疯狂抨击ie6下各种扭曲行为
从开始接触ie6就被它强大的力量给震住了,虽然它很可怕,但是我总归得想方设法把它给扼杀在摇篮外。以下是我在ie6下面碰到的一些扭曲行为,弱弱的把它给干掉!!!
1.浮动下margin翻倍问题(很典型,估计大家都知道了)。
div {float: left; width: 100px; margin: 10px; display: inline;}
只需在div中添加display: inline;这个问题就迎刃而解了。
2.margin失效问题。
<div class="container">
<div class="welcome">
<a href="#" class="u-player">玩家</a><a href="#" class="u-quit">退出</a>
</div>
</div>
<style type="text/css">
.container {width: 290px; border: 1px solid red; padding-bottom: 8px;}
.welcome {height: 40px; line-height: 40px; margin: 0 15px; border-bottom: 1px solid #DDDDDD; font-size: 14px;}
.welcome .u-player {float: left;}
.welcome .u-quit {float: right;}
.welcome a:hover {text-decoration: underline; color: #ff6600;}
</style>
ie6下面margin失效,只有当container定义width或者zoom:1或者height: 1%的情况下,margin才能起作用。
3.ie6下text-indent导致标签消失。
只需将display设置为block即可。
4.ie6下title关键字和位置导致页面为空白。
title下面包括"开心"、"所有"关键字时,ie6下为空白页面(我暂时发现这两个字),可以将关键字去掉或者将<title></title>放置在<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8”/>也可以恢复正常页面。
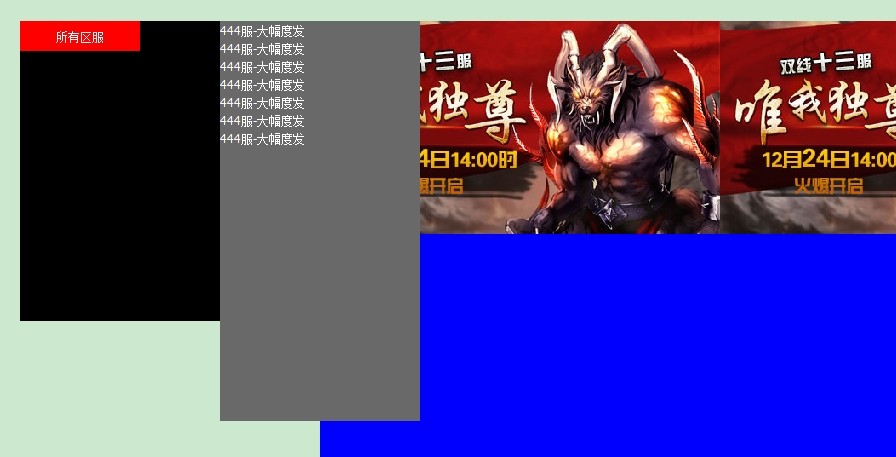
5.ie6下面z-index失效问题(这个问题我纠结了很久……)。
.wrapper {width: 1200px; margin: auto;}
.side {position: relative; z-index:; float: left; width: 240px; height: 300px; background: #000000;}
.main {float: right; width: 710px; height: 500px; background: blue;}
/* 查找区服 */
.search {position: relative; z-index: 2; }
.search span {display: inline-block; width: 120px; line-height: 30px; background: red; text-align: center; color: white;}
.all-server {position: absolute; left: 200px; width: 200px; height: 400px; background: #696969;}
.all-server ul li a {color: white;}
/* 滚动图片 */
.slide ul {position: relative; width: 900px; }
.slide ul li {float: left; width: 400px;}
.slide ul li img {width: 400px;}
<!-- ie下面z-index失效 -->
<div class="wrapper clearfix">
<div class="side"> <!-- 需要给side设置position:relative和z-index:2,这不是追踪到父级,而是父级的父级的父级,追踪了三层 -->
<div class="server">
<div class="search">
<span>所有区服</span>
<div class="all-server"> <!-- 这个地方是绝对定位 -->
<ul>
<li><a href="#">444服-大幅度发</a></li>
<li><a href="#">444服-大幅度发</a></li>
<li><a href="#">444服-大幅度发</a></li>
<li><a href="#">444服-大幅度发</a></li>
<li><a href="#">444服-大幅度发</a></li>
<li><a href="#">444服-大幅度发</a></li>
<li><a href="#">444服-大幅度发</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="main">
<div class="slide">
<ul> <!-- 这个地方是用相对定位,因为图片滚动,所以需要用到相对定位 -->
<li><img src="http://imgs2.mxthcdn.com/d/I26gkb868263768568468_eZDLVE.jpg"/></li>
<li><img src="http://imgs2.mxthcdn.com/d/I26gkb868263768568468_eZDLVE.jpg"/></li>
</ul>
</div>
</div>
</div>
all-server所有区服是绝对定位,slide滚动图片中ul是相对定位。看文档说在ie6下面只需将所有区服父级设置position:relative和z-index:2(只要高过slide中即可),但是最后发现这样设置是无效的。只有在side标签中设置position:relative和z-index:2才能起作用,也就是追踪了三层,all-server的父级是search,父级的父级是server,父级的父级的父级才是side,那是什么引起要追踪这么多层呢?原来是float:left引起的,我只要将float:left去掉,就可以实现all-server父级的z-index比slide的高即可,原来是浮动讲这个带入到坑中。。。

6.ie6下面绝对定位到顶部。
.footer {position: fixed; bottom:; width: 100%; line-height: 100px; background: #000000; color: white; font-size: 20px; text-align: center;}
<!--[if IE 6]>
<style type="text/css">
/* 兼容IE6 */
.footer{
_position: absolute;
_top: expression(documentElement.scrollTop + document.documentElement.clientHeight - this.offsetHeight);
}
* html,* html body{background-image:url(about:blank);background-attachment:fixed;} /* 防止滚动条滚动时闪烁 */ </style>
<![endif]-->
<!-- footer最底部 -->
<div class="footer">
I'm footer!
</div>
除了ie6,其他浏览器绝对定位只要用position:fixed,就可以定位到默认位置,而ie6不行,它不识别fixed这个东西,它只能用absolute来定位。documentElement.scrollTop表示滚动条以上的内容(也就是上部肉眼看不到的文档内容), document.documentElement.clientHeight表示该标签上部内容,不包括看不到的文档内容, this.offsetHeight表示自己的高度,用滚动条上部看不到文档+看得到文档-自己高度不就可以实现footer为最底部了么?
7.js判断ie6浏览器。
if ('undefined' == typeof(document.body.style.maxHeight)) {
console.log(” I’m ie6!” );
}
疯狂抨击ie6下各种扭曲行为的更多相关文章
- 【IE6的疯狂之十三】IE6下使用滤镜后链接不能点击的BUG
大家可能都知道IE6下使用DXImageTransform.Microsoft.AlphaImageLoader滤镜(用于PNG32 Alpha透明)后链接不能点击的BUG,大家也都知道只要在a标签上 ...
- 【IE6的疯狂之十一】CSS的优先级及!important在IE6下的BUG
一 css的优先级 今天有人跟我说css hack中用!important来区分ie6,因为ie6不支持!important,是的在很早以前我也是用过这种方法写hack,但是后来就基本不用了.本来我对 ...
- IE6下的png透明图片的背景定位
在IE6下PNG透明图片做背景,无法使用background-position进行定位.但是可以使用margin和绝对定位来进行. 另外,由于IE6下的 :hover 只对<a>支持,对其 ...
- ie6下js更新元素display:block后,仍然不显示的hack办法
$hotGames.html(html).removeClass("hide").show();//代码执行到这里,在ie6下仍然无法正常显示 //只有执行了下边的两行代码后,才正 ...
- 解决IE6下png图片透明度不显示的问题
世界上最遥远的距离,不外乎我在搞前端,你却在用旧IE,现在随着XP要退休了,IE6的市场占有率应该也会逐步下滑.不过基于天朝人民的惰性以及企鹅微软的“扎篱笆”活动,做网站的朋友依旧不能忽视IE6的存在 ...
- IE6下png格式图片显示问题
一开始是使用 _filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/bgBtn.png'); /* IE6 * ...
- IE6下margin时,float浮动产生双倍边距
今天遇到了一个IE6下的兼容性问题,虽然IE6已经不被大众所期待了,用户也已基本上消失的所剩无几,但是,作为一个问题而存在,我们有必要尝试的去研究一下bug的改善方法 对元素float-left,然后 ...
- IE6下div层被select控件遮住的问题解决方法
Select在IE6下是处于最顶层的,因此想要遮住它,设置zIndex属性是不行的,就需要一个优先级更高的元素,就是iframe,当把iframe嵌套在弹出div层中后,把iframe设置为不可见,但 ...
- ie6下内容会撑开父级设置好的宽高
在ie6下,内容的宽高会撑开父级设置好的宽高,在其他浏览器下不会. 会出现的问题是:如果内容宽度大于父级设置好的宽度,内容的最后一个元素会换行显示. 注意:在计算时,务必做到精准,不然可能会产生不必要 ...
随机推荐
- Windows Azure 名词定义(Glossary)
Glossary(名词) Definition(定义) Availability Set 可用性组 refers to two or more Virtual Machines deployed ac ...
- node 日志
我们主动控制的log4js,还有一些日志是继承好的,错误日志了,进程日志了,请求日志了. 1. var express = require('express');var logger = requir ...
- Boostrap响应式与非响应式
非响应式布局 在使用非响应式布局时,在<head>标签中需要加入一下内容,其中最主要的是non-responsive.css文件 <head> <meta http-eq ...
- “耐撕”团队2016.03.28 站立会议
1. 时间:20:30--20:50 2. 成员: Z 郑蕊 * 组长 (博客:http://www.cnblogs.com/zhengrui0452/), P 濮成林(博客:http://www.c ...
- Java原来如此-比较器(Comparable、Comparator)
有时候需要对Collection或者不为单一数字的Array进行比较,有两种方法,1是实现Comparable接口,2是实现Comparator接口. 1.ComParable接口 Comparabl ...
- BZOJ2463 谁能赢呢?
Description 小明和小红经常玩一个博弈游戏.给定一个n×n的棋盘,一个石头被放在棋盘的左上角.他们轮流移动石头.每一回合,选手只能把石头向上,下,左,右四个方向移动一格,并且要求移动到的 ...
- 安装python爬虫scrapy踩过的那些坑和编程外的思考
这些天应朋友的要求抓取某个论坛帖子的信息,网上搜索了一下开源的爬虫资料,看了许多对于开源爬虫的比较发现开源爬虫scrapy比较好用.但是以前一直用的java和php,对python不熟悉,于是花一天时 ...
- $.ajax返回的JSON格式的数据后无法执行success的解决方法
近段时间做项目,在项目使用了ajax技术,遇到了一个奇怪的问题:"$.ajax返回的JSON格式的数据无法执行success",代码是这样写的: 1 $.ajax({ 2 .. 3 ...
- 怎样分析java线程堆栈日志
注: 该文章的原文是由 Tae Jin Gu 编写,原文地址为 How to Analyze Java Thread Dumps 当有障碍,或者是一个基于 JAVA 的 WEB 应用运行的比预期慢的时 ...
- Centos 5.x/6.x 配置163网易yum源
Centos系统默认都是系统自带的yum源,国内用户用yum源安装比较慢,为了提高效率,一般我们会配置国内的yum源.国内比较好的yum源有网易yum源.搜狐yum源等. 我感觉网易的yum源比较好用 ...
