CSS 属性 - position讲解
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响。该属性共有5个值:
- position: static
- position: inherit
- position: relative
- position: absolute
- position: fixed
- position:
sticky(new)
依次讲解这6个值的应用。
position: static
static 为position 属性的默认值,static 元素会遵循正常的文档流,且会忽略 top,bottom,left,right 等属性。
position: inherit
inherit 值如同其他 css 属性的 inherit 值,即继承父元素的 position 值。
position: relative
relative 元素遵循正常的文档流,所以周围元素不会忽略它的存在,relative 元素同样支持 top,bottom,left,right等属性。当我们使用 top,bottom,left,right等属性对 relative 元素进行相对定位时的效果有点类似于 margin 属性达到的效果,但是区别在于, relative 元素周围的元素将会忽略 relative 元素的移动。我们注意,当 relative 元素未使用定位属性进行相对定位时,它不会被周围的元素忽略,但利用定位属性进行定位后,周围的元素会忽略 relative 元素的移动,它们会认为 relative 元素仍然在原来的位置,并未进行移动,我们用个例子来说明:
<div style="position: relative">Im a relative element</div>
<div>Im a default element</div>
 //并未忽略 relative 元素的存在
//并未忽略 relative 元素的存在
<div style="position: relative;top:10px">Im a relative element</div>
<div>Im a default element</div>
 //忽略了 relative 元素的移动
//忽略了 relative 元素的移动
position: absolute
absolute 元素将会脱离正常的文档流,所以 其周围的元素将会忽略它的存在。如同 absolute 元素的 display 属性被设为了 none 一样。此时,我们可以使用 top,bottom,left,right 等属性对 absolute 元素进行绝对定位。一般情况下定义两个属性,top 或 bottom,left 或 right。
这个绝对定位需要稍微理解下,因为这里容易与 relative 产生混淆。
例如,当对 absolute 元素添加 left:10px 定位后,这个 left 究竟是对哪个元素而言呢?其实,此时将会往上查找absolute 元素的第一个父元素,如果该父元素的 position 值存在(且不为 static),那么这个 left:10px 就是根据该父元素进行的定位,否则将会继续查找该父元素的父元素,一直追溯到某个父元素具备不为 static 的 position 值为止,如果不存在满足条件的父元素,则会根据最外层的 window 进行定位。
<div style="position: absolute">Im an absolute element</div>
<div>Im a default element</div>
 //直接忽略 absolute 元素的存在
//直接忽略 absolute 元素的存在
position: fixed
fixed 元素将会脱离正常的文档流,所以它与 absolute 元素很相似,同样会被周围元素忽略,支持top,bottom,left,right 属性,但两者仍有很大不同。
首先,fixed 元素定位与它的父元素无任何关系,它永远是相对最外层的 window 进行定位的。
第二,fixed 元素正如它的名字一样,它是固定在屏幕的某个位置,它不会因为屏幕的滚动而消失。
position:sticky
sticky粘性定位是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如:
#one { position: sticky; top: 10px; }
在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
HTML 内容:
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>
CSS 内容
* {
box-sizing: border-box;
}
dl {
margin:;
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
border-bottom: 1px solid #989EA4;
border-top: 1px solid #717D85;
color: #FFF;
font: bold 18px/21px Helvetica, Arial, sans-serif;
margin:;
padding: 2px 0 0 12px;
position: -webkit-sticky;
position: sticky;
top: -1px;
}
dd {
font: bold 20px/45px Helvetica, Arial, sans-serif;
margin:;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #CCC
}
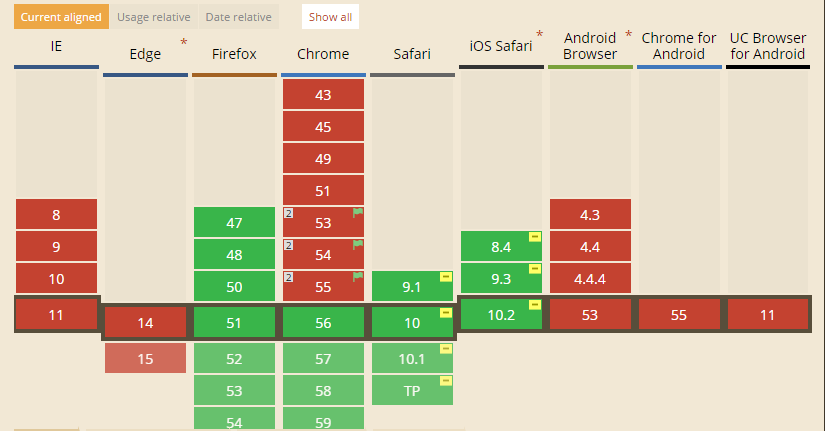
兼容性如图所示:

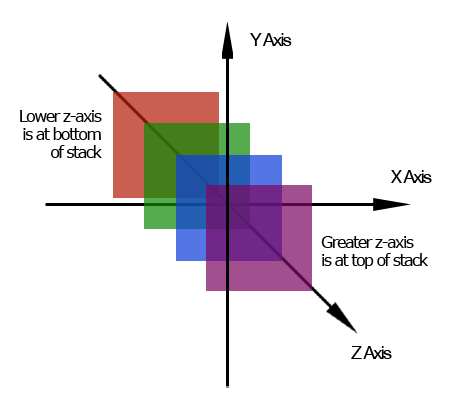
z-index
为什么要在这里提到 z-index 属性呢?那是因为 z-index 属性只对定位元素有效,即 position 值为absolute,relative,fixed 时才有效。我们首先了解下什么叫 z-index。
从上图我们不难发现 z-index 值代表的是元素的堆叠顺序,值越高则显示顺序越优先。
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:2">Im a fixed element</div>
 //fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
//fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
(我把背景色调为非透明,这样可以看得更清楚),假如 z-index 值相同会出现什么情况呢?
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:1">Im a fixed element</div>
 //z-index 值相同,仍然显示为 fixed 元素
//z-index 值相同,仍然显示为 fixed 元素
所以我们知道,当 z-index 值相同时,后加载的元素显示优先。
关于z-index属性, 上下的层次关系也是按照树状结构进行层次划分的, 优先父元素之间的分集, 子元素这层次排序依赖于父元素的层次.
例如:
某A元素z-index:1; 其父元素z-index:100,
某B元素z-index:100; 其父元素z-index:99,
某C元素z-index:2; 其父元素与A父元素相同
则浏览器之中A元素的显示层次一定优高于B元素; C显示的层次高于A元素;
参考
http://www.vanseodesign.com/css/css-positioning/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
使用 position:sticky 实现粘性布局
http://segmentfault.com/a/1190000000467348
CSS 属性 - position讲解的更多相关文章
- 详解 CSS 属性 - position
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响.该属性共有5个值: position: absolute position: relative position: fixed ...
- css属性position的运用
随着web标准的规范化,网页的布局也随之千变万化.各种复杂漂亮有创意的页面布局冲 击这人们的视野,相比以前的table布局那就不是一等级的事儿.这个很大一部分功劳是css 样式的引入.而这个多样性布局 ...
- css属性position: static|relative|absolute|fixed|sticky简单解析
目录 static 静态定位(默认) relative 相对定位 正常文档流 加了relative之后的布局 加上margin/padding/border之后的布局 absolute 绝对定位 正常 ...
- css属性—position的使用与页面的分层介绍
一.引言: 在css众多属性中,position算是里面用的比较多也相对来说比较重要的属性了,它对于单个标签的“定位”.标签之间的“相对位置定位”还有网页的分层来说十分重要! 二.“定位的实现”具体介 ...
- CSS之position体验
目录: 1. position介绍 2. relative 3. position 4. fixed与static 5. 总结 1. position介绍 position最简单的理解就是元素位置的定 ...
- CSS属性之position讲解
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响.该属性共有5个值: position: static position: inherit position: relative ...
- CSS(8)---通俗讲解定位(position)
CSS(8)---通俗讲解定位(position) CSS有三种基本的定位机制: 普通流.浮动.定位.前面两个之前已经讲过,详见博客: 1.CSS(5)---通俗讲解盒子模型 2.CSS(6)---通 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
随机推荐
- AI - Ideas
Idea: Comprehend code and re-factory code to more readable. The AI program can comprehend source cod ...
- Android系统兼容性问题(持续更新)
相信开发过一段Android的都被Android中的兼容性问题给折腾过,有时这确实很无奈,Android被不同的厂商改的七零八落的.本文主要总结下本人在实际的项目开发过程中所遇到的兼容性问题,以及最后 ...
- Visual Studio添加dll程序集引用操作步骤
Visual Studio 中添加引用的操作: 在“解决方案资源管理器”中,先右击项目图标,在弹出菜单选择“添加引用...” 然后在弹出的窗口中选择所要添加的选项,点击确定就可以了. 原文:http: ...
- [js开源组件开发]js多选日期控件
js多选日期控件 详情请见:http://www.lovewebgames.com/jsmodule/calendar.html 它的github地址:https://github.com/tianx ...
- Javascript中的Label语句
在javascript中,我们可能很少会去用到 Label 语句,但是熟练的应用 Label 语句,尤其是在嵌套循环中熟练应用 break, continue 与 Label 可以精确的返回到你想要的 ...
- JavaScript一个经典问题
看下面代码 <ul id="demo"> <li></li> <li></li> <li></li&g ...
- <input type="text"/>未输入时属性value的默认值--js学习之路
在百度ife刷题是自己的一个错误引发了我对<input type="text"/>的学习. 先贴代码: <!DOCTYPE html> <html&g ...
- Displaying SharePoint Lists or Libraries in other sites 显示其他站点的List
Child objects within SharePoint, like a list in a Site, share an inherent connection with that Paren ...
- Web安全开发注意事项
1.sql注入:这个很常规了,不要拼字符串以及过滤关键字都可以防住,需要注意的是,Cookie提交的参 数也是可以导致注入漏洞的.2.旁注:就是说在保证自己的程序没问题的同时,也要保证同台服务器的其他 ...
- GitHub 基本常用知识解答
1.Fork.Watch.Star 是什么意思? fork的意思是从别人的代码库中复制一份到你自己的代码库,与普通的复制不同,fork包含了原有库中的所有提交记录, fork后这个代码库是完全独立的, ...
