HTML CSS3中2D转换、3D转换、过渡效果总结
一、CSS3 2D转换
通过 CSS3 转换,我们可以对元素进行移动、缩放、转动、拉长或拉伸。
特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用它。
下面我给大家用一个小例子介绍一下各大浏览器的相应前缀:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9(IE) */
-webkit-transform: rotate(30deg); /* Safari and Chrome(苹果和谷歌) */
-o-transform: rotate(30deg); /* Opera (欧朋)*/
-moz-transform: rotate(30deg); /* Firefox(火狐) */
}
(1)translate() 方法:设置元素的移动。
transform:translate(50px,100px);(把元素从左侧移动 50 像素,从顶端移动 100 像素。)
(2)rotate() 方法:设置元素的旋转角度。(正值顺时针,负值逆时针)
transform:rotate(30deg); (顺时针旋转 30 度。)
transform:rotate(-30deg);(逆时针旋转 30 度。)
(3)scale() 方法:设置元素的尺寸增加或减少。
transform:scale(2,4);(第一个x值把宽度转换为原始尺寸的 2 倍,第二个y值把高度转换为原始高度的 4 倍。)
(4)skew() 方法:设置元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数。
transform:skew(30deg,20deg);( 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。)
(5)matrix() 方法:会把所有2D 转换方法组合在一起,它需要六个参数,可以将元素进行:旋转、缩放、移动以及倾斜。
transform:matrix(0.866,0.5,-0.5,0.866,0,0);(将 div 元素旋转 30 度)
二、CSS3 3D转换
(1)transform-origin 属性:设置旋转元素的基点位置。(它必须和transform属性一同使用)
transform: rotate(45deg);//首先旋转角度
transform-origin:20% 40%;//设置元素的基点位置(x,y)
语法:transform-origin: x y z;
x(可能的值) |
y(可能的值) |
z(可能的值) |
|
|
|
(2)transform-style 属性:使被转换的子元素保留其 3D 转换。(也就是说:在 3D 空间中呈现被嵌套的元素。)(它也必须和transform属性一同使用)
transform: rotateY(60deg);
transform-style: preserve-3d;
(3)perspective 属性:设置元素被查看位置的视图(透视)。(目前浏览器都不支持 perspective 属性。)
perspective: 500;
(4)perspective-origin 属性:设置 3D 元素的基点位置。
perspective:150;
perspective-origin: 10% 10%;
(5)backface-visibility 属性:隐藏被旋转的 div 元素的背面。
(大家可以联想一下制作卡片的翻转效果)
链接:http://www.zhangxinxu.com/study/201210/css3-animate-flip-example.html
backface-visibility:hidden;
语法:backface-visibility: visible(背面是可见的)|hidden(背面是不可见的);
注意:2D与3D的区别——2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
这边我们为了更直观的看看他们还有哪些设置方法~给大家献上看一张图~~

三、CSS3 过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
(过渡效果是在鼠标指针浮到元素上时发生的效果。)
这边我们要注意的是向要实现这一点,必须规定两项内容:
- 规定您希望把效果添加到哪个 CSS 属性上
- 规定效果的时长
(1)应用于宽度属性的过渡效果,时长为 2 秒。
transition: width 2s;
注意:如果时长未规定,则不会有过渡效果,默认值为0。
(2)向元素的宽度、高度和转换添加过渡效果。
transition: width 2s, height 2s, transform 2s;
//注意:如果我们需要向多个样式添加过渡效果,就要用逗号隔开。
(3)transition-property 属性:规定应用过渡的 CSS 属性的名称。
transition-property:width;
(4)transition-duration 属性:定义过渡效果花费的时间。默认是 0。
transition-duration: 5s;
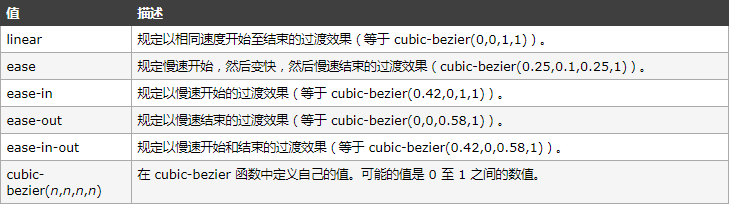
(5)transition-timing-function 属性:以相同的速度从开始到结束的过渡效果。默认是 "ease"。
transition-timing-function: linear;
语法:transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
注意:这个属性它可以设置不同的值,来改变其过渡效果的速度不同:

(6)transition-delay 属性:规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。默认是 0。
transition-delay: 2s;
希望对大家有所帮助~~~
HTML CSS3中2D转换、3D转换、过渡效果总结的更多相关文章
- CSS3的2D与3D转换
2D和3D转换涉及到数学中的知识,作为一个数学专业的毕业生,不研究一下岂不是对不起自己的专业? 首先来看几个参数: 1.transform-origin:origin(起源,起点),也即变形的起点,在 ...
- css3动画2D、3D转换
css3动画的2D.3D转换代码: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- CSS笔记(十二)CSS3之2D和3D转换
参考:http://www.w3school.com.cn/css3/css3_2dtransform.asp 2D Transform 方法 函数 描述 matrix(n,n,n,n,n,n) 定义 ...
- CSS3带你实现3D转换效果
前言 在css3中允许使用3D转换来对元素进行格式化,在原本只是2D转化的平面中引入了Z轴.在这之前我们讲解了css3中的2D转换,也就是二维空间变换,本篇的3D转换就是基于原来的2D转换而来,与2D ...
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- CSS3 2D、3D转换
2D转换方法:transform().rotate().scale().skew().matrix() 3D转换方法:rotateX().rotateY() 1.示例代码 <!DOCTYPE h ...
- css3学习总结8--CSS3 3D转换
3D 转换 1. rotateX() 2. rotateY() otateX() 方法 通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转. 示例: div { transform ...
- 论文翻译——Rapid 2D-to-3D conversion——快速2D到3D转换
https://blog.csdn.net/qq_33445835/article/details/80143598 目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究 ...
- Rapid 2D-to-3D conversion——快速2D到3D转换
https://blog.csdn.net/qq_33445835/article/details/80143598 目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究 ...
随机推荐
- java生成随机验证码图片
import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.Graphics2D; i ...
- Python:给定一个不超过5位的正整数,判断有几位
方法一:作比较 [root@python markPy]# cat five.py #!/usr/bin/python3 a=int(input(">>>>" ...
- 新建Servlet工程——IDEA
Servlet是sun公司提供的一套接口规范,是运行在服务端的java程序.实现了Servlet的类能够被服务器识别,而普通的java类不能被识别. 1.新建工程 2. 3.工程名字“: 4.在WEB ...
- 基于GitHub Issues的评论系统--gitment
文章原创于公众号:程序猿周先森.本平台不定时更新,喜欢我的文章,欢迎关注我的微信公众号. 
前面我们已经学习了一些线性结构的数据结构和算法,接下来我们开始学习非线性结构的内容. 二叉树 前面显示增.删.查.遍历方法,完整代码在最后面. /** * 为什么我们要学习树结构. * 1.有序数组插 ...
- Spring Cloud系列之Eureka服务治理
写在前面 Spring Cloud Eureka是基于Netflix Eureka做的二次封装.主要包含两部分: 服务注册中心 eureka server 服务提供者 eureka client ps ...
- 如何看破真假美猴王 ? --java中的Shadowing和Obscuring
故事背景 <西游记>第五十七回:唐僧因悟空又打死拦路强盗,再次把他撵走.六耳猕猴精趁机变作悟空模样,抢走行李关文,又把小妖变作唐僧.八戒.沙僧模样,欲上西天骗取真经.真假二悟空从天上杀到地 ...
- Spring boot 官网学习笔记 - Spring DevTools 介绍
想要使用devtools支持,只需使用dependencies将模块依赖关系添加到你的构建中 运行打包的应用程序时,开发人员工具会自动禁用.如果你通过 java -jar或者其他特殊的类加载器进行启动 ...
