C# (事件触发)回调函数,完美处理各类疑难杂症!
每次写博客,第一句话都是这样的:程序员很苦逼,除了会写程序,还得会写博客!
废话说多了......
嘿嘿:本篇标题为:C# (事件触发)回调函数,完美处理各类疑难杂症。个人理解如下:事件触发也就是触发一个事件,触发的这个事件是通过函数来实现的,而这个函数也就是回调函数。
如果现在让你开发一个支付类的程序,那么你必须考虑到:当用户支付成功后,订单的状态,支付时间等字段的更改。那么怎样做到更改这些字段呢?
1、什么情形下用回调函数/事件触发?
做过支付宝支付,微信支付等第三方支付功能的小伙伴都知道notify_url 和 return_url,其中 notify_url 是第三方支付公司为用户开发的回调函数类,你可以在这个类中校验支付状态,根据支付成功与否,书写自己的业务逻辑。譬如:第三方公司反馈给你的支付状态和通信状态均为:success,那么,你就可以更新订单状态为已支付,支付时间为当前时间了。
这个notify_url类中就包含第三方支付公司编写的回调函数,这个回调函数供用户书写自己的业务逻辑。
那么当用户支付成功后,怎样触发这个回调函数,也就是怎样使这个回调函数执行呢?第三方公司是怎么做到的?如果让你去写这个支付类,你应该怎么处理呢?
2、如何编写回调函数/事件触发
首先应区分事件发送者和事件接收者!
事件发送者的主要工作就是监听,当监听到某一临界条件成立后,将事件告知事件接收者,由事件接收者完成后续动作。此处的事件接收者就是本文要讲的回调函数。
第三方支付平台检测到用户支付成功->第三方支付平台请求用户配置的notify_url->执行notify_url中的回调函数->完成支付流程。此处事件的发送者是第三方支付平台,事件的接受者是notify_url,通过notify_url中的回调函数进行程序编码,执行相关业务逻辑,完成支付流程。
如果让你做这道程序,你应当怎样做?应当了解C#什么方面的知识?
(1)、C#事件,关键词Event
C#事件可以说是C#的核心,无论你是做winForm、webForm、WPF、WCF等都离不了C#事件。可能你会持怀疑的态度对我说:俺从来不用C#事件,不也做出了很多完美的应用程序么?那么试问:简单的窗体加载及简单的按钮Cilck函数是不是事件呢?
首先我们来看看C#事件EventHandler的定义 (注:Event是C#关键词,用于修饰EventHandler,EventHandler是委托类型,代表一类方法):
// The type of the event data generated by the event.
[Serializable]
public delegate void EventHandler<TEventArgs>(object sender, TEventArgs e);
看到上面C#事件的定义,我们是不是会想到以下函数:
protected void Page_Load(object sender, EventArgs e)
{
} protected void Button1_Click(object sender, EventArgs e)
{
}
嘿嘿,看到这儿,估计就不会说:“俺从来不用C#事件,不也做出了很多完美的应用程序么?”
(2)、C#事件的订阅与取消订阅
在C#中,我们可以使用加法赋值运算符 (+=) 来进行C#事件的订阅,使用减法赋值运算符(-=)来进行C#事件的取消订阅。详情请参考MSDN:https://msdn.microsoft.com/zh-cn/library/ms366768.aspx,这里,本人引用一个小例子来说明C#事件的订阅与取消订阅。
webForm程序如下:
<form id="form1" runat="server">
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
</form>
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("OK");
}
上述的这段代码大家再熟悉不过了,如果我们不进行按钮双击生成事件的话,还有什么方法可以实现呢?事件订阅就解了这个问题,实例如下:
<form id="form1" runat="server">
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
//注意:这里没有:onclick="Button1_Click
protected void Page_Load(object sender, EventArgs e)
{
//订阅C#事件,这里是为Button1订阅Click事件
this.Button1.Click += btnCik;
} /// <summary>
/// 被订阅的事件 方法的书写形式参照:委托:EventHandler
/// </summary>
/// <param name="sender">object</param>
/// <param name="e">EventArgs继承自:TEventArgs</param>
protected void btnCik(object sender, EventArgs e)
{
Response.Write("OK");
}
事件的取消订阅在这里就不作详解了。代码参照如下:
protected void Page_Load(object sender, EventArgs e)
{
//取消订阅C#事件
this.Button1.Click -= btnCik;
}
C#事件相关知识点太多了,本文关于C#事件就讲解这么多!
有了C#订阅事件的基础,下面这两个例子就不难理解了
通过代码:举个简单的例子
//事件发送者
class Dog
{
//1.声明关于事件的委托;
public delegate void AlarmEventHandler(object sender, EventArgs e); //2.声明事件;
public event AlarmEventHandler Alarm; //3.编写引发事件的函数;
public void OnAlarm()
{
if (this.Alarm != null)
{
Console.WriteLine("\n狗报警: 有小偷进来了,汪汪~~~~~~~");
this.Alarm(this, new EventArgs()); //发出警报
}
}
} //事件接收者
class Host
{
//4.编写事件处理程序
void HostHandleAlarm(object sender, EventArgs e)
{
Console.WriteLine("主人: 抓住了小偷!");
} //5.注册事件处理程序
public Host(Dog dog)
{
dog.Alarm += new Dog.AlarmEventHandler(HostHandleAlarm);
}
} //6.现在来触发事件
class Program
{
static void Main(string[] args)
{
Dog dog = new Dog();
Host host = new Host(dog); //当前时间,从2008年12月31日23:59:50开始计时
DateTime now = new DateTime(, , , , , );
DateTime midnight = new DateTime(, , , , , ); //等待午夜的到来
Console.WriteLine("时间一秒一秒地流逝... ");
while (now < midnight)
{
Console.WriteLine("当前时间: " + now);
System.Threading.Thread.Sleep(); //程序暂停一秒
now = now.AddSeconds(); //时间增加一秒
} //午夜零点小偷到达,看门狗引发Alarm事件
Console.WriteLine("\n月黑风高的午夜: " + now);
Console.WriteLine("小偷悄悄地摸进了主人的屋内... ");
dog.OnAlarm();
Console.ReadLine();
}
}
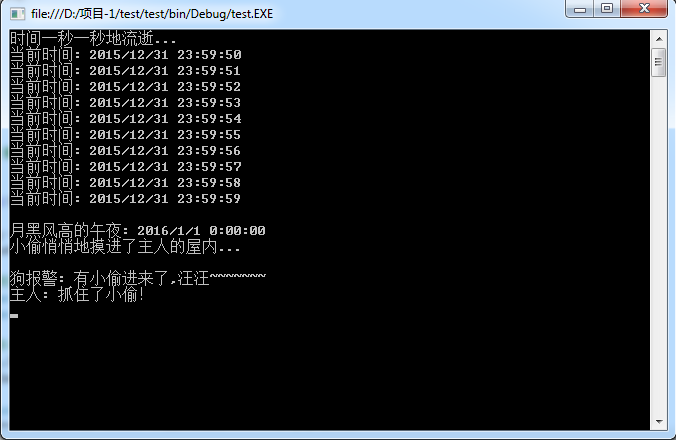
运行结果为;
第二个例子:
class Program
{
static void Main(string[] args)
{
Counter c = new Counter(new Random().Next());//生成一个随机数
//为C# EventHandler 订阅事件
c.ThresholdReached += c_ThresholdReached;//上述例子中的:this.Button1.Click其实就是一个 EventHandler Console.WriteLine("press 'a' key to increase total");
while (Console.ReadKey(true).KeyChar == 'a')//设置事件触发的临界条件 当用户在键盘上按下‘A’时
{
Console.WriteLine("adding one");
c.Add();//通知接受者
}
} //被订阅的事件 回调函数
static void c_ThresholdReached(object sender, ThresholdReachedEventArgs e)
{
Console.WriteLine("The threshold of {0} was reached at {1}.", e.Threshold, e.TimeReached);
}
} class Counter
{
private int threshold;
private int total; public Counter(int passedThreshold)
{
threshold = passedThreshold;
} //接受者执行的方法 也就是notify_url
public void Add(int x)
{
total += x;
if (total >= threshold)
{
ThresholdReachedEventArgs args = new ThresholdReachedEventArgs();
args.Threshold = threshold;
args.TimeReached = DateTime.Now;
OnThresholdReached(args);//
}
} ///接受者执行的方法 也就是notify_url
protected virtual void OnThresholdReached(ThresholdReachedEventArgs e)
{
EventHandler<ThresholdReachedEventArgs> handler = ThresholdReached;
if (handler != null)
{
handler(this, e);//触发回调函数
}
} public event EventHandler<ThresholdReachedEventArgs> ThresholdReached;
} public class ThresholdReachedEventArgs : EventArgs //EventHandler中的第二个参数
{
public int Threshold { get; set; }
public DateTime TimeReached { get; set; }
}
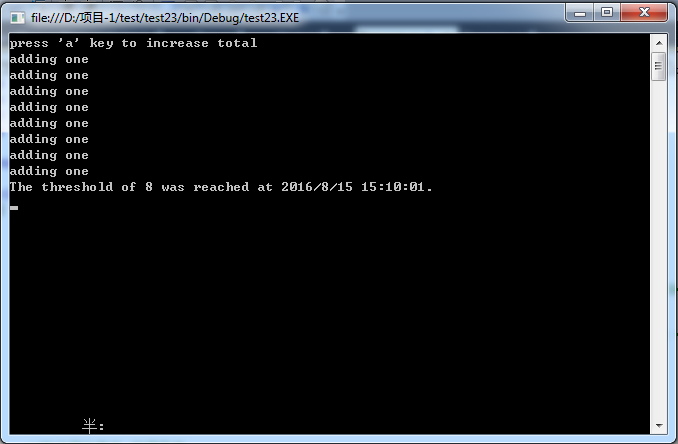
执行结果为:
如果上述两个例子都能看懂,那么C#事件订阅也就了解了,那么上文中的回调函数也就没什么了!
在进行回调函数/事件触发的编写时,要遵循: 事件发送者监听,当监听到某一临界条件成立后,将事件告知事件接收者,由事件接收者完成后续动作。此处的事件接收者就是本文要讲的回调函数。关键点就是触发回调函数的执行,而触发回调函数的执行,关键点是订阅事件,因此,理解事件的订阅及触发后,回调函数就也没什么了!
@陈卧龙的博客
C# (事件触发)回调函数,完美处理各类疑难杂症!的更多相关文章
- 采用指数退避算法实现ajax请求的重发,全部完成时触发回调函数
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- C#学习笔记--详解委托,事件与回调函数
.Net编程中最经常用的元素,事件必然是其中之一.无论在ASP.NET还是WINFrom开发中,窗体加载(Load),绘制(Paint),初始化(Init)等等.“protected void Pag ...
- 详解C#委托,事件与回调函数
.Net编程中最经常用的元素,事件必然是其中之一.无论在ASP.NET还是WINFrom开发中,窗体加载(Load),绘制(Paint),初始化(Init)等等.“protected void Pag ...
- JavaScript 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个时间,该时间会驱动某些函数 ...
- C#中委托、事件和回调函数的理解
在C#中我们经常会碰到事件,尤其是在WPF或者WinForm中,窗体加载.或者点击一个按钮,都会触发事件.实际上,事件是对委托的封装.如果不进行封装,让委托暴露给调用者,调用者就可以把委托变量重新引用 ...
- JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数 ...
- 关于as中的事件与回调函数
对于Observer模式, 在as中object(被观察者)既可以用事件(event),也可以用回调函数(caller)来通知观察者(observer).那在实际的开发中到底应该选择用event还是用 ...
- Node.js 的异步机制由事件和回调函数——循环中的回调函数
var fs=require('fs'); var files =['a.txt','b.txt','c.txt']; // for (var i = 0; i < files.length; ...
- Node.js:创建应用+回调函数(阻塞/非阻塞)+事件循环
一.创建应用 如果我们使用PHP来编写后端的代码时,需要Apache 或者 Nginx 的HTTP 服务器,并配上 mod_php5 模块和php-cgi.从这个角度看,整个"接收 HTTP ...
随机推荐
- VIM常用快捷键~网页上查找
转自~木枫林 转自~鸟哥的私房菜 第十章.vim 程序编辑器 第十章.vim 程序编辑器 最近更新日期:2009/08/20 2. vi 的使用 2.1 简易执行范例 2.2 按键说明 2.3 一个案 ...
- 免费手机号码归属地API查询接口和PHP使用实例分享
免费手机号码归属地API查询接口和PHP使用实例分享 最近在做全国性的行业分类信息网站,需要用到手机号归属地显示功能,于是就穿梭于各大权威站点之间偷来了API的接口地址. 分享出来,大家可以用到就拿去 ...
- PHP函数补完:stream_context_create()模拟POST/GET
PHP函数补完:stream_context_create()模拟POST/GET PHP流的创建 在 2011年01月08日 那天写的 已经有 9408 次阅读了 感谢 参考或原文 服务 ...
- ubuntu日志清理
由于ubuntu日志文件syslog 和 kern.log 时刻在增长,一会儿就使得根目录文件夹不够用了,需使用如下命令清理 sudo -i输入密码echo > /var/log/syslog ...
- 浅析Android中的消息机制(转)
原博客地址:http://blog.csdn.net/liuhe688/article/details/6407225 在分析Android消息机制之前,我们先来看一段代码: public class ...
- ASP.NET WebForm与ASP.NET MVC的不同点
ASP.NET WebForm ASP.NET MVC ASP.NET Web Form 遵循传统的事件驱动开发模型 ASP.NET MVC是轻量级的遵循MVC模式的请求处理响应的基本开发模型 ASP ...
- Bootstrap 下拉菜单和滚动监听插件
一.下拉菜单 常规使用中,和组件方法一样,代码如下: //声明式用法 <div class="dropdown"> <button class="btn ...
- C语言第一次作业
- X-UA-Compatible是神马
X-UA-Compatible是神马 X-UA-Compatible是IE8的一个专有<meta>属性,它告诉IE8采用何种IE版本去渲染网页,在html的<head>标签中使 ...
- Prism&MEF构建开发框架 (一)
Shell框架XECA shell.xaml主要起到是一个容器或壳的作用 <Window x:Class="XECA.Shell" xmlns="http ...
