background-position的百分比
看到了几篇文章,总结下先:
1. background-position是依赖于no-repeat的,在repeat的状态下和默认的状态下(默认即为repeat),background-position是不起作用的。
2. 其余的尚好理解,主要说一下百分比的background-position。
偷个懒,从脚本之家看到一篇不错的文章,(我感觉肯定也是脚本之家从其他地方复制的),转在这里。主要是因为原文章加了图,所以看起来分外的清晰。
------------------------------------------------------------------------------------------------------------------------------------------
这些小图片就是整图分割后的各个部分,把各个部分放在一张图片上,而不是是分别存储成单独的图片,其目的我们都知道,
就是减少http请求次数,节省时间和带宽。
我们知道在用图片作为背景的时候,css要这样写,以div容器举例子,也可以是body、td、p等的背景,道理一样。
div{ background:#FFF url(image) no-repeat fixed x y;}
这里要提及的:
no-repeat 是否重复:(图片小于容器的大小时,默认会重复排列图片以填满容器,no-repeat表示不重复,只有这个时候后面的定位坐标才有用。)
fixed 背景是否随容器滚动:(有两个可选值,scroll滚动,fixed不滚动,默认是scroll)
x y 背景图像的定位:(注意,只有在no-repeat下定位才有意义。这个就是今天要讲的重点)
背景图像定位中我们要明确的几点:
1、两个值前面一个是横向的定位,我们称为x轴方向定位。后面一个值是纵向的定位,我们称为y轴方向定位。
如果只有一个值,那默认的就是x轴方向,
这时y轴方向就默认的是上下居中对齐,也就是center。
2、坐标轴的原点就是对应容器的左顶点。
3、这个坐标的y轴箭头朝下,也就是右下方(容器内部)x y的值才都为正。
4、x y值分别表示背景图片的左顶点相对于坐标原点(也就是容器的左顶点)的值。
5、x y的值可以用百分比或者px来表示。
6、x y也可以用“left、right、top、bottom、center”这五个对齐方式来表示,
但注意:用“left、right、top、bottom、center”来表示的时候,应用的是对齐规则,而不是坐标规则。
x为left是表示图片的左边和容器的左边对齐,为right的时候表示图片的右边和容器的右边对其,
y为top的时候表示图片的顶部和容器的顶部对齐,
为bottom时表示图片的底部和容器的底部对齐,x y等于center的时候表示居中对齐。
7、x y用百分比或者px表示的时候,其值可以为负数。我们应用坐标规则就很容易理解负数表示的意义,
x为负数时候表示图片左顶点在容器左顶点的左侧,
y为负数时表示图片的左顶点在容器的左定点的上方。也就是向左和向上超出容器的范围。
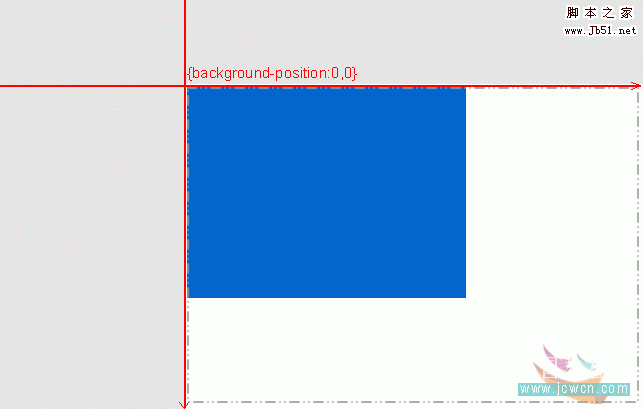
下面我用几个图示来说明一下几种情况,蓝色块表示图片,虚线框表示容器(可以div,td,或者直接就是body),
容器的左定点的坐标就是(0,0)。

第一张,背景图片和容的左上对齐,0px 0px 也可以写成left top

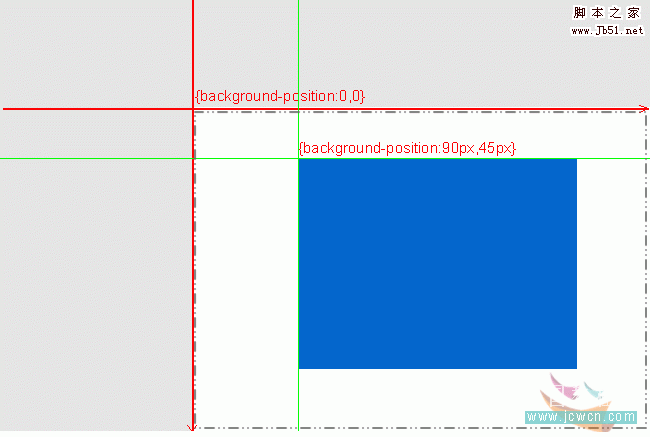
第二张,背景图在容器中间,定点坐标为正值

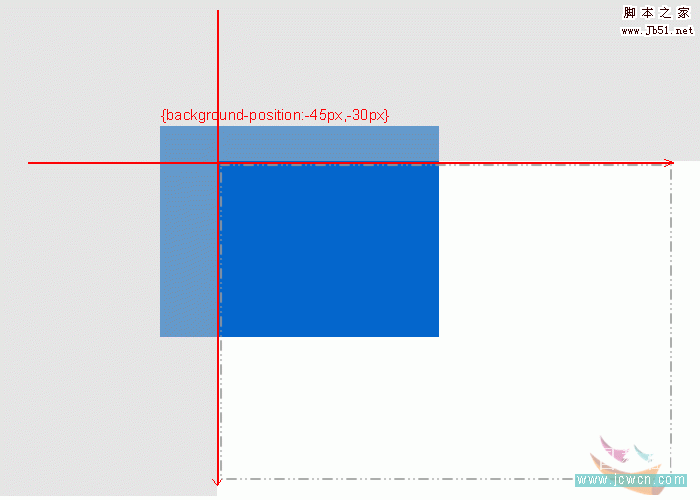
第三张,背景图部分在容器左上,定点坐标为负值
到此我们可能就明白了如何用background里的定位值来准确定位一个背景图片,返回去我们看一下开始的时候介绍的两个图片,
我们就是可以用:背景定位和容器内才可见这两个性质来随意的调用整张图片的某一部分。
但是我们为了调用方便,在排列这些小图片的时候要讲究一点规则,比如:小图之间的距离通常是调用小图的容器的大小,
或者距离更大一点,这样就可以避免在容器内显示出我们不愿意显示的图片!
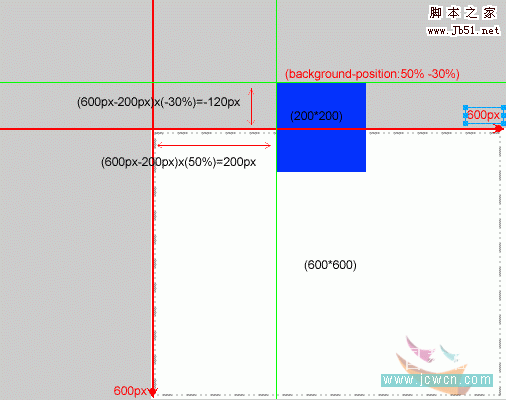
补充一点,如果定位用的是百分比话,算法比较特殊。我举个例子:
background:#FFF url(image) no-repeat fixed 50% -30%;
这个时候图片应该在容器的什么位置呢,算法公式如下:
图片左顶点距容器左顶点的坐标位置为
x:(容器的宽度-图片的宽度)x 50%
y:(容器的高度-图片的高度)x(-30%)
得到的结果应用坐标法则,差值如果为负数,百分比为正那么运算结果是负值。如果差值为负数,
百分比也为负数,那么运算结果就是正数。总而言之就是这里的运算符合运算法则。把运算的结果带入坐标法则就能得到图片的位置。
比如:容器是width:600px;height:600px;而图片是width:200px;height:200px;
我们用上面的样式,可以得到图片位置为:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)
如下图:

background-position的百分比的更多相关文章
- html5+css3中的background: -moz-linear-gradient 用法
在CSS中background: -moz-linear-gradient 让网站背景渐变的属性,目前火狐3.6以上版本和google浏览器支持这个属性. background: -moz-linea ...
- html5+css3中的background: -moz-linear-gradient 用法 (转载)
转载至-->http://www.cnblogs.com/smile-ls/archive/2013/06/03/3115599.html 在CSS中background: -moz-linea ...
- css3的Background新属性
前言 CSS3中出现了几种关于背景图片的新属性:background-origin.background-clip.background-position等.之前大致了解了下,但是background ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
- CSS3 Gradient
CSS3CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE,让这一项技术受到很大的限制,很多Web前端人员都望而止步.虽然如此但还是有很多朋友在钻研C ...
- CSS3 线性渐变(linear-gradient) 兼容IE8,IE9
一.线性渐变在 Mozilla 下的应用 语法: -moz-linear-gradient( [<point> || <angle>,]? <stop>, ...
- 不用任何图片,只用简单的css写出唯美的钟表,就问你行吗?
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAGHCAIAAABJR31QAAAgAElEQVR4nOy9aXhc1ZUurPvcH7f73n ...
- android 项目学习随笔二(引导页 )
1.引导页 1.定义灰色.红色圆点的shape XML文件 2.定义布局文件,利用相对布局文件定位,利用线性布局加载灰色圆点,imageview加载红色圆点 3.android.support.v4. ...
- 第二篇:web之前端之css
前端之css 前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式 ...
- 阅读MDN文档之StylingBoxes(五)
目录 BoxModelRecap Box properties Overflow Background clip Background origin Outline Advanced box prop ...
随机推荐
- windows下scrapy 的安装
2016-07-18 20:27:53 安装python 根据你的需求下载python安装包,安装python(本文基于python27)https://www.python.org/downloa ...
- Linux ToolChain (二) --- Linker (1)链接选项 -L -rpath -rpath-link
一.动态库的链接和链接选项-L,-rpath-link,-rpath (1). 现代连接器在处理动态库时将链接时路径(Link-time path)和运行时路径(Run-time path)分开, 用 ...
- Excel 如何按条件计数和按条件求和(如按月求和)
1.使用SUMPRODUCT进行多条件计数语法:=SUMPRODUCT((条件1)*(条件2)*(条件3)* …(条件n))作用:统计同时满足条件1.条件2到条件n的记录的个数.实例:=SUMPROD ...
- HTML4.01和XHTML1.0和XHTML1.1的一些区别
接触web前端以来,一直使用的都是html5,因此一直没搞明白HTML4.01和XHTML1.0和XHTML1.1之间的区别,今天在看<精通CSS>一书,有简单介绍这几个,在这儿记录下. ...
- linux基础知识(四)
•查看ip地址,ifconfig命令 •重启.启动.停止网络命令 •service network restart/start/stop •VMnet0:用于虚拟桥接网络下的虚拟交换机 •VMne ...
- WebService到底是什么?
一.序言 大家或多或少都听过WebService(Web服务),有一段时间很多计算机期刊.书籍和网站都大肆的提及和宣传WebService技术,其中不乏很多吹嘘和做广告的成分.但是不得不承认的是Web ...
- SharePoint report site.
Create site. Upload rdl files into Dashboards lib. Manage Data source. Select the rdl file and click ...
- 2.openssl rsa/pkey
分别是RSA密钥的处理工具和通用非对称密钥处理工具.它们用法基本一致,所以只介绍openssl rsa. [root@xuexi tmp]# man rsa NAME rsa - RSA key pr ...
- DDK Build的DIRS和SOURCE文件
DDK Build编译的时候,使用3个文件来描述被编译的源码,其中SOURCES和Makefile是必须的,而DIRS则只在划分目录的时候有用.Makefile在这里作用并不大但是必须和SOURCES ...
- IOS-Appium 自动化测试——环境配置及模拟器、真机跑测试
在MAC环境下配置IOS的appium的自动化测试环境,主要包含三个部分: 一.环境配置 1.安装homebrew(homebrew可以提供MAC OS无法提供的很多套件) ruby -e " ...
