js:数据结构笔记10--图和图算法
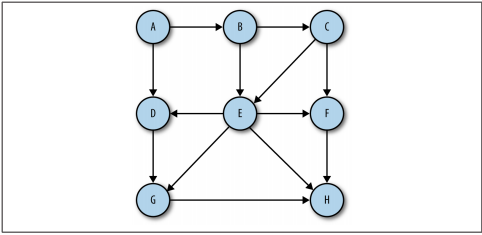
图:是由边和定点的集合组成; 按照图的定点对是否有序可以分为:有向图和无向图;


路径:所有顶点都由边连接构成;路径长度为第一个定点到最后一个顶点之间的数量;
环:指向自身的顶点,长度为0;圈:至少有一条边的路径,且第一个顶点和最后一个顶点相同;
强连通:如果两个顶点之间有路径,则这两个顶点就是强连通,反之;
构建简单有向图:
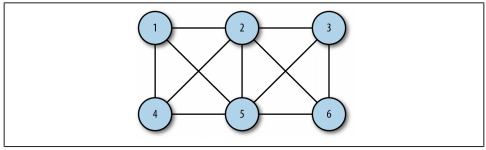
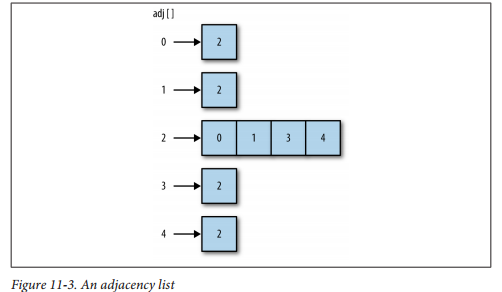
利用邻接表数组表示:构建二维数组,第一个存储顶点标号,第二个存储与这个顶点相连的顶点标号;

function Graph (v) {
this.vertices = v; //顶点个数
this.edges = 0; //边条数
this.adj = [];
for(var i = 0; i < this.vertices; ++i) {
this.adj[i] = []; //二维数组
//this.adj[i].push("");
}
this.addEdge = addEdge;
this.showGraph = showGraph;
}
function addEdge(v,w) { //构建边
this.adj[v].push(w);
this.adj[w].push(v);
this.edges++;
}
function showGraph() {
var str = "";
for(var i = 0; i < this.vertices; ++i) {
str = i + "-->";
for(var j = 0; j < this.vertices; ++j) {
if(this.adj[i][j] != undefined) {
str += this.adj[i][j] + " ";
}
}
console.log(str);
}
}
操作:demo:
搜索图:确定从一个指定顶点可以到达其他哪些顶点;注意:在更换顶点之后,图的树结构也要变化;
- 深度优先搜索:从一条路径开始知道最后一个顶点,然后回溯继续下一条路径,反复直到没有路径;
- 查找与当前顶点相邻未访问的顶点,将其值输出,并在标记数组中将相应标号标记为true;
- 依次重复;

function init() {
for(var i = 0; i < this.vertices; ++i) {
this.adj[i] = [];
this.marked[i] = false;
}
}
function dfs(v) {
this.marked[v] = true;
var adj = this.adj[v],nextAdj;
if(adj != undefined) {
console.log("Visited vertex: " + v);
}
for(var w in adj) {
var nextAdj = this.adj[v][w];
if(!this.marked[nextAdj]) {
this.dfs(nextAdj);
}
}
}
操作:demo:
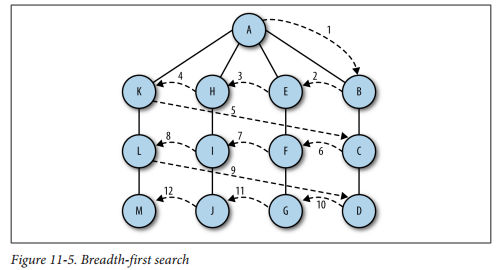
- 广度优先搜索:首先检查最靠近第一个顶点的层,然后逐层搜索;
- 查找与当前顶点相邻未访问的顶点;将其添加到已访问列表;
- 这一层访问之后从图中取出下一个顶点,添加到以访问列表;
- 继续;

//在 Graph 中添加this.edgeTo = [];来记录哪个顶点访问到它,所以第一个会是undefined;
function dfs(s) {
var queue = [],adj = this.adj[s],nextAdj;
this.marked[s] = true;
queue.push(s);
while(queue.length > 0) {
var v = queue.shift();
if(v != undefined) {
console.log("Visited vertex: " + v);
}
adj = this.adj[v];
for(var w in adj) {
var nextAdj = this.adj[v][w];
if(!this.marked[nextAdj]) {
this.edgeTo[nextAdj] = v;
this.marked[nextAdj] = true;
queue.push(nextAdj);
}
}
}
}
操作:demo:
查找最短路径:
广度优先搜索对应的最短路径:
function pathTo(s,v) { //from s to v;
this.dfs(s);
if(!this.hasPathTo(v)) {
return undefined;
}
var path = [];
for(var i = v;i != s; i = this.edgeTo[i]) {
path.push(i);
}
path.push(s);
this.printPath(path);
}
function hasPathTo(v) {
return this.marked[v];
}
function printPath(paths) {
var str = "";
while(paths.length > 0) {
if(paths.length > 1) {
str += paths.pop() + "-";
} else {
str += paths.pop();
}
}
console.log(str);
}
操作:demo:
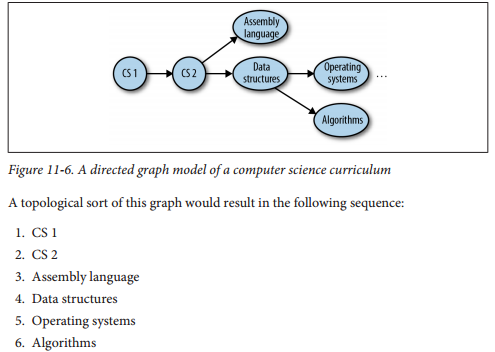
拓扑排序:

即优先级约束调度:在进行完1的时候才能开始2,之后可以同时开始3,4,以此类推;
js:数据结构笔记10--图和图算法的更多相关文章
- JS学习笔记10之Math对象
-->Math对象 常用属性和方法-->使用Math对象制作相应的效果 Math对象用于执行数学任务 一.Math对象的属性: 二.Math对象的方法: 三.常用属性和方法: Math.P ...
- 廖雪峰js教程笔记10 浏览器对象
JavaScript可以获取浏览器提供的很多对象,并进行操作. window window对象不但充当全局作用域,而且表示浏览器窗口. window对象有innerWidth和innerHeight属 ...
- js:数据结构笔记14--高级算法
动态规划: 递归是从顶部开始将问题分解,通过解决所有分解出小问题来解决整体问题: 动态规划从底部开始解决问题,将所有小问题解决,然后合并掉一个整体解决方案: function dynFib(n) { ...
- js:数据结构笔记13--检索算法
顺序查找:也称线性查找,暴力查找的一种 基本格式: var nums = []; for(var i = 0; i < 10; ++i) { nums[i] = Math.floor(Math. ...
- js:数据结构笔记12--排序算法(2)
高级排序算法:(处理大数据:百万以上) 希尔排序:是插入排序的优化版: 首先设置间隔数组,然后按照每个间隔,分别进行排序: 如第一个间隔为5,首先a[5]与a[0]进行插入排序;然后a[6]和a[0] ...
- js:数据结构笔记11--排序算法(1)
基本准备: function CArray(numElems) { this.dataStore = []; this.pos = 0; this.numElems = numElems; this. ...
- js:数据结构笔记9--二叉树
树:以分层的方式存储数据:节点:根节点,子节点,父节点,叶子节点(没有任何子节点的节点):层:根节点开始0层: 二叉树:每个节点子节点不超过两个:查找快(比链表),添加,删除快(比数组): BST:二 ...
- js:数据结构笔记7--哈希表
哈希表(散列表):通过哈希函数将键值映射为一个字典; 哈希函数:依赖键值的数据类型来构建一个哈希函数: 一个基本的哈希表:(按字符串计算键值) function HashTable() { this. ...
- js:数据结构笔记5--链表
数组: 其他语言的数组缺陷:添加/删除数组麻烦: js数组的缺点:被实现为对象,效率低: 如果要实现随机访问,数组还是更好的选择: 链表: 结构图: 基本代码: function Node (elem ...
随机推荐
- AngularJS--学习笔记(一)
AngularJS官方网站提供了一个用于学习的示例项目:PhoneCat.这是一个Web应用,用户可以浏览一些Android手机,了解它们的详细信息,并进行搜索和排序操作. 对于PhoneCat项目的 ...
- Servlet的生命周期及filter,servletRequest和servletResponse
序,Web应用中,Servlet和Filter是很重要的两个概念,一定要理解透彻. 一.Servlet类 继承自HttpServlet,HttpServlet是一个抽象类,主要包含的方法有init,s ...
- update操作多张表
sql 语句多张表UPDATE用法一.当用一个表中的数据来更新另一个表中的数据,T-SQL提供多种写法(下面列出了二种),但建议用第一种写法,虽然传统,但结构清晰.飞.飞Asp技术乐园并且要注意,当用 ...
- Summarize Series For Burying My College
Summarize Series For Burying My College For Grade ...
- FineUI第八天----下拉列表控件
下拉列表控件 3.模拟树的下拉列表: 其他的控件都跟Asp.net的差不多.
- 对于(function(){}())和function(){}实例的作用域分析(里面有很多问题……)
今天在群里看到一个问题,让我纠结了好一会.下面是我的分析,感觉里面还有很多问题,关于作用域还是不太理解,希望大家看到问题第一时间反馈给我,看到实在受不了的地方说几句都没关系,谢谢. 请看题: 1.对象 ...
- hiho一下 第九十六周 数论五·欧拉函数
题目1 : 数论五·欧拉函数 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi和小Ho有时候会用密码写信来互相联系,他们用了一个很大的数当做密钥.小Hi和小Ho约定 ...
- (0,eval)('this')与eval的区别
看doT源码的时候,看到了这么一句代码: global = (function(){ return this || (0,eval)('this'); }()); global.doT = doT; ...
- 1-2+3-4+5-6+7......+n的几种实现
本文的内容本身来自一个名校计算机生的一次面试经历,呵呵,没错,你猜对了,肯定 不是我 个人很喜欢这两道题,可能题目原本不止两道,当然,我这里这分析我很喜欢的两道. 1.写一个函数计算当参数为n(n很大 ...
- Scanner 和 String 类的常用方法
Scanner类是在jdk1.5 之后有了这个: 常用格式是: Scanner sc = new Scanner(System.in); 从以下版本开始: 1.5 构造方法摘要 Scanner(Fil ...
