#笔记#JavaScript进阶篇二
#常用函数对象属性介绍2
getAttribute()方法——
通过元素节点的属性名称获取属性的值。
语法: elementNode.getAttribute(name)
说明:
1. name:要想查询的元素节点的属性名字
setAttribute()方法——
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
————————————————————————
arr[i].checked = true; // input数组中i对象被选中
替换元素节点replaceChild() ——
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
我们来看看下面的代码:

创建文本节点createTextNode——
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
插入节点appendChild()——
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法: appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:

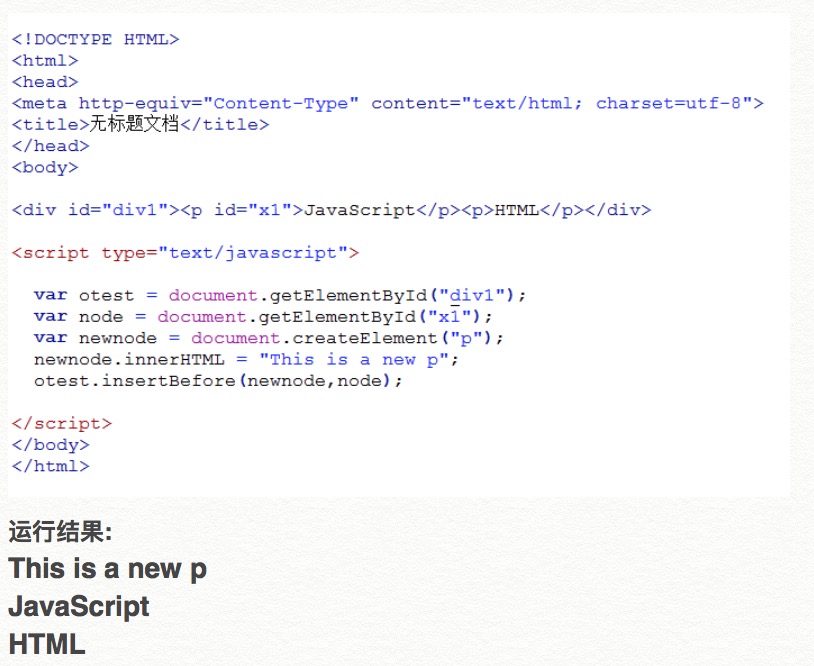
插入节点insertBefore()——
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。

子结点childNodes——
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
我们来看看下面的代码:

练习题:打印当天日期+班级成绩平均分(求整)
——效果格式:XXXX年XX月X日 星期X--班级平均总分为:?
- <script type="text/javascript">
- //通过javascript的日期对象来得到当前的日期,并输出。
- var Udate = new Date();
- var m = ['日','一','二','三','四','五','六'];
- document.write(Udate.getFullYear()+'年'+(Udate.getMonth()+1)+'月'+Udate.getDate()+'日 星期'+m[Udate.getDay()]+'--班级总分为: <br>');
- //成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
- var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
- var s1 = scoreStr.split(';');
- var lth = s1.length;
- var ss = 0;
- for(var i=0; i<lth; i++){
- ss += parseInt(s1[i].split(':')[1]);
- }
- //从数组中将成绩撮出来,然后求和取整,并输出。
- document.write(Math.round(ss/lth));
- </script>
#笔记#JavaScript进阶篇二的更多相关文章
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- Django学习笔记(进阶篇)
Django学习笔记(进阶篇):http://www.cnblogs.com/wupeiqi/articles/5246483.html
- WPF 4 DataGrid 控件(进阶篇二)
原文:WPF 4 DataGrid 控件(进阶篇二) 上一篇<WPF 4 DataGrid 控件(进阶篇一)>中我们通过DataGridTemplateColumn 类自定义编辑 ...
- Sass-学习笔记【进阶篇】
特别说明: 没有sass基础请移步:[Sass-学习笔记[基础篇]]http://www.cnblogs.com/padding1015/articles/7056323.html 最底部附结构图(实 ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- JavaScript进阶篇 - -第1章 系好安全带
第1章 系好安全带 html,body { font-size: 15px } body { font-family: Helvetica, "Hiragino Sans GB", ...
- Javascript进阶篇——(JS基础语法)笔记整理
根据慕课网学习整理到一起的笔记,把东西整理到一起看起来比较方便 什么是变量字面意思:变量是可变的量:编程角度:变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品可 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--选项卡切换效果
利用JavaScript知识,实现选项卡切换的效果. 效果图: 文字素材: 房产: 275万购昌平邻铁三居 总价20万买一居 200万内购五环三居 140万安家东三环 北京首现零首付楼 ...
随机推荐
- JAVA设计模式之合成模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述合成(Composite)模式的: 合成模式属于对象的结构模式,有时又叫做“部分——整体”模式.合成模式将对象组织到树结构中,可以用来描述 ...
- ini 文件
INI文件是一个无固定标准格式的配置文件.它以简单的文字与简单的结构组成,常常使用在视窗操作系统,或是其他操作系统上,许多程序也会采用INI文件做为设置程序之用.视窗操作系统后来以注册表的形式替换掉I ...
- CSS从大图片上截取小图标的操作
注:图片名称(tabicons.png)每个小图标width:18px;height:18px从左上角坐标为(-0px;-0px;); 例如第一个对号的坐标为(-0px;-0px;)第二个加号的图标为 ...
- 百度地图API示例之根据城市名设置地图中心点
代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" con ...
- css仅在指定ie浏览器生效
css中判断IE版本的语句<!--[if gte IE 6]> Only IE 6/+ <![endif]-->: 1. <!--[if !IE]> 除IE外都可识 ...
- 小杨同学git使用记(适合使用过git但是不熟练的童鞋)
首先声明:这不是一篇git使用手册或者指南,如果要详细的git使用指南,下面是廖雪峰的git教程,可以系统学习廖雪峰的git教程,当然,如果你想马上以一种正确的方式使用git,那么接下来你很快就会学会 ...
- struts2下s:iterator取不出值
1:问题起因:通过action方法连接数据库取出Arraylist集合,在前台页面遍历显示无数据,用s:debug查看 stack里有值,用了各种方法,包括session传值,但是仍然取不出来. 2: ...
- ThinkPHP 学习记录
index.php //入口文件 define('APP_DEBUG',True); //开启调试模式 define('APP_PATH','./Application/'); //定义应用目录 re ...
- linux部分命令
打包ROOT文件夹tar -cvf ROOT3.tar ./ROOT 解压则相反 ps aux | grep tomcat 直接杀死tomcat sudo kill -9 进程号 rm -rf ./R ...
- weed-fs参数列表
weed-fs没有详细的帮助文档,为了方便阅读,特意把有用的参数帮助罗列出来.未列出的两个命令为version(版本查询) 及shell(这个命令在0.45版本只有回显功能)nerc@Ubuntu:~ ...
