测开之路九十二:css之背景色和背景
引用css

设置背景色:



背景图片
整个页面的背景图片



图片当局部背景图



也可以简写


css
/* css基本样式 */ /* 设置p标签的文字前景色、背景色 */
p{
/*字体颜色为蓝色*/
color: blue;
/*背景色为黑色*/
background-color: black;
} /*把图片当整个页面的背景*/
body{
/*图片的地址*/
background-image: url("../img/timg.jpg");
/*固定背景图,当文字过长拖动的时候,不跟随文字滚动*/
background-attachment: fixed;
/*不允许重复 如当图片的大小小于页面的时候*/
background-repeat: no-repeat;
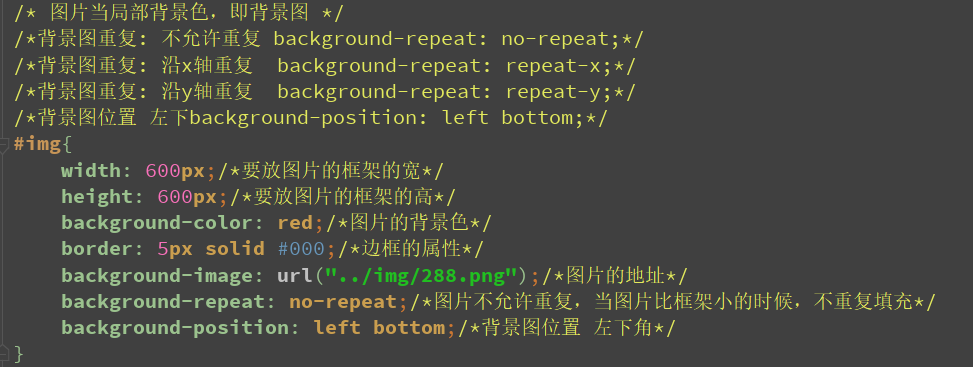
} /* 图片当局部背景色,即背景图 */
/*背景图重复: 不允许重复 background-repeat: no-repeat;*/
/*背景图重复: 沿x轴重复 background-repeat: repeat-x;*/
/*背景图重复: 沿y轴重复 background-repeat: repeat-y;*/
/*背景图位置 左下background-position: left bottom;*/
#img{
width: 600px;/*要放图片的框架的宽*/
height: 600px;/*要放图片的框架的高*/
background-color: red;/*图片的背景色*/
border: 5px solid #000;/*边框的属性*/
background-image: url("../img/288.png");/*图片的地址*/
background-repeat: no-repeat;/*图片不允许重复,当图片比框架小的时候,不重复填充*/
background-position: left bottom;/*背景图位置 左下角*/
} #img{
/*简写设置图片*/
/*颜色/图片地址/是否重复/是否固定位置/水平位置/垂直位置*/
background: #000 url("../img/288.png") no-repeat left bottom ;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式</title>
<link rel="stylesheet" href="../css/css04.css">
</head>
<body>
<p>color指定的颜色为前景色</p>
<p>background-color指定的颜色为背景色</p>
<p style="color: blue">
字体显示蓝色
此时的设置为,固定背景图,当文字过长拖动的时候,不跟随文字滚动,
且如当图片的大小小于页面的时候,不允许重复
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto eaque facilis, id nesciunt nisi nulla provident
quod! Accusamus architecto debitis dignissimos doloremque explicabo nobis non optio pariatur sapiente, temporibus
vitae!</p>
<div id="img" style="color: blue">这是图片背景图</div>
<p id="img" style="color: blue">图片当局部背景色,即背景图</p>
</body>
</html>
测开之路九十二:css之背景色和背景的更多相关文章
- 测开之路九十:css的引用方式
第一种:内联,直接在标签里面加style属性,优先级别最高,但是不利于维护 第二种:页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二 第三种:外联,样式表链接,单独 ...
- 测开之路九十六:css进阶之元素显示和可见性
元素显示效果:display 块级元素,会导致换行:p.div.h...内联元素,不会导致换行:span.strong... 修改属性 让span标签换行 让指定div不换行 元素可见性:visibi ...
- 测开之路九十五:css进阶之光标和溢出内容处理
光标样式:cursor 准备文字 css 溢出内容处理:overflow,默认溢出部分是显示 先把内容放到盒子里面 正常显示 不显示溢出内容 显示为滚动条 自动处理 css /* 光标样式 */p{ ...
- 测开之路九十四:css之盒子模型
盒子模型 为了演示方便,把内容放到盒子里面 引用css 演示内容 外边距: 4个方向分开写 简写为一条指令,顺序为上右下左 简写为一条指令,第一个值为上下,第二个值为左右 简写为一条指令,只有一个值时 ...
- 测开之路一百二十三:快速搭建python虚拟环境
前提:已装好python3.4+且环境可正常运行 一:手动搭建: 准备好一个工作目录 管理员运行cmd,进入到准备的目录里面 执行命令:python -m venv 虚拟环境名 激活虚拟环境(在ven ...
- 测开之路一百二十九:jinja2模板语法
flask用的是jinja2模板,有自己特定的语法 形参: 在html里面留占位参数: {{ 参数名 }},后端传值时,参数名=参数值 <!DOCTYPE html><html la ...
- 测开之路一百二十八:flask之重定向和404
a.b两个视图,分别返回a的页面和b的页面 重定向:redirect 重定向到路由:请求/a/时,重定向到/b/ 重定向到视图函数:url_for(“函数名“),访问/a/时,重定向到函数b() 主动 ...
- 测开之路一百二十七:flask之构造response对象
可以使用flask.make_response构造自定义响应信息 构造一个响应信息为文本,状态码为404 响应 响应数据为json,状态码为200 返回html # coding:utf-8from ...
- 测开之路一百二十六:flask之获取request请求数据
可以根据flask的request对象获取所有的请求信息 path = request.path # 获取请求地址method = request.method # 获取请求方法ip = reques ...
随机推荐
- Nginx的端口修改问题
转自:https://www.cnblogs.com/fengyuhuawu/p/7867728.html 修改 nginx.conf 文件实现. 在 Linux 上该文件的路径为 /usr/loca ...
- python multiprocessing模块
python multiprocessing模块 原文地址 multiprocessing multiprocessing支持子进程.通信和共享数据.执行不同形式的同步,提供了Process.Queu ...
- 一份贴近真实面试的Java面试题(基础部分)
这是一份关于Java基础的面试题.在网上的关于Java的面试题数不胜数,但本人认真看过后觉得大多数都没有实用性,有很多是面试官根本就不会问到的,企业根本不会用到的,一些已经脱离了实际开发的技术问题.而 ...
- mkfs - 创建一个 Linux 文件系统
总览 mkfs [ -V ] [ -t 文件系统类型 ] [ fs-选项 ] 文件系统 [ 块 ] 描述 mkfs mkfs 用来在指定设备创建一个 Linux 文件系统,通常是在硬盘上. 文件系统 ...
- 使用Tensorflow搭建回归预测模型之一:环境安装
方法1:快速包安装 一.安装Anaconda 1.官网地址:https://www.anaconda.com/distribution/,选择其中一个版本下载即可,最好安装3.7版本,因为2.7版本2 ...
- ERROR: Unable to clean up existing run directory
Project Navigator - Launching PlanAhead gives: ERROR: Unable to clean up existing run directory De ...
- FPGA 物理时序不合理的体现(体现方式:数字钟的行扫描和列扫描)
本人在这只讨论建模好的模块来比较解释现象,如有不周到请大家指正. 软件功能仿真和在硬件上的区别:可以从这个数码管的行扫描和列扫描实例来体会一下,物理时序的影响和改进方法. 数码管的行扫描.列扫描要求同 ...
- blazeFace
围绕四个点构造模型 1.扩大感受野 使用5*5卷积替换3*3来扩大感受野,在深度分离卷积中,pw与dw计算比为d/k^2,d为输出通道,k为 dw的卷积核,即增加dw的卷积核所带来的计算并不大. 在M ...
- hdu 1059 Dividing bitset 多重背包
bitset做法 #include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b,sizeof(a ...
- 苹果ios开发
苹果上架:https://blog.csdn.net/pcf1995/article/details/79650345
