Hexo next 添加复制粘贴代码的功能
广告:
本人博客地址:https://mmmmmm.me
源码:https://github.com/dataiyangu/dataiyangu.github.io
一个将csdn文章转为hexo支持的文章格式的小东西:https://github.com/dataiyangu/csdn2hexo
自己的方式
在博客根目录下,输入:
cd themes/next/layout/_third-party/
然后在此文件夹下创建名为copy-code.swig的文件,在此文件中输入以下内容:
<style>
.copy-btn {
display: inline-block;
padding: 6px 12px;
font-size: 13px;
font-weight: 700;
line-height: 20px;
color: #333;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-color: #eee;
background-image: linear-gradient(#fcfcfc, #eee);
border: 1px solid #d5d5d5;
border-radius: 3px;
user-select: none;
outline: 0;
}
.highlight-wrap .copy-btn {
transition: opacity .3s ease-in-out;
opacity: 0;
padding: 2px 6px;
position: absolute;
right: 4px;
top: 8px;
}
.highlight-wrap:hover .copy-btn,
.highlight-wrap .copy-btn:focus {
opacity: 1
}
.highlight-wrap {
position: relative;
}
</style>
<script>
$('.highlight').each(function (i, e) {
var $wrap = $('<div>').addClass('highlight-wrap')
$(e).after($wrap)
$wrap.append($('<button>').addClass('copy-btn').append('复制').on('click', function (e) {
var code = $(this).parent().find('.code').find('.line').map(function (i, e) {
return $(e).text()
}).toArray().join('\n')
var ta = document.createElement('textarea')
document.body.appendChild(ta)
ta.style.position = 'absolute'
ta.style.top = '0px'
ta.style.left = '0px'
ta.value = code
ta.select()
ta.focus()
var result = document.execCommand('copy')
document.body.removeChild(ta)
if(result)$(this).text('复制成功')
else $(this).text('复制失败')
$(this).blur()
})).on('mouseleave', function (e) {
var $b = $(this).find('.copy-btn')
setTimeout(function () {
$b.text('复制')
}, 300)
}).append(e)
})
</script>
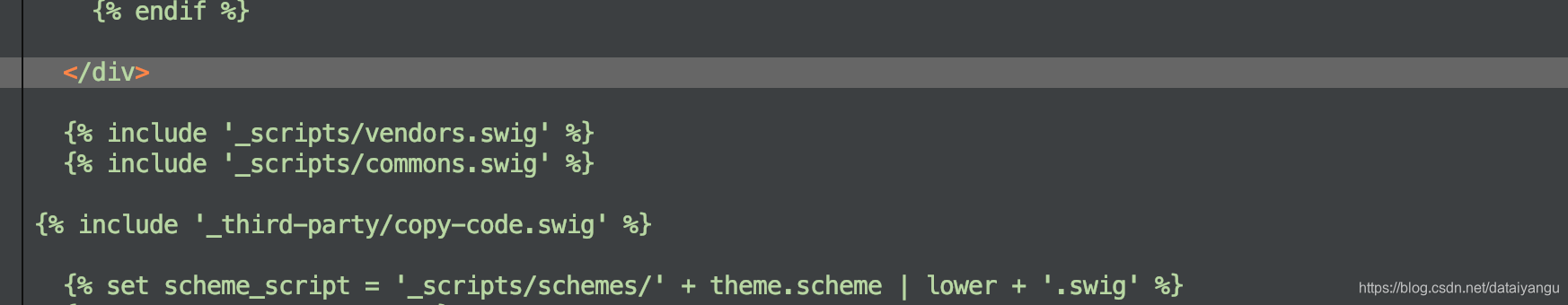
然后返回上一层目录,即layout文件夹下,编辑_layout.swig,如图:

添加
{% include '_third-party/copy-code.swig' %}
注意我加入了pjax,这句话不要放在pjax的container中
另外在自己的pjax文件中加入
//复制js
function copy_code(){
$('.highlight').each(function (i, e) {
var $wrap = $('<div>').addClass('highlight-wrap')
$(e).after($wrap)
$wrap.append($('<button>').addClass('copy-btn').append('复制').on('click', function (e) {
var code = $(this).parent().find('.code').find('.line').map(function (i, e) {
return $(e).text()
}).toArray().join('\n')
var ta = document.createElement('textarea')
document.body.appendChild(ta)
ta.style.position = 'absolute'
ta.style.top = '0px'
ta.style.left = '0px'
ta.value = code
ta.select()
ta.focus()
var result = document.execCommand('copy')
document.body.removeChild(ta)
if(result)$(this).text('复制成功')
else $(this).text('复制失败')
$(this).blur()
})).on('mouseleave', function (e) {
var $b = $(this).find('.copy-btn')
setTimeout(function () {
$b.text('复制')
}, 300)
}).append(e)
})
}
感谢
https://qiming.info/about/
这个作者充分的了解了hexo的机制应该,通过配置的方法,我自己不太需要配置,所以做了点小小的改动
Hexo next 添加复制粘贴代码的功能的更多相关文章
- Cocos Creator JS web平台复制粘贴代码(亲测可用)
Cocos Creator JS web平台复制粘贴代码(亲测可用) 1 webCopyString: function(str){ var input = str; const el = docum ...
- 使用vs2010复制粘贴代码时特别卡用一段时间就特别卡重启也没用
vs2010编写代码一段时间后复制粘贴特别卡,下拉条也特别卡,这个状况困扰了我两个月,实在忍不住了,去网上搜了搜 有网友说是快捷键冲突,所以我就把其他程序结束了,结果莫名奇妙的瞬间就不卡了.最终弄明白 ...
- CSDN中的MARKDOWN编辑器如何快速复制粘贴图片?
前言 我们在使用csdn的markdown编辑器复制其它网站图片,按住ctrl+C复制选择图片,然后按ctrl+V粘贴图片到md编辑器无任何反应!markdown编辑器每次都没法复制粘贴截图! 下面小 ...
- VC++6.0/MFC 自定义edit 限制输入内容 响应复制粘贴全选剪切的功能
Ctrl组合键ASCII码 ^Z代表Ctrl+z ASCII值 控制字符 ASCII值 控制字符 ASCII值 控制字符 ASCII值 控制字符0(00) ...
- 【转】MFC 自定义edit 限制输入十六进制内容 响应复制粘贴全选剪切的功能
参考地址:MFC 自定义edit 限制输入内容 响应复制粘贴全选剪切的功能 Ctrl组合键ASCII码 ^Z代表Ctrl+z ASCII值 控制字符 AS ...
- vim粘贴代码格式变乱
转自netingcn.com 有时候从编辑器里面复制粘贴代码到vim中,代码格式会完全乱套.其原因是vim开启了smartindent(智能缩减)或autoindent(自动对齐)模式.为了保持代码的 ...
- 仿复制粘贴功能,长按弹出tips的实现
方案分析: 方案一:监听长按事件弹出PopupWindow[可行,缺点布局是固定的,小语种下会出现菜单截断现象] 方案二:弹出ContextMenu[不可行,因为ContextMenu的菜单是上下排列 ...
- Winform 使用热键功能实现Ctrl+C和Ctrl+V复制粘贴功能
当我们使用winform控件的时候,会发现这些控件(比如Label)不支持Ctrl+c 复制和Ctrl+v 快捷键复制粘贴功能,如果我们需要实现这个功能改怎么做呢? 1. 首先我们创建一个winfor ...
- Java递归实现操作系统文件的复制、粘贴和删除功能
通过Java IO递归实现操作系统对文件的复制.粘贴和删除功能,剪切=复制+粘贴+删除 代码示例: import java.io.BufferedInputStream; import java.io ...
随机推荐
- bootstrap基础模板页面,详细注释
<!--html5 骨架--> <!DOCTYPE html> <!--语言是中文简体--> <html lang="zh-cn"&g ...
- CodeForce-1196D1-RGB Substring (easy version)
原题链接 题目大意: 给出一串由'R', 'G', 'B'组成的长度为n的字符串,在里面选出一个长度为k的子串,要求在改变最少字符的情况下同时也是"RGBRGBRGB…"的子串. ...
- (转)关于SimpleDateFormat安全的时间格式化线程安全问题
想必大家对SimpleDateFormat并不陌生.SimpleDateFormat 是 Java 中一个非常常用的类,该类用来对日期字符串进行解析和格式化输出,但如果使用不小心会导致非常微妙和难以调 ...
- 前后端分离使用 Token 登录解决方案
前后端分离使用 Token 登录解决方案:https://juejin.im/post/5b7ea1366fb9a01a0b319612
- C++中的抽象类和接口
1,在 C++ 语言中,并不直接支持面向对象中的抽象类和接口概念,但是 C++ 语言 却可以间接实现这些概念: 2,什么是抽象类: 1,面向对象中的抽象(其实就是分类)概念: 1,在进行面向对象分析时 ...
- redis集群搭建(简单简单)一台机器多redis
redis集群搭建 在开始redis集群搭建之前,我们先简单回顾一下redis单机版的搭建过程 下载redis压缩包,然后解压压缩文件: 进入到解压缩后的redis文件目录(此时可以看到Makef ...
- The Complete Javascript Number Reference 转载自:http://www.hunlock.com/blogs/The_Complete_Javascript_Number_Reference
The Complete Javascript Number Reference Filed: Mon, Apr 30 2007 under Programming|| Tags: reference ...
- tomcat脚本
!/bin/sh # eg: tomcat.sh start xxx # proc_dir="/usr/local/xxx/tomcat-zc-web/bin" proc_name ...
- kubernetes容器集群部署Etcd集群
安装etcd 二进制包下载地址:https://github.com/etcd-io/etcd/releases/tag/v3.2.12 [root@master ~]# GOOGLE_URL=htt ...
- WPF多线程更新UI的一个解决途径
那么该如何解决这一问题呢?通常的做法是把耗时的函数放在线程池执行,然后切回主线程更新UI显示.前面的updateTime函数改写如下: private async void updateTime() ...
