vue 使用Better-Scroll
注意点
1. 外层容器wrapper要设置高度,并且overflow:hidden。
2. wrapper里面的需要一个div包裹所有内容
3.  样式成功
样式成功
4. 
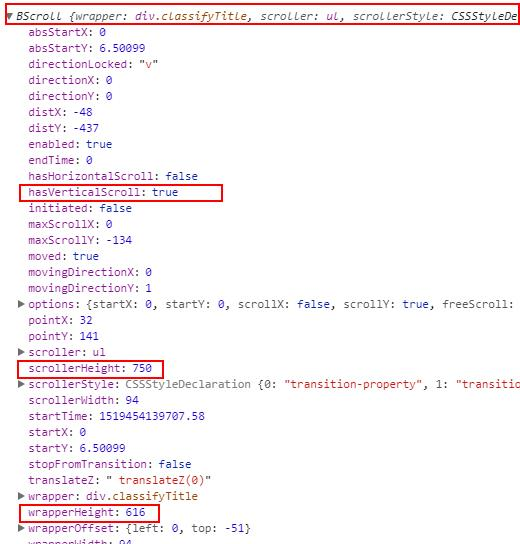
以上就是可以滚动的情况,wrapperHeight(616) < scrollHeight(750),hasVerticalScroll为true;
<template>
<div class="home">
<!--定义外层-->
<div class="wrapper" ref="wrapper">
<!--定义需要滚动的内容区域-->
<ul class="content">
<li v-for="(item,index) in 50" :key="index">hello world hello world</li>
</ul>
</div>
</div>
</template> <script>
import BScroll from 'better-scroll'
export default {
name: 'Home',
mounted () {
this.$nextTick(() => {
this.scroll = new BScroll(this.$refs.wrapper, {})
console.log(this.scroll)
})
}
}
</script> <style>
.wrapper{
position: absolute;
left: 0;
top: 40px;
overflow: hidden;
height: 500px;
}
</style>
参考资料
https://blog.csdn.net/qiqi_77_/article/details/79361413
https://blog.csdn.net/qq_36457584/article/details/80856158
vue 使用Better-Scroll的更多相关文章
- vue监听scroll使用报错的解决办法
错误说明:在切换路由以后,依旧在其他页面触发了scroll有关的函数, 错误原因:在spa项目中,window对象是不变的,所以每次使用后需要销毁. 解决办法:vue的生命周期destroyed中销毁 ...
- vue如何正确销毁当前组件的scroll事件?
将方法写出来,销毁在beforeDestroy写. mounted(){ window.addEventListener("scroll",this.handleFun), }, ...
- vue_music:封装scroll.vue组件
在项目中经常用到滚动,结合Better-scroll封装了sroll.vue组件参考链接:https://ustbhuangyi.github.io...http://www.imooc.com/ar ...
- vue 中scroll事件不触发问题
在vue项目中需要监听滚动条滚动的位置,结果写了scroll监听事件就是不生效,最后查资料发现是页面有样式设置了over-flow:scroll,去掉之后完美解决.(页面样式中存在over-flow: ...
- 一个 VUE 组件:实现子元素 scroll 父元素容器不跟随滚动(兼容PC、移动端)
介绍 我们经常遇到一种情况.当滑动滚动条区域时,子元素滚动条到底部或顶部时就会触发父级滚动条,父级滚动条同理会继续向上触发,直至body容器.这是浏览器默认的滚动行为. 但是很多情况,我们想要子元素滚 ...
- 用Vue来实现音乐播放器(10):Scroll组件的抽象和应用
了解better-scroll什么时候是需要refresh计算的??通常我们遇到的better-scroll不能滚动的问题的根源是什么??better-scroll的渲染原理是:根据初始化的时机 或 ...
- 使用better-scroll在vue中封装自己的Scroll组件
1. better-scroll 原理 用一张图感受: 绿色部分为 wrapper,也就是父容器,它会有固定的高度.黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高 ...
- VUE移动端音乐APP学习【四】:scroll组件及loading组件开发
scroll组件 制作scroll 组件,然后嵌套一个 DOM 节点,使得该节点就能够滚动.该组件中需要引入 BetterScroll 插件. scroll.vue: <template> ...
- 如何在vue中监听scroll,从而实现滑动加载更多
首先需要明确3个定义: 文档高度:整个页面的高度 可视窗口高度:你看到的浏览器可视屏幕高度 滚动条滚动高度: 滚动条下滑过的高度 当 文档高度 = 可视窗口高度 + 滚动条高度 时,滚动条正好到底. ...
- Vue.js+cube-ui(Scroll组件)实现类似头条效果的横向滚动导航条
本博主在一次个人移动端项目中,遇到这么一个需求:希望自己的项目中,头部导航条的效果可以像今日头条那样,横向滚动! 对于这样的效果,在各大移动端项目中几乎是随处可见,为什么呢? 我们都知道,对于移动端也 ...
随机推荐
- Python3.5-20190516-廖老师-自我笔记-匿名函数-装饰器
当函数很简单的时候采用匿名函数很方便.
- Struts 2中的constant详解【转载】
通过对这些属性的配置,可以改变Struts 2 框架的一些默认行为,这些配置可以在struts.xml文件中完成,也可以在struts.properties文件中完成. struts.xml 1.&l ...
- springColud父工程依赖配置
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot ...
- thinkphp 根据文件后缀的不同返回不同的结果
** * 根据文件后缀的不同返回不同的结果 * @param string $str 需要判断的文件名或者文件的id * @return integer 1:图片 2:视频 3:压缩文件 4:文档 5 ...
- 爬取猎聘大数据岗位相关信息--Python
猎聘网站搜索大数据关键字,只能显示100页,爬取这一百页的相关信息,以便做分析. __author__ = 'Fred Zhao' import requests from bs4 import Be ...
- RHEL6.1 安装 Oracle10gr2 (图文、解析)
目录 目录 软件环境 前言 初始化RHEL61 硬件检测 预安装软件包 安装oratoolkit 创建Oracle用户 修改配置文件 系统版本伪装 解压并运行Oracle10gr2安装包 安装rlwr ...
- js的内部特性--属性
使用方法:通过调用Object.defineProperty(对象,"对象属性",{}进行的操作}) 当对一个对象的属性的属性类型中vlue设置为一个值时,则这个对象的这个属性的值 ...
- submlie 配置php运行
选择 "工具" -- "编译系统" -- "新编译系统"(英文版对应为 "Tools" -- "Build S ...
- Java finally块
try块也可以有零个或一个finally块. finally块总是与try块一起使用. 语法 finally块的语法是: 1 2 3 finally { // Code for finall ...
- php &引用符的注意情况
