初步学习jquery学习笔记(四)
Jquery HTML
Jquery 捕获内容
什么是dom?
DOM = Document Object Model(文档对象模型)
获取内容
- text()获取所选元素的文本内容
- html()获取所选元素文本标记(包括标签)
- val()获取表单字段的值
html代码
<p id="test">这是段落中的 <b>粗体</b> 文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
<button id="btn3">显示 值</button>
操作代码
$(document).ready(function(){
$("#btn1").click(function(){
alert("Test:"+$("#test").text());
});
$("#btn2").click(function(){
alert("Test:"+$("#test").html());
});
$("#btn3").click(function(){
alert("值为: " + $("#test").val());
});
});
获取属性 - attr()
获取对应指定属性的值
<p><a href="http://www.baidu.com" id="baidu">百度</a></p>
<button>显示 href 属性的值</button>
$(document).ready(function(){
$("button").click(function(){
alert($("#baidu").attr("href"));
})
});
Jquery 设置节点的值
设置内容
- text()设置所选元素的文本内容
- html()设置所选元素文本标记(包括标签)
- val()设置表单字段的值
<p id="test1">这是一个段落。</p>
<p id="test2">这是另外一个段落。</p>
<p>输入框: <input type="text" id="test3" value="输入框3"></p><!--表单-->
<button id="btn1">设置文本</button>
<button id="btn2">设置 HTML</button>
<button id="btn3">设置值</button>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("你好!");
});
$("#btn2").click(function(){
$("#test2").html("世界!");
});
$("#btn3").click(function(){
$("#test3").val("哈喽!");
});
});
text()、html() 以及 val() 的回调函数
回调函数包括两个值
- 元素列表中当前元素的下标
- 元素原始的值
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
});
});
设置属性 - attr()
改变单个属性
<p><a href="https://www.sina.com.cn/" id="sina">新浪</a></p>
<button>修改 href 值</button>
<p>点击按钮修改后,可以点击链接查看链接地址是否变化。</p>
$(document).ready(function(){
$("button").click(function(){
$("#sina").attr("href","http://www.baidu.com")
});
});
改变多个属性
$("button").click(function(){
$("#test").attr({
"href" : "http://www.baidu.com",
"title" : "百度"
});
});
回调函数
回调函数
两个参数:
- 列表元素当前下标
- 原始的值
$("button").click(function(){
$("#test").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
添加元素
append() - 在被选元素的结尾插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>追加文本</b>。");
});
$("#btn2").click(function(){
$("ol").append("<li>追加列表项</li>");
});
});
prepend() - 在被选元素的开头插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>在开头添加列表项</li>");
});
});
after() - 在被选元素之后插入内容
$("img").after("在后面添加文本");
before() - 在被选元素之前插入内容
$("img").before("在前面添加文本");
删除元素
jQuery remove() 方法
删除所选元素和子元素
$("#div").remove();
jQuery empty() 方法
删除所选元素的子元素
$("#div").empty();
移除指定的元素
$("#div").remove(".test");//删除子元素中的test类
操作css
添加class属性
向不同的元素添加 class 属性
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
删除class属性
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
添加属性/删除属性切换
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
jQuery css() 方法
返回css属性的值
$("p").css("background-color");
设置 CSS 属性
$("p").css("background-color","yellow");
设置多个css属性
$("p").css({"background-color":"yellow","font-size":"200%"});
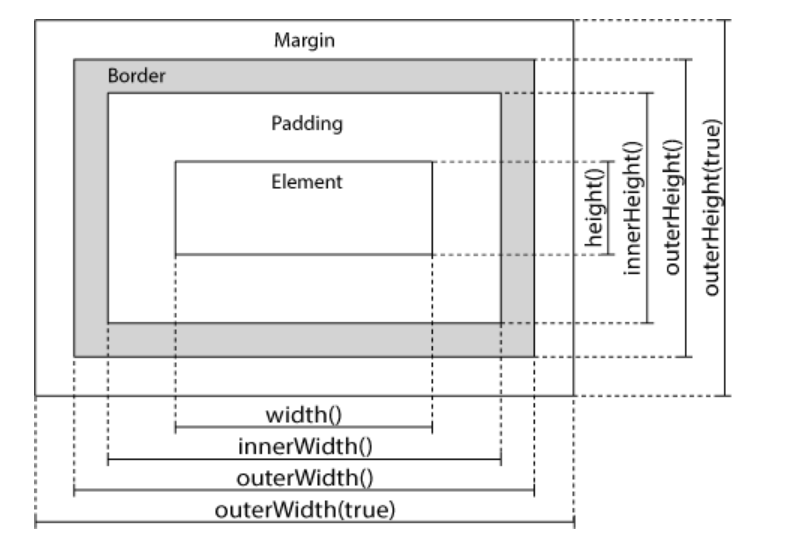
jQuery 尺寸

width()
设置或者返回元素的宽度
$('#div1').width();
height()
设置或者返回元素的高度
$('#div1').height();
innerWidth()
返回元素的宽度(包括内边距)
$('#div1').innerWidth();
innerHeight()
返回元素的高度(包括内边距)
$('#div1').innerHeight();
outerWidth()
返回元素的宽度(包括内边距和边距)
$('#div1').outerWidth();
outerHeight()
返回元素的高度(包括内边距和外边距)
$('#div1').outerHeight();
初步学习jquery学习笔记(四)的更多相关文章
- 初步学习jquery学习笔记(三)
jQuery学习笔记三 jquery停止动画 stop函数的初步功能 <!DOCTYPE html> <html lang="en"> <head&g ...
- 初步学习jquery学习笔记(六)
jquery学习笔记六 AJAX 简介 AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新. load() 方法 load() 方法从服务器加载数据,并把返回的数据 ...
- 初步学习jquery学习笔记(五)
jquery学习笔记五 jquery遍历 什么是遍历? 从某个标签开始,按照某种规则移动,直到找到目标标签为止 标签树 <div> <ul> <li> <sp ...
- 初步学习jquery学习笔记(一)
什么是jquery? Jquery是javascript的一个函数库包含以下功能: html元素选取 html元素的操作 css操作 html事件的函数 javacript的特效 html的遍历和修改 ...
- 初步学习jquery学习笔记(二)
jQuery事件 jquery是为事件处理而设计的 什么是事件? 页面对不同访问者的相应叫做事件. 事件处理程序指的是html中发生某些事件所调用的方法 实例: 在元素上移动鼠标 选取单选按钮 点击元 ...
- Vue学习计划基础笔记(四) - 事件处理
事件处理 目标: 熟练掌握事件监听的方式,熟悉事件处理方式以及各类事件修饰符 理解在html中监听事件的意义 监听事件(v-on) 类似普通的on,例如v-on:click或@click就相当于普通的 ...
- jQuery整理笔记文件夹
jQuery整理笔记文件夹 jQuery整理笔记一----jQuery開始 jQuery整理笔记二----jQuery选择器整理 jQuery整理笔记三----jQuery过滤函数 jQuery整理笔 ...
- jquery学习笔记(四):动画
内容来自[汇智网]jquery学习课程 4.1 显示和隐藏 在jQuery中使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: hide()的语法形式:$(selector).h ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
随机推荐
- Nowcoder 练习赛26 D xor序列 ( 线性基 )
题目链接 题意 : 中文题.点链接 分析 : 对于给定的 X 和 Y 假设存在一个 Z 使得 X (xor) Z = Y 做一个变形 X (xor) Z (xor) Y = 0 X (xor) Y = ...
- 利用pdfbox和poi抽取pdf、doc以及docx格式的内容
使用pdfbox1.5.0抽取pdf格式文档内容,使用poi3.7抽取doc及docx文档内容: /** * Created by yan.shi on 2017/9/25. */ import or ...
- mysql 日期转换sql函数
mysql提供了两个函数: from_unixtime(time_stamp) -> 将时间戳转换为日期 unix_timestamp(date) -> 将 ...
- 分布式-信息方式-JMS大纲
一.简介 JMS即Java消息服务(Java Message Service)应用程序接口,是一个Java平台中关于面向消息中间件(MOM)的API,用于在两个应用程序之间,或分布式系统中发送消息, ...
- Java常考面试题整理(一)
1.什么是java虚拟机?为什么java被称作是"平台无关的编程语言". 参考答案: java虚拟级是一个可以执行java字节码的虚拟机进程,java源文件被编译成能被java虚拟 ...
- for 循环 以及 for 循环的嵌套
格式:for (; ; ) 打印20遍你好 ; i <= ; i++) { Console.WriteLine("你好"); } 输入一个整数,计算从1加到这个数的结果 Co ...
- mesh之孔洞检测
mesh之孔洞检测 图1 检测孔洞点 图2 检测孔洞点 图3 检测孔洞点 图4 细节
- C++抽象类实践
实践如下: #include <iostream> using namespace std; class Service { public: // 有一个虚函数即为抽象类 int id; ...
- leetcode 509斐波那契数列
递归方法: 时间O(2^n),空间O(logn) class Solution { public: int fib(int N) { ?N:fib(N-)+fib(N-); } }; 递归+记忆化搜索 ...
- IDEA创建maven各种原型项目汇总
1: internal -> appfuse-basic-jsf (创建一个基于Hibernate,Spring和JSF的Web应用程序的原型) 2: internal -> appfus ...
