JSP常用标签——JSTL标签和EL表达式
一、JSTL简介
1、什么是JSTL
JSTL是Java中的一个定制标记库集。(这个标记库集不需要自己编写,可以直接使用)
2、为什么要使用JSTL
- 实现了JSP页面中的代码复用(基于标签库原理,重复率较高的代码块支持复用,提高效率)
- 书写JSP页面时可读性更强(长得很像xml,方便前端查看和参与开发)
用事实告诉你为什么使用JSTL:

实现:

但是,使用JSTL效果如下:

3、JSTL环境搭建

JSTL的下载:
下载地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
下载文件:jakarta-taglibs-standard-1.1.2.zip————2004-10-25 20:57 933K
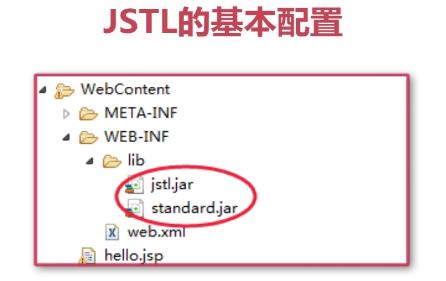
解压文件后,在lib文件夹会获得两个jar包: standard.jar和jstl.jar
需要把这两个jar包导入到项目中,注意:
载入外来包,我们不介意采取:右击项目——Build Path方式,因为这样只是引入了一个jar包的link进来,如果把项目挪动位置或者把jar包删除了,则报错。所以我们推荐直接把要载入的文件复制到:项目——WebRoot\WEB-INF\lib里面,不要忘了把jar包选中——右键——Build Path----Add to Build Path。这样做可以让jar包随着项目走,绑在了一起。
二、EL表达式配合使用JSTL

1、JSTL小程序
如果要使用JSTL,要先导入JSTL的标签库,如果要进行页面的输出的话,需要使用<c:out>输出标签。<c:out>是属于JSTL核心标签的一个。
导入核心标签库:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
Ps:在uri中之所以能找到该http,是因为导入了上面两个jar,否则是找不到的。prefix="c",里面的名字可以自定义,一般为“c”。
<c:out value="输出内容"></c:out>
具体如下:

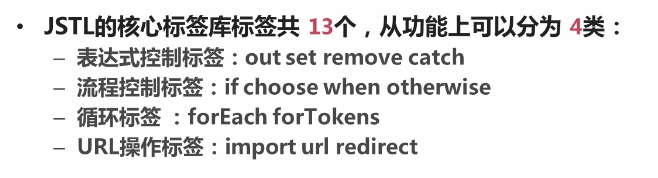
2、JSTL标签的四大分类及JSTL函数

JSTL标签中Value中的值其实可以输出变量和常量。其中常量可以直接输出,变量需要通过EL表达式去获取。

3、EL表达式
什么是EL表达式?
全名是Expression Language,常常配合jstl标签库使用,使得JSP页面更直观,写法更简单。
比如:普通写法:
EL表达式写法:
EL表达式的格式:
用美元符号“$”定界,内容包括在花括号“{}”中,即${表达式}。
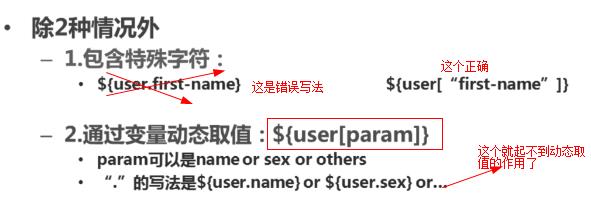
注意“.”和“[]”运算符:

但是:以下两种情况,两者不通用。

4、EL变量

如:<c:out value="${temp}"></c:out>
如果没有做范围的限定,会依据默认从小到大开始搜索,如果还是找不到,则输出空字符串。

5、EL自动类型转换
普通情况:

如果是用EL表达式:

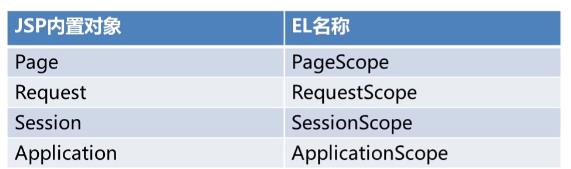
6、EL隐式对象

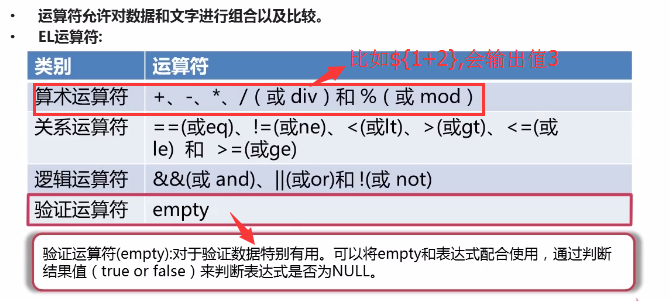
7、EL运算符

对empty举例:
<% String username="null"; request.setAttribute("username", username); %>
<c:out value="${empty username}"></c:out>
Ps:如果username为null或者"",则返回true;如果username为"有内容",则返回false。
el表达式中empty运算符对字符串为Null,及空字符串都返回 TRUE。
三、JSTL核心标签的使用

1、out标签(表达式控制标签)
out标签的作用:

2、set标签(表达式控制标签)
set的标签的作用:
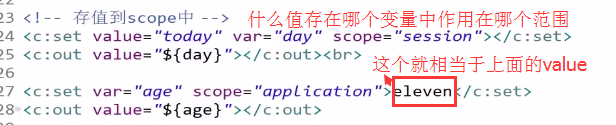
- 存值到scope中(page,request,session,application);
- 可以将值以变量形式存放在指定范围内,有两种方式:

- 存值到JavaBean的属性中。
- 需要配合target属性指定对象并通过property属性指定要赋值给对象的哪个属性。
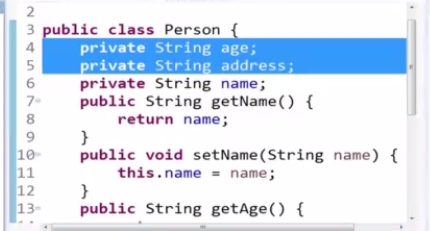
Person类:

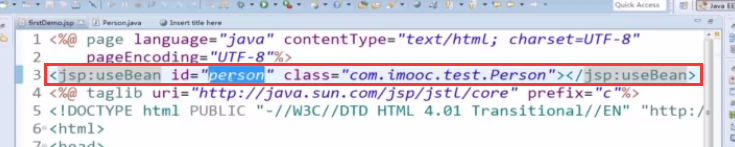
将Person类实例化

实例化话后的变量名叫person。那实例化后如何通过set标签向person中赋值。
变量的赋值需要配合target属性指定对象并通过property属性指定要赋值给对象的哪个属性。

3、remove标签(表达式控制标签)
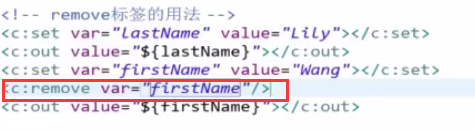
remove标签的用法:
- 只能remove掉某个变量(不能remove某个类对象的某个属性);
- var属性是必选;
- scope属性是可选。
比如:

此时运行结果就输出不了firstName的值了。
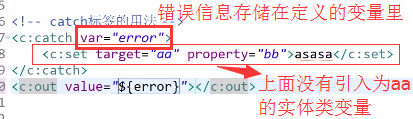
4、catch标签(表达式控制标签)
catch标签的用法:
- catch标签中可以包含那些容易出错的JSTL标签(逻辑)

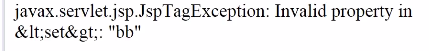
输出结果:

5、if标签(流程控制标签)
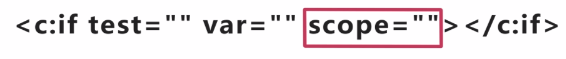
if标签的用法:
- 同程序中的if作用相同,用来实现分支条件控制。
- test属性用于存放判断的条件,一般使用EL表达式来编写。
- var指定名称用来存放判断的结果类型为true或false
- scope用来存放var属性存放的范围。

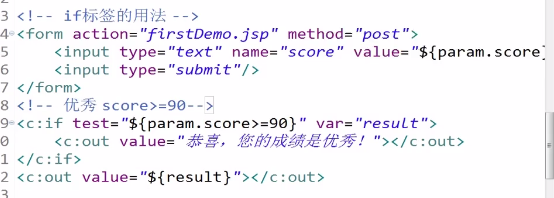
比如:根据用户输入的成绩进行等级判断

运行结果:
用户什么都没输入的时候,默认进来是false

输入90:

输入80:

6、choose、when、otherwise(流程控制标签)
choose、when、otherwise 标签的作用:
- 通常这三个标签被放在一起配合使用
- <c:choose>标签嵌套在<c:when>和<c:otherwise>标签的外面作为他们的父标签来使用。
- 其中choose和when标签也可以一起组合使用。
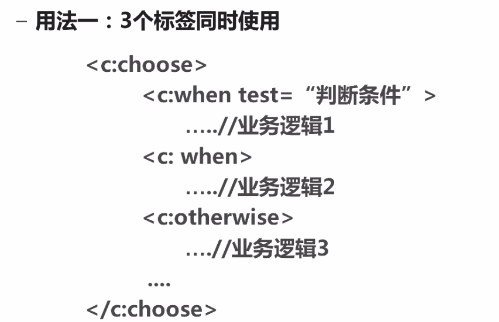
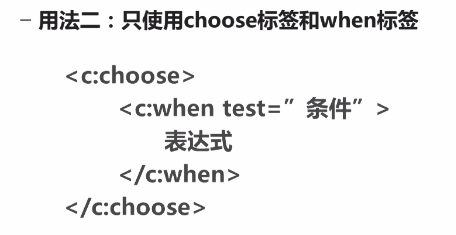
综上所述通常有以下两种语法结构:

比如:
<!-- choose、when、otherwise -->
<c:choose>
<c:when test="${param.score<=100 && param.score>=60 }">
<c:out value="及格"></c:out>
</c:when>
<c:when test="${param.score<60 && param.score>=0 }">
<c:out value="不及格"></c:out>
</c:when>
<c:otherwise>
<c:out value="请检查你的输入!"></c:out>
</c:otherwise>
</c:choose>
ps:用法类似于switch——case——default。

比如:

7、forEach(循环控制标签)
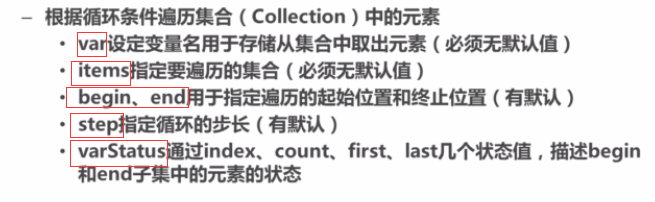
forEach标签的作用:

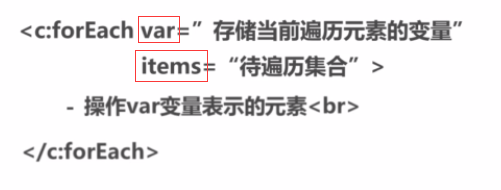
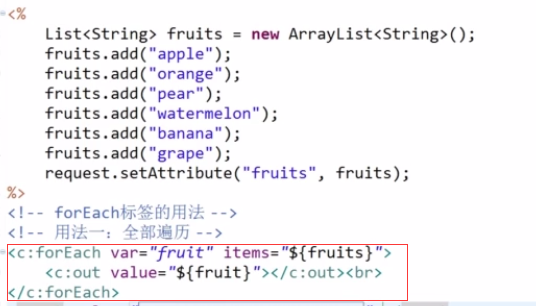
常用用法1-全部遍历:

例子:

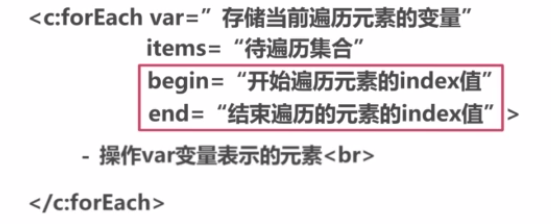
常用用法2-部分遍历:(begin end)

index值是从0开始的。
例子:

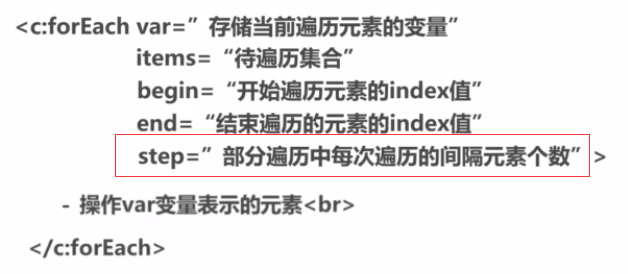
常用用法3-部分遍历中指定步长(step)

例子:
<!-- 用法三:部分遍历并带步长 -->
<c:forEach var="fruit" items="${fruits}" begin="1" end="3" step="2">
<c:out value="${fruit}"></c:out><br>
</c:forEach>
Ps:step默认值:1。
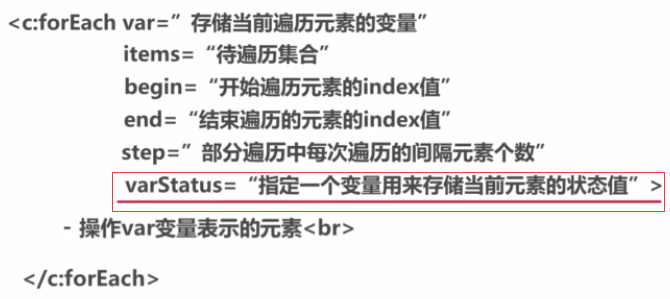
常用用法4-部分遍历时输出元素的状态(varStatus)

例子:
<!-- 用法四:部分遍历并带状态 -->
<c:forEach var="fruit" items="${fruits}" begin="1" end="3" varStatus="fru">
<c:out value="${fruit}——四个属性:"></c:out><br>
<c:out value="index属性:${fru.index}"></c:out><br>
<c:out value="count属性:${fru.count}"></c:out><br>
<c:out value="first属性:${fru.first}"></c:out><br>
<c:out value="last属性:${fru.last}"></c:out><br>
<c:out value="----------"></c:out><br>
</c:forEach>
PS:index从0开始;count从1开始;first是否第一个(boolean);last是否最后一个(boolean)。
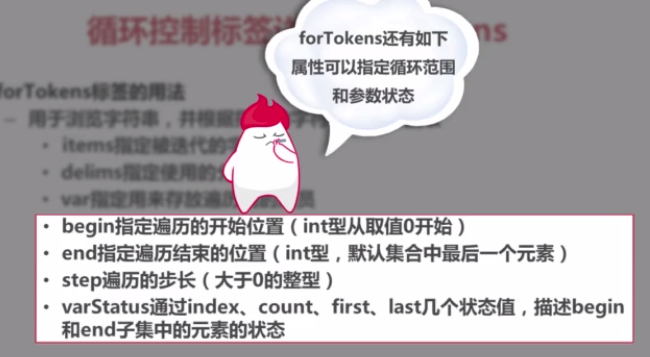
8、forTokens(循环控制标签)
forTokens标签的用法:

例子:

输出:

注:forTokens还有如下属性,与forEach的属性相同。

9、import(URL操作标签)
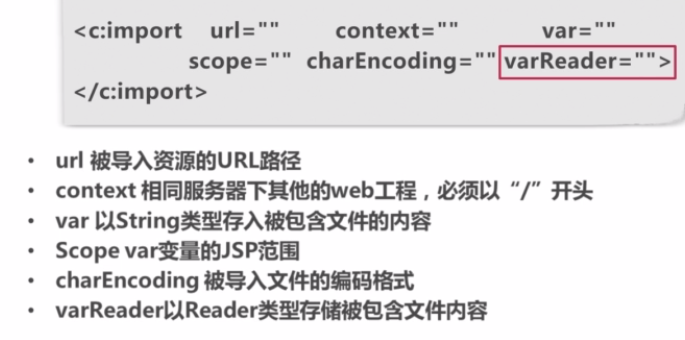
import标签的用法:

impor各属性含义:

例子:
<!-- import标签用法 -->
<!-- 导入网络上的绝对路径 -->
<c:catch var="error0">
<c:import url="http://www.imooc.com"></c:import>
</c:catch>
<c:out value="${error0}"></c:out>
<hr>
<!-- 导入相对路径文件 -->
<c:catch var="error1">
<c:import url="Test.txt" charEncoding="gbk"></c:import>
</c:catch>
<c:out value="${error1}"></c:out>
Ps:由于可能网络中断导致抛出异常,所以常常把import标签放在catch标签里。
<!-- var及scope用法 -->
<c:catch var="error2">
<c:import url="Test.txt" var="test" scope="session" charEncoding="gbk"></c:import>
</c:catch>
<c:out value="${error2}"></c:out><br>
<c:out value="import标签存储的test字符串变量值:${sessionScope.test}"></c:out> <!-- context属性用法 -->
<c:catch var="error3">
<c:import url="/index1.jsp" context="/Test1"></c:import>
</c:catch>
<c:out value="${error3}"></c:out><br>
Ps1:如果没定义var,则可以直接输出;如果定义了var,则用c:out标签输出。
Ps2:第一步:改eclipse中tomcat的部署路径,如果是灰掉的,停掉tomcat,然后clean,就可以改为第二项了(如果想在webapps生成,记得在Deploy path选择webapps)。第二步:改conf/context.xml中加上crossContext="true"。如:<Context crossContext="true"></Context>
注意:

10、redirect标签(URL操作标签详解)
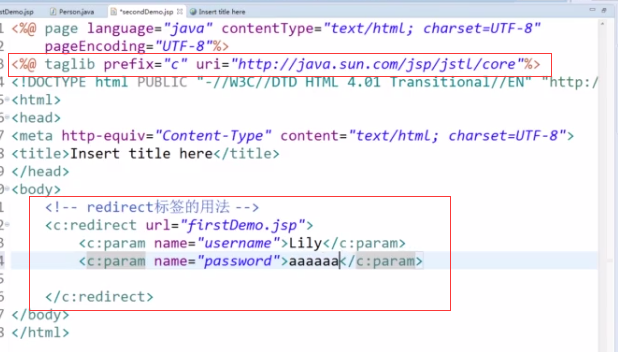
redirect标签的用法:

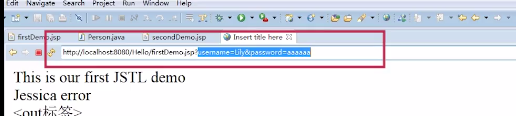
注意:重定向的话浏览器的url都变为重定向的url,而import只是载入,浏览器url不变。
例子:

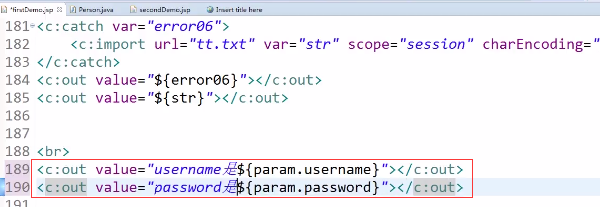
重定向把参数值都带到URL中去了:

获取值:

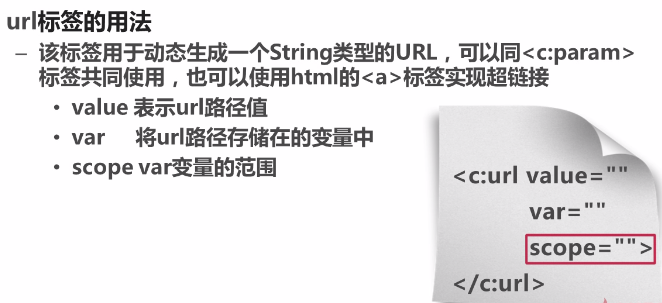
11、url标签(URL操作标签)

<!-- url标签用法 -->
<c:if test="${1<2}">
<c:set var="partUrl">temp.jsp</c:set>
</c:if>
<c:url value="http://localhost:8080/Test/${partUrl}" var="newUrl" scope="session"></c:url>
<a href="${newUrl}">New URL</a>
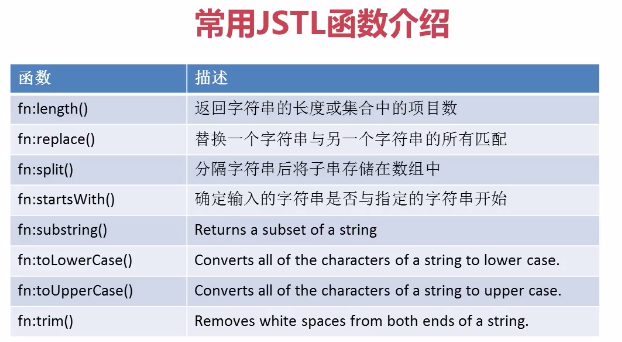
四、JSTL函数的使用

1、contains函数、startsWith、endsWith
contains函数表示加入的字符串是否包含字串,返回一个boolean类型的值。
<!-- JSTL函数使用 -->
<c:out value="“Hello World”字符串中是否包含“Hello”?${fn:contains('Hello World','Hello')}"></c:out>
<hr>
<c:out value="“Hello World”字符串中是否包含“ABCD”?${fn:contains('Hello World','ABCD')}"></c:out>
<hr>
<c:out value="“Hello World”字符串中是否包含“hello”(忽略大小写)?${fn:containsIgnoreCase('Hello World','hello')}"></c:out>
<hr>
<c:out value="“Hello”是否在“Hello World”字符串开头?${fn:startsWith('Hello World','Hello')}"></c:out>
<hr>
<c:out value="“world”是否在“Hello World”字符串尾部?${fn:endsWith('Hello World','world')}"></c:out>
Ps1:配合使用:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
2、escapeXml、indexOf
<!-- 不会输出<book>标签 -->
<book>书</book>
<hr>
<!-- 可输出标签但会出现转义问题 -->
<c:out value="${fn:escapeXml('<book>书</book>')}"></c:out>
<hr>
<!-- 可输出标签且不会出现转义问题 -->
<c:out value="<book>书</book>"></c:out>
<hr>
<!-- indexOf函数用法 -->
<c:out value="“Hello World”字符串“llo”出现的index值:${fn:indexOf('Hello World','llo')}"></c:out>

JSP常用标签——JSTL标签和EL表达式的更多相关文章
- 13 JSP、MVC开发模式、EL表达式和JSPL标签+软件设计架构---学习笔记
1.JSP (1)JSP概念:Java Server Pages 即java服务器端页面可以理解为:一个特殊的页面,其中既可以指定定义html标签,又可以定义java代码用于简化书写!!! (2)原理 ...
- JSP 标准标签库(JSTL)之最常用的JSTL标签总结
JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能. Apache Tomcat安装JSTL 库步骤如下: 从Apache的标准标签库中下载的二进包(jakarta-t ...
- 重温JSP学习笔记--JSTL标签库
以前写jsp的时候对jstl标签库是有些抵触的,因为我觉得嵌入java代码的方式几乎无往不利,没有必要使用标签库,不过这次复习还是好好地学习了一下,发现这个还是很有用处的,用得好能省不少事,JSTL是 ...
- jsp页面之间传参用el表达式获取
jsp页面之间传参用el表达式获取 参数方法:${param.参数名} session方法:${session.变量名}
- jsp学习---mvc模式介绍和el表达式,jstl标签库的使用入门
一.mvc模式介绍 下图是常用的mvc分层模式: 项目中的包命名规则,一般如下: com.amos.domain 封装JavaBean,一般我喜欢用model命名这个包com.amos.dao 封装d ...
- day12(jsp指令&内置对象&动作标签、JavaBean、EL表达式&函数库)
day12 JSP指令 JSP指令概述 JSP指令的格式:<%@指令名 attr1="" attr2="" %>,一般都会把JSP指令放到JSP文件 ...
- jsp页面中jstl标签详解
JSLT标签库,是日常开发经常使用的,也是众多标签中性能最好的.把常用的内容,放在这里备份一份,随用随查.尽量做到不用查,就可以随手就可以写出来.这算是Java程序员的基本功吧,一定要扎实. JSTL ...
- 【转】jsp页面中jstl标签详解
原文地址: JSLT标签库,是日常开发经常使用的,也是众多标签中性能最好的.把常用的内容,放在这里备份一份,随用随查.尽量做到不用查,就可以随手就可以写出来.这算是Java程序员的基本功吧,一定要扎实 ...
- jsp页面中jstl标签详解[转]
JSLT标签库,是日常开发经常使用的,也是众多标签中性能最好的.把常用的内容,放在这里备份一份,随用随查.尽量做到不用查,就可以随手就可以写出来.这算是Java程序员的基本功吧,一定要扎实. JSTL ...
随机推荐
- 在Linux中安装SEP Client
1. 下载Symantec_Endpoint_Protection_12.1.5_Linux_Client_EN, 解压其中的sep-deb.zip 2. 若直接sudo ./install.sh ...
- HDU 3336 Count the string(KMP的Next数组应用+DP)
Count the string Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- PHP 设计模式 笔记与总结(7)适配器模式
① 适配器模式可以将截然不同的函数接口封装成统一的 API ② 实际应用举例:PHP 的数据库操作有 mysql,mysqli,pdo 三种,可以用适配器模式统一成一致.类似的场景还有 cache 适 ...
- ThinkPHP 学习笔记 ( 四 ) 数据库操作之关联模型 ( RelationMondel ) 和高级模型 ( AdvModel )
一.关联模型 ( RelationMondel ) 1.数据查询 ① HAS_ONE 查询 创建两张数据表评论表和文章表: tpk_comment , tpk_article .评论和文章的对应关系为 ...
- Yii源码阅读笔记(十三)
Model类,集中整个应用的数据和业务逻辑: namespace yii\base; use Yii; use ArrayAccess; use ArrayObject; use ArrayItera ...
- Connection Management and Security
High Performance My SQL THIRD EDITION Each client connection gets its own thread within the server ...
- BadgeView的使用介绍
在现在大部分的信息发布类应用,都有这样的一个功能:当后台数据更新,比如有系统消息或者是用户间有互动的时候,通过在控件上显示一个小红点来提示用户有新的信息.一般来说,这种业务需求,我们可以在布局文件中隐 ...
- ASP.NET WebForm与ASP.NET MVC的不同点
ASP.NET WebForm ASP.NET MVC ASP.NET Web Form 遵循传统的事件驱动开发模型 ASP.NET MVC是轻量级的遵循MVC模式的请求处理响应的基本开发模型 ASP ...
- 我的第一个chrome扩展(1)——读样例,实现时钟
学习chrome扩展开发: 与网页类似,需要的知识:html,javascript chrome扩展程序的构成: manifest.json:对扩展程序的整体描述文件 { "manifest ...
- php日期时间函数 整理
设定系统默认时区 date_default_timezone_get() $tz='America/Los_Angeles'; 返回系统默认时区 date_default_timezone_set($ ...
