android:layout_gravity和android:gravity的区别
1.首先来看看android:layout_gravity和android:gravity的使用区别。
android:gravity:
这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置。例如,在一个Button按钮控件中设置如下两个属性,
android:gravity="left"和android:text="提交",这时Button上的文字“提交”将会位于Button的左部。
android:layout_gravity:
这个是针对控件本身而言,用来控制该控件在包含该控件的父控件中的位置。同样,当我们在Button按钮控件中设置android:layout_gravity="left"属性时,表示该Button按钮将位于界面的左部。
2.属性值:
这两个属性可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。
一个属性可以包含多个值,需用“|”分开。其含义如下:
| top | 将对象放在其容器的顶部,不改变其大小. |
| bottom | 将对象放在其容器的底部,不改变其大小. |
| left | 将对象放在其容器的左侧,不改变其大小. |
| right | 将对象放在其容器的右侧,不改变其大小. |
| center_vertical | 将对象纵向居中,不改变其大小. 垂直对齐方式:垂直方向上居中对齐。 |
| fill_vertical | 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 |
| center_horizontal | 将对象横向居中,不改变其大小. 水平对齐方式:水平方向上居中对齐 |
| fill_horizontal | 必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充 |
| center | 将对象横纵居中,不改变其大小. |
| fill | 必要的时候增加对象的横纵向大小,以完全充满其容器. |
| clip_vertical |
附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部. 垂直方向裁剪 |
| clip_horizontal |
附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧. 水平方向裁剪 |
我们主要来看看center_vertical和center_horizontal两个属性值,center_vertical是指将对象在垂直方向上居中对齐,即在从上到下的方向上选择中间的位置放好;center_horizontal是指将对象水平方向上居中对齐,即在从左到右的方向上选择中间的位置放好。
3.特殊情况
当我们采用LinearLayout布局时,有以下特殊情况需要我们注意:
(1)当 android:orientation="vertical" 时, android:layout_gravity只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。
(2)当 android:orientation="horizontal" 时, android:layout_gravity只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
下面以一个例子说明:(本例来源于:http://blog.csdn.net/dekunchenivan/article/details/6718678)
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="100dip"
- android:layout_height="100dip"
- android:layout_gravity="bottom|center_horizontal"
- android:gravity="center|bottom"
- android:background="#00FF00"
- android:text="@string/textview"
- />
- <Button
- android:layout_width="100dip"
- android:layout_height="100dip"
- android:layout_gravity="bottom|left"
- android:gravity="left|top"
- android:background="#FF0000"
- android:text="@string/button"
- />
- </LinearLayout>
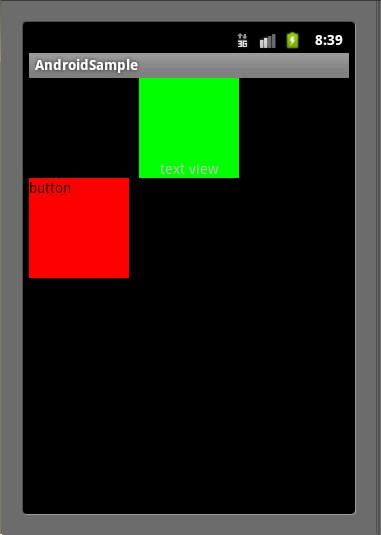
其效果如图:

在TextView中,我们设置了android:layout_gravity="bottom|center_horizontal" ,但该TextView并没有显示在屏幕的下方正中央,表明只有center_horizontal属性起了作用,这正是因为我们使用了LinearLayout布局,并且其android:orientation="vertical",只有水平方向的设置才会起作用,其他方向则会失效。同样,Button也一样。
android:layout_gravity和android:gravity的区别的更多相关文章
- android:layout_gravity 和 android:gravity 的区别
gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思. android:layout_gravity 和 android:gravity 的区别 从名字上可以看到,android:gr ...
- 【转】android:layout_gravity和android:gravity的区别
1.首先来看看android:layout_gravity和android:gravity的使用区别. android:gravity: 这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置 ...
- android:layout_gravity 和 android:gravity 的区别(转载)
转自:http://www.cnblogs.com/ghj1976/archive/2011/04/26/2029535.html gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思 ...
- android:layout_gravity和android:gravity的区别 (转)
转:http://blog.csdn.net/shakespeare001/article/details/7843460 1.首先来看看android:layout_gravity和android: ...
- android:layout_gravity和android:gravity属性的区别
一.介绍: gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置 (1).android:gravity:是对view控件本身来说的,是用来设置view本身的内容应该显示在vie ...
- Android开发UI之android:gravity / android:layout_Gravity,android:padding / android:layout_margin属性区分
android:gravity / android:layout_Gravity区别: android:gravity 是设置该view里面的内容相对于该view的位置,例如设置button里面的te ...
- android:layout_gravity 和 android:gravity
android:layout_gravity和 android:gravity的区别,android:gravity是对元素本身说的,元素本身的文本显示在什么地方靠着 换个属性设置,不过不设置默认是在 ...
- android:layout_gravity 和android:gravit的区别?
Android:layout_gravity 和android:gravit的区别? android:gravity是调整元素本身的内容或元素包含的子元素显示的位置,默认是显示在左侧 android: ...
- android:layout_gravity和android:gravity属性的区别(转)
gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置 android:gravity:是对view控件本身来说的,是用来设置view本身的文本应该显示在view的什么位置,默认值 ...
随机推荐
- LeetCode - 42. Trapping Rain Water
42. Trapping Rain Water Problem's Link ------------------------------------------------------------- ...
- 2015 Multi-University Training Contest 2 1002 Buildings
Buildings Problem's Link: http://acm.hdu.edu.cn/showproblem.php?pid=5301 Mean: n*m列的网格,删除一个格子x,y,用矩形 ...
- Orleans 之 监控工具的使用
这一节,我们来说说orleans 中的几个实用工具,OrleansHost.OrleansCounterControl.OrleansManager.ClientGenerator. 1.Orlean ...
- css样式表和选择器的优先级以及position元素属性值的区别
css样式表优先级 问题:当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢? 答:一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权. 1.浏览器缺省 ...
- HTML—one
1.我们做一个完整的网页,要做三个部分 前端部分:Html(是一种超文本标记语言,网页)+css(网页外观)+js(执行动作,特效) 数据库:sqlserver 动态部分:.net(平台),c#(语言 ...
- 比较偏门的JVM语言Quercus - PHP on JVM
其实,我不确定Quercus是否可以被认定为一门JVM语言:其次Quercus这个东东分开源版与商业版,开源版只能解释执行.而商业版能编译成Java字节码. 但我知道国内,阿里巴巴很早就在使用它,当然 ...
- ztree addNode editName removeNode
1.ztree api中完全拥有以上操作的相关解释,及简单Demo. 2.主要是要学会将单独的效果组合起来使用. 2.1 如: 添加完新的Node节点之后,怎么立即进入新节点的编辑状态来修改名称(或 ...
- Natural language style method declaration and usages in programming languages
More descriptive way to declare and use a method in programming languages At present, in most progra ...
- IOS6学习笔记(一)
一.ARC 1.ARC环境下可以使用-(void)dealloc{};处理一些事情(比如移除KVO观察),但不要调用[super dealloc]; 2.ARC与非ARC混编要注意符合Cocoa命名约 ...
- AngularJS(一)
<!doctype html> <html ng-app=""> <!-- ng-app指令标记了AngularJS脚本的作用域 --> & ...
