JavaScript中Date(日期对象),Math对象--学习笔记
Date对象
1.什么是Date对象?
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
语法:var Udate=new Date();
注:初始值为当前时间(当前电脑系统时间)。
2.Date对象常用方法:

3.Date方法实例
var newTime=new Date();//获取当前时间
var millSecond=Date.now();//当前日期转换成的毫秒数
var fullYear=newTime.getFullYear();//获取年份
var year=newTime.getYear();//获取年份
var month=newTime.getMonth();//获取月份 返回0-11 0表示一月 11表示十二月
var week=newTime.getDay();//获取星期几 返回的是0-6的数字,0 表示星期天
var today=newTime.getDate();//获取当天日期
var hours=newTime.getHours();//获取小时数
var minutes=newTime.getMinutes();//获取分钟数
var seconds=newTime.getSeconds();//获取秒数
console.log(newTime);// Wed Feb 04 2015 10:54:17 GMT+0800 (中国标准时间)
console.log(millSecond);//
console.log(fullYear);//
console.log(year);//
console.log(month);//1 表示2月
console.log(week);//3 表示星期三
console.log(today);//4 4号
console.log(hours);//10小时
console.log(minutes);//54分钟
console.log(seconds);//17秒
Math对象
1.什么是Math对象?
Math对象,提供对数据的数学计算。
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
2.Math对象的属性和方法
Math对象属性

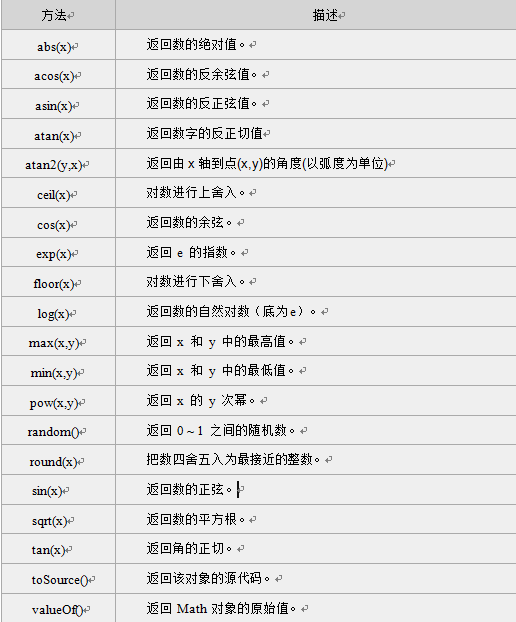
Math对象方法

3.Math对象个别方法实例
1):ceil()方法向上取整,返回的是大于或等于x,并且与x最接近的整数。
document.write(Math.ceil(0.8) + "<br />")//
document.write(Math.ceil(6.3) + "<br />")//
document.write(Math.ceil(5) + "<br />")//
document.write(Math.ceil(3.5) + "<br />")//
document.write(Math.ceil(-5.1) + "<br />")//-5
document.write(Math.ceil(-5.9))//-5
2):floor()方法向下取整,返回的是小于或等于x,并且与x最接近的整数。
document.write(Math.floor(0.8) + "<br />")//
document.write(Math.floor(6.3) + "<br />")//
document.write(Math.floor(5) + "<br />")//
document.write(Math.floor(3.5) + "<br />")//
document.write(Math.floor(-5.1) + "<br />")//-6
document.write(Math.floor(-5.9))//-6
3):round() 方法可把一个数字四舍五入为最接近的整数
document.write(Math.round(0.8) + "<br />")//
document.write(Math.round(6.3) + "<br />")//
document.write(Math.round(5) + "<br />")//
document.write(Math.round(3.5) + "<br />")//
document.write(Math.round(-5.1) + "<br />")//-5
document.write(Math.round(-5.9)+"<br />")//-6
4):random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
document.write(Math.random());//返回0到1之间的数字 不包括1
document.write(Math.random()*10);//返回0到10之间的数字 不包括10
5):min()方法:返回一组数值中的最小值
document.write(Math.min(2,3,4,6));//2
获取数组中最小值,使用apply()方法:
var values=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values)+"<br>");//
Math对象作为apply第一个参数,任意数组作为第二参数
6):max()方法:返回一组数值中的最大值
document.write(Math.max(2,3,4,6));//6
获取数组中最小值,使用apply()方法:
var values=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values)+"<br>");//9
JavaScript中Date(日期对象),Math对象--学习笔记的更多相关文章
- 初识 Javascript.02 -- Date日期、Math对象、数据类型转换、字符串、布尔Boolean、逻辑运算符、if else 、三元表达式、代码调试方法、
Date()对象: Date对象用于处理日期和时间. 1.1 Math对象 ◆Math.ceil() 天花板函数 向上取整 只取整数,不足则进1 ◆Math.floor() 地板函数 ...
- JavaScript中date日期的n种方法
转自博客 https://blog.csdn.net/u013992330/article/details/54318737
- 前端学习 第二弹: JavaScript中的一些函数与对象(1)
前端学习 第二弹: JavaScript中的一些函数与对象(1) 1.apply与call函数 每个函数都包含两个非继承而来的方法:apply()和call(). 他们的用途相同,都是在特定的作用域中 ...
- javascript中Date对象的应用——简易日历的实现
× 目录 [1]效果 [2]HTML [3]CSS[4]JS 前面的话 简易日历作为javascript中Date对象的常见应用,用途较广泛.本文将详细说明简易日历的实现思路 效果演示 HTML说明 ...
- javascript中Date对象的应用
前面的话 简易日历作为javascript中Date对象的常见应用,用途较广泛.本文将详细说明简易日历的实现思路 效果演示 HTML说明 使用type=number的两个input分别作为年和月的输入 ...
- #9.6课堂JS总结#变量作用域 date()对象 math()对象
一.变量的作用域 1.JavaScript的作用域链 首先看下下面这段代码: <script type="text/javascript"> var rain = 1; ...
- JavaScript要点(十七) Math 对象
来源:JavaScript 参考手册 Math 对象 Math 对象用于执行数学任务. Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(). 语法 var ...
- 透过一道面试题来探探JavaScript中执行上下文和变量对象的底
在做面试题之前,我们先搞清楚两个概念 执行上下文(execution context) 变量对象(variable object) 执行上下文 我们都知道JavaScript的作用域一共分三种 全局作 ...
- JavaScript 中的日期和时间
前言 本篇的介绍涵盖以下部分: 1. 时间标准指的是什么?UCT和GMT 的概念.关联和区别? 2. 时间表示标准有哪些? 3. JS 中时间的处理 日期时间标准 日期的标准就不多说了 -- 公元纪年 ...
随机推荐
- 弄清const与指针、引用之间的关系
const和 define在常量定义上的差别 在C++中,我们可以使用const 或者 宏define来定义常量.但是C++鼓励使用const定义常量,而不是宏define.原因有很多. 1.defi ...
- Python基本数据类型之list列表
列表是python中用的非常频繁的数据结构,它是有序序列.之前学的字符串就是一种有序序列.不过列表是可变的. 创建列表 li = list( ) #构 ...
- 【Android测试】【第七节】Monkey——源码浅谈
◆版权声明:本文出自胖喵~的博客,转载必须注明出处. 转载请注明出处:http://www.cnblogs.com/by-dream/p/4713466.html 前言 根据上一篇我们学会了Monke ...
- copy构造函数的秘密
1.先来看这段代码: MyString::MyString(){ this->mstr = NULL;} MyString::MyString(MyString &str){ //用一个 ...
- MVVM with ReactiveCocoa
内容提要: 本文首先对比MVC简单介绍了MVVM的概念和优点,其次,简单介绍了Reactive Cocoa的使用,最后,通过一个例子介绍了使用Reactive Cocoa的MVVM框架. 正文: 首先 ...
- css3常用动画效果集合01
/*由右到左进场*/ .FromRightToLeft{ -webkit-animation:FromRightToLeft 500s .2s ease both; } @-webkit-keyfra ...
- C#遍历List并删除某个或者几个元素的方法
C#遍历List并删除某个或者几个元素的方法,你的第一反应使用什么方法实现呢?foreach? for? 如果是foreach,那么恭喜你,你答错了.如果你想到的是用for,那么你只是离成功进了一步. ...
- .emacs
(tool-bar-mode 0)(menu-bar-mode 0)(blink-cursor-mode 0);;(set-scroll-bar-mode nil);;(global-linum-mo ...
- JavaScript:综合案例---房贷计算器的实现
房贷计算器的实现 (可以使用的编辑器:webStrom.subLime.notePad++.editPlus) 输入数据: 平方单价 70,000.00 元/平方 B1 租金 382.50 元/平方 ...
- Unicode 编码概念
Unicode 编码概念 Unicode 编码可能是我们日常开发中接触最多的字符编码方式之一,其它常见的中文编码方式还包括 GB2132-80 / GB13000 / GBK / GB18030 .在 ...
