夺命雷公狗---Thinkphp----6之管理员的增删改查之-未验证
首先我们创建多一个控制器UserController.class.php,主要用于管理员的增删改查操作:

代码如下所示:
<?php
namespace Admin\Controller;
use Think\Controller;
class UserController extends Controller {
public function lists(){
$this -> display();
} }
这里主要是是为了到时候方便我们页面的显示,然后我们再到视图文件夹下创建User目录,用于放置美工给我们提供的模版


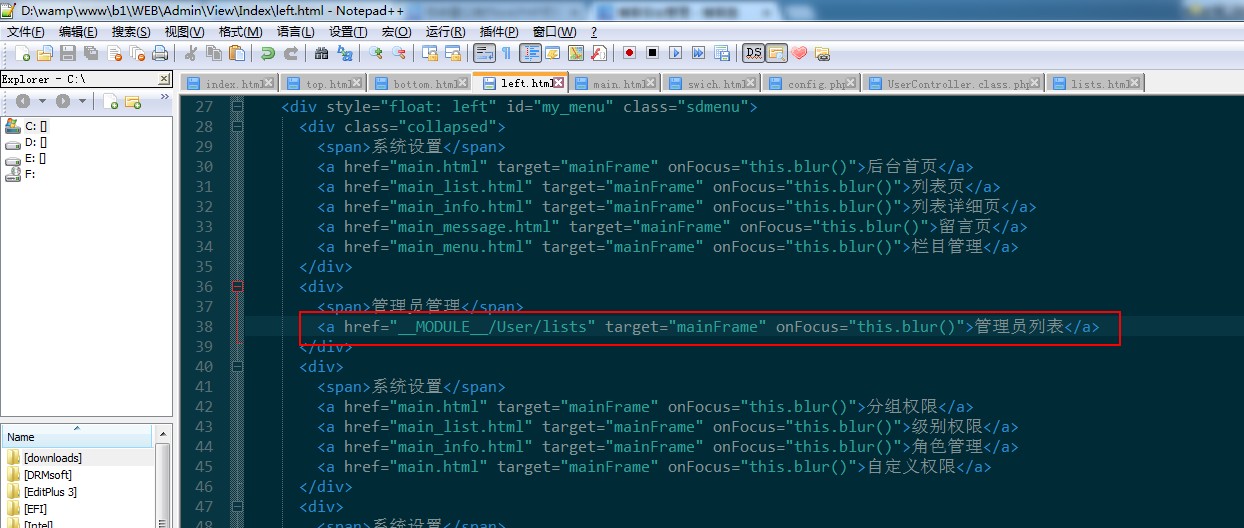
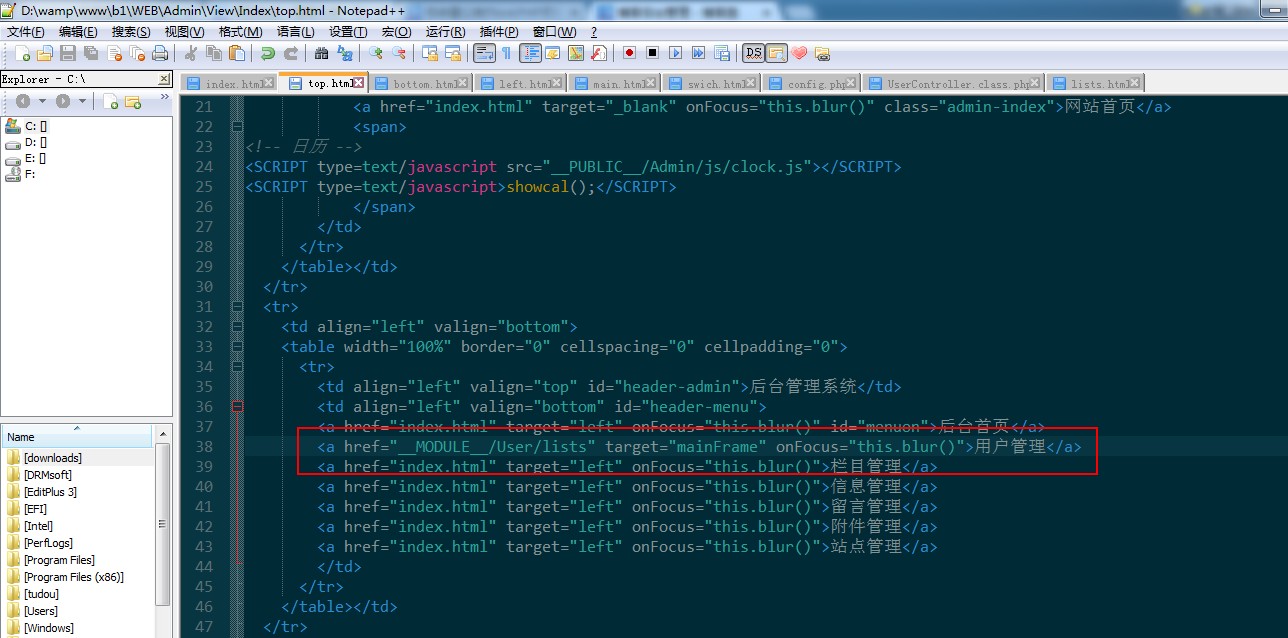
下一步我们开始修改Index控制器下的left.html文件,主要作用是设置A链接,可以直接一点击即可跳转到我们指定的页面:

让后随便设置好top.html的链接方式:

让后测试下点击后台的链接,测试看看结果如何:

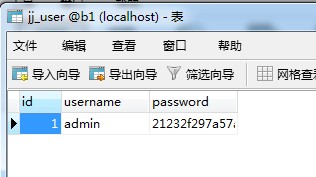
这些数据输入是死的,但是我们在数据库通过手工添加一条记录进去看看:

我们手工加入一条数据主要是为了方便我们测试程序的,那么我们下一步就开始写查询了,回到我们的UserController.class.php控制器里面开始我们的逻辑代码,
<?php
namespace Admin\Controller;
use Think\Controller;
class UserController extends Controller {
public function lists(){
//从数据库中取出数据
$user = M('User') -> select();
//dump($user);die;
//分配数据到模版
$this->assign('user',$user);
$this -> display();
} }
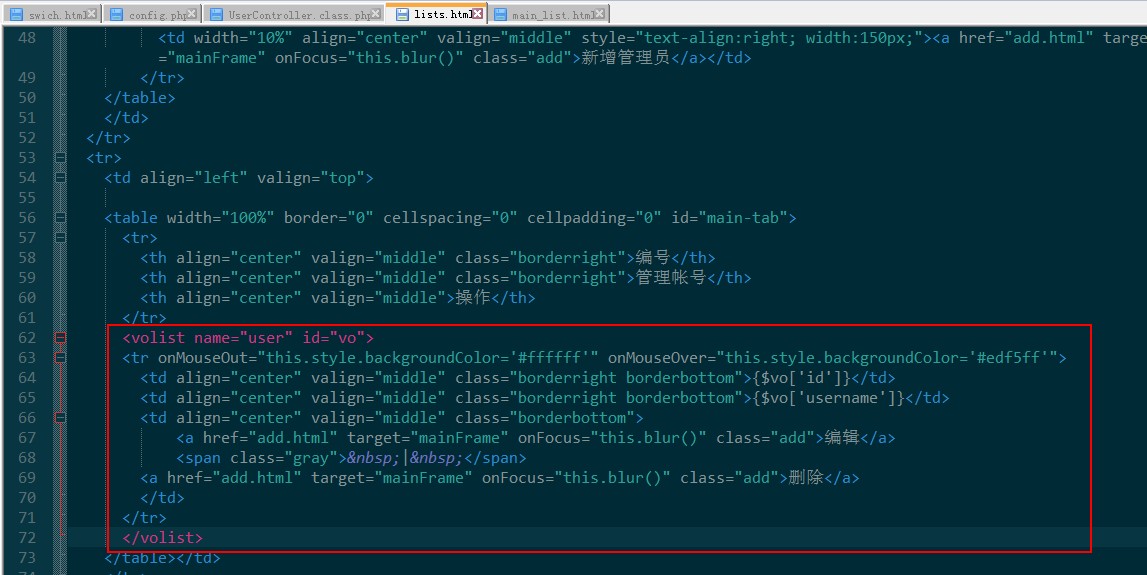
控制器里面获取到了管理员的帐号了,那么下一步就是修改模版让数据在后台遍历出来即可,如下所示:

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>主要内容区main</title>
<link href="css/css.css" type="text/css" rel="stylesheet" />
<link href="css/main.css" type="text/css" rel="stylesheet" />
<link rel="shortcut icon" href="images/main/favicon.ico" />
<style>
body{overflow-x:hidden; background:#f2f0f5; padding:15px 0px 10px 5px;}
#searchmain{ font-size:12px;}
#search{ font-size:12px; background:#548fc9; margin:10px 10px 0 0; display:inline; width:100%; color:#FFF; float:left}
#search form span{height:40px; line-height:40px; padding:0 0px 0 10px; float:left;}
#search form input.text-word{height:24px; line-height:24px; width:180px; margin:8px 0 6px 0; padding:0 0px 0 10px; float:left; border:1px solid #FFF;}
#search form input.text-but{height:24px; line-height:24px; width:55px; background:url(images/main/list_input.jpg) no-repeat left top; border:none; cursor:pointer; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#666; float:left; margin:8px 0 0 6px; display:inline;}
#search a.add{ background:url(images/main/add.jpg) no-repeat -3px 7px #548fc9; padding:0 10px 0 26px; height:40px; line-height:40px; font-size:14px; font-weight:bold; color:#FFF; float:right}
#search a:hover.add{ text-decoration:underline; color:#d2e9ff;}
#main-tab{ border:1px solid #eaeaea; background:#FFF; font-size:12px;}
#main-tab th{ font-size:12px; background:url(images/main/list_bg.jpg) repeat-x; height:32px; line-height:32px;}
#main-tab td{ font-size:12px; line-height:40px;}
#main-tab td a{ font-size:12px; color:#548fc9;}
#main-tab td a:hover{color:#565656; text-decoration:underline;}
.bordertop{ border-top:1px solid #ebebeb}
.borderright{ border-right:1px solid #ebebeb}
.borderbottom{ border-bottom:1px solid #ebebeb}
.borderleft{ border-left:1px solid #ebebeb}
.gray{ color:#dbdbdb;}
td.fenye{ padding:10px 0 0 0; text-align:right;}
.bggray{ background:#f9f9f9}
</style>
</head>
<body>
<!--main_top-->
<table width="99%" border="0" cellspacing="0" cellpadding="0" id="searchmain">
<tr>
<td width="99%" align="left" valign="top">您的位置:用户管理</td>
</tr>
<tr>
<td align="left" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="search">
<tr>
<td width="90%" align="left" valign="middle">
<form method="post" action="">
<span>管理员:</span>
<input type="text" name="" value="" class="text-word">
<input name="" type="button" value="查询" class="text-but">
</form>
</td>
<td width="10%" align="center" valign="middle" style="text-align:right; width:150px;"><a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">新增管理员</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="left" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="main-tab">
<tr>
<th align="center" valign="middle" class="borderright">编号</th>
<th align="center" valign="middle" class="borderright">管理帐号</th>
<th align="center" valign="middle">操作</th>
</tr>
<volist name="user" id="vo">
<tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'">
<td align="center" valign="middle" class="borderright borderbottom">{$vo['id']}</td>
<td align="center" valign="middle" class="borderright borderbottom">{$vo['username']}</td>
<td align="center" valign="middle" class="borderbottom">
<a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">编辑</a>
<span class="gray"> | </span>
<a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">删除</a>
</td>
</tr>
</volist>
</table></td>
</tr>
<tr>
<td align="left" valign="top" class="fenye">11 条数据 1/1 页 <a href="#" target="mainFrame" onFocus="this.blur()">首页</a> <a href="#" target="mainFrame" onFocus="this.blur()">上一页</a> <a href="#" target="mainFrame" onFocus="this.blur()">下一页</a> <a href="#" target="mainFrame" onFocus="this.blur()">尾页</a></td>
</tr>
</table>
</body>
</html>
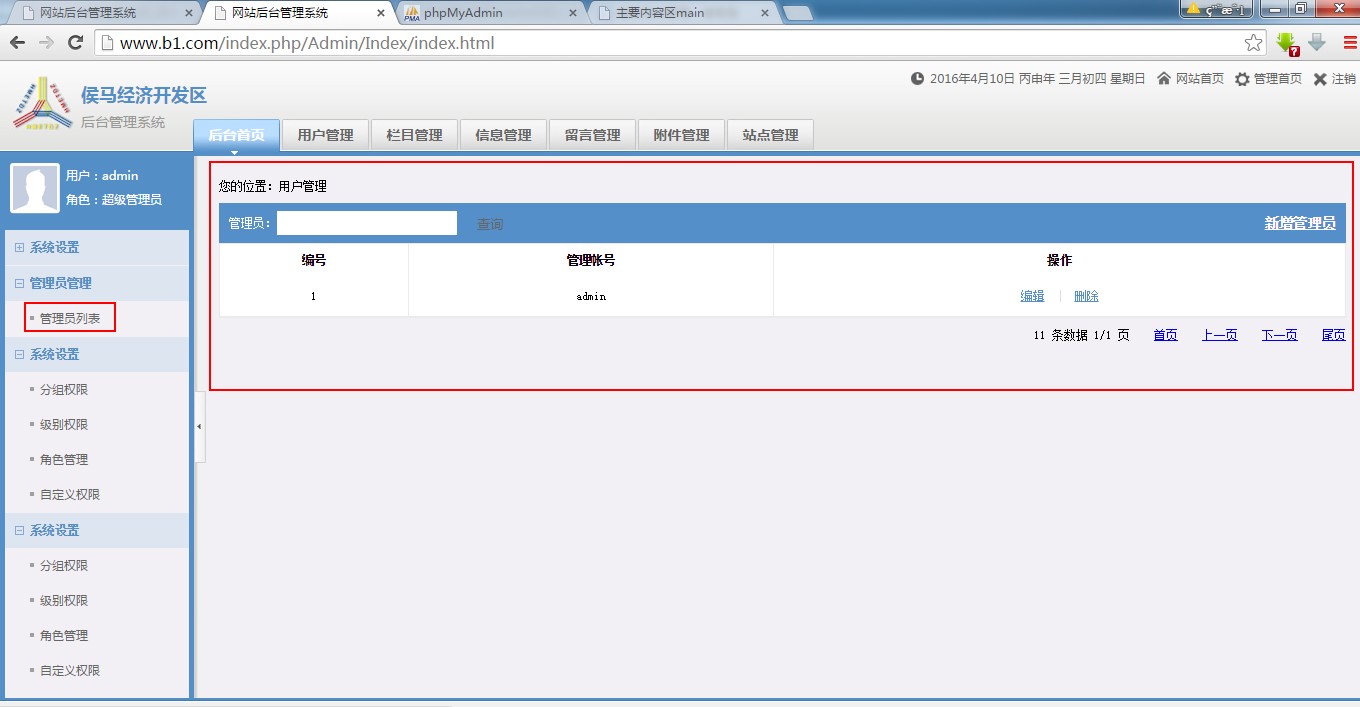
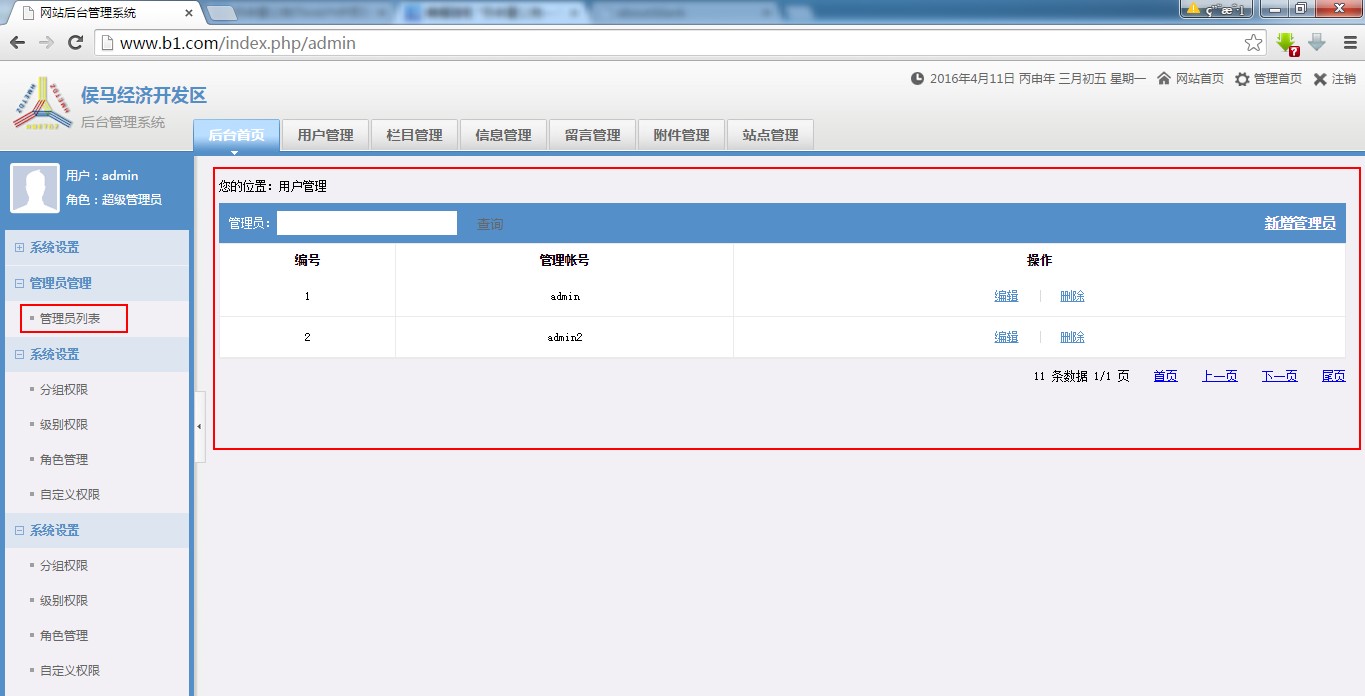
这利好了,然后就到后台看看是否发生变化了,效果如下所示:

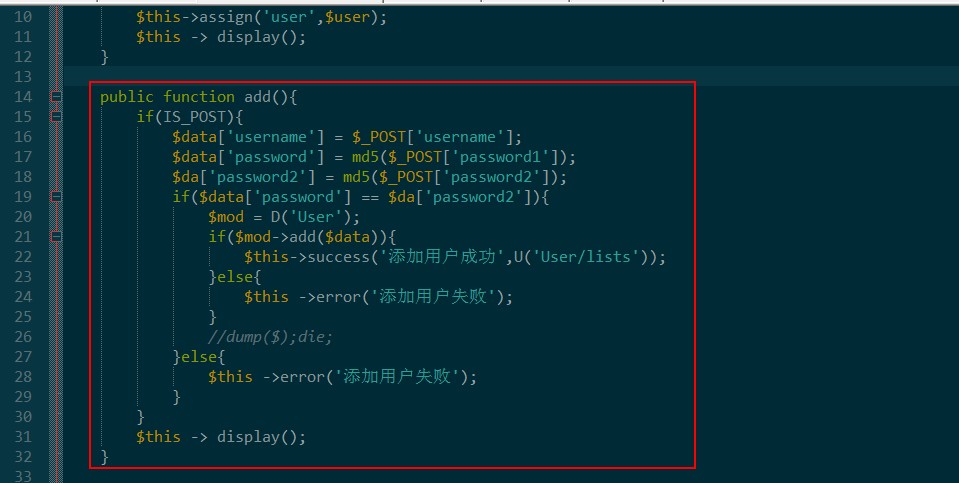
数据都可以遍历出来了,那么下一步我们就要来写一个添加管理员的了,我们回到UserController.class.php

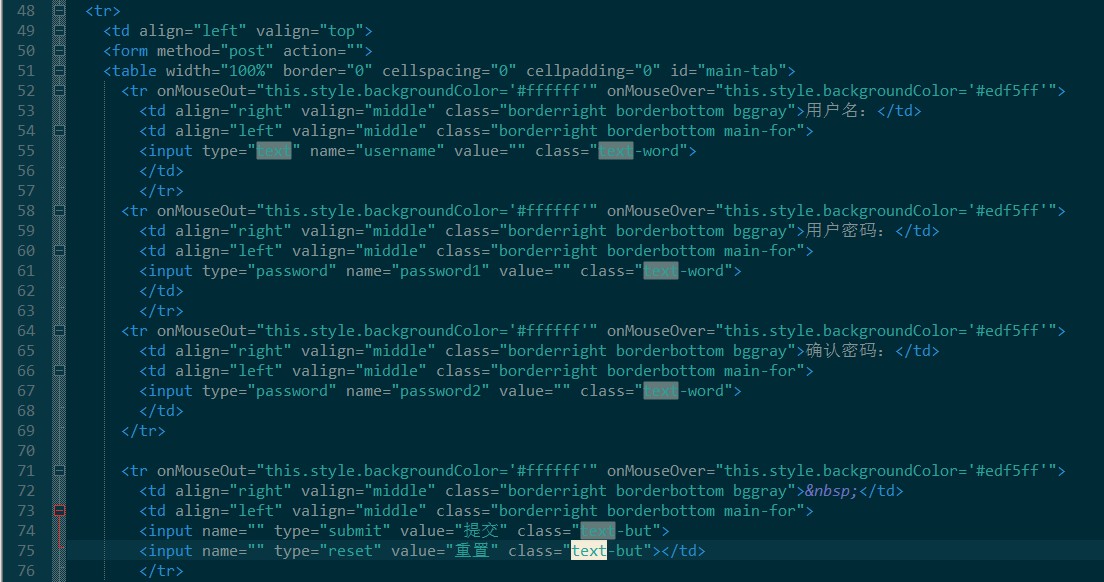
然后继续来写我们的前端模版:add.html

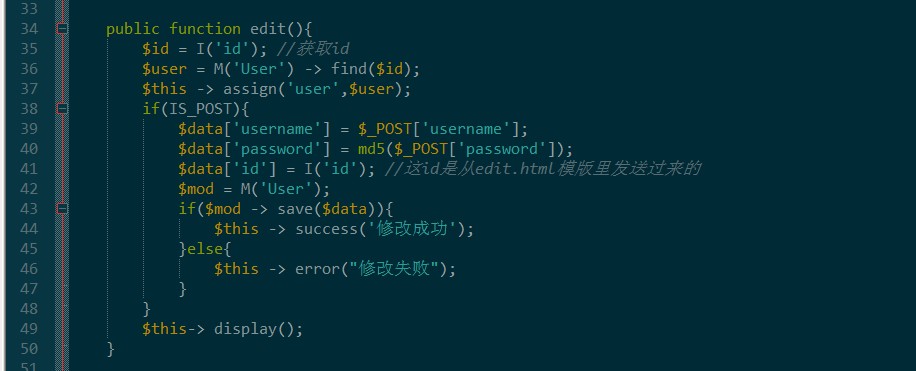
让后就开始在控制器写修改的控制器了了

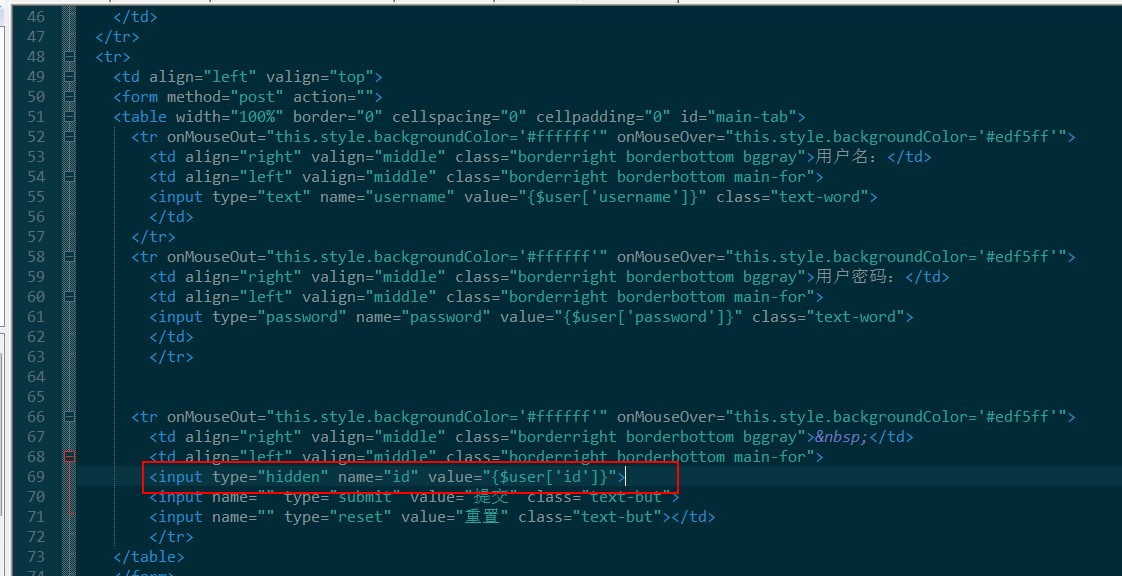
控制器写完后就开始写我们的edit.html模版了:

我们在这里的隐藏域主要作用是为了到时候修改数据时候用得上的,然后就开始写删除了,这个其实也是最简单一个,先来修改下列表页的模版文件,

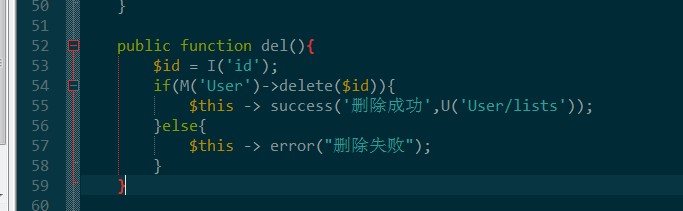
我们在这里留了一个id得到时候直接发送我们的删除方法的,我们的控制器如下所示

夺命雷公狗---Thinkphp----6之管理员的增删改查之-未验证的更多相关文章
- ThinkPHP实现对数据库的增删改查
好久都没有更新博客了,之前老师布置的任务总算是现在可以说告一段落了,今天趁老师还没提出其他要求来更新一篇博客. 今天我想记录的是我之前做项目,自己所理解的ThinkPHP对数据库的增删改查. 首先要说 ...
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
- 夺命雷公狗---Thinkphp----11之管理员的增删改查的完善
由于我们刚才的帐号还没通过任何的验证就可以直接进入数据库了,这当然不是不合理的交互逻辑,所以我们要修改下,让他变得3合理一些, 所以我们还是要按照套路来修改几处即可解决问题: 首先修改下添加的控制器: ...
- 夺命雷公狗ThinkPHP项目之----企业网站30之网站前台头部导航的高亮显示
我们这个其实也是最简单的一个,首页高亮,那么我们需要先在中间层里面定义一个index = false: 然后在首页控制器里面定义一个 index = true 最后一步就是 在首页的模版上给一个判断: ...
- 夺命雷公狗ThinkPHP项目之----企业网站29之网站前台左侧导航的高亮显示
其实这里就是加多一段jq代码即可: 首先加一个id : 然后在下面加多一段jq代码即可: <script type="text/javascript"> $(docum ...
- 夺命雷公狗ThinkPHP项目之----企业网站28之网站前台左侧导航的实现
我们基于刚才在model层的找顶级分类的代码在进行修改即可: <?php namespace Home\Controller; use Think\Controller; class Commo ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
- 夺命雷公狗ThinkPHP项目之----企业网站26之网站前台列表页的显示和完成分页功能
我们用大I接收到我们get过来的栏目页的id然后通过文章的ar_cateid 来判断是不是属于该栏目下的,如果文章表ar_cateid = 栏目表的cate_id 那么就可以选出我们要查找的信息, 然 ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
随机推荐
- 【SQL Server】左联接,右联接,内联接的比较
首先需要解释一下这几个联接的意思: left join(左联接): 返回包括左表中的所有记录和右表中联结字段相等的记录. right join(右联接): 返回包括右表中的所有记录和左表中联结字段相等 ...
- Nagios Looking Glass 本地文件包含漏洞
漏洞名称: Nagios Looking Glass 本地文件包含漏洞 CNNVD编号: CNNVD-201310-682 发布时间: 2013-10-31 更新时间: 2013-10-31 危害等级 ...
- 转:Asp.net Mvc4默认权限详细(上)
前言 上篇的菜鸟去重复之Sql的问题还没有得到满意的答案.如果哪位大哥有相关的资料解释,能够分享给我,那就太谢谢了. 以后每发表一篇博文我都会将以前遗留的问题在前言里指出,直到解决为止. 本文主要在于 ...
- DiG HOWTO How to use dig to query DNS name servers.
Contents Introduction Understanding the default output What can I discover? How do I … Get a short a ...
- Dynamics AX Bitmap to Image File
static void SSW_Bit2ImageFile(Args _args) { Bitmap curBitmap; Image curImage; ; curBitmap = FormLett ...
- inline-block元素的空白间距
inline-block元素的空白间距 html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- UIFont 设置字体
abel.font = [UIFont fontWithName:@"Arial-BoldItalicMT" size:24]; 字体名如下: Font Family: Ameri ...
- LeetCode Closest Binary Search Tree Value II
原题链接在这里:https://leetcode.com/problems/closest-binary-search-tree-value-ii/ 题目: Given a non-empty bin ...
- jq的选项卡tab
jq中选项卡很简单,的注意是他结构命名(网上有很多,其中不乏不规范) 1.tab 2.tab-hd (选项栏) 3.tab-bd(选项栏对应的内容) css代码(布局没问题,可以只看jquery代码) ...
- Android --SwipeRefreshLayout 下拉刷新
1.Layout <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/id_swipe_ly" an ...
