node js实战:带数据库,加密的注册登录表单
demo
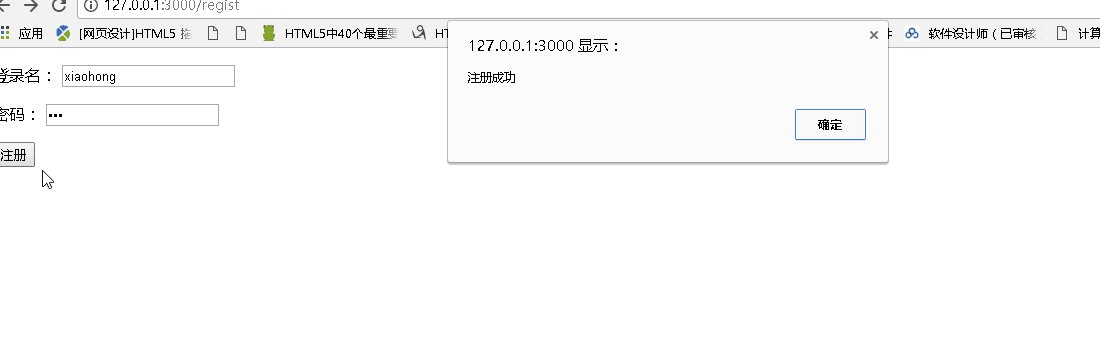
注册效果:

登陆效果:



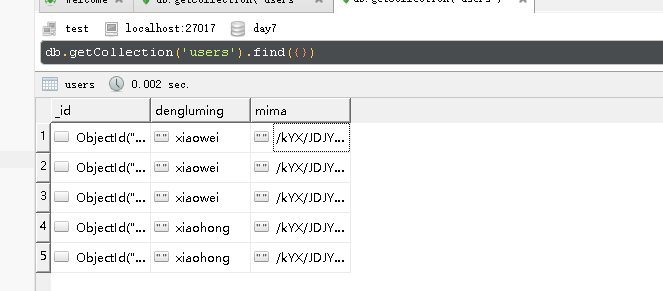
数据库截图:

数据库操作
db.js
//这个模块里面封装了所有对数据库的常用操作
var MongoClient = require('mongodb').MongoClient;
var settings = require("../settings.js");
//不管数据库什么操作,都是先连接数据库,所以我们可以把连接数据库
//封装成为内部函数
function _connectDB(callback) {
var url = settings.dburl; //从settings文件中,都数据库地址
//连接数据库
MongoClient.connect(url, function (err, db) {
if (err) {
callback(err, null);
return;
}
callback(err, db);
});
} //插入数据
exports.insertOne = function (collectionName, json, callback) {
_connectDB(function (err, db) {
db.collection(collectionName).insertOne(json, function (err, result) {
callback(err, result);
db.close(); //关闭数据库
})
})
}; //查找数据,找到所有数据。args是个对象{"pageamount":10,"page":10}
exports.find = function (collectionName, json, C, D) {
var result = []; //结果数组
if (arguments.length == 3) {
//那么参数C就是callback,参数D没有传。
var callback = C;
var skipnumber = 0;
//数目限制
var limit = 0;
} else if (arguments.length == 4) {
var callback = D;
var args = C;
//应该省略的条数
var skipnumber = args.pageamount * args.page || 0;
//数目限制
var limit = args.pageamount || 0;
//排序方式
var sort = args.sort || {};
} else {
throw new Error("find函数的参数个数,必须是3个,或者4个。");
return;
} //连接数据库,连接之后查找所有
_connectDB(function (err, db) {
var cursor = db.collection(collectionName).find(json).skip(skipnumber).limit(limit).sort(sort);
cursor.each(function (err, doc) {
if (err) {
callback(err, null);
db.close(); //关闭数据库
return;
}
if (doc != null) {
result.push(doc); //放入结果数组
} else {
//遍历结束,没有更多的文档了
callback(null, result);
db.close(); //关闭数据库
}
});
});
} //删除
exports.deleteMany = function (collectionName, json, callback) {
_connectDB(function (err, db) {
//删除
db.collection(collectionName).deleteMany(
json,
function (err, results) {
callback(err, results);
db.close(); //关闭数据库
}
);
});
} //修改
exports.updateMany = function (collectionName, json1, json2, callback) {
_connectDB(function (err, db) {
db.collection(collectionName).updateMany(
json1,
json2,
function (err, results) {
callback(err, results);
db.close();
});
})
} exports.getAllCount = function (collectionName,callback) {
_connectDB(function (err, db) {
db.collection(collectionName).count({}).then(function(count) {
callback(count);
db.close();
});
})
}
密码加密:
var crypto = require("crypto");
module.exports = function(mingma){
var md5 = crypto.createHash('md5');
var password = md5.update(mingma).digest('base64');
return password;
}
模板:
login.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>请登录</h1>
<div>
<form action="" method="post">
<p>
登录名: <input type="text" id="dengluming"/>
</p>
<p>
密码: <input type="password" id="mima"/>
</p>
<p>
<input id="denglu" type="button" value="登陆"/>
</p>
</form>
</div> <script type="text/javascript" src="/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
//用ajax提交表单
$("#denglu").click(function(){
$.post("/dologin",{
"dengluming" : $("#dengluming").val(),
"mima" : $("#mima").val()
},function(result){
if(result == ""){
alert("登陆成功");
}else if(result == "-2"){
alert("没有这个注册用户");
}else if(result == "-1"){
alert("密码不正确");
}
})
});
</script>
</body>
</html>
regist.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<p>
登录名: <input type="text" name="dengluming" id="dengluming"/>
</p>
<p>
密码: <input type="password" name="mima" id="mima"/>
</p>
<p>
<input id="zhuce" type="button" value="注册"/>
</p>
</div> <script type="text/javascript" src="/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
//用ajax提交表单
$("#zhuce").click(function(){
$.get("/doregist",{
"dengluming" : $("#dengluming").val(),
"mima" : $("#mima").val()
},function(result){
if(result == "1"){
alert("注册成功");
}else{
alert("注册失败");
}
})
});
</script>
</body>
</html>
登陆注册:
var express = require("express");
var app = express();
var formidable = require('formidable');
var db = require("./model/db.js");
var md5 = require("./model/md5.js");
app.set("view engine","ejs");
app.use(express.static("./public"));
//注册页面
app.get("/regist",function(res,res,next){
res.render("regist");
});
//登陆页面
app.get("/login",function(res,res,next){
res.render("login");
});
//执行注册
app.get("/doregist",function(req,res,next){
var dengluming = req.query.dengluming;
var mima = req.query.mima;
//加密
mima = md5(md5(mima).substr(4,7) + md5(mima));
//把用户名和密码存入数据库
db.insertOne("users",{
"dengluming" : dengluming,
"mima" : mima
},function(err,result){
if(err){
res.send("-1");
return;
}
res.send("1");
})
});
app.post("/dologin",function(req,res,next){
var form = new formidable.IncomingForm();
form.parse(req, function(err, fields, files) {
var dengluming = fields.dengluming;
var mima = fields.mima;
mima = md5(md5(mima).substr(4,7) + md5(mima));
//检索数据库,按登录名检索数据库,查看密码是否匹配
db.find("users",{"dengluming":dengluming},function(err,result){
if(result.length == 0){
res.send("-2"); //-2没有这个人
return;
}
var shujukuzhongdemima = result[0].mima;
//要对用户这次输入的密码,进行相同的加密操作。然后与
//数据库中的密码进行比对
if(mima == shujukuzhongdemima){
res.send("1"); //成功
}else{
res.send("-1"); //密码不匹配
}
});
});
return;
});
app.listen(3000);
数据库地址:
settings.js
module.exports = {
"dburl" : "mongodb://localhost:27017/day7"
}
node js实战:带数据库,加密的注册登录表单的更多相关文章
- node.js 初学(二)—— 搭建注册/登录服务器
node.js 初学(二)—— 搭建注册/登录服务器 理论上来说,代码实现在理论和实际上是一样的.但实际上来说,他们不是 做一个最简单的用户注册登录功能 1.接口定义: 注册:/user?act=re ...
- 9款大气实用的HTML5/CSS3注册登录表单
1.HTML5/CSS3仿Facebook登录表单 利用CSS3制作的登录表单的确很漂亮,我们在html5tricks网站上也分享过几款了,比如CSS3密码强度验证表单可以显示密码的强度,这款纯CSS ...
- CSS3/HTML5实现漂亮的分步骤注册登录表单
分步骤的登录注册表单现在也比较多,主要是能提高用户体验,用户可以有选择性的填写相应的表单信息,不至于让用户看到一堆表单望而却步.今天和大家分享的就是一款基于HTML5和CSS3的分步骤注册登录表单,外 ...
- Node.js+Express+MongoDB数据库实现网页注册登入功能
通过 Node.js + Express + MongoDB 实现网页注册账号 和 登入账号的功能 项目准备: 1: 事先准备好项目的页面 (首页页面 index.html)(登入页面 login.h ...
- Node.js原生及Express方法实现注册登录原理
由于本文只是实现其原理,所以没有使用数据库,只是在js里面模拟数据库,当然是种中还是需要用数据库的. 1.node.js原生方法 ①html页面,非常简单,没有一丝美化~我们叫它user.html & ...
- HTML5_CSS3可切换注册登录表单
在线演示 本地下载
- 《Node.js实战(双色)》作者之一——吴中骅访谈录
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 记录日志
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923883523 log 日志中间件 最困难的事情就是认识自己. 在一个真实的项目中,开发只是整个投入的一小部分 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 代码分层
视频地址:https://www.cctalk.com/v/15114923889408 文章 在前面几节中,我们已经实现了项目中的几个常见操作:启动服务器.路由中间件.Get 和 Post 形式的请 ...
随机推荐
- mysql优化的理解(转载)
当我们去设计数据库表结构,对操作数据库时(尤其是查表时的SQL语句),我们都需要注意数据操作的性能.这里,我们不会讲过多的SQL语句的优化,而只是针对MySQL这一Web应用最多的数据库.希望下面的这 ...
- 关于Python的post请求报504错误
这是个奇葩的问题,我也是奇葩的研究了好几天,最后发现,哈,原来是这个原因,在此记录下曲折的心路历程 接口Content-Type没有,body用的是postman中的raw数据,格式是text 程序如 ...
- 手写实现indexOf
突然奇想.自己手写一个indexOf package com.toov5.test; public class Test8 { public static int find(String str1, ...
- SpringBoot 中定时执行注解(@Scheduled、@EnableScheduling)
项目开发中经常需要执行一些定时任务,比如需要在每天凌晨时候,分析一次前一天的日志信息.Spring为我们提供了异步执行任务调度的方式,提供TaskExecutor .TaskScheduler 接口. ...
- Vue.js(六)
路由(用 Vue.js + Vue Router 创建单页应用) <script src="https://unpkg.com/vue-router/dist/vue-router.j ...
- vue实现前后台交互
首先需要前台先安装一个包 cnpm install axios --save 第二还需要解决跨域问题 在settings中添加一条中间件 MIDDLEWARE = [“corsheders.middl ...
- 04-树5 Root of AVL Tree(25 分)
An AVL tree is a self-balancing binary search tree. In an AVL tree, the heights of the two child sub ...
- Codeforces Round #420 (Div. 2) E. Okabe and El Psy Kongroo dp+矩阵快速幂
E. Okabe and El Psy Kongroo Okabe likes to take walks but knows that spies from the Organization c ...
- [CSP-S模拟测试53]题解
A.u 只涉及到区间修改可以考虑差分,然而如果每一行都差分复杂度还是过高.我们发现差分标记也是连续的(一行横着的一行斜着的),所以可以维护两个 差分的差分,扫两遍统计即可. #include<c ...
- UIDatePicker odd behavior when setting minuteInterval
http://stackoverflow.com/questions/6948297/uidatepicker-odd-behavior-when-setting-minuteinterval Her ...
