告别组件之教你使用原生js和css写移动端轮播图
在工作中由于项目需要要写一个轮播图,本想使用组件直接调用实现快速开发,但是一想到自己经常使用组件但是让自己手写的话确实一点都不会。
一个不会手写组件的前端程序员不是一个好程序员!于是打算自己手写一个。
老规矩,首先看一下最终效果,这个最终可以实现定时自动播放,触摸滑动,手动修改下面横条效果等功能。

项目中使用到的HTML代码如下
<div class="banner"><ul class="clearfix"><li><a href="#"><imgsrc="./assets/images/loginPage/banner2.png"></a></li><li><a href="#"><imgsrc="./assets/images/loginPage/banner1.png"></a></li><li><a href="#"><imgsrc="./assets/images/loginPage/banner2.png"></a></li><li><a href="#"><imgsrc="./assets/images/loginPage/banner1.png"></a></li></ul><ul><li class="now"></li><li></li></ul></div>
原理简介

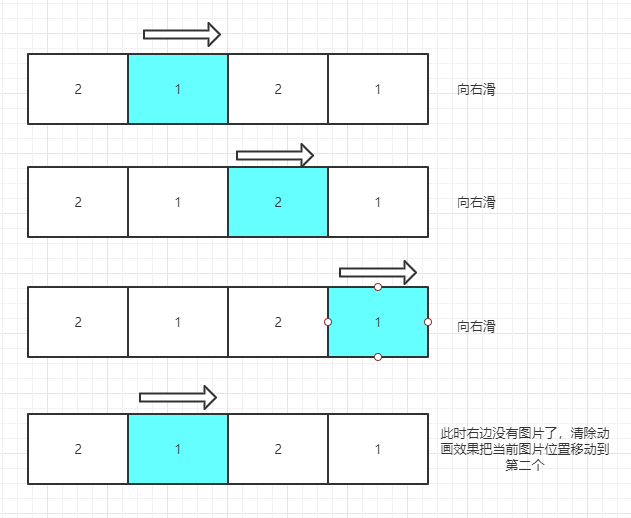
在这里我们以两张轮播图为例,由图上可以注意到,我们一共放了四张轮播图,为什么呢?因为我们在向右滑动的过程中为了保证某张轮播图的右边始终有一个轮播图可以看到,于是我们把轮播图的最后一张放在最前面,轮播图的第一张放在最后面。当轮播图滑到最后面的时候,此时消除动画效果,把轮播图的transformX调到第二张轮播图的所在位置,如上图所示。
自动播放
首先我们来实现以下自动播放,项目中我没有使用jQuery,而是直接使用的原生js,我们先来获取一下dom元素。
要注意:在移动端并没有使用px作为定位距离单位,而是使用的相对距离,在这里我是基于750px的设计稿进行计算,按照我的计算规则:
1rem = 100px
也就是说,设计稿上的100px相当于我的html界面的1rem,具体的rem应用方法请移步我的
告别组件之教你使用原生js和css写移动端轮播图的更多相关文章
- 原生js用div实现简单的轮播图
文章地址 https://www.cnblogs.com/sandraryan/ 原生js实现轮播图. 打开页面图片自动轮播,点击prev next按钮切换到上/下一张图片,点击1-5切换到对应图片. ...
- 原生js实现简单移动端轮播图
最近项目不是很忙,自己就用原生js写了一个简单的移动端轮播图的小demo,可实现自动轮播和手势滑动轮播,然后就把它记录到个人博客里.还有很多不足的地方,希望多多指出,以便改进. 1.代码部分 分为四个 ...
- vue.js学习之better-scroll封装的轮播图初始化失败
vue.js学习之better-scroll封装的轮播图初始化失败 问题一:slider组件初始化失败 原因:页面异步获取数据很慢,导致slider初始化之后,数据还未获取到,导致图片还未加载 解决方 ...
- 原生js写一个无缝轮播图插件(支持vue)
轮播图插件(Broadcast.js) 前言:写这个插件的原因 前段时间准备用vue加上网易云的nodejs接口,模拟网易云音乐移动端.因为想自己写一遍所有的代码以及加固自己的flex布局,所以没有使 ...
- js原生选项卡(自动播放无缝滚动轮播图)二
今天分享一下自动播放轮播图,自动播放轮播图是在昨天分享的轮播图的基础上添加了定时器,用定时器控制图片的自动切换,函数中首先封装一个方向的自动播放工能的小函数,这个函数中添加定时器,定时器中可以放向右走 ...
- Js封装的动画函数实现轮播图
---恢复内容开始--- 效果图说明:当鼠标移到哪一个按钮上的时候会自动跳转到某一张图片上,并且按钮会以高亮显示 项目目录结构 用到的js封装的animate()动画 function ...
- 移动端轮播图实现方法(dGun.js)
本文章介绍在移动端无缝隙轮播图实现的原理,这个轮子比较简单,但可以方便刚刚入门的同学参考.最终效果是在移动端无缝隙无限滑动,可以自定义轮播的速度.支持手势左右滑动.最后会放上源码. HTML部分 &l ...
- 原生JS实现"旋转木马"效果的图片轮播插件
一.写在最前面 最近都忙一些杂七杂八的事情,复习软考.研读经典...好像都好久没写过博客了... 我自己写过三个图片轮播,一个是简单的原生JS实现的,没有什么动画效果的,一个是结合JQuery实现的, ...
- 原生js和css写虚拟键盘
代码来源忘记是哪个大神的了,抱歉抱歉 放上源码: <!-- 虚拟键盘 --> <!DOCTYPE html> <html> <head> <met ...
随机推荐
- AUTOSAR学习之RTE - 基本概念
1.什么是RTE? The Run-Time Environment (RTE) is at the heart of the AUTOSAR ECU architecture. The RTE is ...
- 如何创建Github创库
重点:利用Markdown语言写简单的日常使用的文本 基础写作和语法格式 本篇文章的内容来源于Github的基础写作帮助.如果在观看时有什么问题,可以直接查阅源文件.另外需要说明的是Git对Markd ...
- .net core使用ocelot---第一篇 简单使用
简介原文地址 接下来你会学习,基于asp.net core 用Ocelot实现一个简单的API网关.或许你会疑问什么是API网关,我们先看下面的截图 API网关是访问你系统的入口,它包括很多东西,比如 ...
- 【0812 | Day 13】闭包函数/装饰器/迭代器
目录 闭包函数 无参装饰器 有参装饰器 迭代器 闭包函数 一.什么是闭包? 闭包指的是:函数内部函数对外部作用域而非全局作用域的引用. def outter(): x = 1 def inner(): ...
- PKI机制总结
PKI,全称是Public Key Infrastructure,可译为公钥基础设施.它是因特网中节点通信的安全保障机制,HTTPS中的‘S’就来源于PKI. 要去学习一个技术,首先要从它的源头考虑— ...
- 【转】linux tar.gz zip 解压缩 压缩命令
http://apps.hi.baidu.com/share/detail/37384818 download ADT link http://dl.google.com/android/ADT-0. ...
- MySQL高可用架构:mysql+keepalived实现
系统环境及架构 #主机名 系统版本 mysql版本 ip地址 mysqlMaster <a href="https://www.linuxprobe.com/" title= ...
- MQTT的学习之Mosquitto安装和使用
Mosquitto是一个实现了MQTT3.1协议的代理服务器,由MQTT协议创始人之一的Andy Stanford-Clark开发,它为我们提供了非常棒的轻量级数据交换的解决方案.本文的主旨在于记录M ...
- Zabbix-Web监控介绍篇
一.Web监控需求 监控一台Zabbix 3.0的WEB服务是否正常,包括登陆页,登陆后页面,退出页面 ps:zabbix的WEB监控可以实现登录后监控 二.监控环境介绍 监控服务器版本:zabbix ...
- java线程池,工作窃取算法
前言 在上一篇<java线程池,阿里为什么不允许使用Executors?>中我们谈及了线程池,同时又发现一个现象,当最大线程数还没有满的时候耗时的任务全部堆积给了单个线程, 代码如下: T ...
