C# webApi 与 AngularJs 实现增删改Demo 讲解(一)
公司在使用webAPI+AngularJs+SlcikGrid进行产品开发,自己也是初学Angular,就做了一个Demo,实现增删改功能,希望可以帮助大家。
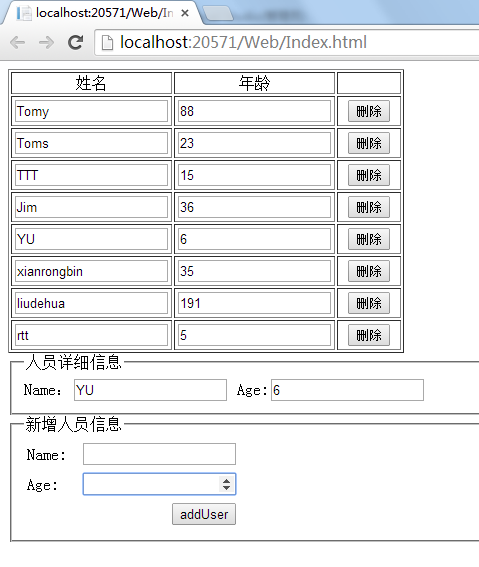
界面如同所示:
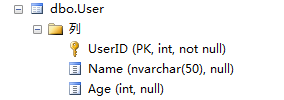
数据库一张单表很简单,如图所示:
所有JS代码如下:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml" ng-app="infoApp">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script src="../Scripts/angular.min.js"></script>
- <title></title>
- <style type="text/css">
- .textCenter {
- text-align: center;
- }
- </style>
- </head>
- <body>
- <div data-ng-controller="userController">
- <div>
- <table border="">
- <tr class="textCenter">
- <td style="width: 100px;">姓名</td>
- <td style="width: 60px;">年龄</td>
- <td style="width: 60px;"></td>
- </tr>
- <tr class="textCenter" data-ng-repeat="user in userList">
- <td>
- <input type="text" data-ng-model="user.Name" data-ng-click="getUser(user)" data-ng-keyup="modifyUser(user)" />
- </td>
- <td>
- <input type="text" data-ng-model="user.Age" data-ng-click="getUser(user)" data-ng-keyup="modifyUser(user)" />
- </td>
- <td>
- <input type="button" data-ng-click="delete(user.UserID,$index)" value="删除" />
- </td>
- </tr>
- </table>
- </div>
- <div>
- <fieldset>
- <legend>人员详细信息</legend>
- Name:<input type="text" data-ng-model="nowUser.Name" />
- Age:<input type="text" data-ng-model="nowUser.Age" />
- </fieldset>
- </div>
- <div>
- <fieldset>
- <legend>新增人员信息</legend>
- <table>
- <tr>
- <td style="width: 50px;">Name:</td>
- <td>
- <input type="text" data-ng-model="newUser.Name" /></td>
- </tr>
- <tr>
- <td style="width: 50px;">Age:</td>
- <td>
- <input type="number" data-ng-model="newUser.Age" /></td>
- </tr>
- <tr>
- <td colspan="" style="text-align: right;">
- <input type="button" data-ng-click="addUser(newUser)" value="addUser" /></td>
- </tr>
- </table>
- </fieldset>
- </div>
- <!-- <input type="text" data-ng-model="full_name" placeholder="Enter your full name" />-->
- </div>
- <script type="text/javascript">
- var infoApp = angular.module('infoApp', []);
- infoApp.controller('userController', ['$scope', 'userDataService',
- function ($scope, userDataService) {
- $scope.initailInfo = function () {
- userDataService.loadData().then(function (list) {
- $scope.userList = list.data;
- });
- };
- $scope.$watch('nowUser.Name', function (newVal, oldVal, scope) {
- console.log(newVal + '------' + oldVal);
- });
- $scope.nowUser = {};
- $scope.delete = function (userId, index) {//note: the function name is important
- if(confirm('are you sure delete this user?')){
- userDataService.deleteUserById(userId).then(function (response) {
- if (response.data === 'true') {
- $scope.userList.splice(index, );
- }
- else {
- console.log('delet uesr fail');
- }
- });
- }
- };
- $scope.getUser = function (user) {
- $scope.nowUser = user;
- };
- $scope.addUser = function (newUser) {
- userDataService.addUser(newUser).then(function (response) {
- if (response.data === 'true') {
- $scope.userList.push(newUser);
- }
- else {
- console.log('add uesr fail');
- }
- });
- };
- $scope.modifyUser = function (newUser) {
- userDataService.modifyUser(newUser).then(function (response) {
- if (response.data === 'true') {
- $scope.userList.push(newUser);
- }
- else {
- console.log('delet uesr fail');
- }
- });
- };
- $scope.initailInfo();
- }]);
- infoApp.factory('userDataService', ['userHttpService', '$q', function (userHttpService, $q) {
- var serive = {};
- serive.loadData = function () {
- var defer = $q.defer();
- userHttpService.getUser().then(function (response) {
- defer.resolve(response);
- });
- return defer.promise;
- };
- serive.deleteUserById = function (userId) {
- var defer = $q.defer();
- userHttpService.deleteUserById(userId).then(function (response) {
- defer.resolve(response);
- });
- return defer.promise;
- };
- serive.addUser = function (newUser) {
- var defer = $q.defer();
- userHttpService.addUser(newUser).then(function (response) {
- defer.resolve(response);
- });
- return defer.promise;
- };
- serive.modifyUser = function (newUser) {
- var defer = $q.defer();
- userHttpService.modifyUser(newUser).then(function (response) {
- defer.resolve(response);
- });
- return defer.promise;
- };
- return serive;
- }]);
- infoApp.factory('userHttpService', ['$http', function ($http) {
- var serive = {};
- serive.getUser = function () {
- return $http.get('/api/user');
- };
- serive.deleteUserById = function (userId) {
- return $http.get('/api/user/' + userId);
- };
- serive.addUser = function (newUser) {
- return $http({
- method: 'POST',
- url: '/api/user/',
- data: newUser
- });
- };
- serive.modifyUser = function (newUser) {
- return $http({
- method: 'PUT',
- url: '/api/user/',
- data: newUser
- });
- };
- return serive;
- }]);
- </script>
- </body>
- </html>
Js代码
- public class UserController : ApiController
- {
- TrainEntities dbContext = new TrainEntities();
- // GET api/user
- [HttpGet]
- public IEnumerable<User> GetUser()
- {
- return dbContext.Users.ToList();
- }
- // GET api/user/5
- [HttpGet]
- public bool deleteById(int id)
- {
- var userModel= dbContext.Users.Find(id);
- if (userModel != null)
- {
- dbContext.Users.Remove(userModel);
- dbContext.SaveChanges();
- return true;
- }
- return false;
- }
- [HttpPost]
- public bool AddUser(User newUser)
- {
- dbContext.Users.Add(newUser);
- int result=dbContext.SaveChanges();
- if (result == )
- {
- return true;
- }
- else
- {
- return false;
- }
- }
- // PUT api/user/5
- [HttpPut]
- public bool ModifUser(User newUser)
- {
- User userModel = dbContext.Users.FirstOrDefault(e => e.UserID == newUser.UserID);
- userModel.Name=newUser.Name;
- userModel.Age = newUser.Age;
- int result = dbContext.SaveChanges();
- if (result == )
- {
- return true;
- }
- else
- {
- return false;
- }
- }
- }
WebAPI代码
如果不知道如何建立一个空的WebAPI工程,可以查看其它资料,这里,我建了Entity ,以.edmx结尾的数据容器。
现在依据JS代码,阐述下我对Angular的理解。
(一)模块 module
Angular代码是分模块的(第68行代码),并且需要用ng-app指定使用范围区域(第2行代码),
我这里放在整个HTML页面里,当然,也可以放在某个Div里。
angular.module()里面有两个参数,第一个参数是模块名称,第二个参数是依赖模块列表。


(二)作用域(scope)
这里暂时不讲Angular怎么取数据的,放在后面再说。
通过WebAPI,我返回给前端是IEnumberable<T>类型的数据,Angular拿到数据后,直接转换成了JSON格式的数据,这让开发人员省掉了不少麻烦。
拿到JSON格式的数据后,我做了下面操作
将值赋给了一个Angular的内置服务$scope,并自定义变量userList。
$scope称之为作用域,它的父亲是$rootScope,是所有$scope对象的最上层。
AngularJS启动并生成视图时,会将根ng-app元素同$rootScope进行绑定。
$rootScope是最接近全局作用域的对象,$scope充当数据模型的角色,我们可以在上面任意添加或修改属性。
请记住:$scope并不负责处理和操作数据,它只是视图和HTML之间的桥梁,负责连接视图和控制器controller。
C# webApi 与 AngularJs 实现增删改Demo 讲解(一)的更多相关文章
- Asp.net WebApi 项目示例(增删改查)
1.WebApi是什么 ASP.NET Web API 是一种框架,用于轻松构建可以由多种客户端(包括浏览器和移动设备)访问的 HTTP 服务.ASP.NET Web API 是一种用于在 .NET ...
- Asp.Net WebApi学习教程之增删改查
webapi简介 在asp.net中,创建一个HTTP服务,有很多方案,以前用ashx,一般处理程序(HttpHandler),现在可以用webapi 微软的web api是在vs2012上的mvc4 ...
- abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之一(二十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- AngularJS的增删改查、state嵌套案例,不涉及服务端
本篇实践一个案例,大致是:左边有导航菜单,右边显示列表,并可对列表项编辑或删除,也可添加新的列表项.借此,可体会到:如何组织可扩展的AngualrJS文件结构,如何点击左侧菜单项右侧显示相应内容,an ...
- 23Spring_JdbcTemplate来实现单表的增删改查
第一步建表:
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_3-2.使用Mybatis注解开发视频列表增删改查
笔记 2.使用Mybatis注解开发视频列表增删改查 讲解:使用Mybatis3.x注解方式 增删改查实操, 控制台打印sql语句 1.控制台打印sql语句 ...
- 基于Angular+WebAPI+OData的增删改查
对于在ASP.NET WebAPI中怎么使用OData,已经在我前面的日志中的说明, 在ASP.NET Web API中使用OData 在这个示例中.我新建了一个Order的实体,在前端使用Angul ...
- 前端使用AngularJS的$resource,后端ASP.NET Web API,实现增删改查
AngularJS中的$resource服务相比$http服务更适合与RESTful服务进行交互.本篇后端使用ASP.NET Web API, 前端使用$resource,实现增删改查. 本系列包括: ...
- 项目二:品优购 第二天 AngularJS使用 brand商品页面的增删改查
品优购电商系统开发 第2章 品牌管理 传智播客.黑马程序员 1.前端框架AngularJS入门 1.1 AngularJS简介 AngularJS 诞生于2009年,由Misko Hevery 等人 ...
随机推荐
- jquery选择器之内容选择器
HTML示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Intellij IDEA连接Git@OSC
错误提示:fatal: remote origin already exists. 解决办法:$ git remote rm origin http://my.oschina.net/lujianin ...
- Dockerfile指令
指令的一般格式为INSTRUCTION arguments,指令包括FROM.MAINTAINER.RUN等. FROM 格式为FROM <image>或FROM <image> ...
- php利用zookeeper作dispatcher服务器
===== https://blog.eood.cn/php_share_memory 最常见的apc 可以缓存php的opcode提高应用的性能,可以在同个php-fpm进程池间共享数据 常见功能: ...
- sql 下,float和numeric
搜了下两者的区别,答案其实很明显: numeric支持最长38位长度的数字,只有在你要的数字的长度超过38位时才推荐使用float 原因是,float在保存和提取,以及数学计算等方面,会产生于期待记过 ...
- Android接收系统广播
Android内置了很多系统级别的广播,我们可以在应用程序中通过监听这些广播来得到各种系统的状态信息.比如手机开机完成后会发出一条广播,电池的电量发生变化会发出一条广播,时间或时区发生改变也会发出一条 ...
- c# 高效率导出多维表头excel
[DllImport("User32.dll", CharSet = CharSet.Auto)] public static extern int GetWindowThread ...
- How to configure Veritas NetBackup (tm) to write Unified and Legacy log files to a different directory
Problem DOCUMENTATION: How to configure Veritas NetBackup (tm) to write Unified and Legacy log files ...
- 安卓:drawable
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http: ...
- 主机+虚拟机ubuntu+mini2440开发板互相ping通
折腾这么久,终于将主机,虚拟机和开发板三者之间能够相互ping通,虽然还没有实现我要的功能,不管怎么说先将步骤简单的概括下,用交叉网线将开发板与主机相连,开发板与主机的ip要设置在同一网段内,在配置u ...
