Web Component--01. 简介
Web Components 是什么?
Web Components是W3C定义的新标准,它给了前端开发者扩展浏览器标签的能力,可以自由的定制组件,更好的进行模块化开发,彻底解放了前端开发者的生产力。
Web Components 架构
Web Components在 W3C 规范中的发展有几个模块:
- 模板元素
- Html Import
- Shadow DOM
- 自定义元素
- 装饰器
目前前四个模块足以支撑 Web Component,装饰器还没有一个完整的规范。
template 模板元素
创建一个template的 html 标签,通过 javascript 获取节点的模板内容
<template id="test">
test template
</template>
<h1 id="message"></h1>
<script type="text/javascript">
var template = document.getElementById("test");
console.log(template.content);
</script>
模板默认不显示,需要激活模板,通过以下两种方法来激活节点
克隆节点
var templateContent = template.content;
var activeNode = templateContent.cloneNode(true);
document.body.appendChild(activeNode);
导入节点
var templateContent = template.content;
var activeNode = document.importNode(templateContent,true);
document.body.appendChild(activeNode);
Html Import
Html Import 可以将外部的 HTML 文档嵌入到当前文档中,提供很好的资源共享。
带有import属性的link 支持两个事件
onload:文件成功引入页面会触发
onerror: 文件加载失败会触发
<script type="text/javascript">
function importTest(message){
console.log(message);
}
</script>
Shadow DOM
在 Web Component 规范出来之前,关于 HTML、CSS、Javascript 构建 Web 应用程序的程序的争论一直不断。主要质疑有几种:
- 样式覆盖:文档的样式会影响Web Component
- 脚本替换:文档的Javascript会覆盖Web Component的部分代码
- 重复的 ID:文档出现重复 ID 会导致解析异常
Shadow DOM的引入就是为了解决封装机制作用域的问题。
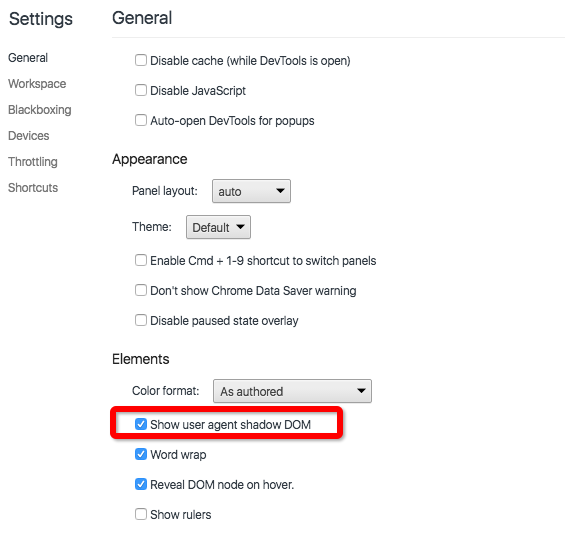
浏览器通常情况下是看不到Shadow DOM节点的,Google 开发工具可以帮我审查这些元素,需要做如下设定:

创建Shadow DOM : 通过 createShadowRoot 函数对一个 DOM 元素(宿主元素)创建一个 Shadow DOM 子树
<div id="box"></div><!--容器-->
<template id="test">
<style>
:host h1{color:red};
</style>
<h1>Test</h1>
</template>
<script type="text/javascript">
var box = document.getElementById("box");
var shadowRoot = box.createShadowRoot();
var template = document.getElementById("test");
var templateContent = template.content;
var activeNode = document.importNode(templateContent,true);
shadowRoot.appendChild(activeNode);
</script>
自定义元素
开发一个自定义元素需要五个步骤:
创建对象:
var objectProto = Object.create(HTMLElement.prototype);
定义对象属性:
//定义单个属性
Object.defineProperty(objectProto,'title',{
writable : true,
}) //定义单个多个
Object.defineProperties(objectProto,{
height: {writable : true},
width: {writable : true}
})
定义生命周期方法:
//成功创建对象
objectProto.createdCallback = function(){
console.log('created');
}
//对象插入DOM中
objectProto.attachedCallback = function(){
console.log('attached');
}
注册新元素
document.registerElement('test',{
prototype : objectProto
});
输入24px 的 HelloWorld:
<my-name title="HelloWorld" fontsize="2"></my-name>
<script type="text/javascript">
var objectProto = Object.create(HTMLElement.prototype);
Object.defineProperties(objectProto,{
title: {writable : true},
fontsize: {writable : true}
})
objectProto.createdCallback = function(){
this.innerText = this.attributes.title.value;
this.style.fontSize = this.attributes.fontsize.value * 12 + 'px';
}
document.registerElement('my-name',{
prototype : objectProto
});
</script>
时钟应用
- test.html :通过import方式加载Clock Component
- clock-elemect.html:负责倒计时的实现
test.html
<link rel="import" href="clock-element.html"/>
<digital-clock></digital-clock>
clock-elemect.html
<template id="clockTemplete">
<style>
:host::shadow .clock{
display: inline-flex;
justify-content: space-around;
background:white;
font-size: 8rem;
box-shadow: 2px 2px 4px -1px grey;
border: 1px solid green;
font-family: sans-serif;
width: 100%;
}
:host::shadow .clock .hour,
:host::shadow .clock .minute,
:host::shadow .clock .second{
color: orange;
padding: 1.5rem;
text-shadow: 0px 2px black;
}
</style>
<div class="clock">
<div class="hour">HH:</div>
<div class="minute">MM:</div>
<div class="second">SS</div>
</div>
</template>
<script type="text/javascript">
(function(){
var selfDoucment = document.currentScript.ownerDocument;
var objectProto = Object.create(HTMLElement.prototype);
objectProto.createdCallback = function(){
var shadow = this.createShadowRoot();
var templateContent = selfDoucment.querySelector('#clockTemplete').content;
var templateNode = selfDoucment.importNode(templateContent,true);
shadow.appendChild(templateNode);
var hourElement = shadow.querySelector('.hour');
var minuteElement = shadow.querySelector('.minute');
var secondElement = shadow.querySelector('.second');
window.setInterval(function(){
var date = new Date();
hourElement.innerText = date.getHours()+':';
minuteElement.innerText = date.getMinutes()+':';
secondElement.innerText = date.getSeconds();
},1000);
};
document.registerElement('digital-clock',{
prototype : objectProto
});
})();
</script>
Web Component--01. 简介的更多相关文章
- amazeui学习笔记二(进阶开发2)--Web组件简介Web Component
amazeui学习笔记二(进阶开发2)--Web组件简介Web Component 一.总结 1.amaze ui:amaze ui是一个web 组件, 由模板(hbs).样式(LESS).交互(JS ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- Web Component 文章
周末无意中了解了Web Component的概念. http://blog.amowu.com/2013/06/web-components.html http://www.v2ex.com/t/69 ...
- 示例可重用的web component方式组织angular应用模块
在online web应用中,经常有这样的需求,能够让用户通过浏览器来输入代码,同时能够根据不同的代码来做语法高亮.大家已知有很多相应的javascript库来实现语法高亮的功能,比如codemirr ...
- (转)Web Service入门简介(一个简单的WebService示例)
Web Service入门简介 一.Web Service简介 1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从I ...
- Web Component总结
Web Component 一个Web组件通常由四个部分组成:模板.Shadow DOM.自定义元素与打包,其中Shadow DOM解决了组件在页面中的封装问题 Shadow DOM 有shadow ...
- Salesforce知识整理(一)之Lightning Web Component Tools
目录 LWC知识整理(一) 工具 Salesforce CLI Visual Studio Code(VS Code) Developer Hub(Dev Hub) 开启Dev Hub 相关资料 茶余 ...
- Web Component
前言 Web Component不是新东西,几年前的技术,但是受限于浏览器兼容性,一直没有大规模应用在项目里,直到现在(2018年年末),除IE仍不支持之外,其它主流浏览器都支持Web Compone ...
- Web Service入门简介(一个简单的WebService示例)
Web Service入门简介 一.Web Service简介 1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从I ...
- Web Component探索
概述 各种网站往往需要一些相同的模块,比如日历.调色板等等,这种模块就被称为“组件”(component).Web Component就是网页组件式开发的技术规范. 采用组件进行网站开发,有很多优点. ...
随机推荐
- muduo库的简单使用-echo服务的编写
muduo库的简单使用 muduo是一个基于事件驱动的非阻塞网络库,采用C++和Boost库编写. 它的使用方法很简单,参考这篇文章:TCP网络编程本质论 里面有这么几句: 我认为,TCP 网络编程最 ...
- JDK环境变量的配置方法
1.打开我的电脑--属性--高级--环境变量 2.新建系统变量JAVA_HOME 变量名:JAVA_HOME 变量值:jdk的目录,比如d:/java 3. 选择“系统变量”中变量名为“Path”的环 ...
- JSP内置对象总结
前几天学习了javaee中的jsp(Java Server Pages),即java服务器页面,其实就是在html里面写java代码. 一.概述前言 在总结九大对象之前,有必要先搞清楚几个概念:请求, ...
- 教程:使用Diskpart创建、扩展或删除磁盘分区
在Windows Server环境下进行基本的磁盘操作时,管理员可以使用Disk Partition Utility或Diskpart等工具.后者是一个命令行解释器,可作为磁盘管理工具. 管理员可以使 ...
- 从零开始编写自己的C#框架 ---- 系列文章
目录: 从零开始编写自己的C#框架(1)——前言从零开始编写自己的C#框架(2)——开发前的准备工作从零开始编写自己的C#框架(3)——开发规范从零开始编写自己的C#框架(4)——文档编写说明从零开始 ...
- C# 动态修改dll的签名 以及修改引用该dll文件的签名
在读取RedisSessionStateProvider配置 提到用mono ceil 来修改程序集以及它的签名,里面GetPublicKey 和GetPubliKeyToken 方法里面那个字符串的 ...
- GTD时间管理(3)---行动容器分析理论法
昨天的一篇文章主要是把清空收集箱的信息,放入对应的清单容器 下面我将会对容器中的每件事经过3个维度的分析 那一个例子直接来说明 Ⅱ:如果这个事件很复杂,需要把这个事件当作一个项目进行拆分,最终量化出完 ...
- 关于iis7短日期后面带有星期的解决办法
以下方法试验无效: 在“控制面板”,在“区域和语言选项”中找到了“格式”设置,然后把短日期改成yyyy-M-D. 正确方法是修改注册表: /HKEY_USERS/.DEFAULT/Control Pa ...
- 和View Controllers一起工作
在这一课中,你会继续在FoodTracker菜谱的场景工作.你会重新安排现有的UI元素并使用图像采集器添加到照片用户界面.当你完成,你的应用程序将是这个样子: 学习目标 在课程结束时,你将能够: 了解 ...
- HDU 3844 Mining Your Own Business
首先,如果图本来就是一个点双联通的(即不存在割点),那么从这个图中选出任意两个点就OK了. 如果这个图存在割点,那么我们把割点拿掉后图就会变得支离破碎了.对于那种只和一个割点相连的块,这个块中至少要选 ...
