javascript效果:手风琴、轮播图、图片滑动
最近都没有更,就来几个效果充实一下。
都没有进行美化这步。
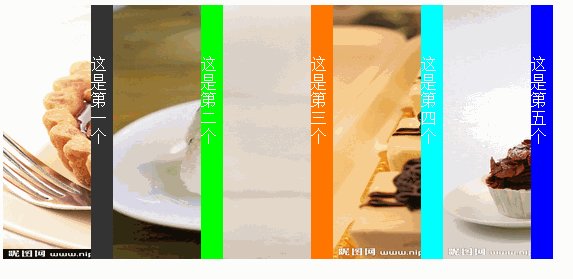
手风琴:
纯css:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手风琴css</title>
<style>
.showBox{
width: 660px;
overflow: hidden;
}
ul{
list-style: none;
margin: 0;
padding: 0;
width: 30000px;
} ul li{
float: left;
position: relative;
height: 254px;
width: 110px;
overflow: hidden;
transition: all 0.3s;
}
/* 这是css手风琴的核心,就是hover的使用
**首先是ul:hover li这个触发了经过ul但没有经过li的变化
**然后是ul li:hover这里是被经过li的变化,匹配css3动画效果,
和css3的一些对页面美化的效果,就可以做出一个很好看的手风琴,
如果使用纯js实现可能很麻烦。
*/
ul:hover li{
width:22px;
}
ul li:hover{
width: 460px;
} ul li img{
width: 550px;
height: 254px;
}
ul li span{
width: 22px;
position: absolute;
top: 0;
right: 0;
height: 204px;
padding-top: 50px;
color: #fff;
}
ul li span.bg1{
background: #333;
}
ul li span.bg2{
background: #0f0;
}
ul li span.bg3{
background: #ff7500;
}
ul li span.bg4{
background: #0ff;
}
ul li span.bg5{
background: #00f;
}
</style>
<script type="text/javascript"> </script>
</head>
<body>
<div class="showBox">
<ul>
<li><span class="bg1">这是第一个</span><img src="1.jpg" alt=""></li>
<li><span class="bg2">这是第二个</span><img src="2.jpeg" alt=""></li>
<li><span class="bg3">这是第三个</span><img src="3.jpg" alt=""></li>
<li><span class="bg4">这是第四个</span><img src="4.jpg" alt=""></li>
<li><span class="bg5">这是第五个</span><img src="5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
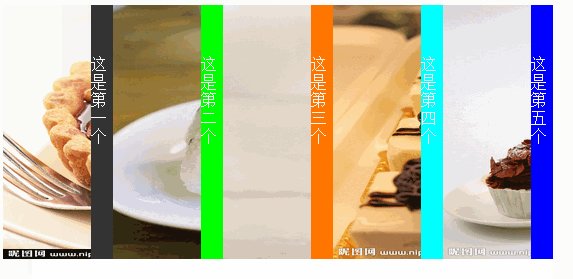
css3手风琴:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3-checked:</title>
<style>
/* 使用了radio的单选特性,实现手风琴效果 */
ul{
display: none;
}
input{display: none;}
label{display: block; line-height: 40px; border-bottom: 1px solid #ddd; cursor:pointer; font-size: 15px; font-weight: bold;}
.list > ul{display: none; -webkit-transition:all .5s linear; -moz-transition:all .5s linear; -ms-transition:all .5s linear; -o-transition:all .5s linear; transition:all .5s linear;}
#list1:checked + ul{display: block;}
#list2:checked + ul{display: block;}
#list3:checked + ul{display: block;}
#list4:checked + ul{display: block;}
</style>
</head>
<body>
<div> <label for="list1">我的同学</label> <input type="radio" name="list" id="list1" checked="chekced"/>
<ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> <label for="list2">我的同学</label>
<input type="radio" name="list" id="list2"/>
<ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> <label for="list3">我的同学</label> <input type="radio" name="list" id="list3"/> <ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> <label for="list4">我的同学</label> <input type="radio" name="list" id="list4"/> <ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> </div>
</body>
</html>
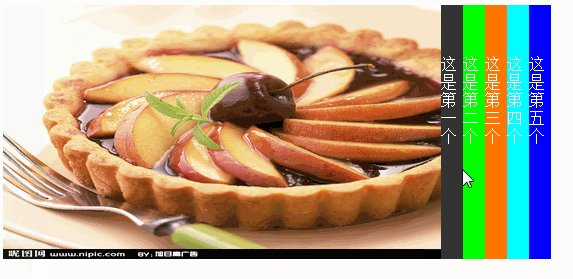
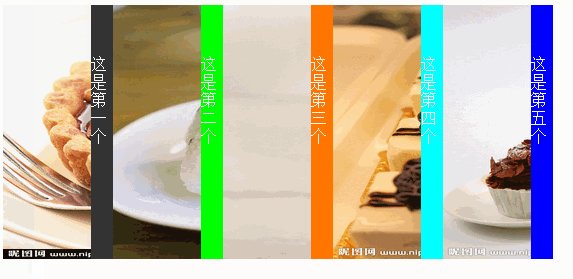
javascript实现的手风琴:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手风琴</title>
<style>
.showBox{
width: 660px;
overflow: hidden;
}
ul{
list-style: none;
margin: 0;
padding: 0;
width: 30000px;
}
ul li.active{
width: 550px;
}
ul li{
float: left;
position: relative;
height: 254px;
width: 22px;
overflow: hidden;
}
ul li img{
width: 660px;
height: 254px;
}
ul li span{
width: 22px;
position: absolute;
top: 0;
left: 0;
height: 204px;
padding-top: 50px;
}
ul li span.bg1{
background: #333;
}
ul li span.bg2{
background: #0f0;
}
ul li span.bg3{
background: #ff7500;
}
ul li span.bg4{
background: #0ff;
}
ul li span.bg5{
background: #00f;
}
</style> <script type="text/javascript">
window.onload=function ()
{
createAccordion('.showBox');
}; function createAccordion(name)
{
/*获取元素*/
var oDiv=document.querySelector(name);
/*声明最小宽度*/
var iMinWidth=9999999;
/*获取元素*/
var aLi=oDiv.getElementsByTagName('li');
var aSpan=oDiv.getElementsByTagName('span');
/*定时器容器默认*/
oDiv.timer=null;
/*循环添加事件和自定义属性索引值*/
for(vari=0;i<aSpan.length;i++)
{
aSpan[i].index=i;
aSpan[i].onmouseover=function ()
{
gotoImg(oDiv, this.index, iMinWidth);
};
/*获取最小宽度*/
iMinWidth=Math.min(iMinWidth, aLi[i].offsetWidth);
}
}; function gotoImg(oDiv, iIndex, iMinWidth)
{
if(oDiv.timer)
{ /*清除定时器,避免叠加*/
clearInterval(oDiv.timer);
}
/*开启定时器*/
oDiv.timer=setInterval
(
function ()
{
changeWidthInner(oDiv, iIndex, iMinWidth);
}, 30
);
}
/*这里是关键,运动*/
function changeWidthInner(oDiv, iIndex, iMinWidth)
{
var aLi=oDiv.getElementsByTagName('li');
var aSpan=oDiv.getElementsByTagName('span');
/*获取盒子的大小,这个是总宽度*/
var iWidth=oDiv.offsetWidth;
/*缩进去的图片的宽度声明*/
var w=0;
/*判断的声明,为了清除定时器声明*/
var bEnd=true;
/*循环为了把每个图片都循环一遍,为了获取伸进和缩去的元素*/
for(var i=0;i<aLi.length;i++)
{
/*这为获取伸进的索引*/
if(i==iIndex)
{
continue;
}
/*这里是没有变动的元素,所以都保存最小宽度*/
if(iMinWidth==aLi[i].offsetWidth)
{
/*总宽度减去这些宽度,因为他们也在总宽度里*/
iWidth-=iMinWidth;
continue;
}
/*走以下的循环里代码的是缩去的元素*/
/*不清除定时器,还没运动完*/
bEnd=false;
/*获取速度,先快后慢*/
speed=Math.ceil((aLi[i].offsetWidth-iMinWidth)/10);
/*缩去剩下的宽度*/
w=aLi[i].offsetWidth-speed;
/*为避免缩去元素小于最小宽度*/
if(w<=iMinWidth)
{
w=iMinWidth;
}
/*设置缩去元素的宽度*/
aLi[i].style.width=w+'px';
/*减去缩去的宽度,剩下的就是伸进的宽度*/
iWidth-=w;
}
/*伸进元素的宽度*/
aLi[iIndex].style.width=iWidth+'px'; if(bEnd)
{
clearInterval(oDiv.timer);
oDiv.timer=null;
}
}
</script>
</head>
<body>
<div class="showBox">
<ul>
<li class="active"><span class="bg1">这是第一个</span><img src="1.jpg" alt=""></li>
<li><span class="bg2">这是第二个</span><img src="2.jpeg" alt=""></li>
<li><span class="bg3">这是第三个</span><img src="3.jpg" alt=""></li>
<li><span class="bg4">这是第四个</span><img src="4.jpg" alt=""></li>
<li><span class="bg5">这是第五个</span><img src="5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
接下来的都是会使用到动画效果,既然这样就把封装好运动:
/*使用调用,obj对象,attr属性,speed速度,iTarget想达到的值,fn回调函数*/
/*因为运动基本都是px为单位的,至于透明度是没有单位,所以在这里把它分开了,
其实也没有怎么改,就是判断是不是透明度这个属性,然后走透明度这条线
*/
function doMove(obj,attr,speed,iTarget,fn){
if(attr=="opacity"){
obj.len=iTarget-parseFloat(getStyle(obj,"opacity"))*100;
}else{
obj.len=iTarget-parseFloat(getStyle(obj,attr));
}
/*这里判断方向,在初始点后的为负数,在初始点前为正数*/
speed=obj.len>0?speed:-speed; clearInterval(obj.timer);
obj.timer=setInterval(function(){
if(!obj.num){
obj.num=0;
}
if(attr=="opacity"){
obj.num=parseFloat(getStyle(obj,attr))*100+speed;
}else{
obj.num=parseInt(getStyle(obj,attr))+speed;
}
/*这里是判断到了目标点没有,到了就停止定时器*/
if(obj.num>=iTarget && obj.len>0 || obj.num<=iTarget && obj.len<0){
obj.num=iTarget;
clearInterval(obj.timer);
}
if(attr=="opacity"){
obj.style[attr]=obj.num/100;
}else{
obj.style[attr]=obj.num+"px";
}
/*因为放在上面无法实现到回调函数的完整作用,出现一些BUG*/
if(obj.num>=iTarget && obj.len>0 || obj.num<=iTarget && obj.len<0){
fn && fn();
}
},30); }
/*获取css属性值的,会获取表现出现的值*/
function getStyle(obj,attr){
return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj)[attr];
}
轮播图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<!-- 这是引用封装好运动函数 -->
<script type="text/javascript" src="doMove.js"></script>
<script type="text/javascript">
window.onload=function(){
/*调用实现轮播*/
carousel("carousel")
} function carousel(name){
var oScl=document.getElementById(name);
var oUl=oScl.querySelector("ul");
var aLi=oUl.querySelectorAll("li");
var next=document.getElementById("next");
var pre=document.getElementById("pre");
var aIndex=oScl.querySelectorAll(".index span");
var num=0;
var index=0;
/*给第一个图片最高级层级*/
aLi[0].style.zIndex=5;
/*判断定时器存不存在*/
if(!oScl.timer){
oScl.timer=null;
} /*这是自动轮播开启*/
oScl.timer=setInterval(function(){
num++;
num%=aLi.length;
play();
},2000);
/*上下页显示、隐藏*/
oScl.onmouseover=function(){
/*移入停止定时器*/
clearInterval(oScl.timer);
next.style.display="block";
pre.style.display="block";
}
oScl.onmouseout=function(){
next.style.display="none";
pre.style.display="none";
/*移出开启定时器*/
oScl.timer=setInterval(function(){
num++;
num%=aLi.length;
play();
},2000);
}
/*点击上下页*/
next.onclick=function(){
num++;
num%=aLi.length;
play();
}
pre.onclick=function(){
if(!aLi[index]){
index=num;
}
num--;
if(num<0){
num=aLi.length-1;
}
play();
} /*索引点*/
for(var i=0;i<aIndex.length;i++){
aIndex[i].index=i;
aIndex[i].onmouseover=function(){
num=this.index;
play();
}
}
/*动画执行函数*/
function play(){
/*判断是否是相同触发点,如索引点的两次移入都是相同的,
如果是不执行,避免连续重复执行
*/
if(index!=num){
for(var i=0;i<aLi.length;i++){
/*设置全部层级为1*/
aLi[i].style.zIndex=1;
}
/*设置上次轮播过的图的层级为2*/
aLi[index].style.zIndex=2;
aIndex[index].className="";
aIndex[num].className="active";
index=num;
/*设置这次轮播的图透明度为0*/
aLi[num].style.opacity=0;
/*设置这是轮播的图的层级为5*/
aLi[num].style.zIndex=5;
/*运动函数封装,淡出这次的图*/
doMove(aLi[num],"opacity",10,100);
}
}
} </script>
<style>
a{
text-decoration: none;
color: #555;
}
#carousel{
font-family: "微软雅黑";
position: relative;
width: 800px;
height: 400px;
margin: 0 auto;
}
#carousel ul{
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
#carousel ul li{
position: absolute;
z-index: 1;
top: 0;
left: 0;
}
.imgBox img{
width: 800px;
height: 400px;
}
.btn{
position: absolute;
z-index: 10;
top: 50%;
width: 45px;
height: 62px;
margin-top: -31px;
text-align: center;
line-height: 62px;
font-size: 40px;
background: rgba(0,0,0,0.4);
opacity: alpha(opacity=50);
display: none;
}
#pre{
left: 0;
}
#next{
right: 0;
}
#carousel .index{
position: absolute;
bottom: 10px;
left: 50%;
z-index: 10;
}
#carousel .index span{
width: 15px;
height: 15px;
border-radius: 50%;
background: #87CEFA;
display: inline-block;
box-shadow:1px 1px 6px #4169E1;
}
#carousel .index span.active{
background: #4169E1;
box-shadow:1px 1px 6px #87CEFA inset;
}
</style>
</head>
<body>
<div id="carousel">
<ul class="imgBox">
<li><a href="#"><img src="1.jpg" alt=""></a></li>
<li><a href="#"><img src="2.jpg" alt=""></a></li>
<li><a href="#"><img src="3.jpg" alt=""></a></li>
<li><a href="#"><img src="4.jpg" alt=""></a></li>
<li><a href="#"><img src="5.jpg" alt=""></a></li>
</ul>
<a href="javascript:;" class="btn" id="next">></a>
<a href="javascript:;" class="btn" id="pre"><</a>
<div class="index">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>
这个是使用插件做的:responsiveslides.js
基于jquery

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入插件js和jquery -->
<script src="jquery-2.0.3.js"></script>
<script src="responsiveslides.js"></script>
<style>
#banner{
position: relative;
width: 800px;
}
/* 插件的默认css属性 */
.rslides {
position: relative;
list-style: none;
overflow: hidden;
width: 100%;
padding: 0;
margin: 0;
} .rslides li {
-webkit-backface-visibility: hidden;
position: absolute;
display: none;
width: 100%;
left: 0;
top: 0;
} .rslides li:first-child {
position: relative;
display: block;
float: left;
} .rslides img {
display: block;
height: auto;
float: left;
width: 100%;
border: 0;
}
/* ,被修改过的,修改成圆点按钮 */
ul.rslides_tabs.rslides1_tabs {
position: absolute;
bottom: 10px;
left: 45%;
list-style: none;
z-index: 10;
}
ul.rslides_tabs.rslides1_tabs li{
float: left; }
ul.rslides_tabs.rslides1_tabs li a{
display: block;
border-radius: 50%;
width: 10px;
height: 10px;
margin-right: 10px;
background: #fff;
}
/* .rslides_here 这个相当于active */
ul.rslides_tabs.rslides1_tabs li.rslides_here a{
background: #004F88;
}
/* 左右按钮的class名 */
.rslides_nav.rslides1_nav{
position: absolute;
top: 50%;
color: #eee;
font-size: 40px;
text-decoration: none;
z-index: 4;
}
.rslides_nav.rslides1_nav.pre{
left: 10px;
}
.rslides_nav.rslides1_nav.next{
right: 10px;
} .rslides img{
height: 400px;
}
</style>
<script>
$(function() {
$(".rslides").responsiveSlides({
pager: true,
// 默认为false,需要展示时(true)展示索引点,默认为数字12345,去js库里修改就可以了
nav: true, // 展示上一张和下一张的导航
pause: false, // 鼠标移入移出是否停止
pauseControls: true, // Boolean: Pause when hovering controls, true or false
prevText: "<", // 修改左右按钮的符号
nextText: ">", // String: Text for the "next" button
"maxwidth":"800px"
});
$(".rslides1_nav").css("display","none");
$("#banner").mouseover(function(){
$(".rslides1_nav").css("display","block");
})
$("#banner").mouseout(function(){
$(".rslides1_nav").css("display","none");
}) });
</script>
</script>
</head>
<body>
<!-- 使用一个div包住它,而那些js添加的标签会直接加载到ul标签后面 -->
<div id="banner">
<ul class="rslides" id="rslides">
<li><img src="111.jpg" alt=""></li>
<li><img src="222.jpg" alt=""></li>
<li><img src="333.jpg" alt=""></li>
<li><img src="444.jpg" alt=""></li>
<li><img src="555.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
图片滑动:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片滑动</title>
<style>
.container{
position: relative;
width: 630px;
border: 2px solid #888;
padding: 5px;
}
.c-wrap{
width: 630px;
overflow: hidden;
}
.container img{
width: 200px;
height: 90px;
} .container ul{
list-style: none;
margin: 0;
padding: 0;
}
.container ul li{
float: left;
margin-right: 10px;
}
.container .imgBigBox{
width: 33000px;
margin-left: 0px;
}
.imgBigBox:after{
content: " ";
display: block;
clear: both;
}
.btnGroup{
border: 1px solid #888;
width: 65px;
}
.btnGroup a{
text-align: center;
line-height: 20px;
text-decoration: none;
color: #888;
font-size: 20px;
display: inline-block;
width: 30px;
}
.btn1{
margin-right: 4px;
border-right: 1px solid #888;
}
</style>
<!-- 引用运动函数 -->
<script type="text/javascript" src="doMove.js"></script>
<script type="text/javascript">
window.onload=function(){
/*调用函数实现滑动*/
slide(".container");
} function slide(name){
var oContainer=document.querySelector(name);
var oImgBigBox=oContainer.querySelector(".imgBigBox");
var aBtn=oContainer.querySelectorAll(".btnGroup a");
var oC_wrap=oContainer.querySelector(".c-wrap");
/*获取滑动宽度*/
var w=oC_wrap.offsetWidth;
/*点击左边按钮*/
aBtn[0].onclick=function(){
doMove(oImgBigBox,"marginLeft",10,-w,function(){
var child=oImgBigBox.children[0].cloneNode(true);
oImgBigBox.appendChild(child);
oImgBigBox.removeChild(oImgBigBox.children[0]);
oImgBigBox.style.marginLeft="0px";
})
}
/*点击右边按钮*/
aBtn[1].onclick=function(){
oImgBigBox.insertBefore(oImgBigBox.children[1],oImgBigBox.children[0]);
oImgBigBox.style.marginLeft=-w+"px";
doMove(oImgBigBox,"marginLeft",10,0)
}
}
</script>
</head>
<body>
<div class="container">
<div class="c-wrap">
<div class="imgBigBox">
<ul class="imgBox">
<li><img src="1.jpg" alt=""></li>
<li><img src="2.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
</ul>
<ul class="imgBox">
<li><img src="4.jpg" alt=""></li>
<li><img src="5.jpg" alt=""></li>
<li><img src="6.jpg" alt=""></li>
</ul>
</div>
</div>
<div class="btnGroup">
<a href="javascript:;" class="btn1"><</a><a href="javascript:;" class="btn2">></a>
</div>
</div>
</body>
</html>
到此为止
javascript效果:手风琴、轮播图、图片滑动的更多相关文章
- photoSlider-html5原生js移动开发轮播图-相册滑动插件
简单的移动端图片滑动切换浏览插件 分别引用css文件和js文件 如: <link rel="stylesheet" type="text/css" hre ...
- iview Carousel 轮播图自适应宽高;iview 轮播图 图片重叠问题;iview tabs 高度互相影响问题;vue this问题;
最终效果图: 一.轮播图中图片自适应宽高: <Carousel loop v-bind:height="imgHeight+'px'" v-model="caro ...
- javascript原生js轮播图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 从零开始学习前端JAVASCRIPT — 11、JavaScript运动模型及轮播图效果、放大镜效果、自适应瀑布流
未完待续...... 一.运动原理 通过连续不断的改变物体的位置,而发生移动变化. 使用setInterval实现. 匀速运动:速度值一直保持不变. 多物体同时运动:将定时器绑设置为对象的一个属性. ...
- JavaScript实现动态轮播图效果
功能描述: 1.鼠标经过 左右侧箭头显示,鼠标离开 箭头隐藏 2.动态添加底部小圆圈并绑定单击事件,并且让小圆圈的点击事件和左右箭头点击事件同步 3.拷贝第一张图片添加到ul最后可以实现动态添加图片 ...
- web常见效果之轮播图
轮播图的展示效果是显而易见: HTML代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
- Web前端原生JavaScript浅谈轮播图
1.一直来说轮播图都是困扰刚进业内小白的一大难点,因为我们不仅需要自己作出一个比较完美的运动框架(虽然网上一抓一大把,但是哪有比自己做出来实现的有成就感,不是吗?^_^),还必须需要非常关键性的把握住 ...
- 用JavaScript制作banner轮播图
JavaScript_banner轮播图 让我们一起来学习一下用js怎么实现banner轮播图呢? 直接看代码: <!DOCTYPE html> <html> <head ...
- ionic3 slides轮播图手动滑动后无法自动播放问题
我们都知道Ionic3为我们提供了一套丰富易用的UI组件库,然而凡事是都有不完美之处,今天我们来看一下ionic3 slides组件在实现轮播功能时候的小问题. 先开UI小姐姐给到的3张美美哒效果图 ...
- Android侧滑菜单和轮播图之滑动冲突
接手一个项目,有一个问题需要修改:轮播图不能手动滑动,手动滑动轮播图只会触发侧滑菜单. 猜测:viewpager控件(轮播图)的触摸事件被SlidingMenu控件(侧滑菜单,非第三方项目,乃是上个开 ...
随机推荐
- Java获取服务器网址
StringBuffer url1 = request.getRequestURL(); String tempContextUrl1 = url1.delete(url1.length() - re ...
- (Python)集合、集合的函数
本节我们将学习python的另一种数据类型:集合(set) 1.集合(set) 集合在Python中是一种没有重复元素,且无序的数据类型,且不能通过索引来引用集合中的元素 >>> b ...
- 数独求解 DFS && DLX
题目:Sudoku 题意:求解数独.从样例和结果来看应该是简单难度的数独 思路:DFS 设置3个数组,row[i][j] 判断第i行是否放了j数字,col[i][j] 判断第i列是否放了j数字.squ ...
- linux 下 jdk+tomcat+mysql 的 jsp 环境搭建
JDK 在 linux 下安装 1. 把安装文件放在 /opt 下,并执行 [root@localhost opt]# ./jdk-1_5_0_06-linux-i586.bin 并 ...
- log4j日志
1.引入的包 2.配置文件 该文件放到src路径下, log4j.rootLogger=DEBUG,CONSOLE,A1,im #DEBUG,CONSOLE,FILE,ROLLING_FILE,MAI ...
- Windows 8.1 应用再出发 - 磁贴的更新
本篇和大家一起了解一下Windows 8.1 中磁贴的更新,我们来看看如何利用它做出更好的应用磁贴. 首先我们从展现形式上来对比一下Windows 8 与 Windows 8.1 中的磁贴: Wind ...
- 3D扫描系统的构建(待处理)
1. http://www.zhihu.com/question/32143353 是否可以 DIY 一个 3D 扫描仪或者开源 3D 扫描项目? 详细的原理介绍 2. http://www.csks ...
- CentOS6.5 解压安装 二进制分发版 mysql-5.5.49-linux2.6-x86_64.tar.gz
环境:CentOS 6.5 64位 1.下载安装包 http://dev.mysql.com/downloads/mysql/5.5.html#downloads http://dev.mysql.c ...
- RDBMS,memcache
1.RDBMS即关系数据库管理系统(Relational Database Management System),是将数据组织为相关的行和列的系统,而管理关系数据库的计算机软件就是关系数据库管理系统, ...
- 【leetcode】Linked List Cycle
这个题真是坑死了,只怪自己不好吧.一开始审题,以为是给定一个首尾相连的链表,查看其中是否有循环(原谅我的无知吧!!).然后在那写啊写啊写,还在纠结是局部循环还是前一半和后一半一样这样的循环,blah ...
