怎么把使用vuepress搭建的博客部署到Github Pages
背景
网上搜了很多教程,包括官网的教程,但是还是费了一番功夫,
如果你使用自动化部署脚本部署不成功的话,可以参考我的这个笨方法
这是部署后的效果
前提
我假设你本地运行OK, 已经准备好要部署了
第一步
你的 vuepress 项目是否已经在github上的仓库下
如果是,请跳到第二步
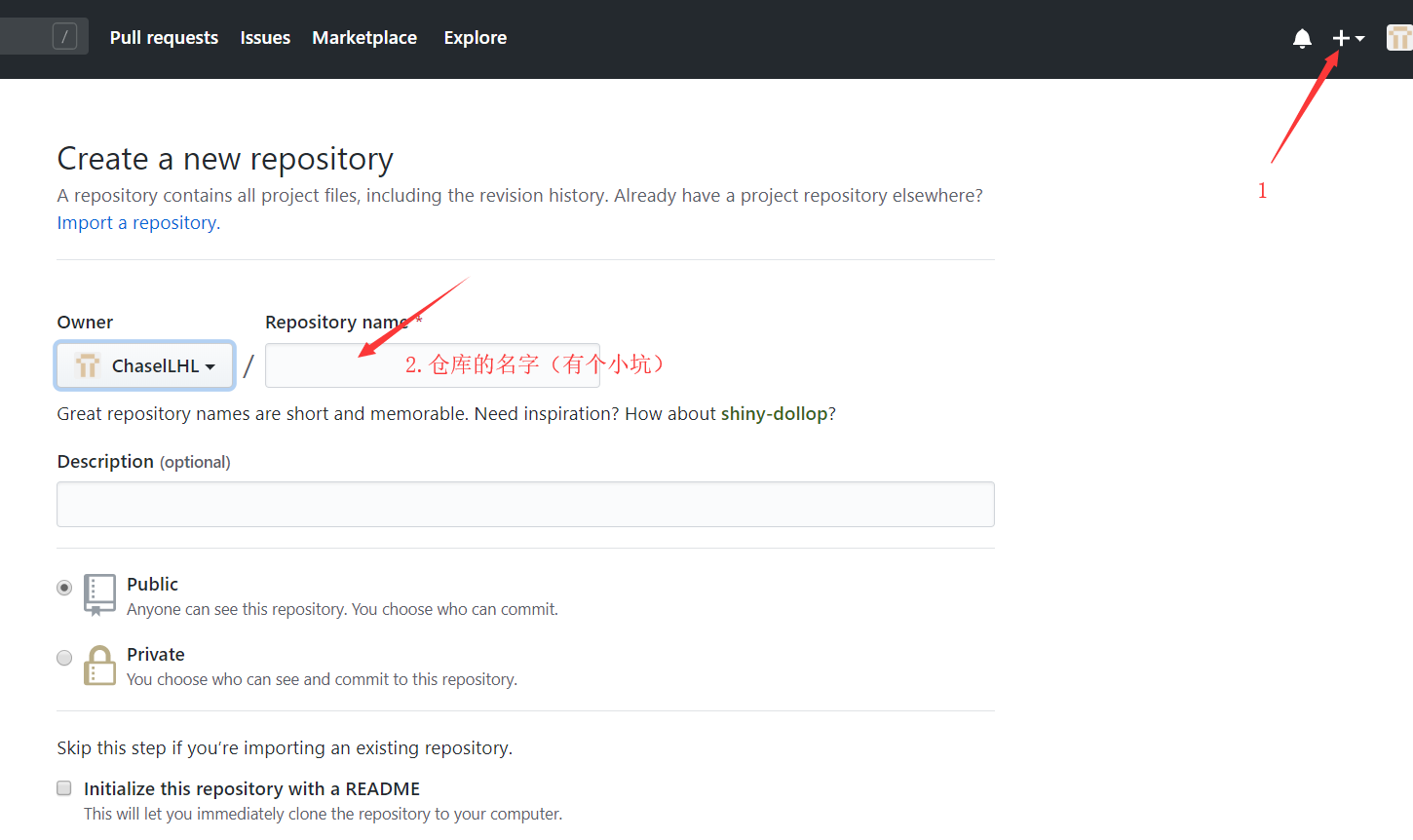
如果不是,想在GitHub新建一个仓库,如图所示:

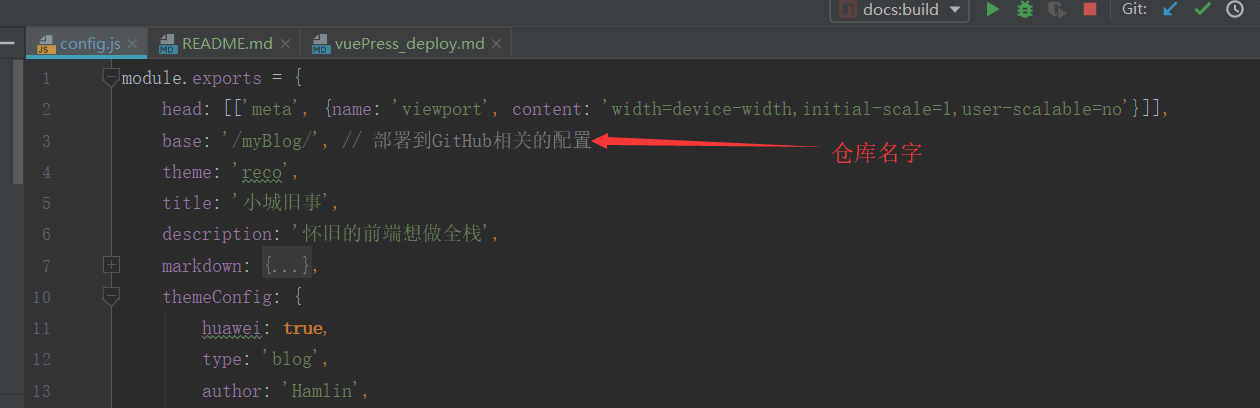
小坑
仓库名字要和config.js 里 的 base 属性值一样

比如你的仓库名字叫myBlog
base就是/myBlog/
1.1
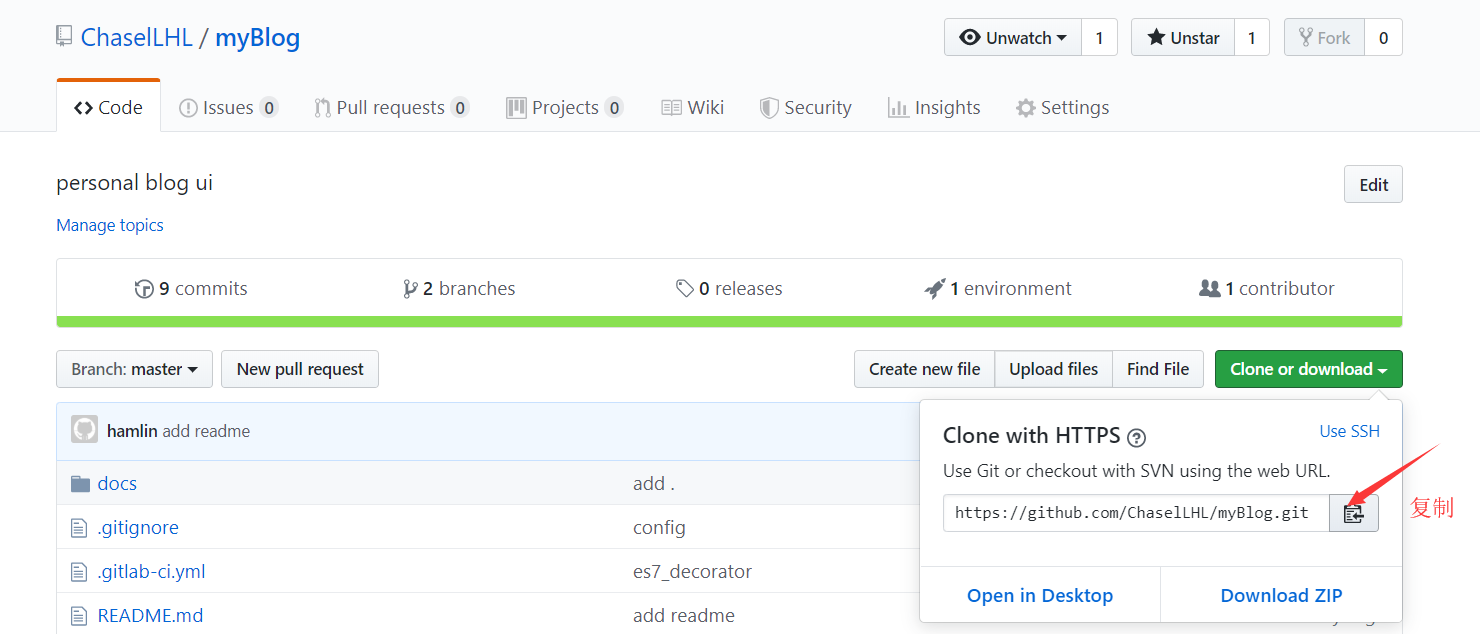
创建好仓库以后,

git clone <你复制的地址>
把你的vuepress项目除了node_modules文件夹之外的文件全部复制到git clone下来的文件夹内
然后npm install 或者 yarn
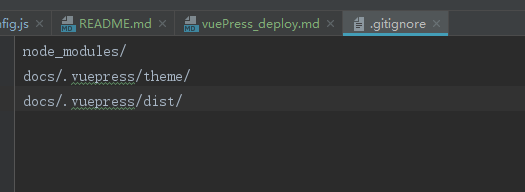
在项目根目录新建文件.gitignore

让git 忽略 node_module下的所有文件和打包以后dist下的所有文件
1.2
- npm run docs:dev 打包/打包后的文件在docs/.vuepress/dist文件夹下
- git add -A
- git commit -m 'init'
- git push
第二步
新切一个gh-pages(名字随意)分支并切换到该分支,执行
git checkout -b gh-pages
该分支用来存打包后的文件
- 先删除 除了.git文件夹 , node_module文件夹 , docs文件夹, .gitignore之外的文件
- 再把docs/.vuepress/dist文件夹下的所有文件剪切到根目录
- 再删除docs文件夹
- git add -A
- git commit -m 'deploy'
- git push
第三步
此时github上你应该可以看到你的分支

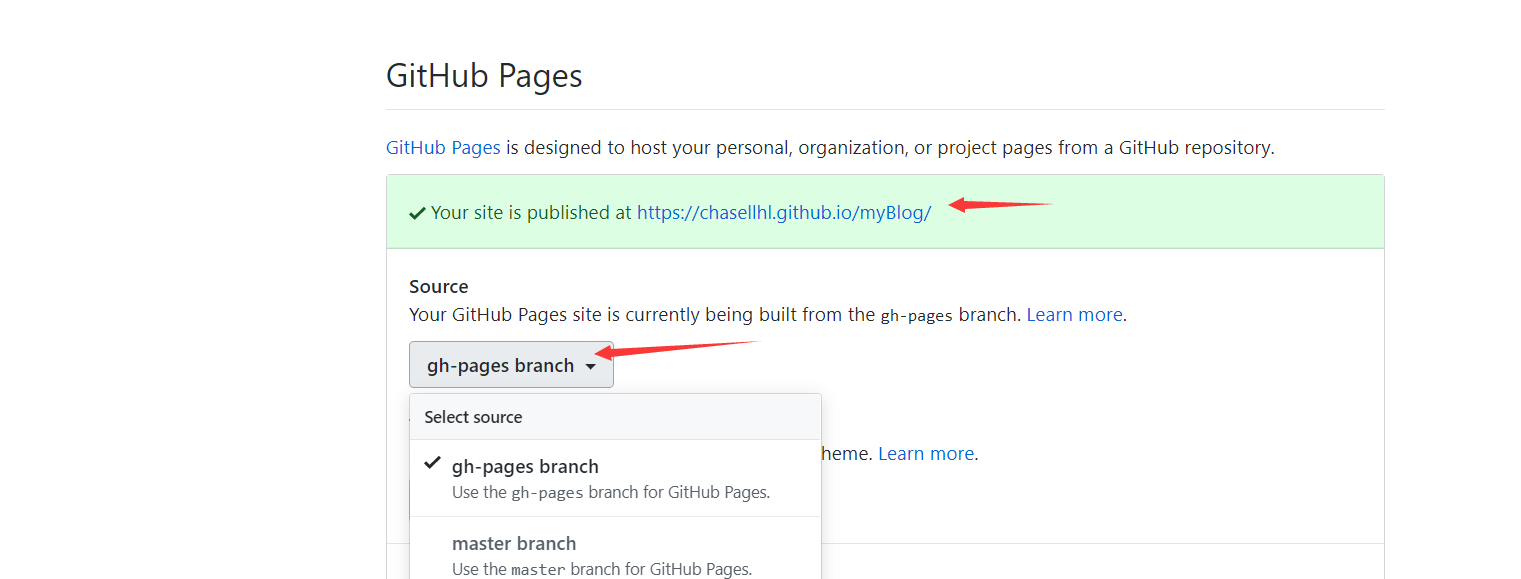
点击settings ,然后往下拉,找到 GitHub Pages

在Source的下拉选中你的分支
出现 Your site is published at 网址
就说明发布成功了,访问这个网址就可以看到你的博客啦
怎么把使用vuepress搭建的博客部署到Github Pages的更多相关文章
- 将`VuePress`建立的博客部署到GitHub或Gitee上
将VuePress建立的博客部署到GitHub或Gitee上 在上一篇中,我们详细介绍了如何利用VuePress搭建起个人博客系统,但这只是在本地debug启动的,接下来,我们把它部署到Github网 ...
- 手把手教你使用 VuePress 搭建个人博客
手把手教你使用 VuePress 搭建个人博客 有阅读障碍的同学,可以跳过第一至四节,下载我写好的工具包: git clone https://github.com/zhangyunchencc/vu ...
- 使用VuePress搭建个人博客
使用VuePress搭建个人博客 VuePress 是一个基于 Vue 的静态网站生成器.其中主要用到:Vue,VueRouter,Webpack. 类似的工具:hexo 基于 Markdown 语法 ...
- 搭建自己的技术博客系列(二)把 Hexo 博客部署到 GitHub 上
1.在GitHub上建一个新仓库
- hexo搭建个人博客部署到个人服务器(git+nginx+hexo+next)
本次以阿里云服务器为例,详细讲解步骤: 一.本地环境[客户端] 这里以本地的win10电脑为例 1.下载node, 默认安装,安装完成之后,node -v看看版本号 node下载 2.安装node(傻 ...
- Hexo 博客部署到 GitHub
本文简单记录了一下把 Hexo 部署到 GitHub 上的过程,也是搭建静态博客最常用的一种方式. 前面写了关于如何把 Hexo 安装在树莓派上的教程,但树莓派毕竟是连着自己的家的路由器,万一哪天网断 ...
- 搭建个人博客,Docsify+Github webhook+JGit解决方案
一开始博客使用的 Halo,发现问题比较多啊,时不时的莫名其妙主题各种报错,有时候还要升级,麻烦的要死,于是就想弄简单点. 这两天抽空反复倒腾了一遍,不小心还把镜像给尼玛删了,发的文章都没了,痛定思痛 ...
- Hexo博客部署-使用github作为保存中转仓库
本篇是在VPS上搭建Hexo静态博客的第一篇博文,写本篇的目的一是纪念一下,二是作为一个部署文档保留. 博客地址 相关描述 VPS环境是在搬瓦工上安装的centos6(x86),1核,512MB,10 ...
- hexo博客部署到github无法上传的问题
博客生成之后,按照网上别人的教程,讲项目部署到github上,修改_config.yaml中的deploy部分如下所示: deploy: type: git repository: https://g ...
随机推荐
- react 地图发布 cesium 篇
上篇文章介绍了如何搭建 react cesium 开发环境.在开发环境下,项目一切运行正常.最近把项目打包发布出来,却遇见了 cesium 不能正确初始化.打开浏览器的调试面板,出现好多 404,资源 ...
- 深入理解JVM虚拟机(二):JDK 内存类的异常分析
JVM数据存储 堆存储(Heap):对象存储,实际上就是JAVA的数据存储 方法堆栈(Method Stack):存储方法调用的关系. 永久代(Perm):在JDK1.6及之前,常量数据存储于此区域 ...
- OSI模型级各层功能
OSI(Open System Interconnection 即 开放系统互联)国际标准化组织(ISO)制定了OSI模型,该模型定义了不同计算机互联的标准,是设计和描述计算机网络通信的基本框架.OS ...
- Troubleshooting ORA-30036 - Unable To Extend Undo Tablespace (Doc ID 460481.1)
Troubleshooting ORA-30036 - Unable To Extend Undo Tablespace (Doc ID 460481.1) APPLIES TO: Oracle Da ...
- Linux PXE + Kickstart 自动装机
大规模装机时,使用无人值守装机便可大大简便人工操作,提高效率. PXE 网络安装 配置双网卡 这里ens33为nat网络,ens37为仅主机网络,配置ens37 [root@localhost ~]# ...
- 『005』Web集群
『006』索引-The Web cluster 准备更新中
- 『006』Shell脚本
『003』索引-Linux Shell Script Shel脚本-初步入门 [001]- 点我快速打开文章[<01 什么是 Shell>] [002]- 点我快速打开文章[<02 ...
- fetchone函数和fetchall函数返回值的区别
fetchone函数和fetchall函数返回值的区别 1.fetchone() 返回单个的元组,也就是一条记录(row),如果没有结果,则python返回 None 有结果时,如图: 没结果时,如 ...
- kettle教程---增量更新
以下操作都在5.0.1版本下进行开发,其余版本可以进行自动比对 在平时工作当中,会遇到这种情况,而且很常见.比如:增量抽取(每隔2个小时抽取截至到上次抽取时间的记录) 一.操作前提: 存在3张表,源表 ...
- elementui-如何同时获取多选框的label和value
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- impor ...
