vue 使用pug(详细说明)
1.安装pug
npm i -D pug pug-html-loader pug-plain-loader
cli2.0脚手架修改build/webpack.base.conf.js文件
module: {
rules: [
{
test:/\.pug$/,
loader: "pug-html-loader"
},
// 省略其他规则
]
}
cli3.0只要修改vue.config.js文件
module.exports = {
chainWebpack: config => {
config.module.rule('pug')
.test(/\.pug$/)
.use('pug-html-loader')
.loader('pug-html-loader')
.end()
}
}
2.vue页面使用效果
<template lang='pug' ></template>
我们先说for循环的一种
section.pugModel
//- 这是注释,测试pug,for循环(1)
div.title 测试pug,for循环(1)
ul
- let foo = [{name:'小站',age:25,sex:0},{name:'王波',age:18,sex:0},{name:'张二',age:30,sex:1}]
each item in foo
li
span.listItem= `名字:${item.name}——`
span.listItem= `年龄:${item.age}——`
span.listItem( @click='sexClick' style= `${Object.is(item.sex,0) ? "color:blue;" : "color:red;"}`)= `性别:${Object.is(item.sex,0) ? "男" : "女"}`
效果图

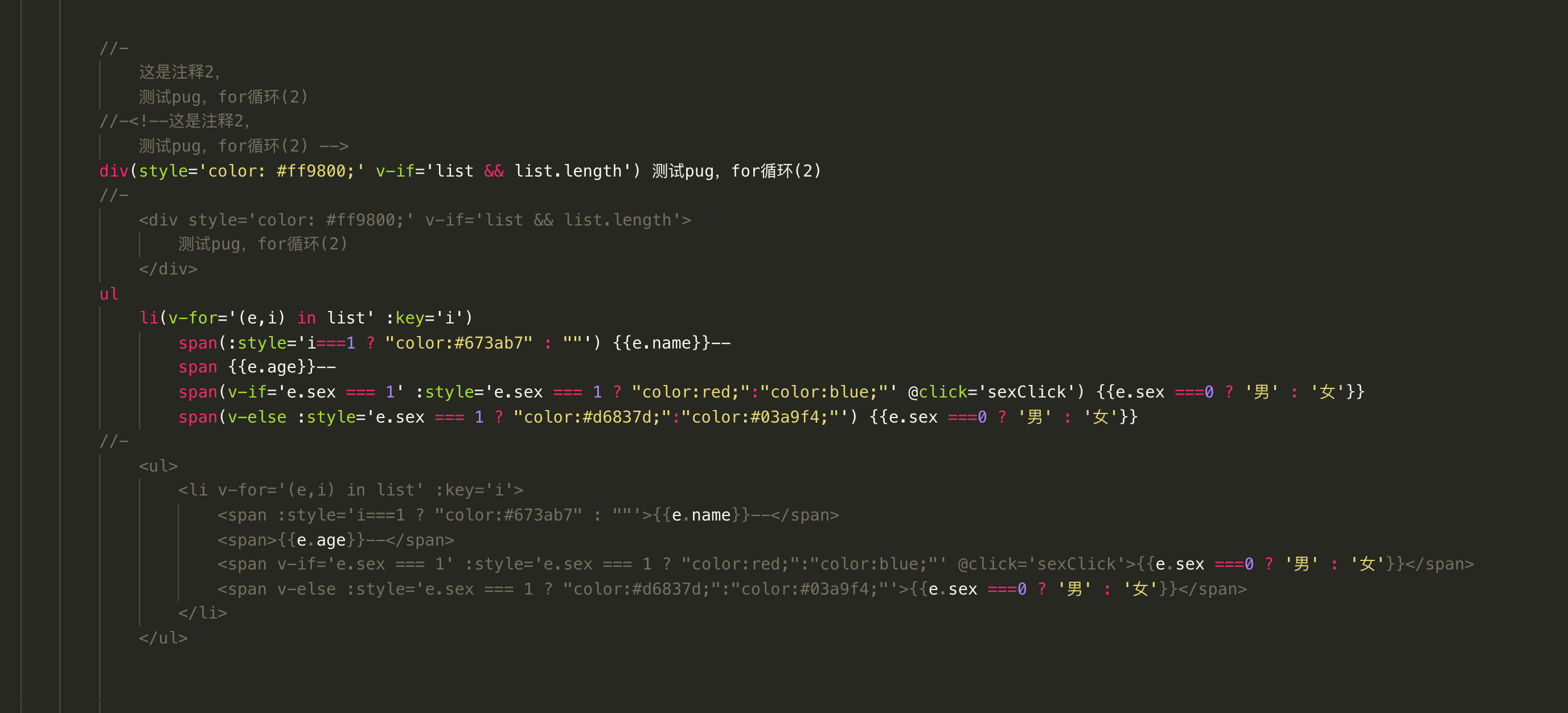
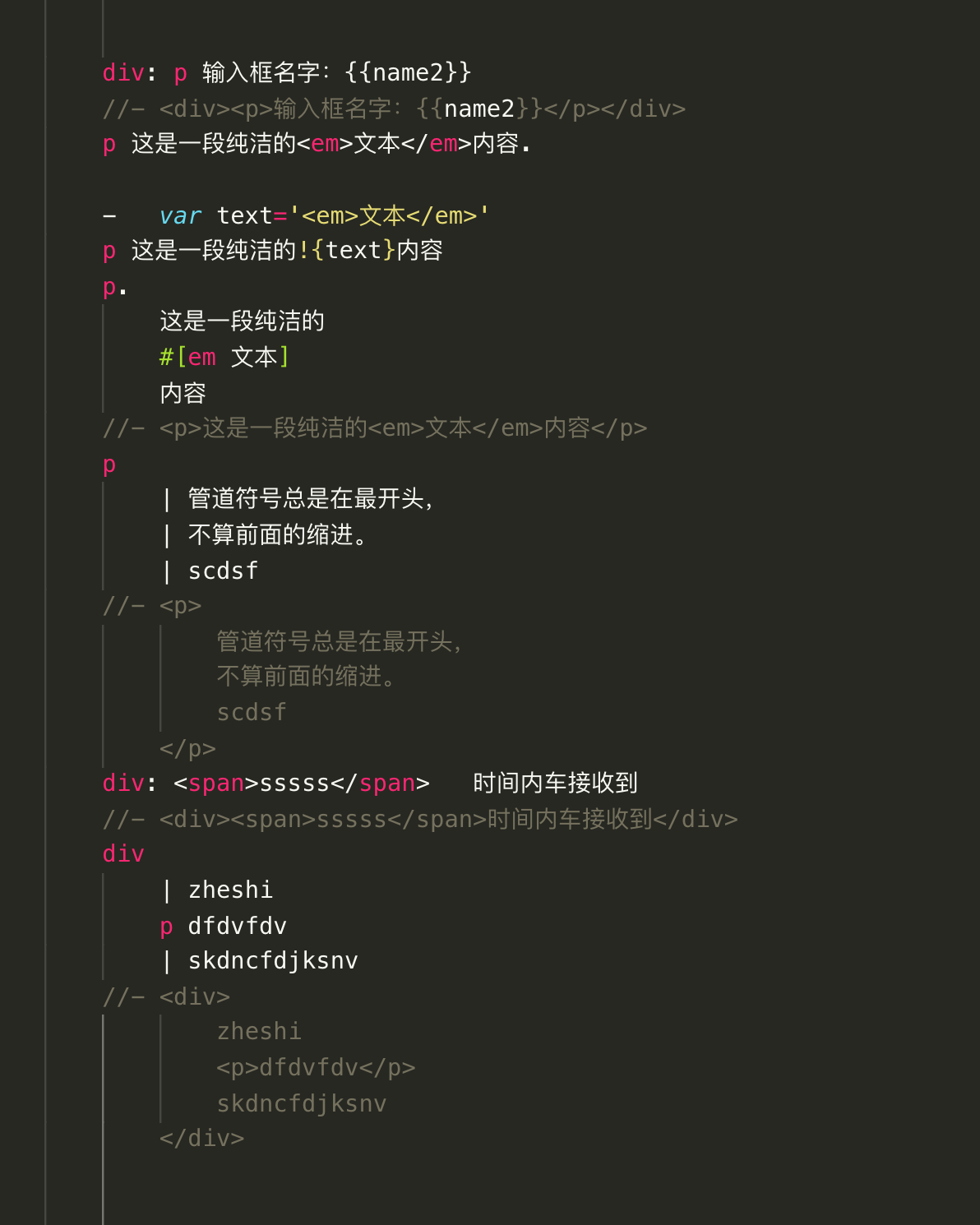
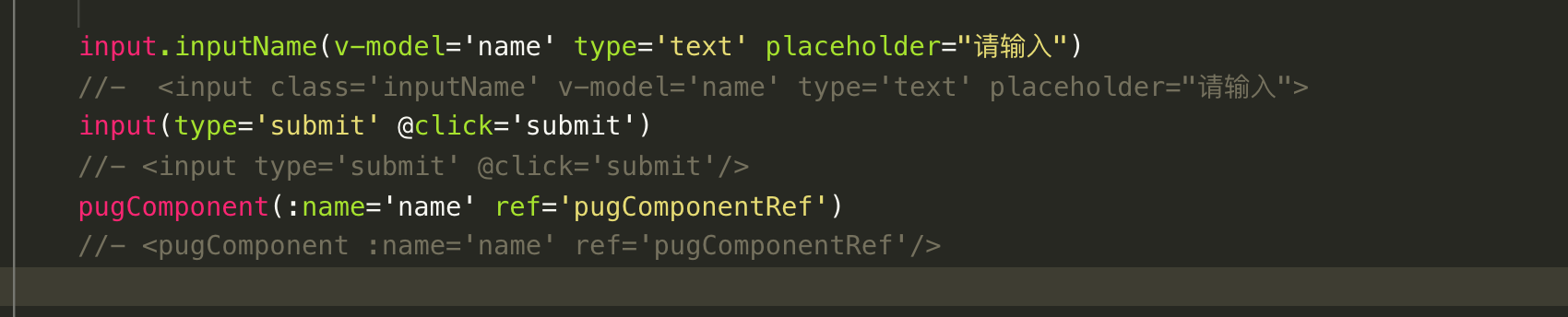
下面是几个pug的大概实际操作用法,分别用注释写了常规下的写法最对比




vue 使用pug(详细说明)的更多相关文章
- vue开发项目详细教程(第一篇 搭建环境篇)
最近做vue做项目碰到了不少坑,看了三天文档便开始上手做项目了,不是我牛b,是因为项目紧,我没有时间去深入学习,所以只能一边学一边做了. 我要做的项目是一个官方网站(包括管理后台),也因为是我第一次使 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!]
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- Vue源码详细解析:transclude,compile,link,依赖,批处理...一网打尽,全解析!
用了Vue很久了,最近决定系统性的看看Vue的源码,相信看源码的同学不在少数,但是看的时候却发现挺有难度,Vue虽然足够精简,但是怎么说现在也有10k行的代码量了,深入进去逐行查看的时候感觉内容庞杂并 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!](转载)
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
- 使用IDEA工具配置和运行vue项目(详细其中的坑)
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过.然后一上来就需要看代码,but but 就是没有文档什么的东西, 就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在 ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- typescript整合到vue中的详细介绍,ts+vue一梭子
通过vue-cli命令行安装vue项目,注意不要eslint 安装依赖 cnpm install typescript --save-dev cnpm install ts-loader --save ...
- Vue.js——vue-resource详细介绍
概述 Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery.vue-resource是Vue.js的一款插件,它可以通过 ...
随机推荐
- SSOJ 317 Fast Ride
317. Fast Ride Time limit per test: 0.25 second(s) Memory limit: 65536 kilobytes input: standard ou ...
- rope(平衡二叉树)
题目描述: 链接:https://www.nowcoder.com/acm/contest/141/C来源:牛客网 Eddy likes to play cards game since there ...
- 【转】IntelliJ IDEA 2016.1.3注册破解激活
http://blog.csdn.net/c1481118216/article/details/51773674
- 分支结构case 语句举例
- setmetamode - define the keyboard meta key handling
总览 setmetamode [ meta|bit|metabit | esc|prefix|escprefix ] 描述 没有参数时, setmetamode 将打印当前 Meta 键模式; 有参数 ...
- 使用pytorch测试单张图片(test single image with pytorch)
以下代码实现使用pytorch测试一张图片 引用文章: https://www.learnopencv.com/pytorch-for-beginners-image-classification-u ...
- kubernetes集群中移除Node
例如要在集群中移出node2节点1)在master节点上执行: kubectl drain node2 --delete-local-data --force --ignore-daemonsets ...
- 向上转型---父类引用指向子类对象 A a = New B()的使用
一.向上转型 向上转型是JAVA中的一种调用方式,是多态的一种表现.向上转型并非是将B自动向上转型为A的对象,相反它是从另一种角度去理解向上两字的:它是对A的对象的方法的扩充,即A的对象可访问B从A中 ...
- sql格式化工具推荐
还在为上百行甚至上千行冗余的sql烦恼吗?这里推荐一款在线美化sql的工具 工具地址:http://www.matools.com/sql 怎么样,黑屏界面是不是带有满满的黑科技感? 该工具支持ora ...
- 利用core_pattern实现core文件的配置和管理
参考:https://xz.aliyun.com/t/1098 这里所说的core_pattern 指的是:/proc/sys/kernel/core_pattern. 我们知道在Linux系统中,如 ...
