Vue实现无痕刷新
一、什么是无痕刷新
在不刷新浏览器的情况下,实现页面的刷新。
传统的刷新页面方式
window.location.reload()原生 js 提供的方法
this.$router.go(0)vue 路由里面的一种方法这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按 F5 刷新页面,页面的重新载入,会有短暂的白屏
二、实现无痕刷新
先在全局组件注册一个方法,用该方法控制
router-view的显示与否,然后在子组件调用;用
v-if控制<router-view></router-view>的显示;provide:全局注册方法;
inject:子组件引用 provide 注册的方法
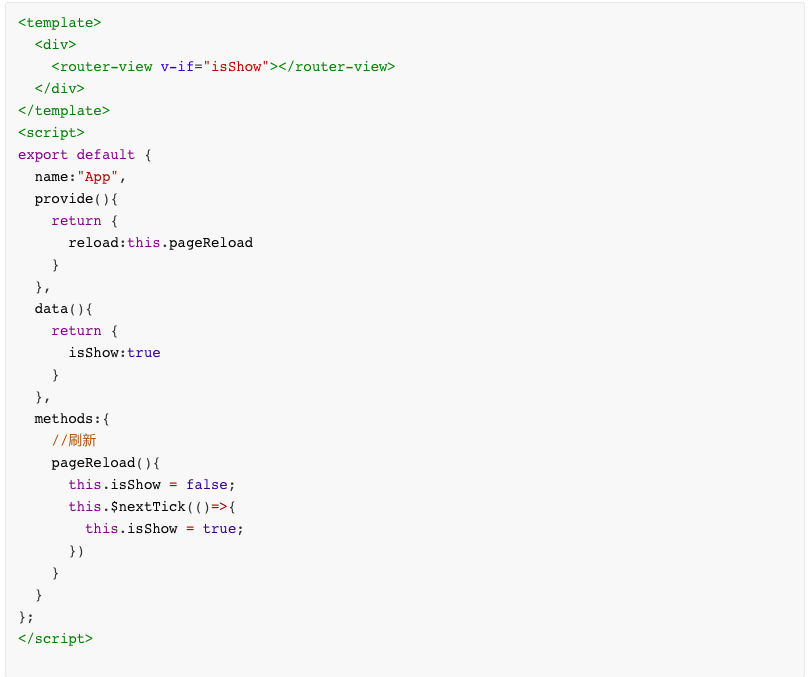
APP.vue

需要进行无痕刷新的页面

三、provide/inject的使用
简单的来说就是在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量(这种方式也可以实现组件传值,父传子),provide / inject这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。这个东西很类似于React中的context,实现跨组件传值
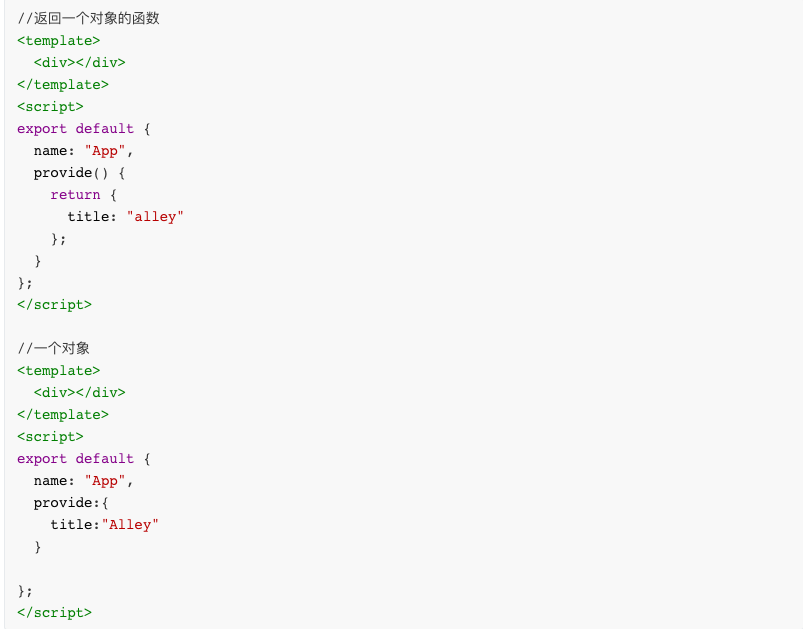
provide 选项应该是:一个对象或返回一个对象的函数
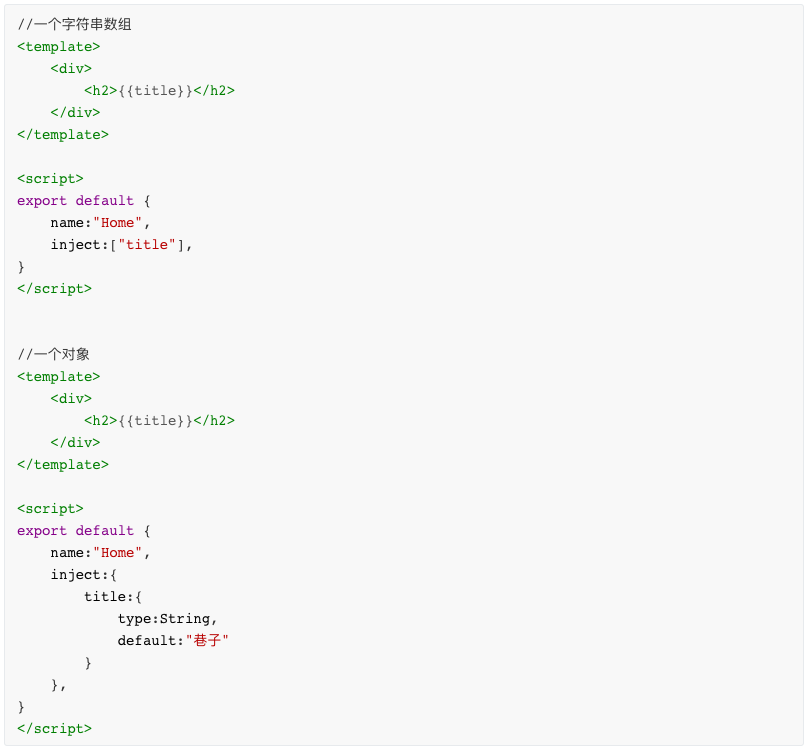
inject 选项应该是:一个字符串数组,或 一个对象,对象的 key 是本地的绑定名
provide

inject

Vue实现无痕刷新的更多相关文章
- Vue 实现前进刷新,后退不刷新的效果 玩转vue-router里的meta
Vue 实现前进刷新,后退不刷新的效果 玩转vue-router里的meta. 需求一: 在一个列表页中,第一次进入的时候,请求获取数据. 点击某个列表项,跳到详情页,再从详情页后退回到列表页时,不刷 ...
- vue中前进刷新、后退缓存用户浏览数据和浏览位置的实践
vue中前进刷新.后退缓存用户浏览数据和浏览位置的实践 2018年07月07日 11:58:40 大灰狼的小绵羊哥哥 阅读数:4492 vue中,我们所要实现的一个场景就是: 1.搜索页面==&g ...
- Vue 实现手动刷新组件
Vue 实现手动刷新组件:https://www.jianshu.com/p/742142dc95f3
- vue项目如何刷新当前页面
1.场景 在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求. 2.遇到的问题 1. 用vue-router重新路由到当前页面,页面是不进行刷新的 2.采用window.rel ...
- vue每次修改刷新当前子组件
刚入门vue,发现很多坑,对很多框架兼容性不太友好,比如layui等 每次删除相关信息,更新相关信息,不会主动刷新当前页面内容,只能手动刷新 第一步,我们在跟组件理由设置一个参数,用来判断是否需要刷新 ...
- 转:vue项目如何刷新当前页面
想必大家在刨坑vue的时候也遇到过下面情形:比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者如下面这种: 如果希望点击确定的时候,Dialog 对话框关闭的时候,当前http://loca ...
- nignx部署Vue单页面刷新路由404问题解决
官网说明: https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A 在linux下搭建ngi ...
- vue 后退不刷新页面
使用 this.$router.push({path: '/aichat'})路由跳转方式跳转页面 要实现 home => chat chat页面刷新: chat => report, ...
- vue中强制刷新的bug处理
vue是单页面应用,跳转路由也是局部刷新,这里就拿后台管理系统而言,如果你的后台管理系统是左右布局,你不会遇到这样的问题,但是如果你的后台管理系统是上左右布局,你就会遇到这个问题,一级菜单在最上面,二 ...
随机推荐
- Yahoo34条军规——雅虎WEB前端网站优化
雅虎给出了优化网站加载速度的34条法则(包括Yslow规则22条) 详细说明,下载转发 ponytail 的译文(来自帕兰映像). 1.Minimize HTTP Requests 减少HTTP请求 ...
- PromQL
PromQL (Prometheus Query Language) 是 Prometheus 自己开发的数据查询 DSL 语言,语言表现力非常丰富,内置函数很多,在日常数据可视化以及rule 告警中 ...
- python 装饰器 第二步:扩展函数的功能(不修改原函数)
# 第二步:扩展函数的功能(不能修改原函数) # 用于扩展基本函数的函数 # 把一个函数(eat函数)作为一个整体传给另外一个函数(kuozhan函数) # 这个函数(kuozhan函数)用形参fun ...
- Python中单下划线和双下划线
1.双下划线开头和结尾 Python中存在一些特殊的方法,有些方法以双下划线 “__” 开头和结尾,它们是Python的魔法函数,比如__init__()和__str__等等.不用要这种方式命名自己的 ...
- 洛谷 P1197 [JSOI2008]星球大战——并查集
先上一波题目 https://www.luogu.org/problem/P1197 很明显删除的操作并不好处理 那么我们可以考虑把删边变成加边 只需要一波时间倒流就可以解决拉 储存删边顺序倒过来加边 ...
- Npm使用遇到的问题解决
0.运行项目: 1)git clone 项目 2)项目根目录执行npm install安装依赖 3)执行npm run dev启动 1.安装cnpm: npm install -g cnpm --re ...
- JVM系列(二) — Java垃圾收集介绍
这篇文章主要从以下几个方面介绍垃圾收集的相关知识 一.判断对象是否已死 二.主流垃圾收集算法 三.内存分配与回收策略 本章节主要从以下几个思考点着手介绍垃圾回收的相关知识:哪些内存需要回收?什么时候回 ...
- 一步一步学Vue(九) 路由元数据
一步一步学Vue(九):https://www.cnblogs.com/Johnzhang/p/7260888.html
- javascript中数组的应用总结
最近在总结javascript的相关应用,今天对js中的数组部分进行归纳总结,以便在以后的工作中有所参考. 1.在js中数组的定义方式有两种: var a = [1,2,3,4]; var b = n ...
- spring3.0+struts2+ibatis整合
User.xml <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE sqlMap PUBLI ...
