue,angular,react框架对比2
在过去一年里,前端开发发展迅速,前端工程师的薪资亦是水涨船高.2019 更是热度不减,而作为近年来尤为热门的前端框架,Vue.js 自是积累了大量关注.那么,Vue.js 是适合你的框架吗? ...
- Angular Vue React 框架中的 CSS
框架中的 CSS Angular Vue React 三大框架 Angular Vue 内置样式集成 React 一些业界实践 Angular Angular . js (1.x):没有样式集成能力 ...
- Vue.js与React的全面对比
Vue与React的对比 Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两 ...
- Vue.js 2.0 和 React、Augular
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
- Vue(MVVM)、React(MVVM)、Angular(MVC)对比
前言 昨天阿里内推电面一面,面试官了解到项目中用过Vue,就问为什么前端框架使用Vue而不适用其他的框架,当时就懵了.因为只用过Vue,不了解其他两个框架,今天就赶紧去了解一下他们之间的区别.大家发现 ...
- 更轻更快的Vue.js 2.0与其他框架对比(转)
更轻更快的Vue.js 2.0 崭露头角的JavaScript框架Vue.js 2.0版本已经发布,在狂热的JavaScript世界里带来了让人耳目一新的变化. Vue创建者尤雨溪称,Vue 2.0 ...
随机推荐
- EFL - Championship
Swansea City Charlton AthleticBristol CityLeeds UnitedPreston North EndWest Bromwich AlbionQue ...
- C#基础知识之SharpZipLib压缩解压的使用
项目中使用 Velocity 将模板和生成的动态内容(HTML.XML等)合并保存到redis数据库中,考虑到压缩的文件容量会比较小,方便传输而且存储所使用的空间也会比较小,所以要压缩一下,读取的时候 ...
- Android Studio的安装
下载Android Studio(需要翻墙才能安装得快):直接到官网进行下载就可以了.下载地址:https://developer.android.com/ “Android Virtual Devi ...
- 利用Pandas和matplotlib分析我爱我家房租区间频率
前几天利用python爬取了我爱我家的租房的一些数据,就想着能不能对房租进行一波分析,于是通过书籍和博客等查阅了相关资料,进行了房租的区间分析.不得不说,用python做区间分析比我之前用sql关键字 ...
- 1. Spring Security 框架简介
官网:https://projects.spring.io/spring-security/Spring Security 是强大的,且容易定制的实现认证,与授权的基于 Spring 开发的框架.Sp ...
- BZOJ 2097: [Usaco2010 Dec]Exercise 奶牛健美操 二分 + 贪心 + 树上问题
Code: #include<bits/stdc++.h> using namespace std; #define setIO(s) freopen(s".in",& ...
- AC自动机及其模板
模板 #include<queue> #include<stdio.h> #include<string.h> using namespace std; ; ; ; ...
- Java——API文档
Sun下载JDK--解压缩--javadoc文件(Constuctor Summary[构造方法]+Method Summary[方法]) [Object] Object类是所有Java类的根 ...
- SpringCloud 教程 (五) 断路器监控(Hystrix Dashboard)
一.Hystrix Dashboard简介 在微服务架构中为例保证程序的可用性,防止程序出错导致网络阻塞,出现了断路器模型.断路器的状况反应了一个程序的可用性和健壮性,它是一个重要指标.Hystrix ...
- Vuex的五个核心属性
Vuex的五个核心属性 Vuex的五个核心概念 本文参考自Vue文档,说的非常详细,建议看文档. Vuex是什么? VueX 是一个专门为 Vue.js 应用设计的状态管理架构,统一管理和维护各个vu ...
