详解Bootstrap导航组件
在bootstrap框架中将导航独立出来成为一个导航组件,根据不同的版本,可以找到相应的源码:
LESS: navs.less
SASS: _navs.scss
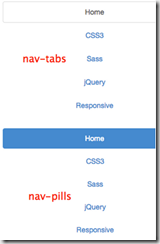
标签形导航,也称选项卡导航
标签形导航是通过.nav-tabs样式来实现的,在制作标签形导航时需要在原导航类名为.nav的容器上追加类名.nav-tabs
<ul class="nav nav-tabs">
<li><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li><a href="#">导航标题3</a></li>
<li><a href="#">导航标题4</a></li>
<li><a href="#">导航标题5</a></li>
</ul>
原理:
将菜单项li按块显示,并让它们排列在同一水平上,然后定义非高亮菜单的样式和鼠标悬浮效果
.nav-tabs {
border-bottom: 1px solid #ddd;
}
.nav-tabs > li {
float: left;
margin-bottom: -1px;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
}
.nav-tabs > li >a:hover {
border-color: #eee #eee #ddd;
}
一般情况下,选项卡都会有个当前选中项,只需要在其(li)标签上添加类名.active即可
<ul class="nav nav-tabs">
<li class="active"><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li><a href="#">导航标题3</a></li>
<li><a href="#">导航标题4</a></li>
<li><a href="#">导航标题5</a></li>
</ul>
.nav-tabs >li.active> a,
.nav-tabs >li.active>a:hover,
.nav-tabs >li.active>a:focus {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
除了当前选项外,有的选项卡还带有禁用状态,实现这样的效果,只需在标签项上添加类名disabled
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
如果要实现点击菜单项就可以切换内容的效果,就需要配合js插件
胶囊形(pills)导航
当前高亮显示,并带圆角效果,其实现方法和选项卡导航类似,同样的结构,只需将类名.nav-tabs换成类名.nav-pills
.nav-pills > li {
float: left;
}
.nav-pills > li > a {
border-radius: 4px;
}
.nav-pills > li + li {
margin-left: 2px;
}
.nav-pills >li.active> a,
.nav-pills >li.active>a:hover,
.nav-pills >li.active>a:focus {
color: #fff;
background-color: #428bca;
}
垂直堆叠的导航
除了水平导航,还有垂直导航,制作垂直堆叠的导航只需在.nav-pills的基础上追加类名.nav-stacked
与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距
.nav-stacked > li {
float: none;
}
.nav-stacked > li + li {
margin-top: 2px;
margin-left:;
}
<ul class="nav nav-pills nav-stacked">
<li><a href="#">导航标题0</a></li>
<li class="active"><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li><a href="#">导航标题3</a></li>
<li><a href="#">导航标题4</a></li>
<li class="disabled"><a href="#">导航标题5</a></li>
</ul>
垂直堆叠导航像下拉菜单组与组间有一分割线一样,导航项之间也有分割线这样的效果,只需在导航项之间添加<li class=”divider”></li>
<ul class="nav nav-pills nav-stacked">
<li ><a href="#">导航标题0</a></li>
<li class="active"><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li class="nav-divider"></li>
<li><a href="#">导航标题3</a></li>
<li><a href="#">导航标题4</a></li>
<li class="disabled"><a href="#">导航标题5</a></li>
</ul>
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
自适应导航
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度,自适应导航和之前提到的.btn-group-justified制作的自适应按钮组件一样,不过在制作自适应导航时类名.nav-justified需和.nav-tabs或.nav-pills配合一起使用
原理:
列表ul上设置宽度为100%,然后每个菜单项li设置了display:table-cell,让列表模拟表格单元格的形式显示;
.nav-justified {
width: 100%;
}
.nav-justified > li {
float: none;
}
.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-justified > li > a {
margin-bottom:;
}
}
上面有一个媒体查询条件:@media(min-width:768px){……}表示自适应导航仅在浏览器视窗宽度大于768px才能按上面的风格显示,但浏览器视窗宽度小于768px时,会按下图的风格显示

.nav-tabs和.nav-justified配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理
.nav-tabs.nav-justified {
width: 100%;
border-bottom:;
}
.nav-tabs.nav-justified > li {
float: none;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-tabs.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-tabs.nav-justified > li > a {
margin-bottom:;
}
}
.nav-tabs.nav-justified > li > a {
margin-right:;
border-radius: 4px;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border-bottom-color: #fff;
}
}
导航加下拉菜单(二级导航)
制做二级导航只需将li当做父容器,使用类名.dropdown,同时在li中嵌套另一个ul列表
<ul class="nav nav-tabs">
<li><a href="#">导航菜单1</a></li>
<li><a href="#">导航菜单2</a></li>
<li><a href="#">导航菜单3</a></li>
<li><a href="#">导航菜单4</a></li>
<li class="dropdown">
<a class="dropdown-toggle"data-toggle="dropdown">
导航菜单5
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">下拉菜单1</a></li>
<li><a href="#">下拉菜单2</a></li>
<li><a href="#">下拉菜单3</a></li>
<li><a href="#">下拉菜单4</a></li>
</ul>
</li>
<li><a href="#">导航菜单6</a></li>
</ul>
面包屑式导航
面包屑一般用于导航,主要的作用是告诉用户现在所处页面的位置,在bootstrap框架中面包屑也是一个独立的模块组件。
LESS: breadcrumbs.less
SASS:_breadcrumbs.scss
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">我的书</a></li>
<li class="active">图解css</li>
</ol>
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb> li {
display: inline-block;
}
.breadcrumb> li + li:before {
padding: 0 5px;
color: #ccc;
content: "/\00a0";
}
.breadcrumb> .active {
color: #999;
}
上面使用li+li:before实现li与li之间的分隔符,这种方案在低版本ie不支持
详解Bootstrap导航组件的更多相关文章
- 详解Bootstrap按钮组件
按钮组也是一个独立的组件,所以可以找到相应的源码文件: Less:buttons.less Sass:_buttons.scss Css:Bootstrap.css 3131行~3291行 按钮 ...
- 详解Bootstrap缩略图组件及警示框组件
缩略图组件 缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题.描述内容.按钮等信息.bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合b ...
- 详解Bootstrap面板组件
面板组件主要作用是用来处理一些其他组件无法完成的功能,在不同的版本中具有不同的源码: LESS:panels.less SASS:_panels.scss 基础面板非常简单,就是一个div容器中运用了 ...
- 详解Bootstrap按钮组件(二)
按钮下拉菜单 按钮下拉菜单仅从外观上看和下拉菜单效果基本上是一样的.它们唯一的不同是外部容器div.dropdown换成了div.btn-group <div class="btn-g ...
- 详解Bootstrap表单组件
表单常见的元素主要包括:文本输入框.下拉选择框.单选框.复选框.文本域.按钮等.下面是不同的bootstrap版本: LESS: forms.less SASS: _forms.scss boot ...
- 详解Bootstrap下拉菜单组件
bootstrap框架中的下拉菜单组件是一个独立的组件,根据不同的版本,他对应的文件: less 对应的源码文件为:dropdowns.less sass对应的源码文件为:_dropdowns.scs ...
- Bootstrap导航组件
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的.改变修饰类可以改变样式. 标签页 注意 .nav-tabs 类依赖 .nav 基类 <ul class=" ...
- 详解Bootstrap列表组组件
列表组可以用来制作列表清单.垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码: LESS:list-group.le ...
- 详解Bootstrap进度条组件
在网页中,进度条的效果并不少见,如:平分系统.加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本.Firefox的老版本 ...
随机推荐
- [aspx]控件及代码小例
1. 原生 asp 方式遍历 DataTable 2. aspx 的控件 Repeater 后台绑定 <%-- DataTable dt = OleDbHelper.GetTable(&quo ...
- win7 64位 mongodb2.6.0 安装服务启动
Workaround to install as a service You can manually install 2.6.0 as a service on Windows from an Ad ...
- 摘抄——读《大话移动APP测试 Android与IOS》
用了两天读完了<大话移动APP测试 Android与IOS>,由于刚开始接触移动测试,技术型的篇章只能先放过了o(╯□╰)o,有以下内容觉得很有必要时不时的看看,来反思自己的工作,自勉!! ...
- hdu 5720 Wool
hdu 5720 问题描述 黎明时,Venus为Psyche定下了第二个任务.她要渡过河,收集对岸绵羊身上的金羊毛. 那些绵羊狂野不驯,所以Psyche一直往地上丢树枝来把它们吓走.地上现在有n n ...
- jQuery实现无缝滚动条
很多时候只看别人的代码时很难看懂.有很多原因,有时候可能是没有耐心,这时候看一下实现的原理就很快明白代码的内容,所以要加些注释,让自己让别人都能看明白:有的时候就是因为知识有限就是不懂,哪怕代码很简单 ...
- linux服务之X windows
gnome display manager :gdm window manager :metacity x-server x-client [root@localhost gdm]# xlsclien ...
- Exception loading sessions from persistent storage 这个问题的解决
现在经常在做一个项目时重启时会报: 严重: Exception loading sessions from persistent storage的问题. 这个问题的原因是tomcat的session持 ...
- 1029. Median (25)
分析: 考察归并排序,用简单的快排会超时. #include <iostream> #include <stdio.h> #include <algorithm> ...
- C++ STL中vector(向量容器)使用简单介绍
原文:http://www.seacha.com/article.php/knowledge/cbase/2013/0903/2205.html C++ vector(向量容器)是一个线性顺序结构.相 ...
- JavaScript-遍历数组
遍历数组:依次访问数组中每个元素 for(var i=0; i<arr.length;i++){ arr[i] //当前数组 } <!DOCTYPE html> <html&g ...
