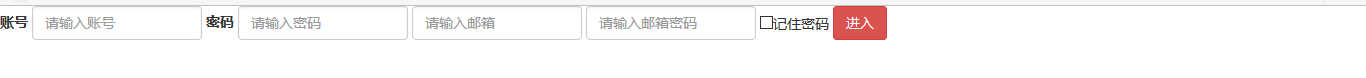
Bootstrap中水平排列的表单form-inline
<html>
<head>
<title>初识Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
</head>
<body> <form class="form-inline" role="form">
<div class="form-group">
<label for="f1">账号</label>
<input type="text" id="f1" class="form-control" placeholder="请输入账号"/>
</div>
<div class="form-group">
<label for="f2">密码</label>
<input type="password" id="f2" class="form-control" placeholder="请输入密码"/>
</div>
<div class="form-group">
<label for="f3" class="sr-only">邮箱</label>
<input type="email" class="form-control" id="f3" placeholder="请输入邮箱"/>
</div>
<div class="form-group">
<label for="f4" class="sr-only">邮箱秘密</label>
<input type="password" id="f4" placeholder="请输入邮箱密码" class="form-control"/>
</div>
<div class="checkbox">
<label>
<input type="checkbox"/>记住密码
</label>
</div>
<button type="submit" class="btn btn-danger">进入</button>
</form> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</body>
</html>

Bootstrap中水平排列的表单form-inline的更多相关文章
- Bootstrap3 表单-水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局.这样做将改变 .form-group 的行为,使其表现 ...
- Bootstrap~表单Form
回到目录 在进行自己的后台改版时,大体布局都使用了bootstrap,剩下的表单部分没理由不去使用它,对于表单的美化和布局,bootstrap做的也是很不错的,有大气的边框,多功能的按钮及宏观的表单布 ...
- bootstrap中模态框如果放入form表单中会存在的问题
bootstrap中模态框如果放入form表单中会存在的问题:当模态框显示时,点回车会出现表单自动提交!!!所以在使用模态框的时候要特别注意!
- DHTMLX 前端框架 建立你的一个应用程序 教程(九)--绑定表单Form到表格Grrid中
绑定表单Form到表格Grrid中 现在我们需要选中一行表格数据的时候 数据能在表单中显示出来 我们可以使用DHTMLX 丰富的组件功能实现它. 绑定表单到表格 1.调用bind方法将表单绑定到网格, ...
- bootstrap的表单form
(1)默认表单 <form> <div class="form-group"> <label class="control-label&qu ...
- HTML中的表单<form>标签
一.HTML表单 HTML 表单用于搜集不同类型的用户输入. HTML 表单包含表单元素,表单元素指的是不同类型的 input 元素.复选框.单选按钮.提交按钮等等. 关于表单的更多内容可以参考htt ...
- Bootstrap入门(五)表单
Bootstrap入门(五)表单 先引入本地的CSS文件 <link href="css/bootstrap.min.css" rel="stylesheet ...
- amazeui学习笔记--css(HTML元素3)--表单Form
amazeui学习笔记--css(HTML元素3)--表单Form 一.总结 1.form样式使用:在容器上添加 .am-form class,容器里的子元素才会应用 Amaze UI 定义的样式. ...
- Bootstrap系列 -- 13. 内联表单
有时候我们需要将表单的控件都在一行内显示.在Bootstrap框架中实现这样的表单效果是轻而易举的,你只需要在<form>元素中添加类名“form-inline”即可 如果你要在input ...
随机推荐
- linux 下搭建 storm
搭建storm 需要搭建: 1.zookeeper 搭建 2.下载/安装 storm 的依赖包 zeromq, jzmq,python 2.storm 搭建 一.Zookeeper 安装 下载安装 ...
- jquery实现标签上移、下移、置顶
eg:如在后台的标签列表中,实现上移.下移.置顶功能 思路: 1.先用到的克隆方法.clone(true): 即把当前要移动的项先保存好,备于后用. 2.找到当前标签所对应的相关元素及其相关方法: 如 ...
- 字符串复制strncpy
#include "stdafx.h" #include "iostream" #include "assert.h" using name ...
- ubuntu12.04安装svn 1.7(转载)
ubuntu12.04安装svn 1.7 分类: ubuntu2013-10-22 16:03 239人阅读 评论(0) 收藏 举报 svnubuntu 目录(?)[+] 1.问题 在 ...
- BST、B树、B+树、B*树
一. BST BST即二叉搜索树Binary Search Tree(又叫二叉排序树Binary Sort Tree).它有以下特点: 所有非叶子结点至多拥有两个儿子(Left和Right): 所有结 ...
- CSS3中的Transition属性详解(贝赛尔曲线)
transition语法: transition : [<'transition-property'> || <'transition-duration'> || <'t ...
- jquery实现TODOList
html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- 20151009 C# 第一篇 基础知识
20151009 C#:优点: 1. 语法简洁:不直接操作内存,去掉了指针操作 2. 面向对象:具有封装.继承.多态特性 3. 支持Web标准:支持HTML.XML.SOAP 4. 兼容性:遵循.Ne ...
- iOS 汉字转拼音
- (NSString *)getFirstString:(ICCustom *)custom { NSMutableString *source = [custom.merchantAbbr ...
- 7.1 Java中的堆和栈
栈与堆都是Java用来在Ram中存放数据的地方.Java自动管理栈和堆,程序员不能直接地设置栈或堆. Java的堆是一个运行时数据区,类的对象从中分配空间.这些对象通过new.newarray.ane ...
