jQuery插件编写学习中遇见的问题--attr prop
个人博客:
最近在学习jQuery的插件的编写,有两种方式,$.fn.extend以及$.extend,一种是作用于对象原型上,一种是直接作用于jQuery对象。我接下来编写的是表格奇偶数不同色,checkbox选择则高亮显示,使用的$.fn.extend。具体html如下:
<table id="table1">
<thead>
<tr>
<th></th>
<th>姓名</th>
<th>性别</th>
<th>所在地</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"/></td>
<td>张三</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>李四</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>王二</td>
<td>女</td>
<td>浙江温州</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>McChen</td>
<td>男</td>
<td>北京</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>NVSHEN</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
html无非就是一个简单的表格而已。接下来是我随意设置的样式,这个全凭个人喜好啦~~
.even { background:#FFF38F;} .odd { background: #FFFFEE;} .selected { background: #ff0000;}
简单说一下 even是偶数行样式,odd是奇数行样式,selected是选中的样式即高亮。
接下来是重点,遇见的问题也在这。先附上使用attr时的代码。
;(function ($) {
$.fn.extend({
"tableColor": function (options) {
return this.each(function () {
var aaa = $.extend({
odd : "odd",
even : "even",
selected : "selected"
},options);
$("tbody>tr:odd",this).addClass(aaa.odd);
$("tbody>tr:even",this).addClass(aaa.even);
$("tbody>tr",this).on("click",function () {
var hasSelected = $(this).hasClass(aaa.selected); //判断是否选中
//判断是否选中然后增加或移除class
$(this)[hasSelected?"removeClass":"addClass"](aaa.selected)
.find(":checkbox").attr("checked",!hasSelected);
//console.log(1)
});
$("tbody>tr:has(:checked)",this).addClass(aaa.selected);
return this;
})
}
})
})(jQuery);
//------------------------以上是插件编写的代码
接下来是插件的使用方法。
//------------------------开始测试插件的应用
$(function () {
$("#table1").tableColor()
.find("th").css("color","red");
})
个人看来jq插件需要具备最基本的两点,一可以自定义参数,二返回的是对象可以进行链式操作。
让我们一起看看使用attr设置checked的时候的效果图。

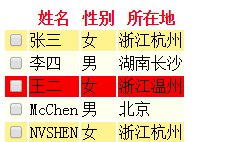
然后我们将16行中attr换成prop,效果图如下:

当我们使用attr设置checked属性时,发现只有初次生效,解决的办法是使用prop。
至于原因,我也只能浅析地说一下我个人看法:
官方对于prop()的解释是获取在匹配的元素集中的第一个元素的属性值,它的返回值不同于attr,为true或false。(attr返回checked或""),因此总结一下适用范围:
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
但是,官方推荐使用的是attr,这我有点不知甚解。

--------------------------以上纯属本人拙见,如有错误之处,恳请指出!~谢谢------------------------
jQuery插件编写学习中遇见的问题--attr prop的更多相关文章
- (转)jQuery插件编写学习+实例——无限滚动
原文地址:http://www.cnblogs.com/nuller/p/3411627.html 最近自己在搞一个网站,需要用到无限滚动分页,想想工作两年有余了,竟然都没有写过插件,实在惭愧,于是简 ...
- jQuery插件编写学习+实例——无限滚动
最近自己在搞一个网站,需要用到无限滚动分页,想想工作两年有余了,竟然都没有写过插件,实在惭愧,于是简单学习了下jQuery的插件编写,然后分享出来. 先说下基础知识,基本上分为两种,一种是对象级别的插 ...
- jQuery插件编写及链式编程模型小结
JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我们就来看看如何把我们常用的功能做出JQu ...
- jQuery插件编写及链式编程模型
jQuery插件编写及链式编程模型小结 JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我 ...
- jQuery插件编写,
jQuery插件编写 jQuery插件 最近搞jquery插件的编写这里做下笔记 给jquery扩展的方式很多,看的我眼花缭乱 方式1 $.fun=function(){} 方式2 $.fn.fun= ...
- JQuery插件的学习
此前一直想就关于Jquery插件的开发,做一个深入的学习,由于各种原因,当然主要是自己太懒了...今天就系统分析一下Jquery插件的开发(参考了http://www.xprogrammer.com/ ...
- Jquery 插件初学习
参考文章:插件开发精品教程,让你的jQuery提升一个台阶 刚刚学了一下jquery的插件插件开发,写个demo记录.练习一下.毕竟,输出才是最好的学习. 这个也不过是最基础的一个插件写法,只是,自己 ...
- jQuery插件编写步骤详解
如今做web开发,jquery 几乎是必不可少的,就连vs神器在2010版本开始将Jquery 及ui 内置web项目里了.至于使用jquery好处这里就不再赘述了,用过的都知道.今天我们来讨论下jq ...
- jquery插件编写【转载】
如今做web开发,jquery 几乎是必不可少的,就连vs神器在2010版本开始将Jquery 及ui 内置web项目里了.至于使用jquery好处这里就不再赘述了,用过的都知道.今天我们来讨论下jq ...
随机推荐
- codeforces 811 E. Vladik and Entertaining Flags(线段树+并查集)
题目链接:http://codeforces.com/contest/811/problem/E 题意:给定一个行数为10 列数10w的矩阵,每个方块是一个整数, 给定l和r 求范围内的联通块数量 所 ...
- shell 菜单选择命令
devices=`adb devices | sed '1d;$d' | sed 's/device//g'` */sed '1d;$d' : 删除第一行和最后一行*/ device_ ...
- 010 深入理解Python语言
目录 一.概述 二.计算机技术的演进 2.1 计算机技术的演进过程 三.编程语言的多样初心 3.1 编程语言有哪些? 3.2 不同编程语言的初心和适用对象 3.3 2018年以后的计算环境- 四.Py ...
- 019 模块2-time库的使用
目录 一.概述 二.time库基本介绍 2.1 time库概述 三.时间获取 四.时间格式化 4.1 格式化控制符 4.2 时间格式化-代码 五.程序计时应用 5.1 程序计时 六.单元小结 参考:h ...
- (2)RapidJson的详解及使用
本节主要介绍RapidJson是如何使用的. (1)RapidJson是什么 RapidJson是一个跨平台的c++的json的解析器和生成器: 相比较jsoncpp库,RapidJson ...
- 聊聊JavaScript异步中的macrotask和microtask
前言 首先来看一个JavaScript的代码片段: console.log(1); setTimeout(() => { console.log(2); Promise.resolve().th ...
- 记一次oracle新建用户及分配指定表权限的操作记录
1.登录 2.创建用户create user new用户名 identified by new用户名创建new用户名用户,密码设置为new用户名. 3.授权new用户名用户的连接.资源权限.grant ...
- Spring Boot 利用 nginx 实现生产环境的伪热更新
当我们在服务器部署Java程序,特别是使用了 Spring Boot 生成单一 Jar 文件部署的时候,单一文件为我们开发单来的极大的便利性,保障程序的完整性.但同时对我们修改程序中的任何一处都带来重 ...
- .Net基础篇_学习笔记_第三天_运算符
入门编程思想,由传统“算法”引申到“编程”思想 using System; using System.Collections.Generic; using System.Linq; using Sys ...
- PHP 错误:Warning: Cannot modify header information - headers already sent by ...
PHP初学者容易遇到的错误:Warning: Cannot modify header information - headers already sent by ...: 通常是由不正确使用 hea ...
