bootstrap学习总结-js组件(四)
这次我们来看下js组件的使用,本篇文章会有点长,希望大家可以耐心看,相信收获会有不少。不少园友加我好友,表示喜欢我写文字的风格,简单明了,这里,再次谢谢你们的支持。一方面,博主自身技术有限,写的东西都比较基础,另一方面,博主写的东西,都是根据自己的理解,把复杂的东西用最简单的语言表达出来。所以,写的有不对的地方,麻烦各位园友给予指正哈。
一:js文件引用
注意点:jquery必须在在其它js文件之前引入,因为其它插件都是依赖于jquery。
<!--<script src="js/jquery-1.11.3.min.js"></script> 本地引入的加载文件-->
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> --必须在bootstrp.min.js之前引入
<script src="js/bootstrap.min.js"></script>
二:data属性
作用:通过data属性,可使用任何的bootstrap插件,无须写任何一段js代码。前面讲过的像:data-toggle="dropdown"等引用菜单插件。
那么既然有打开功能,如何关闭功能呢?在javascript里面添加下面代码即可:
<script type="text/javascript">
$(document).off('.data-api');
</script>
如果要关闭某一个特定的插件的功能,添加下面代码即可:
<script type="text/javascript">
// 关闭提示框的插件功能
$(document).off('.alert.data-api');
</script>
所有的js插件基本都是下面几步:
1:如何使用?---类对应如何写?
2:如何调用?---类写好了,如何使其写的类生效?
3:事件处理---包括动作触发前发生以及动作出发后发生
注意:所有动作触发之前发生的,bootstrap提供了preventDefault,实现在动作执行之前将其停止。代码如下:
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // 阻止模态框的展示,当然你也可换成阻止其它插件的出现
})
注意:bootstrap没有对禁用javascript的浏览器采取补救措施,因此,我们需要自己写一段代码补救,相信大家都知道。
<noscript> 你的浏览器不支持javascript,请下载最新的浏览器 </noscript>
三:模态框组件(modal.js)
注意点:
1:不支持同时打开多个模态框
2:模态框尽量位于body子元素的位置,避免其它组件影响模态框的展现和功能
3:移动端说明
4:增强可访问性--添加role属性
5:在模态框中可嵌入视屏,即data-toggle="modal"
我们来看下下面的列子,点击button,会弹出一个模态框,关于这里的属性,如果看过之前的文章,相信理解起来不难,这里不再详解,可自行贴码测试:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title></title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet"> </head>
<body>
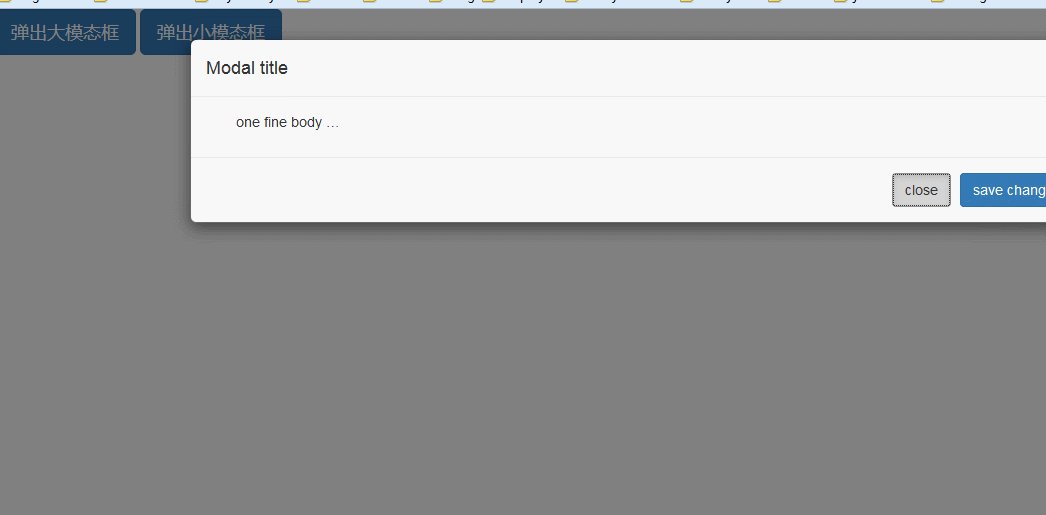
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target=".bs-example-modal-lg">
弹出大模态框
</button>
<div class="modal fade bs-example-modal-lg" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg">--大的模态框
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>one fine body …</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">close</button>
<button type="button" class="btn btn-primary">save changes</button>
</div>
</div>
</div>
</div>
<!-- 改变模态框的大小添加类modal-sm即可 -->
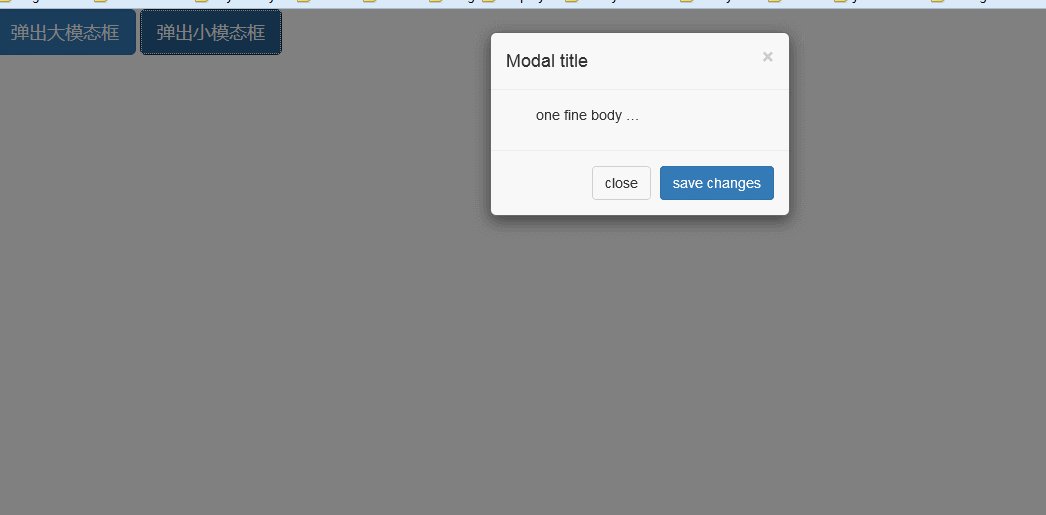
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target=".bs-example-modal-sm">
弹出小模态框
</button>
<div class="modal fade bs-example-modal-sm" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-sm"> ---小模态框
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>one fine body …</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">close</button>
<button type="button" class="btn btn-primary">save changes</button>
</div>
</div>
</div>
</div>
<!-- 禁止动画效果,删掉fade即可 --> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$("#mymodal").modal("show"); ---调用这句代码才能使插件生效
</script>
</body>
</html>
实现效果如下:

结合模态框,你也可以给body内容增加其它功能,比如嵌入表单的输入框等,这里不再贴码。
模态框的事件,在javascript中添加下面的代码即可,如下所示:
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$("#mymodal").modal("show"); ---调用这句代码才能使插件模态框生效显示出来
$('#myModal').on('hidden.bs.modal', function (e) {
alert("111");
}) ---这个事件指当关闭模态框之后,alert事件将会被触发
</script>
我们来看看模态框如何嵌入视屏,自己需要添加一些代码,自动播放,停止等功能。先来看看代码
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#videoModal"
data-theVideo="http://v.youku.com/v_show/id_XMTU2ODMyMDUyMA==.html" >VIDEO</a>
<div class="modal fade" id="videoModal" tabindex="-1" role="dialog" aria-labelledby="videoModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div>
<iframe width="100%" height="350" src=""></iframe>
</div>
</div>
</div>
</div>
</div>
<!-- <script src="js/jquery-1.11.3.min.js"></script> 本地的加载文件-->
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//视屏函数
function autoPlayModal(){
var trigger = $("body").find('[data-toggle="modal"]');
trigger.click(function() {
var theModal = $(this).data( "target" );
var videoSRC = $(this).attr( "data-theVideo" );
var videoSRCauto = videoSRC+"?autoplay=1" ;
$(theModal+' iframe').attr('src', videoSRCauto);
$(theModal+' button.close').click(function () {
$(theModal+' iframe').attr('src', videoSRC);
});
});
}
//调用该函数
$(document).ready(function(){
autoPlayModal();
});
</script>
<noscript>不支持javascript浏览器</noscript>
效果不再截图,上面的src引入的是优酷的地址。
四:滚动监听组件
以导航条举列,即根据滚动的位置来自动切换标签页。我们来看下代码。
1:保证出现滚动条。
2:通常给body加data-spy,即使用data-spy="scroll"
<body data-spy="scroll" data-target=".navbar" data-offset="70">
<div class="container" id="myScrollspy">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="collapse navbar-collapse js-navbar-scrollyspy" id="navbar-scroll">
<ul class="nav navbar-nav">
<li class="active"><a href="#home">home</a></li>
<li><a href="#message">message</a></li>
<li><a href="#about">about</a></li>
<li class="dropdown">
<a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown">下拉菜单<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#one">one</a>
<li><a href="#two">two</a>
<li><a href="#three">three</a>
</ul>
</li> </ul> </div>
</div> </nav>
<!-- 展示的内容 -->
<h1 id="home">home</h1>
<p>111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
</p>
<hr>
<h1 id="message">message</h1>
<p>111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
</p>
<hr>
<h1 id="about">about</h1>
<p>111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
</p>
<hr>
<h1 id="one">one</h1>
<p>111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
</p>
<h1 id="two">two</h1>
<p>111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
</p>
<h1 id="three">three</h1>
<p>111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111
</p> </div> <!-- 理解data-offset的意思 -->
理解data-offset的意思:即当滚动位置时,距离顶部的偏移量。其次它的事件处理,与模态框的用法类似,不再讲解。
效果如下:

五:提示框组件
注意:
1:使用data-toggle="tooltip"
2:data-placement表示提示框的方向,共有四个方向,left,right,bottom,top
3:data-animation是将其动画效果设为false,即鼠标移过去后,由原来的渐入渐出变为瞬间出现,没有缓冲效果。
<div class="container">
<p class="muted"> <!-- 缓和 -->
this is a test title,<a href="#" id="clickEvent" data-toggle="tooltip" title=""
data-placement="bottom" data-original-title="cnblog.com/jtjds" data-animation="false">click me,remember
</p>
</div> <!-- <script src="js/jquery-1.11.3.min.js"></script> 本地的加载文件-->
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript"> $('[data-toggle="tooltip"]').tooltip();//初始化
$('#clickEvent').tooltip('show') //打开就直接显示
$('#clickEvent').on('shown.bs.tooltip', function () {
alert("2222"); //事件处理,显示后将弹出此项
})
</script>
六:弹出框组件
注意:
1:弹出框即为任意元素添加一小块悬浮层,存放非主要信息。
2:当内容长度为0时,不显示弹出框。使用data-toggle="popover"
3:依赖于提示框插件,且需手动初始化(见javascript里的初始化)
看下下面这段代码,不再截图:
<!-- 点击按钮实现弹出,再点击按钮实现隐藏-->
<button type="button" class="btn btn-primary" data-toggle="popover" title="标题"
data-content="and here is some amazing content,it's very engaging,right?">点我弹出/隐藏弹出框</button>
点击button时,出现,再点击button,消失,如果想在空白处点击便可将其隐藏怎么办?
添加data-trigger="focus"即可,隐藏焦点,trigger表示触发的意思。
<!-- 点击按钮弹出,点击任一点空白处隐藏 ,最好使用a标签,当然你也可以使用button-->
<a tabindex="0" id="myPopover" class="btn btn-lg btn-danger" role="button" data-toggle="popover"
data-trigger="focus" title="Dismissible popover" data-content="and this is a beautiful content">点我可消失</a>
七:警告框组件
注意:
1:使用data-dismiss="alert"
2:次插件可为警告信息添加点击并消失的功能
3:使用关闭按钮时,即close类时,它必须是alert的第一个子元素,且在它之前不许出现文本。
我们来看下代码:
<!-- 警告框 -->
<div class="alert alert-info fade in" id="myalert">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">×</span>
</button>
<span>欢迎你</span>
<button type="button" class="btn btn-primary">详情</button>
</div> <div class="alert alert-info fade in" id="myalert1">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">×</span>
</button>
<span>欢迎你</span>
<button type="button" class="btn btn-primary">详情</button>
</div>
如果在javascript中存在多个警告框,并且你想将某个警告框关闭时,在javascript里添加下面代码即可,如下:
$("#myalert").alert('close') //第一个警告框备关闭了,或者将#myalert换成#myalert1时,第二个警告框将关闭
$('#myalert1').on('closed.bs.alert', function () {
alert("close"); --当点击关闭按钮后,执行alert事件
})
八:按钮组件
注意:
1:切换按钮的状态(禁用还是打开的)--这个用到autocomplete="off"来实现
2:将多个按钮形成工具条等
3:通过设置data-loading-text="loading....."来设置加载的状态
<!-- 按钮 -->
<button type="button" id="myButton" data-loading-text="loading...." class="btn btn-primary" autocomplete="off" >loading state
</button> <button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">single toggle
</button>
<!-- button组 -->
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" autocomplete="off" checked>home
</label>
<label class="btn btn-primary ">
<input type="checkbox" autocomplete="off" >message
</label>
<label class="btn btn-primary ">
<input type="checkbox" autocomplete="off" >profile
</label>
</div>
如果希望在点击button后,更改其内容,添加data-complete-text=“xxxx”即可,同时添加javascript代码如下:
<!-- 点击触发后,将内容进行更改data-complete-text表示为完成后的内容 -->
<button type="button" class="btn btn-primary mybtn" data-complete-text="finish" autocomplete="off">点击后内容自动更改</button>
<script>
$('.mybtn').on('click', function () {
$(this).button('complete') // 内容将变为finish
})
</script>
设置点击button切换状态,并设置切换状态时的时间,可在javascript里面添加如下代码:
<script>
$('#myButton').on('click', function (e) {
var btn = $(this).button('loading');
setTimeout(function(e){
btn.button('reset');//设置恢复原始状态
},3000) })
</script>
九:折叠框组件
注意:使用data-toggle="collapse" 看下代码:
<a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample"
aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<div class="collapse" id="collapseExample">
<div class="well">
hello ,this is test!
</div>
</div>
另外可结合面板组来进行使用,如下所示:
<!-- 面板组 -->
<div class="panel-group" id="mypanel" role="tablist">
<!-- 第一个面板 -->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingone">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#mypanel" href="#collapseone"
class="btn btn-primary">home</a>
</h4>
</div>
<!-- 内容-->
<div id="collapseone" class="panel-collapse collapse in" role="tabpanel">
<div class="panel-body">
关于我
你好啊
碎碎念
</div>
</div>
</div>
<!-- 第二个面板 -->
</div>
通过点击home来控制内容部分,是设置它的href="#collapseone"即内容所对应的id。
关于事件,跟前面使用的类似,这些组件,进行的时间用法都类似,如下
<script type="text/javascript">
$('#mypanel').on('hidden.bs.collapse', function () {
alert("2222");
})
</script>
十:carsousel滑动组件
注意:使用data-ride="carousel" ,比如像我们通常制作的轮播图等。先看下我制作的轮播图代码:
<div class="container" id="myContainer"> ---注意data-target的目标
<div id="carousel1" class="carousel slide" data-ride="carousel" >
<ol class="carousel-indicators"> --indicators表示滑动指示,即从哪一张滑到哪一张
<li data-target="#carousel1" data-slide-to="0" class="active"></li>--从第一张开始滑动
<li data-target="#carousel1" data-slide-to="1"></li>
<li data-target="#carousel1" data-slide-to="2"></li>
</ol>
<!-- 呈现内容 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="bg.jpeg" style="width:600px;height:600px;">
<div class="carousel-caption"> --carousel-caption承载添加的文字等
<h3>绿色阳光</h3>
<p>阳光心情,你我同行</p>
</div>
</div>
<div class="item ">
<img src="timg.jpg" style="width:600px;height: 600px;">
</div>
<div class="item ">
<img src="xx.jpg" style="width:600px;height: 600px;">
</div>
</div> <!-- 左右两个标签-->
<a class="left carousel-control" href="#carousel1" role="button" data-slide="pre"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">previous</span>
</a>
<a class="right carousel-control" href="#carousel1" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">next</span>
</a> </div>
</div>
效果如下:

关于滑动的快慢,你可以直接在div中添加data-interval="2000" 设置2秒切换,但这种方法出现问题就是
当你刷新浏览器的时候,必须手动的去点一下左右按钮,然后才能实现切换,最好的办法是在javascript里进行设置。如下代码所示
<script type="text/javascript">
$(".carousel").carousel({
interval:2000;
})
</script>
十一:Affix组件
注意:使用position:fixed进行定位,利用data-spy="affix" 结合data-offset来实现监听,当发生某一事件时,进行偏移。贴码看下列子:
<div class="container">
<!-- 栅格系统进行布局 -->
<div class="col-md-3">
<ul class="list-group affixed-element-top js-affixed-element-top">
<li class="list-group-item">1111111111</li>
<li class="list-group-item">222222222</li>
<li class="list-group-item">3333333333333</li>
<li class="list-group-item">44444444444</li>
<li class="list-group-item">555555555</li>
<li class="list-group-item">6666666666</li>
<li class="list-group-item">777777777777</li>
</ul>
</div>
<div class="js-content col-md-6">
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p>
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p>
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p>
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p>
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p>
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p>
<p>1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111
</p> </div>
<div class="col-md-3 " >
<ul class="list-group affixed-element-bottom js-affixed-element-bottom">
<li class="list-group-item">1111111111</li>
<li class="list-group-item">222222222</li>
<li class="list-group-item">3333333333333</li>
<li class="list-group-item">44444444444</li>
<li class="list-group-item">555555555</li>
<li class="list-group-item">6666666666</li>
<li class="list-group-item">777777777777</li>
</ul>
</div>
</div> <!-- <script src="js/jquery-1.11.3.min.js"></script> 本地的加载文件-->
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$('.js-affixed-element-top').affix({
offset:{ }
})
$('.js-affixed-element-bottom').affix({
offset:{bottom:200 }---当鼠标滚到最下面时,该div会自动偏移到距离底部200px的地方
})
</script>
js组件差不多到此结束,学习bootstrap这个框架也差不多结束了,下一篇终结篇,打算自己专门用bootstrap设计一个页面制作出来,跟大家
分享。如果你也正在学习bootstrap框架,欢迎交流学习哈!
作者:向婷风
出处:http://www.cnblogs.com/jtjds/p/5572205.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者
本人同意 转载文章之后必须在 文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
bootstrap学习总结-js组件(四)的更多相关文章
- bootstrap学习之二-组件
一.bootstrap字体图标 以span的形式出现,通常可以用于一个button或者其他元素的内文本, <span class="glyphicon glyphicon-sort-b ...
- bootstrap学习总结-css组件(三)
今天我们来看看css组件效果以及其中比较重要的类,这些类都不难,关键要熟练掌握,搭配使用,灵活运用.关于前两篇中,css样式和布局的文章,大家可以在首页进行阅读.http://www.cnblogs. ...
- 学习EChart.js(四) 移动端显示
ECharts.js 移动端显示 现在很多时候,我们是在用手机.pad等一些移动端设备来进行办公获取数据.所以我们的图表很多时候是需要用移动端设置来查看的,而我们的图表有时候因为数据的偏多,会出现遮挡 ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续二(client端和server端)
1.server端 支持数学运算的服务器,服务器的返回结果用json对象表示. math-server.js //通过监听3000端口使其作为Math Wizard的后台程序 var math = r ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续一(使用connect和express框架)
1.使用connect框架 .use方法用于绑定中间件到connect服务器,它会配置一系列在接到请求时调用的中间件模块,此例中我们要配置的中间件有favicon logger static rout ...
- 从零开始学习Node.js例子四 多页面实现数学运算
app-node.js ; var http = require('http'); var htutil = require('./htutil'); var server = http.create ...
- bootstrap学习: 基本组件以及布局;
1.下拉菜单: <div class="btn-group"> <button type="button" class="btn b ...
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
随机推荐
- ASP.NET WebAPI 11 参数验证
在绑定完Action的所有参数后,WebAPI并不会马上执行该方法,而要对参数进行验证,以保证输入的合法性. ModelState 在ApiController中一个ModelState属性用来获取参 ...
- Introduction to ASP.NET 5
ASP.NET 5 is a significant redesign of ASP.NET. This topic introduces the new concepts in ASP.NET 5 ...
- Android sdk manager不能更新下载缓慢的解决方法
通常情况下,下载Android SDK需要连接谷歌的服务器进行下载,由于国内水深火热的网络,速度基本为0.好在国内也有一个更新的镜像地址.本文章介绍如何在不FQ的情况下,使用国内镜像地址,更新andr ...
- c# Sqlite帮助类
最近有WPF做客户端,需要离线操作存储数据,在项目中考虑使用Sqlite嵌入式数据库,在网上找了不少资料,最终整理出一个公共的帮助类. Sqlite是一个非常小巧的数据库,基本上具备关系型数据库操作的 ...
- Windows环境下利用github快速配置git环境
在windows环境下利用github客户端我们可以直接拥有可视化的界面来管理工程,当然你也可以选择你喜欢的命令行工具来做.今天我分享一个比较快速的方式来配置git环境. 先去下载github的win ...
- 错误:找不到类org.springframework.web.context.ContextLoaderListener
严重: Error configuring application listener of class org.springframework.web.context.ContextLoaderLis ...
- UIViewController的edgesForExtendedLayout属性
UIViewController的edgesForExtendedLayout属性 想必大家都遇到一种情况,明明y坐标设置的是0,但是总是被讨厌的导航栏给遮住.比如下面这个情况: UILabel *l ...
- 远离腰痛的好方法——如何锻炼腰背部肌肉?
在我们的骨科门诊中最常见到的就是腰痛患者:引起腰痛的原因很多,也比较复杂,所以就有俗语"病人腰痛.医生头痛"一说.其实,相当大部分的腰痛症状都是跟腰背部后方的肌肉筋膜劳损或者无菌性 ...
- 问题解决——OpenGL超级宝典 关于gltDrawTorus的错误解决
看OpenGL超级宝典的时候,遇到一个函数 “gltDrawTorus”,在TRANSFORM和SPHEREWORLD中都有用到.但是一开始在自己写示例代码里时却没法使用,而在作者的代码目录结构下却可 ...
- cocos2d-x之action初试
bool HelloWorld::init() { if ( !Layer::init() ) { return false; } Size visibleSize = Director::getIn ...
