Django框架、HTTP协议、文件配置、路由设置、
1、socket服务端.py
- import socket
sk = socket.socket()
sk.bind(("127.0.0.1",8000))
sk.listen()
while True:
conn,addr = sk.accept()
data = conn.recv(1024)
# print(data)
conn.send(b"HTTP/1.1 200 ok\r\ncontent-type:text/html;charset=utf-8\r\n\r\n")
conn.send(b"<h1>ok</h1>")
conn.close()
2、根据不同的路径返回不同的内容.py
- import socket
sk = socket.socket()
sk.bind(("127.0.0.1",8000))
sk.listen()
while True:
conn,addr = sk.accept()
data = conn.recv(1024)
url = data.decode("utf-8").split()[1] # ['GET','/honme/']
conn.send(b"HTTP/1.1 200 ok\r\ncontent-type: text/html;charset=utf-8\r\n\r\n")
if url == "/home":
res = "<h1>这是home</h1>".encode("utf-8")
elif url == "/index":
res = "<h1>这是index</h1>".encode ( "utf-8" )
else:
res = b"404 not found"
conn.send(res)
conn.close()
3. 根据不同的路径返回不同的内容(函数版).py
- import socket
sk = socket.socket()
sk.bind(('127.0.0.1', 8000))
sk.listen()
def home(url):
return '<h1>这是home {}</h1>'.format(url)
def index(url):
return '<h1>这是index {}</h1>'.format(url)
def article(url):
return '<h1>这是article {}</h1>'.format(url)
while True:
conn, addr = sk.accept()
data = conn.recv(1024)
url = data.decode('utf-8').split()[1] # ['GET','/honme/']
conn.send(b'HTTP/1.1 200 ok\r\ncontent-type: text/html; charset=utf-8\r\n\r\n')
if url == '/home/':
res = home(url)
elif url == '/index/':
res = index(url)
elif url == '/article/':
res = article(url)
else:
res = '404 not found'
conn.send(res.encode('utf-8'))
conn.close()
4、根据不同的路径返回不同的内容函数版进阶版.py
- import socket
sk = socket.socket()
sk.bind(("127.0.0.1",8000))
sk.listen()
def home(url):
return "<h1>这是home {}</h1>".format(url)
def index(url):
return "<h1>这是index {}</h1>".format(url)
def article(url):
return "<h1>这是article {}</h1>".format(url)
list1 = [
("/index/",index),
("/home/",home),
("/article/",article),
]
while True:
conn,addr = sk.accept()
data = conn.recv(1024)
url = data.decode("utf-8").split()[1]
conn.send(b"HTTP/1.1 200 ok\r\ncontent-type: text/html;charset=utf-8\r\n\r\n")
func = None
for i in list1:
if i[0] == url:
func = i[1]
break
if func:
res = func(url)
else:
res = "404 not found"
conn.send(res.encode("utf-8"))
conn.close()
5、返回HTML页面.py
- import socket
sk = socket.socket()
sk.bind(("127.0.0.1",8000))
sk.listen()
def home(url):
with open("home.html","r",encoding="utf-8") as f:
return f.read()
def index(url):
return "<h1>这是index {}</h1>".format(url)
def article(url):
return "<h1>这是article {}</h1>".format(url)
list1 = [
("/index/",index),
("/home/",home),
("/article/",article),
]
while True:
conn,addr = sk.accept()
data = conn.recv(1024)
url = data.decode("utf-8").split()[1]
conn.send(b"HTTP/1.1 200 ok\r\ncontent-type: text/html;charset=utf-8\r\n\r\n")
func = None
for i in list1:
if i[0] == url:
func = i[1]
break
if func:
res = func(url)
else:
res = "404 not found"
conn.send(res.encode("utf-8"))
conn.close()
6、返回动态页面.py
- import socket
import time
sk = socket.socket()
sk.bind(("127.0.0.1",8000))
sk.listen()
def time(url):
with open("time.html","r",encoding="utf-8") as f:
data = f.read()
now = time.strftime("%Y-%m-%d %H-:%M:%S")
data = data.replace("@@time@@",now)
return data
def home(url):
return "<h1>这是home {}</h1>".format(url)
def index(url):
return "<h1>这是index {}</h1>".format(url)
def article(url):
return "<h1>这是article {}</h1>".format(url)
def time(url):
return "<h1>这是time {}</h1>".format(url)
list1 = [
("/index/",index),
("/home/",home),
("/article/",article),
("/time/",time),
]
while True:
conn,addr = sk.accept()
data = conn.recv(1024)
url = data.decode("utf-8").split()[1]
conn.send(b"HTTP/1.1 200 ok\r\ncontent-type: text/html;charset=utf-8\r\n\r\n")
func = None
for i in list1:
if i[0] == url:
func = i[1]
break
if func:
res = func(url)
else:
res = "404 not found"
conn.send(res.encode("utf-8"))
conn.close()
home.html文件:
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal">
添加
</button>- <table class="table table-bordered table-hover table-condensed">
<thead>
<tr class="active">
<th>选择</th>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td><input type="checkbox"></td>
<td>1</td>
<td>宝元</td>
<td>不详</td>
<td>钻</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>和尚</td>
<td>男</td>
<td>合气道</td>
<td>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">添加数据</h4>
</div>
<div class="modal-body">
<div class="panel panel-default">
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group ">
<label for="inputEmail3" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputEmail3" placeholder="姓名">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label for="sex" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<select name="" id="sex" class="form-control">
<option value="男">男</option>
<option value="女">女</option>
<option value="不详">不详</option>
</select>
</div>
</div>
<div class="form-group ">
<label for="hobby" class="col-sm-2 control-label">爱好</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="hobby" placeholder="爱好">
<span class="help-block"></span>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="save">保存</button>
</div>
</div>
</div>
</div>
<script>
$('#save').click(function () {
$('#myModal').modal('hide')
// 数据添加到表格中
})
</script>
</body>
</html>
time.html文件:
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>当前的时间是:@@time@@</h1>
</body>
</html>
socket 套接字 处于应用层和传输层之间的一个虚拟层,是一个接口.
C/S 架构 _> B/S架构
浏览器 socket客户端
有一个socket对象
建立连接
发送数据
接收数据
断开连接
百度的服务器 socket服务端
创建一个socket对象
绑定ip和端口
监听
等待连接
建立连接
接收数据
返回数据
断开连接
HTTP 超文本传输协议
规定了请求和响应的格式
请求 request 浏览器 _> 服务器
'请求方法 URL路径 HTTP/1.1
k1: v1
k2: v2
请求数据(请求体)'
响应 response 服务器 _> 浏览器
'HTTP/1.1 状态码 状态描述
k1: v1
k2: v2
响应数据(响应体)'
请求方法 8种 get post put delete options head trace connect
GET ?k1=v1&k1=v2
请求数据
POST
提交数据
URL
http://www.cnblogs.com/maple-shaw/articles/9060408.html?
HTTP协议简介
超文本传输协议(英文:Hyper Text Transfer Protocol,HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。HTTP有很多应用,但最著名的是用于web浏览器和web服务器之间的双工通信。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
推荐书籍:HTTP权威指南
HTTP协议概述
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1. 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。
2. 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
在浏览器地址栏键入URL,按下回车之后会经历以下流程:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容;
HTTP请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
g
GET
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意事项:
- 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
- HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
HTTP状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
URL
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
- 传送协议。
- 层级URL标记符号(为[//],固定不变)
- 访问资源需要的凭证信息(可省略)
- 服务器。(通常为域名,有时为IP地址)
- 端口号。(以数字方式表示,若为HTTP的默认值“:80”可省略)
- 路径。(以“/”字符区别路径中的每一个目录名称)
- 查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
- 片段。以“#”字符为起点
以http://www.luffycity.com:80/news/index.html?id=250&page=1 为例, 其中:
http,是协议;
www.luffycity.com,是服务器;
80,是服务器上的网络端口号;
/news/index.html,是路径;
?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
HTTP请求格式

HTTP响应格式

HTTP 80 HTTPS 443
/maple-shaw/articles/9060408.html 路径
查询参数 ?k1=v1&k2=v2
- 'GET / HTTP/1.1
Host: 127.0.0.1:8000
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
Sec-Fetch-User: ?1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
'
模板(html)
web框架功能:
sokcet收发消息 (wsgiref,uwsgi)
根据不同的路径返回不同结果
返回动态页面(字符串的替换) 模板渲染(jinja2)
web框架的分类
django: 2 3
flask: 2
tornado: 1 2 3
其他的分类:
Django
其他: flask tornado
django
下载
命令行
pip install django==1.11.26 -i https://pypi.tuna.tsinghua.edu.cn/simple
1. 在dos命令行中输入 pip 如下命令进行安装:
安装最新的版本的 Django 命令如下:
pip install django
安装 指定版本的 Django 命令如下:
pip install django==1.10.3
2. 使用 show 来查看当前安装的 django库
pip show django
3. 使用pip命令来 卸载 Django
pip uninstall django



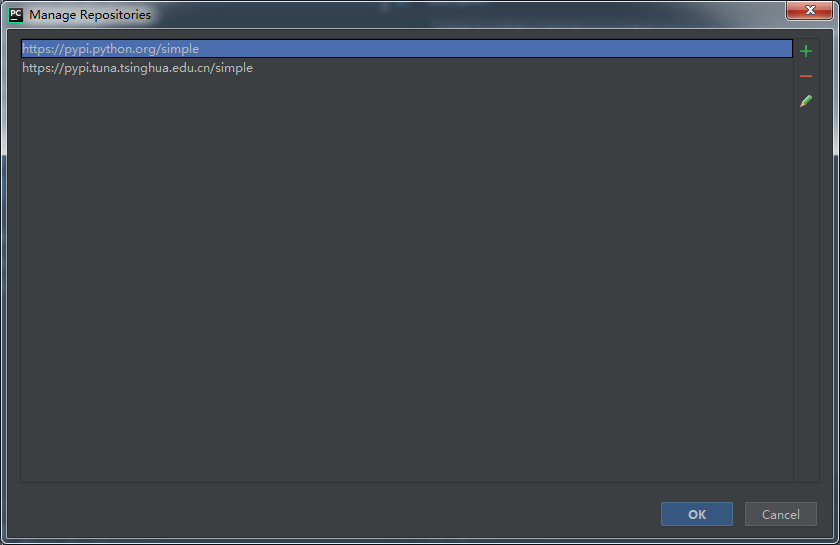
pycharm安装添加清华源:


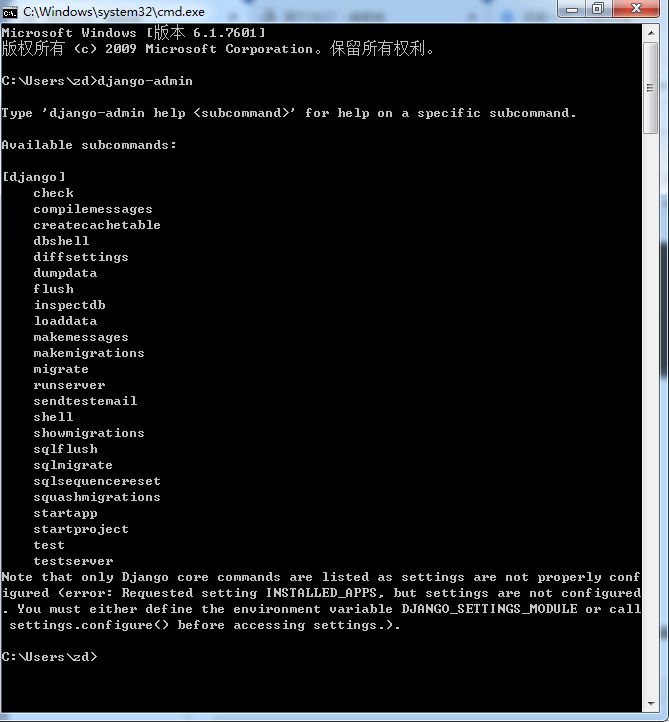
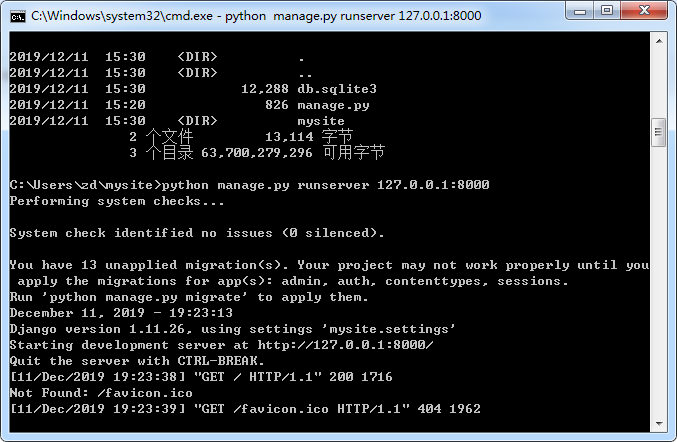
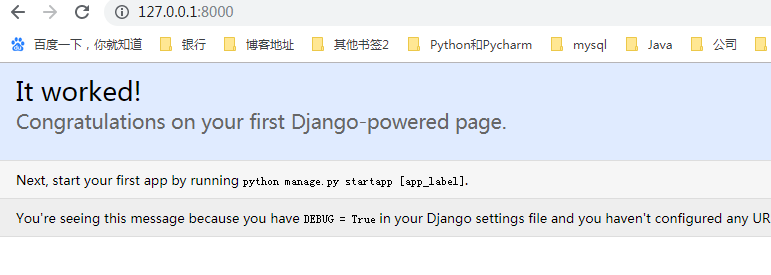
- 测试Django是否可以正常运行:

创建项目
命令行
django-admin startproject 项目名

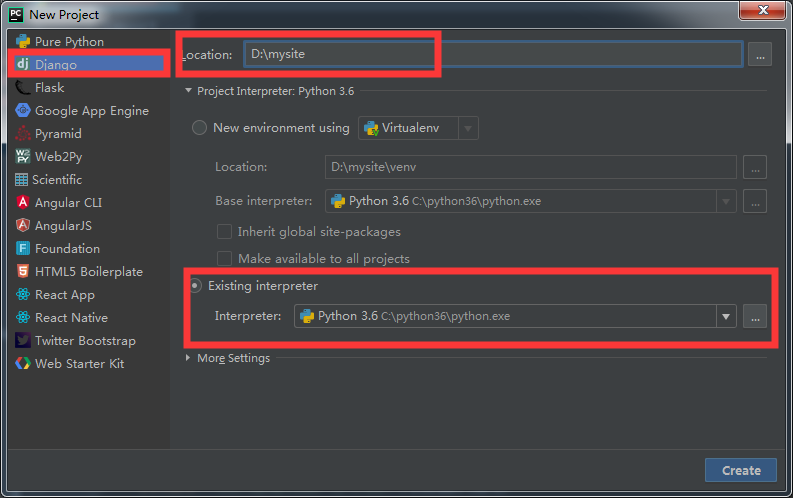
pycharm
file _> new project _> django _> 输入路径 _> 选择解释器 _> create

启动项目
命令行
python manage.py runserver # 127.0.0.1:8000


python manage.py runserver 80 # 127.0.0.1:80
python manage.py runserver 0.0.0.0:80 # 0.0.0.0:80
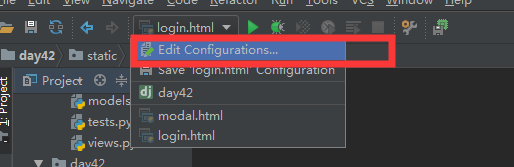
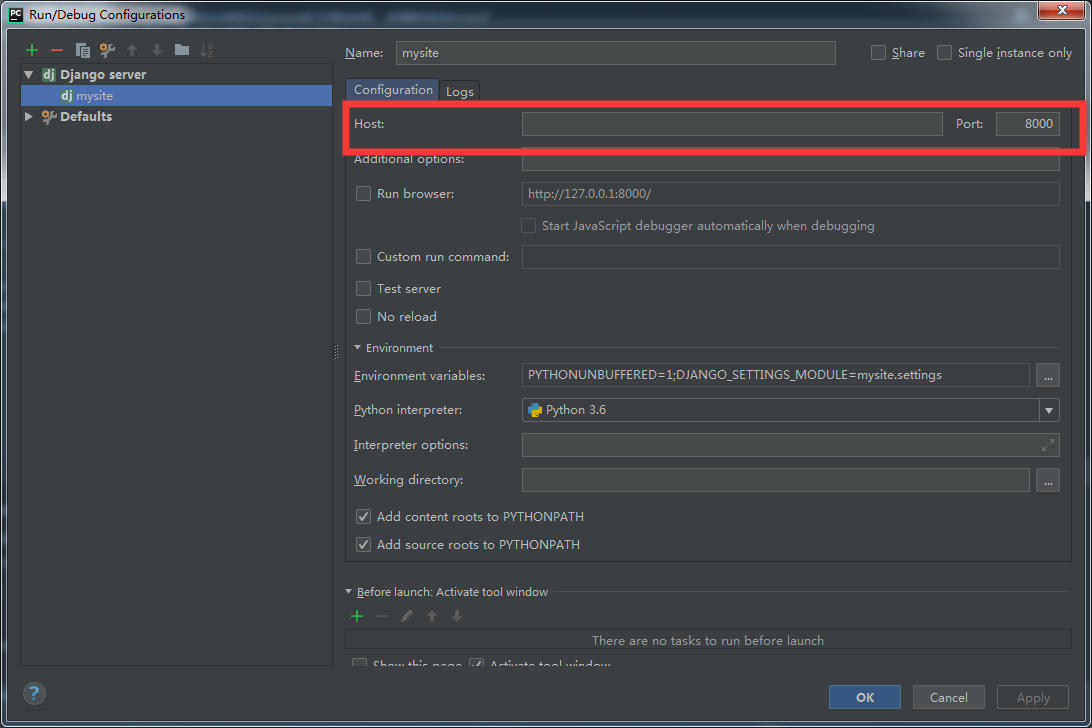
pycharm
点绿三角 django 前面是dj

可以修改配置 可以改IP和端口


plugins--插件
定义静态文件:static
定义setting文件:
- """
Django settings for day42 project.
Generated by 'django-admin startproject' using Django 1.11.26.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
#定义路径拼接:
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'v^u24wrmiyr5^+5ai$=u21h15wwjae43#zk-8z2_ojorp-fa%r'
# SECURITY WARNING: don't run with debug turned on in production!
#定义调试模式、正式上线时改false:
DEBUG = True
#定义允许那些主机访问、*--所有主机、
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'day42.urls'
#定义模板路径:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join ( BASE_DIR, 'templates' )]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'day42.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
#定义数据库路径:
DATABASES = {
'default': {
#定义ENGINE引擎、sqlite3文件型数据库
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
#定义语言:
LANGUAGE_CODE = 'zh-hans'
#定义市区:
TIME_ZONE = 'Asia/shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_URL = '/static/'
#定义静态文件存储路径:
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static"), #BASE_DIR指根目录
os.path.join(BASE_DIR,"static1"),
]
定义urls文件:
- """day42 URL Configuration
- The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
#导入Django快捷键shortcuts和HttpResponse,render:
from django.shortcuts import HttpResponse,render- #定义首页功能函数:
def index(request):
print(request.path_info) #打印路径信息
# return HttpResponse("<h1>index</h1>") #HttpResponse类的实例化、返回字符串信息
return render(request,"index.html") #返回index页面- #定义模态函数功能:
def modal(request):
return render(request,"modal.html") #返回模态页面- urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', index), # 定义路径和函数的对应关系:
url(r'^modal/', modal),
]
定义模态对话框页面:
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{# 导入静态文件中的bootstrap的css文件:#}
<link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.min.css">
{# 导入静态文件中的font-awesomecss的css文件:#}
<link rel="stylesheet" href="/static/plugins/font-awesome-4.7.0/css/font-awesome.min.css">
{# 导入jquery文件:#}
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{# 导入静态文件中的bootstrap.js文件:#}
<script src="/static/plugins/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal">
添加
</button>
<table class="table table-bordered table-hover table-condensed">
<thead>
<tr class="active">
<th>选择</th>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td><input type="checkbox"></td>
<td>1</td>
<td>宝元</td>
<td>不详</td>
<td>钻</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>和尚</td>
<td>男</td>
<td>合气道</td>
<td>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
{#导入图片注意路径一定是/static/:#}
<img src="/static/1.jpg" alt="">
<img src="/static/2.jpg" alt="">
{#导入多路径:#}
<img src="/static/imgs/1.jpg" alt="">
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">添加数据</h4>
</div>
<div class="modal-body">
<div class="panel panel-default">
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group ">
<label for="inputEmail3" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputEmail3" placeholder="姓名">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label for="sex" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<select name="" id="sex" class="form-control">
<option value="男">男</option>
<option value="女">女</option>
<option value="不详">不详</option>
</select>
</div>
</div>
<div class="form-group ">
<label for="hobby" class="col-sm-2 control-label">爱好</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="hobby" placeholder="爱好">
<span class="help-block"></span>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="save">保存</button>
</div>
</div>
</div>
</div>
<script>
$('#save').click(function () {
$('#myModal').modal('hide')
// 数据添加到表格中
})
</script>
</body>
</html>
Django框架、HTTP协议、文件配置、路由设置、的更多相关文章
- Python的Django框架中的URL配置与松耦合
Python的Django框架中的URL配置与松耦合 用 python 处理一个文本时,想要删除其中中某一行,常规的思路是先把文件读入内存,在内存中修改后再写入源文件. 但如果要处理一个很大的文本,比 ...
- flutter 入口文件配置路由+加载页面
入口文件配置路由 1.路由信息 -- 加载页面 ,通常用于显示新的内容或者广告,加载完成之后进入主页面 -- 主页面 /app 2.配置页面 main.dart main.dart // main ...
- Django框架(三) 复习总结与路由控制
知识点回顾 MTV模型 model:模型,和数据库相关的 template:模板,存放html文件,模板语法(目的是将变量如何巧妙的嵌入到HTML页面中). views:视图函数 另加urls:url ...
- django处理上传文件配置
1.sttings中配置 'django.template.context_processors.media' TEMPLATES = [ { 'BACKEND': 'django.template. ...
- 神奇!这款 Vue 后台框架居然不用手动配置路由
前言 做 Vue 开发脱离不了路由,尤其是中大型项目,页面多且杂,在配置路由的时候总是会变得逐渐暴躁,因为费时,并且又没有什么太多技术含量,总觉得是在浪费时间. 另外如果接手了别人的项目,当业务有变更 ...
- Django 的 logging日志文件配置
在Django的settings配置文件里配置以下信息: import os BASE_LOG_DIR = os.path.join(BASE_DIR , "log") # log ...
- django 静态css js文件配置
参考:http://blog.csdn.net/liqiancao/article/details/66151287
- 第三百零六节,Django框架,models.py模块,数据库操作——创建表、数据类型、索引、admin后台,补充Django目录说明以及全局配置文件配置
Django框架,models.py模块,数据库操作——创建表.数据类型.索引.admin后台,补充Django目录说明以及全局配置文件配置 数据库配置 django默认支持sqlite,mysql, ...
- 四 Django框架,models.py模块,数据库操作——创建表、数据类型、索引、admin后台,补充Django目录说明以及全局配置文件配置
Django框架,models.py模块,数据库操作——创建表.数据类型.索引.admin后台,补充Django目录说明以及全局配置文件配置 数据库配置 django默认支持sqlite,mysql, ...
- python django框架(一)
s4day63内容回顾: 1. 安装 2. 创建用户 + 授权 3. 连接 - 数据库 终端创建数据库(字符编码) - 数据表 终端 ORM pymysql create ...)engine=inn ...
随机推荐
- Vue全局过滤器的使用 运用在时间过滤 内容添加crud
过滤器的使用 msgFormt是你自己定义的过滤器方法, Vue.filter是你自己定义的全局过滤器.没有s 过滤器要有返回值哈 用retuen Vue.filter("msgFo ...
- Day10 - Python基础10 socketserver 实现并发
本节内容: 1.实例tcp的并发 2.看源代码继承关系 3.详解:ThreadingTCPServer的过程 4.tcp和udp的request 不同 5.基于udp的并发实现 1.实例tcp并发 s ...
- java自定义函数调用
一:主类中自定义函数 在主类中,如果想要在main函数中调用自定义的其他方法,则这个函数需要使用static关键字定义,否则会报错Cannot make a static reference to t ...
- vue项目搭建及创建、目录结构、项目启动、全局配置
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- 设计模式-State(行为模式)-很好的实现了对象的状态逻辑与动作实现的分类,状态逻辑在State的派生类实现,动作可以放在Context类中实现。
以下代码来源: 设计模式精解-GoF 23种设计模式解析附C++实现源码 //Context.h #pragma once class State; class Context { public: C ...
- webpack打包优化实践
事情缘由 近段时间在做基于scratch3.0的改造项目.基于scratch-gui改造,项目本身已经很大了,然后里面还要用到scratch-blocks,scratch-vm,scratch-ren ...
- docker /var/lib/docker/aufs/mnt 目录满了怎么清理
1.创建脚本文件 vi cleandocker.sh 内容如下: #!/bin/sh echo "==================== start clean docker contai ...
- 数位DP入门详解+题目推荐
\(update:2019-9-6\) 博客里某些东西没有解释清楚,完善了对应的解释 在开始之前,我们先来看一道题--题目链接 题目要求,相邻两位的差大于等于2,那么我们先来构造一个试一试. 比如说\ ...
- Linux中vim和vi编辑器的使用
vim 和 vi 的关系: 可以将vim视作vi的高级版本,vim可以用颜色或下划线的方式来显示一些特殊信息.vim不止是文本处理软件,而可以说是一个程序开发工具.因为vim里面加入了很多额外功能,例 ...
- #3146. 「APIO 2019」路灯
#3146. 「APIO 2019」路灯 题目描述 一辆自动驾驶的出租车正在 Innopolis 的街道上行驶.该街道上有 \(n + 1\) 个停车站点,它们将街道划分成了 \(n\) 条路段.每一 ...
